
KDPで自作小説のペーパーバックを作る 其の参 「Canvaで表紙を作る」編
※この記事は2024年5月23日時点での各サービス内容に基づいています。
さて、KDP(Kindleダイレクト・パブリッシング)で自作小説のペーパーバックを作るという一連の記事も第参回。
其の壱:サクッと校正刷りまで 編
其の弐:本文PDFデータをフリーのOfficeソフトで作る 編
今回は、Canvaというオンライン上の画像編集・作成サービスを使い、ある程度の出来の表紙を作っていきます。
Canvaは無料でもそこそこの機能を利用できますが、本来の能力を発揮させるのであれば有料アカウントへ移行するべきです。
この記事では、まずは無料でできること、そのあと有料アカウントならこんなこともできますという流れで説明しようと思います。
1.KDPの表紙テンプレートを読み込む
其の壱でも説明したので、ここはサクッと。
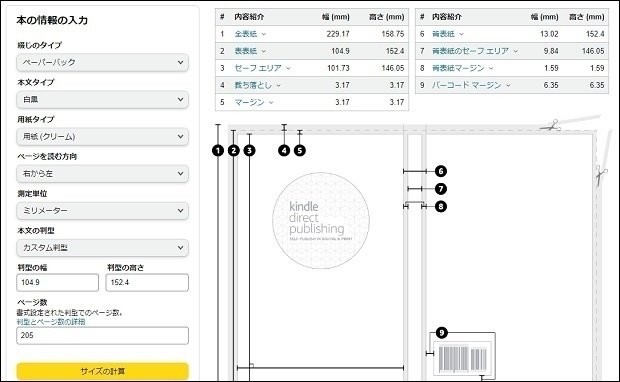
KDP表紙計算ツール
https://kdp.amazon.co.jp/ja_JP/cover-templates?ref_=kdp_ts_pb_cov

サイト内にて、作ろうとしているペーパーバックの情報を入力し、サイズの計算ボタンのあと、zip形式ファイルをダウンロードします。

2.CanvaでPDFファイルを読み込む
無料アカウントでもPDFファイルを読み込むことができます。

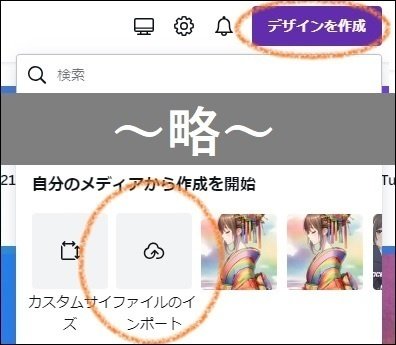
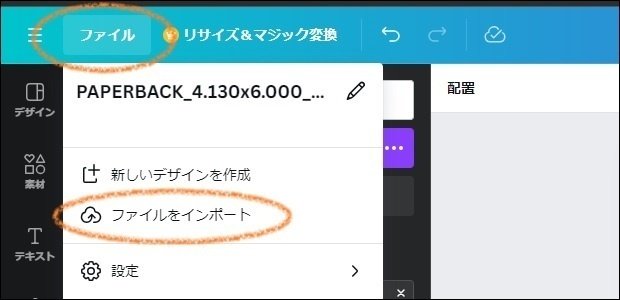
「デザインを作成」「ファイルのインポート」へと進みます。
PDFファイルのインポート後、左ペインからプロジェクトを開きます。

「プロジェクト」を選択し、インポートしたPDFファイルを開きます。

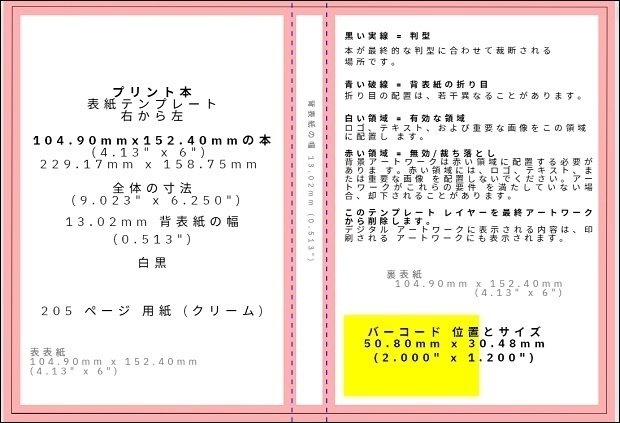
こんな感じのテンプレートPDFファイルが読み込めました。
CanvaはPDFファイルを読み込んで、編集して、それをPDFファイルに保存できますから、KDPの表紙を作成するのにうってつけのアプリです。他にも類似のソフトはありますが、無料でもある程度のことができるというのは強いです。敷居が低いと言い換えるのが良いかもしれません。

3.使用する画像ファイルをインポートする

使用する画像ファイルをインポートします。
(インポートは読み込みという意味です)
4.画像や素材を選択追加する

インポートしたファイルをクリック(タップ)します。
画像をインポートする他に、用意されている素材や四角形・丸などの図形についても、必要なものを素材欄から選択します。


選択追加した画像や素材の位置・大きさを変更し、オモテ表紙やウラ表紙として配置します。この操作は直観的に行なうことができます。

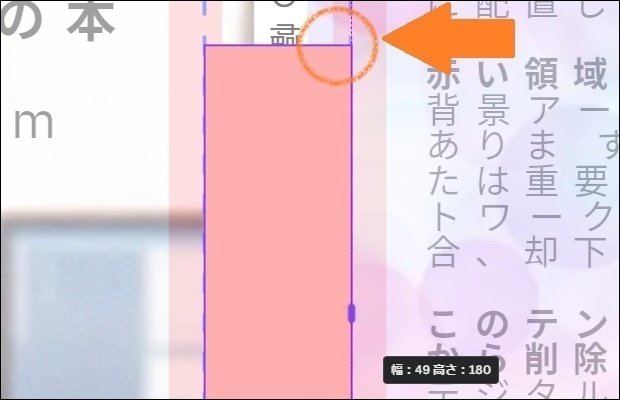
背表紙用の図形素材をクリック(タップ)して選択追加します。


PDFでの編集の利点として、上の画像みたく幅や高さを変更する際に、キリ良い場所へ吸着してくれるということがあります。
目視で1ドット単位の調整をしなくていいのは有難いことです。この機能のおかげで表紙の作成は、画像や素材さえ用意できていれば一瞬です。

配置が済んだら、図形の色を変更します。今回は黒にしました。
この操作については直感的に行なえるはずなので割愛します。
━━ 有料アカウント ━━
有料アカウントだと、より多くの素材が使用できます。図形は無料で使用可能なため、自分で画像や素材を用意できるなら無料アカウントでも事足りるはずです。
5.タイトルや背表紙の文字を追加
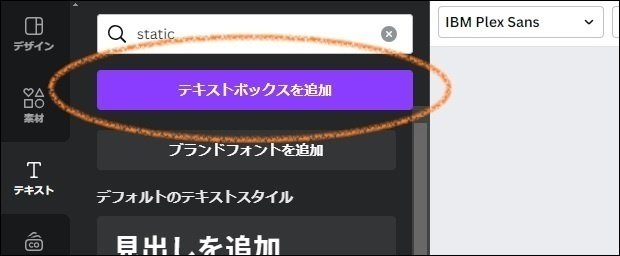
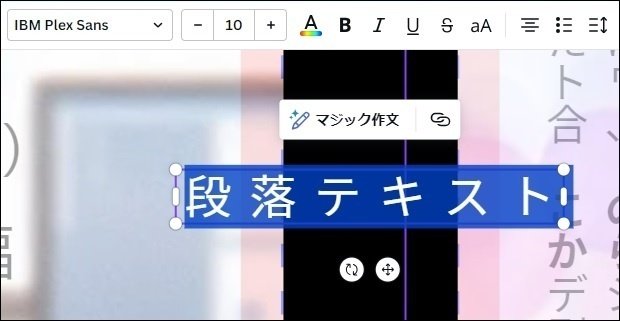
テキストを挿入します。

タイトル文字にしたいデザインを選択追加します。


背表紙用のテキストは、以下。



これらの操作は、かなり直感的にできました。
すごく簡単なはずなので詳細は割愛します。
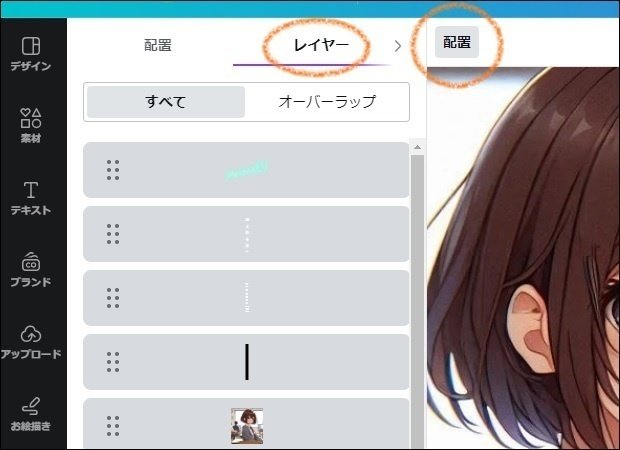
6.レイヤーの設定変更

レイヤーは「層」という意味です。上から順に層として連なった画像やテキストの、優先順位を変更することができます。
上へいくほど描画の優先順位が高く、下の層は、より上の層に隠れるかたちとなります。
一番上のレイヤー:背表紙テキスト
二番目のレイヤー:背表紙の図形(黒)
三番目のレイヤー:タイトル文字
四番目のレイヤー:オモテ表紙画像とウラ表紙画像
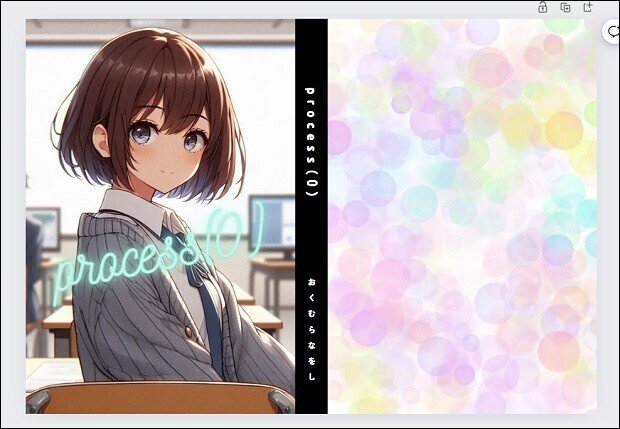
という感じでレイヤー設定した結果が、下の画像です。

━━ 有料アカウント ━━
有料アカウントだと、使用できるフォントやフォントの組み合わせがメチャクチャ多くなります。商業誌みたいなフォントも使用可能なので、これについては有料アカウントをオススメします。
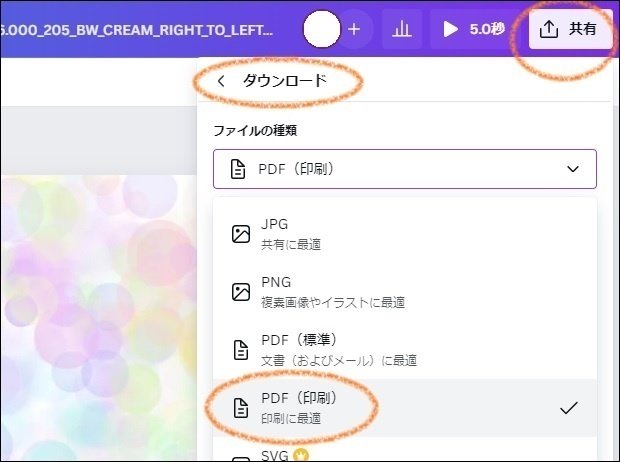
7.PDFデータとしてダウンロードする
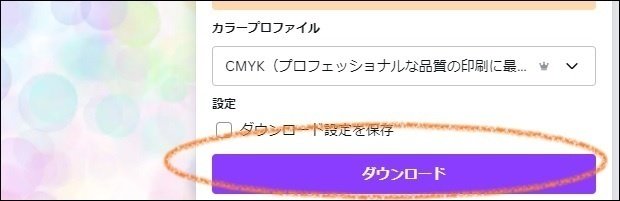
出来上がったPDFデータをダウンロードします。


無料アカウントではRGBカラープロファイルのみダウンロードできます。
RGBでも、ディスプレイへ映す分には問題ありません。KDPのヘルプガイドではイマイチよく分かりませんでしたが、KDPによるペーパーバック印刷ではCMYKのカラープロファイルが使用されると、多くのサイトに記載されていました。なので多分そうなんだろうと思っています。
※この情報は間違っているかもしれません。
━━ 有料アカウント ━━
有料アカウントでは、CMYKカラープロファイルを選択可能です。
それ以上の細かい設定は無いので、あとはダウンロードするだけです。

8.PDFファイルをKDPへアップロードする
ダウンロードしたPDFファイルを、KDPへ表紙ファイルとしてアップロードします。

KDPの印刷プレビューアーで確認してみます。

白い点線が裁ち切り線および折り込み線で、赤い線はセーフティエリアを示しているはず。
キャラの左眉が長すぎること以外、特に問題は見当たりませんね。
ということで、Canvaを使いKDPの表紙PDFデータを作成しました。
次回は、作成したデータを使って出版の手続きをしてみます。
◇其の肆(四)はこちら◇
おまけ1:Canvaの便利アプリ
Canvaから使用できるアプリがたくさんあります。
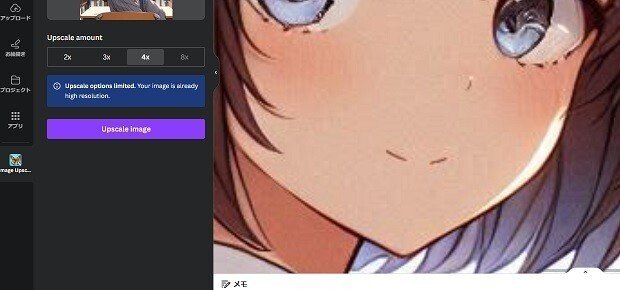
その一つである「Image Upscaler」を利用してみました。

「Image Upscaler」は画像を高精細にしてくれるアプリです。無料アカウントでも、少しの制約はあるものの利用可能でした。
今回は「4x」、おそらく4倍高精細ということかと思います。
「Upscale Image」をクリック(タップ)してしばらく待つと……。

画像のアラが無くなりました。
この記事の見出し画像は、このアプリによる修正後のものとなっています。
このアプリ以外にも本当にたくさんのアプリが用意されているので、時間のあるときに色々と試してみようかなって思います。
おまけ2:校正刷りが届いたので追記
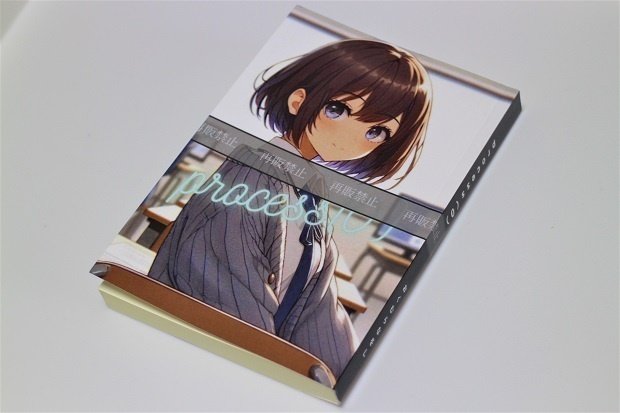
2024.5.26(日)に校正刷りが届きました。

ちゃんと文庫本っぽくなっています。

裏表紙側へ、少しだけ背表紙がはみ出していました(1.2mm程度)。
Canvaでスナップした状態でこれなので、そこはかとなくこんなモンという感じがします。
発色良好です。背表紙の文字やISBNコードは、くっきり・はっきりと印字されていました。明瞭クッキリな画像を用意すれば、表表紙や裏表紙も綺麗に印刷される可能性があります。

本文の(内容は関係なく)品質は思ったよりずっと良かったです。
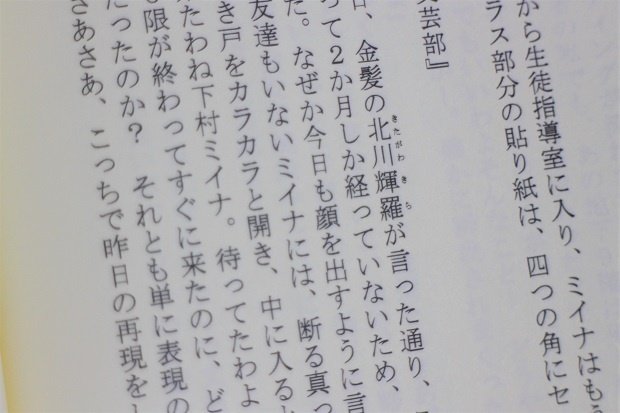
文字が潰れたり滲んだりしておらず、読みやすいです。

懸案だったルビについても、なんとか判読可能です。写真では潰れているように見えますが、実物は綺麗に印字されています。まぁ本文中にルビは五本の指で数えるほどしか出てこない……嘘です7箇所ありました……ので大丈夫かなって。




ページの内側、外側については設定通りの余白になっていました。
上と下はおそらくページ番号用のフッターが影響して、それぞれ設定とは違う余白の高さになっていると思われます。
しかし、それほど気にならないのでヨシとします。

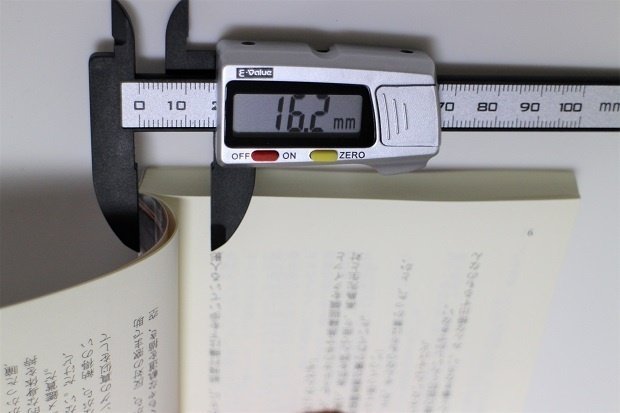
KDPペーパーバックの高さ下限が152.4であるため、文庫本サイズ148mmよりは少し高いです。横幅は文庫本と同じで、約105mmでした。
ということで、校正刷りが届いたので見てきました。
思っていたのより(内容は置いといて)出来が良かったです。
