
エンジニアがFigmaと仲良くなるための小ネタ8選
この記事は株式会社マネーフォワードの福岡開発拠点が主催している Money Forward Fukuoka Advent Calendar 2022 の 23日目の記事です。
昨日は中久喜さんによる「福岡市の便利行政サービス事例」でした。
こんにちは!株式会社マネーフォワードの、福岡拠点所属のUIデザイナーのおかむらです!2022年福岡アドベントカレンダーでは、唯一のデザイナーとして記事を書きます。
折角なのでデザイナーらしいネタとして、エンジニアさんがよく抱えているFigmaの悩みでよくあるものについて、「こうすると仲良くなれる….カモ?」という小ネタを、老婆心ながら紹介していきたいと思います
こちらの内容は、2022年12月現在のものです。また、Mac OSをベースに解説していますが、windows版と大きな違いはありません。
Figmaを触る前に
デスクトップアプリのDLをおすすめします!
ブラウザでもFigmaは利用できますが、アプリ版に比べて動作が重くモタついたり、一部機能に制限があったりします。
頻繁にFigmaでデザインを確認するのであれば、確認だけであってもデスクトップアプリを使ったほうが快適です。
DLはこちら

ちなみに、Figmaの料金体系は、何人がいくつのファイルを共同編集するか、で料金プランが変わります。Draftと呼ばれる個人利用の下書きファイルでは、どれだけ複製して編集しても無料ですし、共同編集以外の機能の制限はありません。
Figmaのお悩み解決 小ネタ8選
1. FigmaのUI表記を日本語化したい
デスクトップアプリのみ可能です。右下の「?」アイコン→「Change languages」から変更できます。

ちなみに、私はFigmaは英語版派です、なのでこの解説も、英語版表記で説明しています。
Figmaのヘルプページがまだ日本語化されていない場所もあり、機能名で検索するには、英語で検索したほうが情報が見つかりやすいです。
2. Figmaの共有リンクを開くとブラウザ版で表示されてしまう
まずはブラウザで表示しているFigmaのURLを、クリップボードにコピーします。その状態でアプリを立ち上げ、左上のメニューから「File」→「Open File Browser」を選択すると、コピーしたURLをアプリで開くことができます。

また、FigmaのURLを開いたときに、必ずデスクトップアプリで立ち上げるように設定することもできます。
ブラウザ版でFigmaのページを開き、左上のFigmaアイコンから「Preferences」→「Open links in desktop app」これで設定完了です。

3. Figmaで、デザイナーが指している場所が分からない
「仕様についてデザイナーと話しているときに、デザイナーがどの画面を指しているのか分からない」という場面。
そういうときは、右上のアイコンをクリックすると、相手の開いている画面までフォーカスしてくれます。

また、自分のアイコンをクリックすると「Spotlight me」という機能が使えます。これは「同じファイルを開いている他ユーザーを、自分の画面に注目させる」ような機能。
「Spotlight me」の機能の詳細は公式サイトのヘルプページで見たほうがわかりやすいです!
4. Figmaのキャンバス全体ではなく、1部分を指定してリンク共有したい
Frameやオブジェクトを指定して、リンク共有することができます。例えば、Frame指定のリンク共有を行うと、リンクを開いた場合に指定したFrameにフォーカスした状態で、画面が立ち上がります。
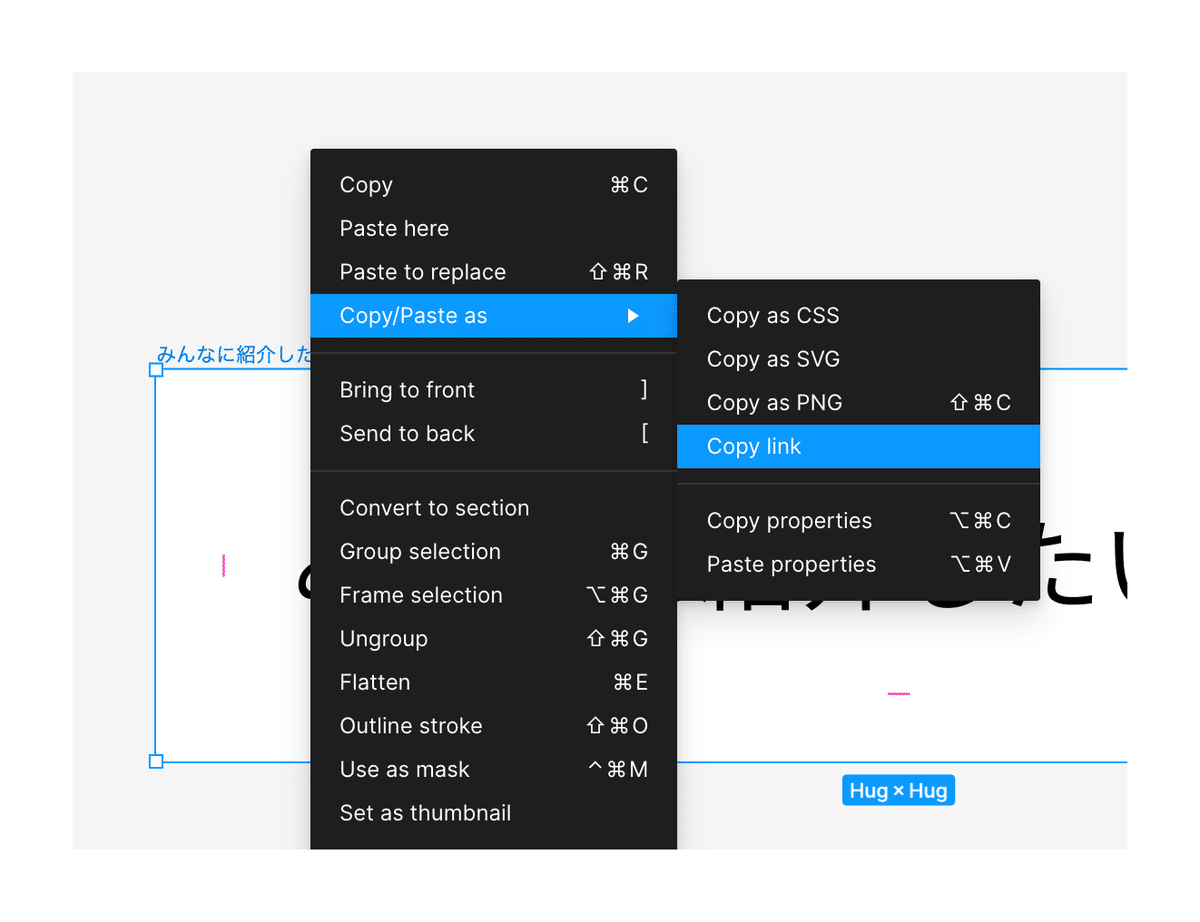
やり方は簡単で、Frameを選択した状態で、「右クリック」→「Copy/Paste as」→「Copy link」
これで、Frame指定の共有リンクを作ることができます。

同じことは、左のLayerパネルでも、行うことができます。

5. Figma上の画像を出力したい
たとえば「確認用に、FrameをPNGで出力したい」という場合に、めちゃめちゃ便利なのが、Frameを選択した状態で「Shift」+「command」+「C」
これで、選択したFrameが、クリップボードにPng画像で保存されている状態になります。Slackでやり取りするときや、ブログ記事用の画像を作るのに、とっても便利なショートカットです。

素材として画像を出力する場合には、画面右のDesignパネルから操作します。
Frameを選択した状態で、Designパネル下部の「Export」
出力形式はsvg、png、jpg、pdfから選ぶことができます

6. margin・paddingの確認をしたい
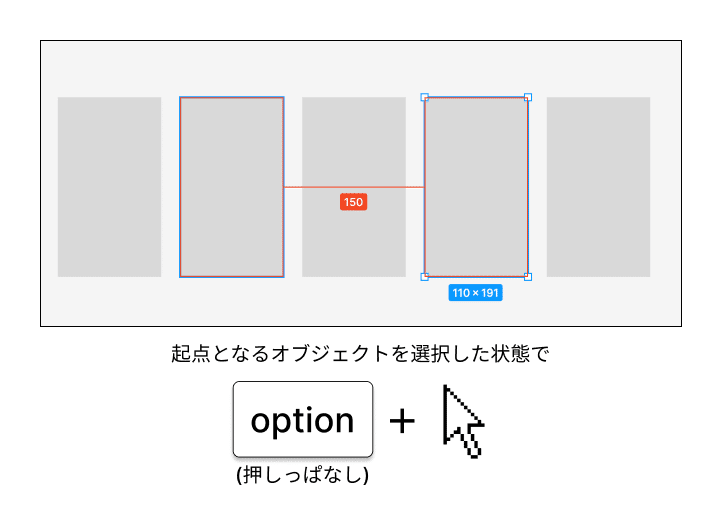
オブジェクト間のマージンは、まず起点となるオブジェクトを選択した状態で「Option」を押し、そのまま対象のオブジェクトを選択すると確認できます。

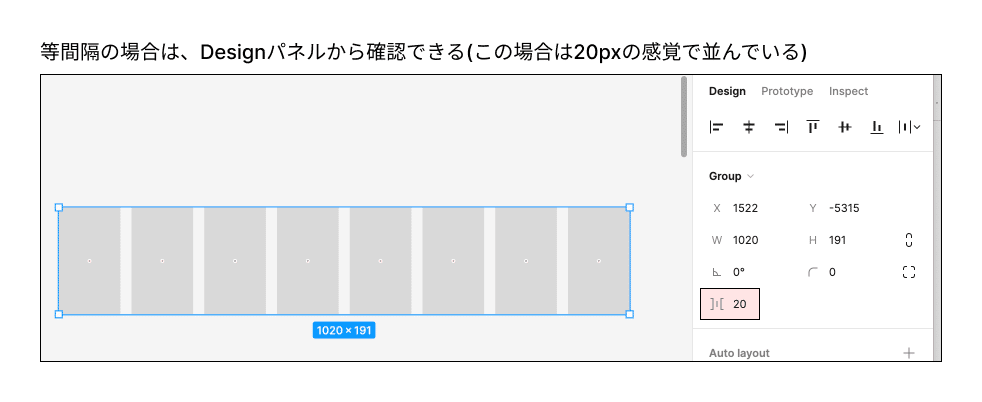
また、等間隔で並んでいる場合には、Designパネルで確認することもできます。

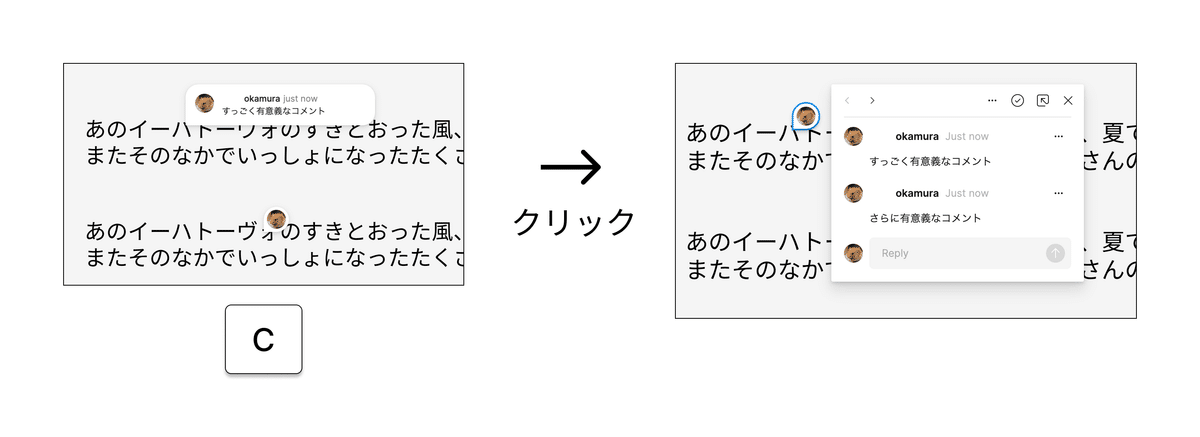
7. デザイン上に表示があるアイコンが邪魔(コメント機能)
画面上のアイコンは、コメント機能です。Figmaの具体的な画面を示しながら、仕様について確認することができます。

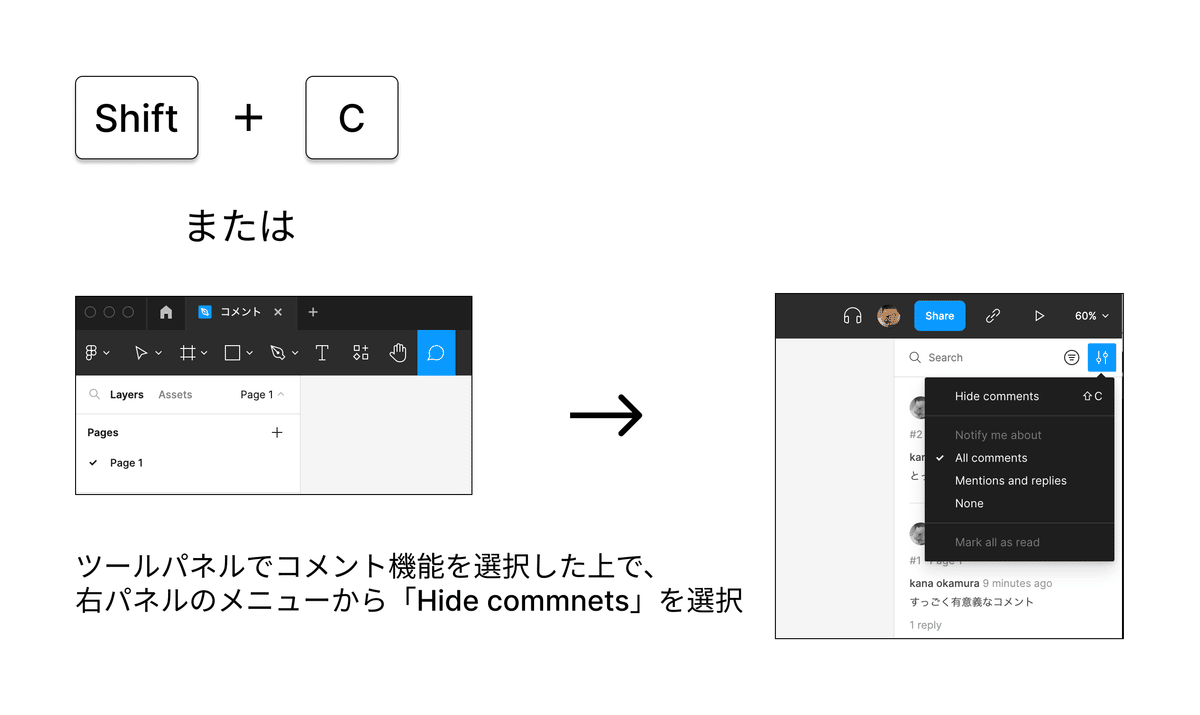
コメントは、ショートカット「Shift+C」で非表示にすることができます。
この場合、コメントは削除されたのではなく、画面上で非表示になっているだけです。
UI上では、コメントツールを選択時に、右パネルのメニューから「Hide comments」で、同じ操作をすることができます

8. Figma上の文言検索/置換をしたい
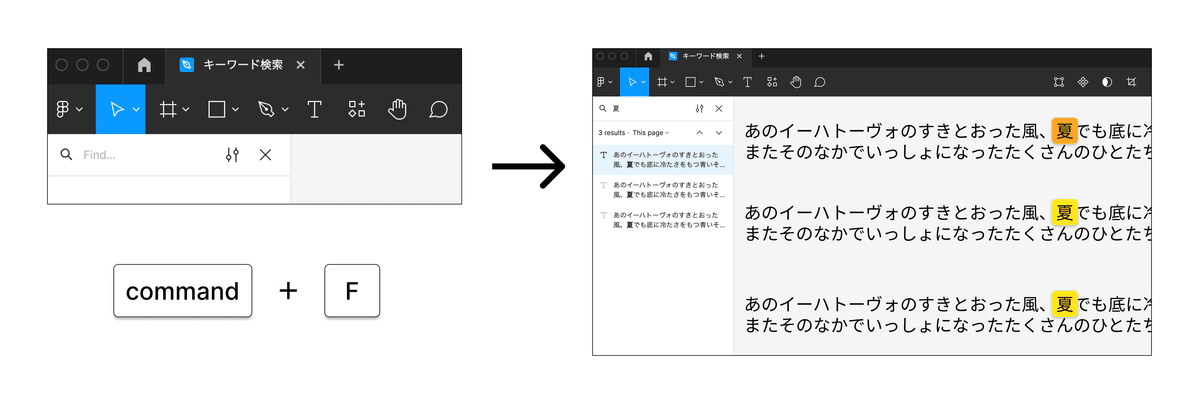
「この文言、Figmaのどこに表示されているかな…」というお悩みには、「Find and Replace」という機能が便利です。
ショートカットで「command」+ 「F」で機能を呼び出すことができます。

どの場所でその文言が使われているか、一つずつ確認することができます。
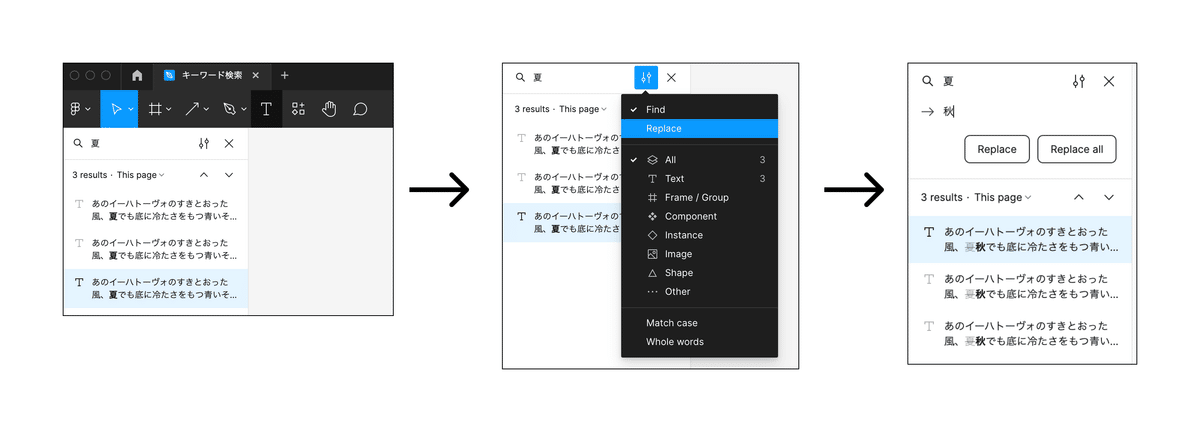
また、パネルの右上メニューの「Replace」で、文言を他の言葉に置換することもできます。
一つずつか、全体に対して適応するか選択できます。

元々はプラグインとして提供されていた機能なのですが、晴れて標準機能としてリリースされました!
以上、エンジニアさんあるあるなFigmaの悩みを解決する小ネタ集でした!
もし、他にも「Figmaを触ってみて、ここが困るんだよね…」という悩みがあれば、コメントで教えて貰えると嬉しいです。
さいごに、福岡拠点について
マネーフォワードでは複数の地方拠点がありますが(海外含む)、その中で開発も行っている拠点としては最古となるのが、福岡拠点です。
有志からスタートした企画である、このマネーフォワード福岡アドベントカレンダーですが、福岡拠点の自由な雰囲気が、ビシビシこれでもかと 伝わってきて、個人的にはずっと笑えました 楽しめました。
福岡よかとこばい!
さて、そんな福岡拠点ですが、まだまだエンジニアを募集しています!
自由でノビノビ、真面目で温かい雰囲気のマネーフォワード福岡に、興味をもってくださった方は、ぜひ下記リンクも見てくれると嬉しいです
(カジュアル面談なども受け付けております!まずはお気軽にお問い合わせください)
株式会社マネーフォワード 福岡 の求人一覧
株式会社マネーフォワード 福岡インターン募集
この記事が気に入ったらサポートをしてみませんか?
