
『オブジェクト指向UIデザイン』をチームで読み合わせ。day.17【応用編】
UIUXデザイナー必読書の、オブジェクト指向UIデザインを、デザインチームで読み合わせして、個人的な備忘録を兼ねて、noteにまとめます。
ワークアウト:Level.16(契約管理アプリケーション)
「新規申請」「変更申請」「解約申請」「承認」「照会」やることのタスク指向で設計されている。

ヒント:タスク同士の間に似たような「検索」や「一覧」が登場する。「承認」は一部の権限のあるユーザーにのみ表示され、「契約照会」は変更などはせず内容を参照するためのもののようです。
各々が事前作成したレイアウトを見ていく

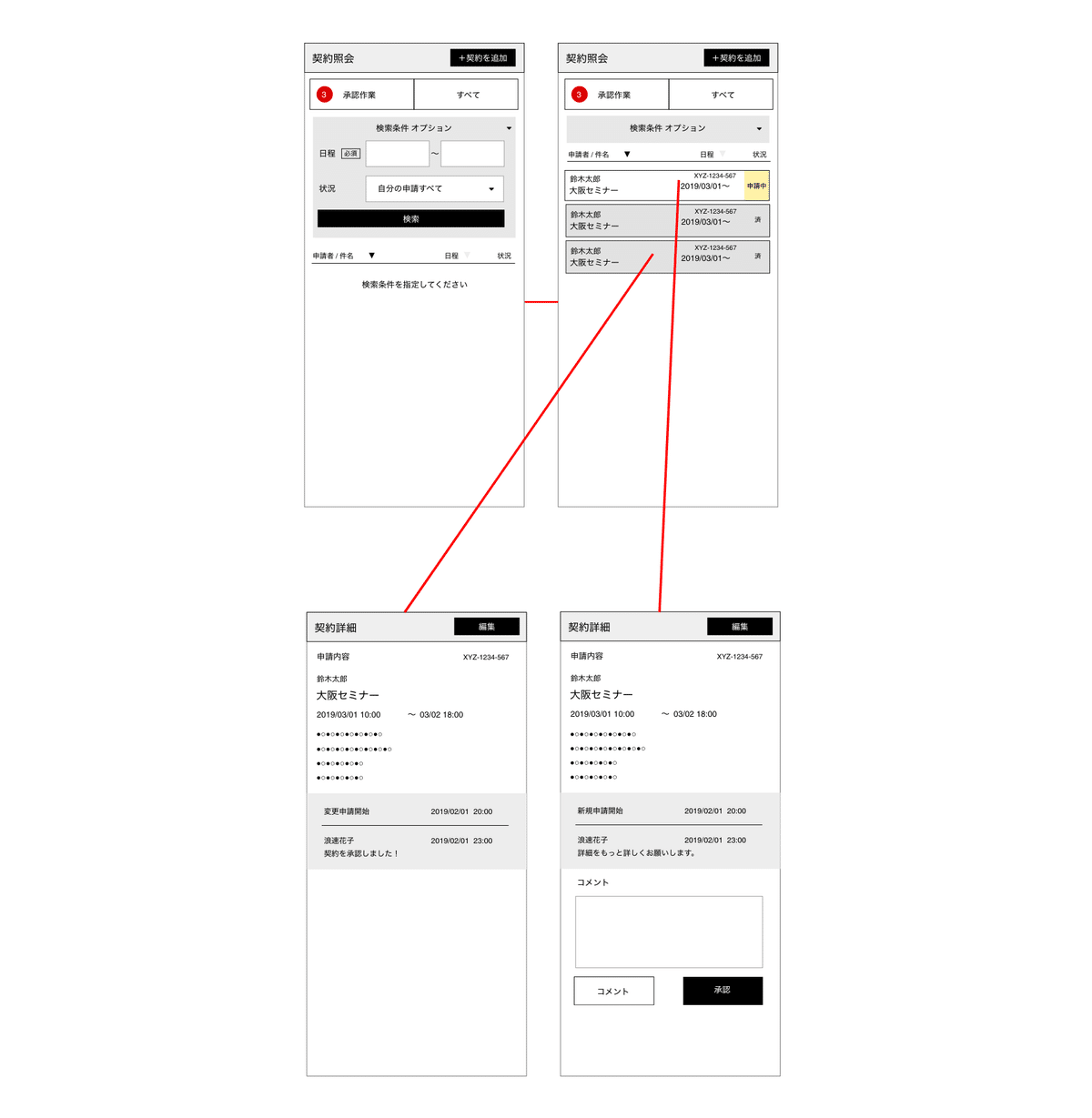
「申請」オブジェクトでまとめています。参照・解約、変更などのアクション違いでモーダルの表示内容が変わる仕様です。

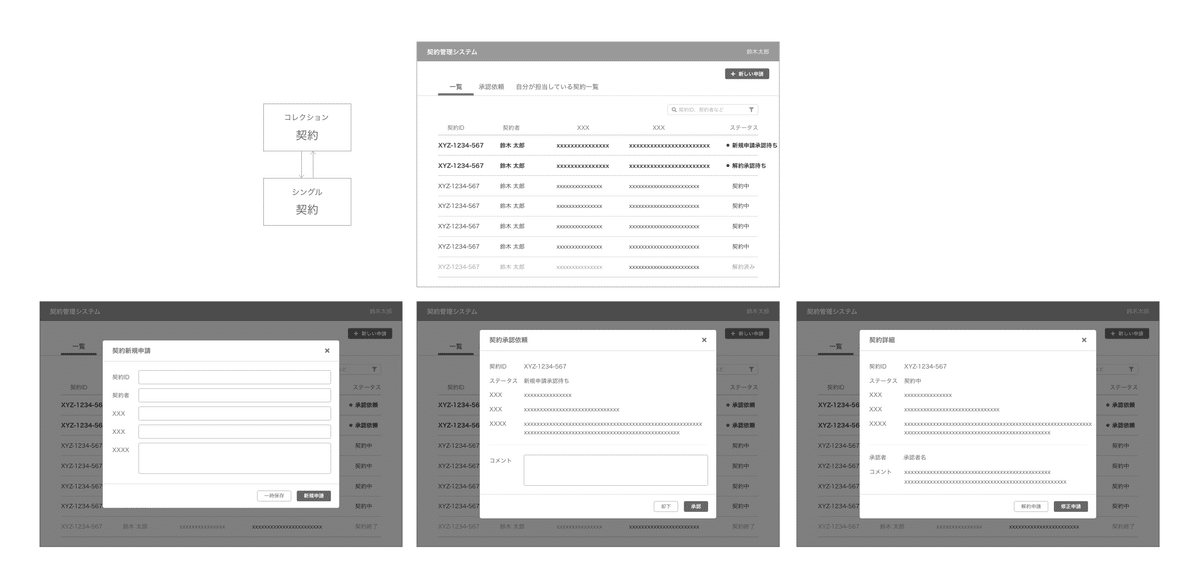
「契約」オブジェクトでまとめています。権限のあるユーザーの場合は「承認作業」と「すべて」でタブが分かれます。

No.3は私です。アクション別で「契約」のシングルの内容が変わります。申請の種類でフィルタリングをすることを想定しています。

No.4のオブジェクトも「契約」です。申請を変更すると、変更申請に変わります。この辺りはチームでも、申請を上書きする場合の記録をどう残すかで少し議論になりました。

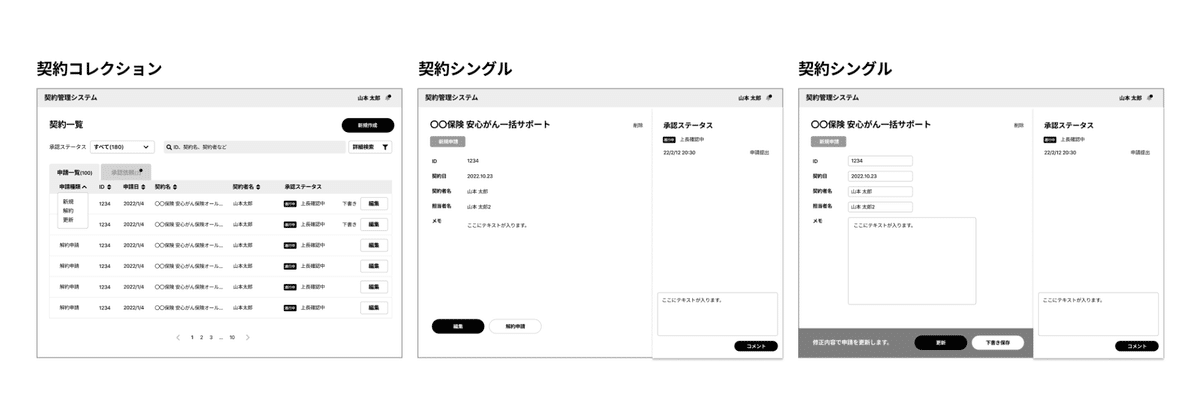
No.5は2ペインレイアウトです。左のエリアでコレクションを表示し、右に契約シングルが表示されます。
オブジェクトの抽出:主要なオブジェクトは「契約」になります。「新規申請」「変更申請」「解約申請」「承認」「照会」といったタスクがいずれも「契約」という概念に対して行うもの。
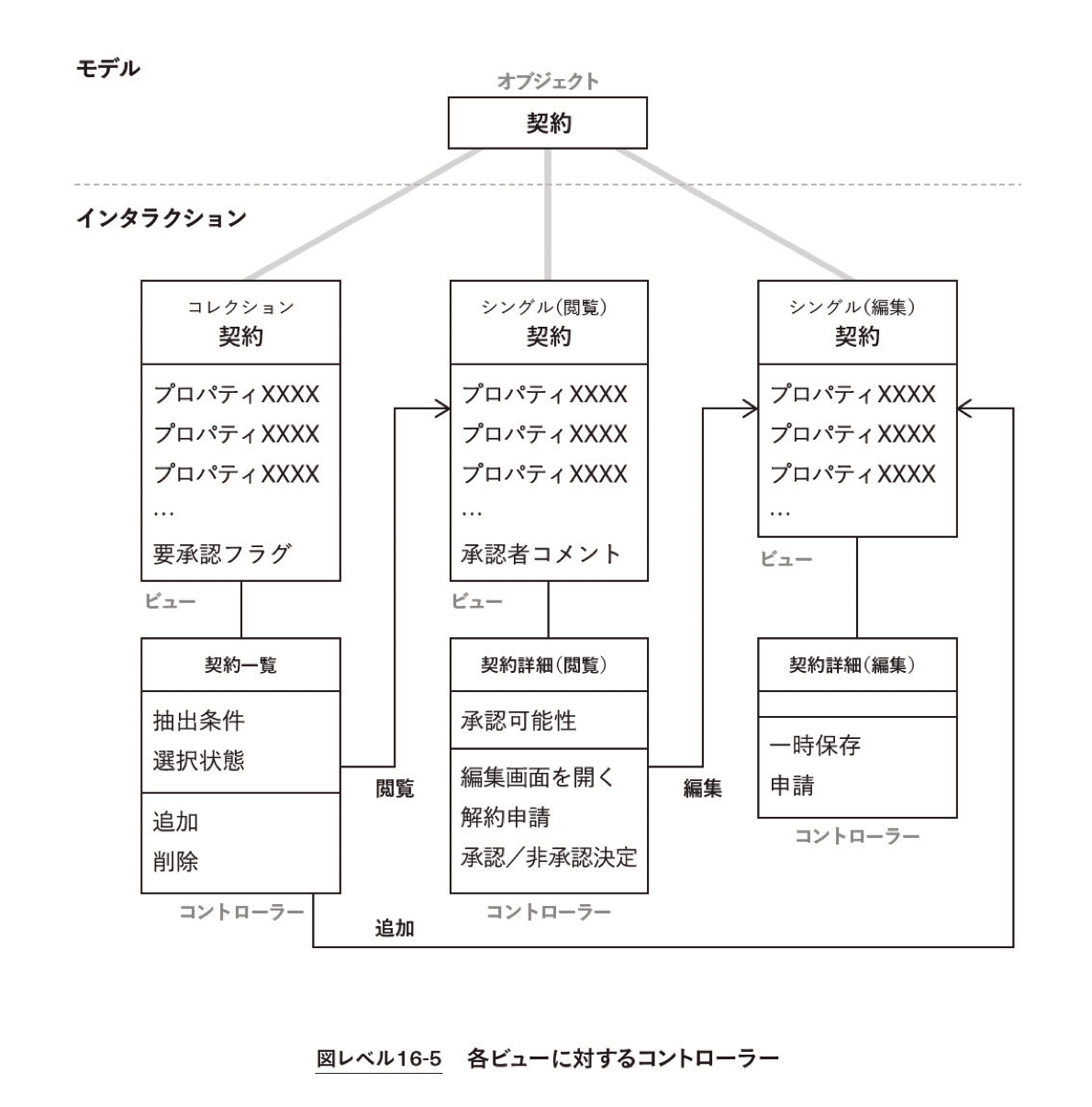
コントローラーの機能:契約のコレクション、契約のシングル(閲覧)、契約のシングル(編集)。ユーザーの編集意思によって切り替えられる。コントローラーによって、表示されるビューが変化するが、それを表現する概念図のようなもの。(16-5)
今回初めて、オブジェクト抽出の図に「コントローラー」が追加されています。アクションによって、ビューが変化する場合、下記のようにコントローラーの概念も追加しておくと、仕様説明などにも便利そうです。(本書でも実装用の設計に近いと記載)

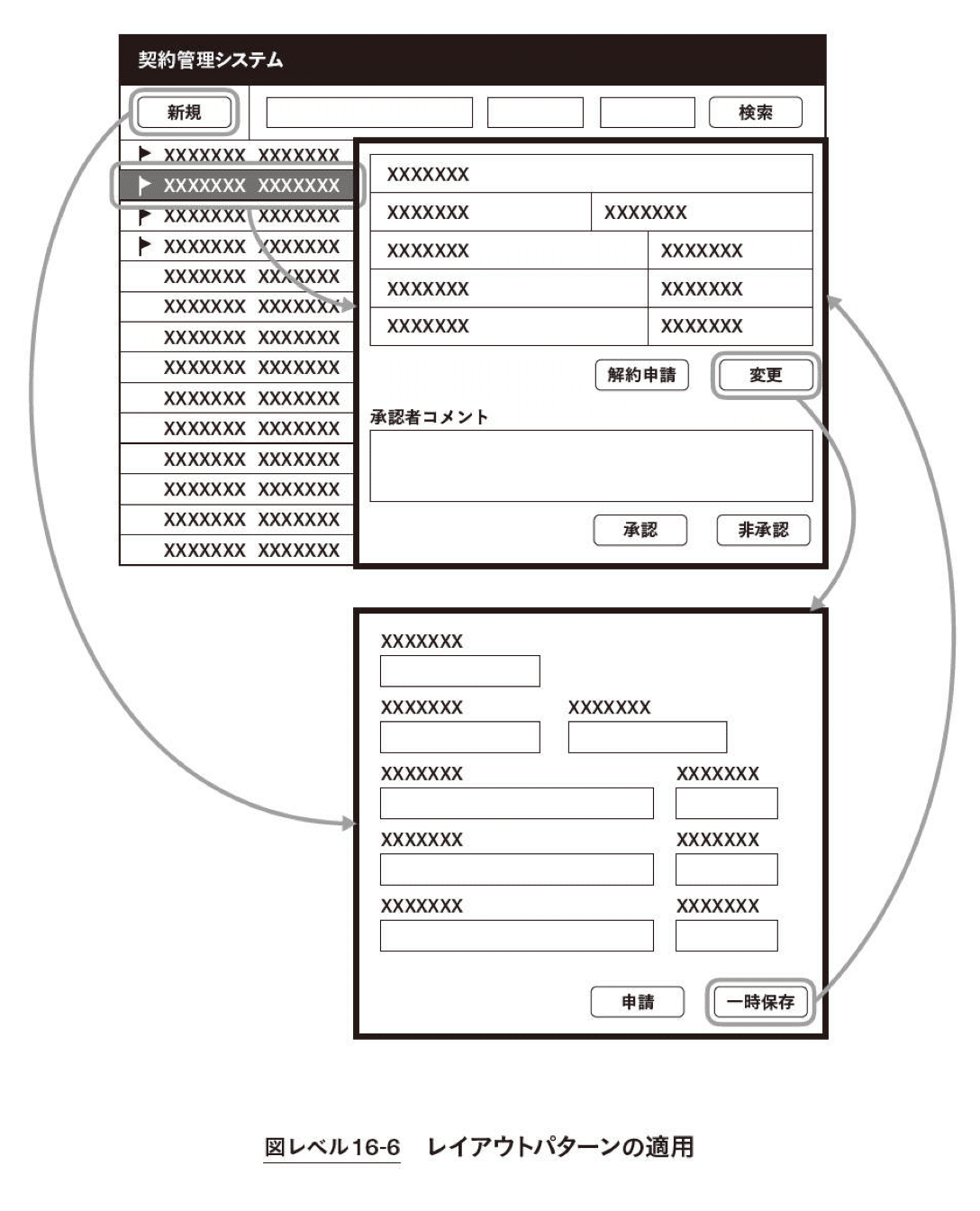
レイアウトパターンの適用:

この例のポイント:
コントローラーを明示し、ビュー同士の処理関係を実装視点で具現化していると良い。
総括
コントローラーによるビュー表示の切り替えは、他の演習問題でもすでに自然と行なっていましたが、インタラクションレイヤー図(オブジェクト相関図)に盛り込んでおくと、より頭が整理されて、実装メンバーともコミュニケーションが取りやすくなりそうです。
Day.18に続きます。
この記事が気に入ったらサポートをしてみませんか?
