
『オブジェクト指向UIデザイン』をチームで読み合わせ。day.18【応用編】
UIUXデザイナー必読書の、オブジェクト指向UIデザインを、デザインチームで読み合わせして、個人的な備忘録を兼ねて、noteにまとめます。
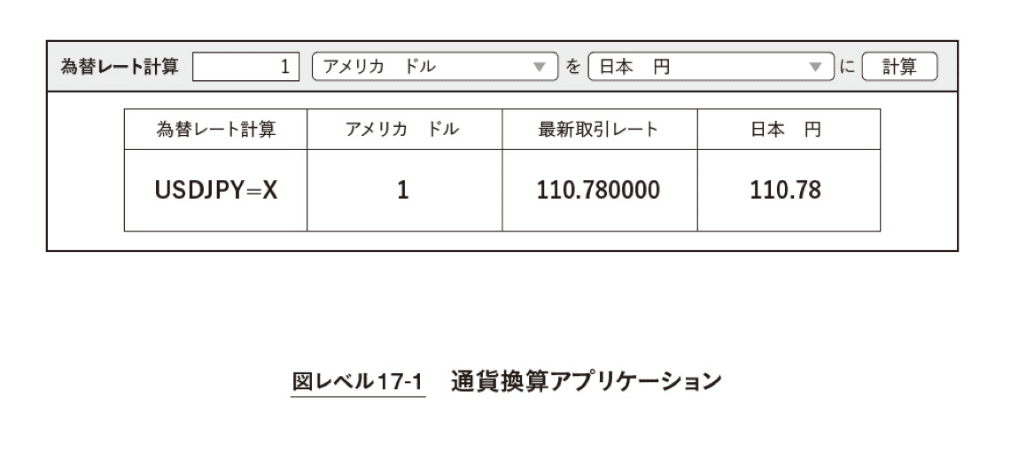
ワークアウト:Level.17(通貨換算アプリケーション)

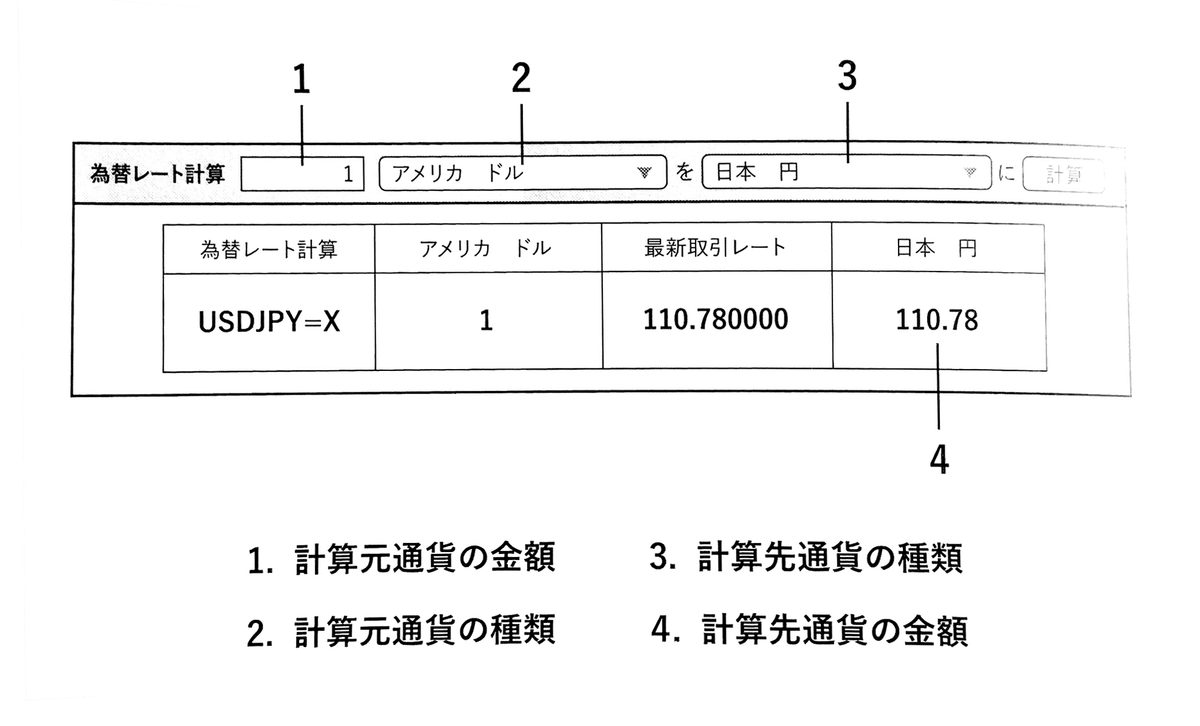
通常、主要なオブジェクトは自明なものとして抽出されるが、単純なシステムでもユーザー要求がタスクに強く依存しているケースがある。今回は「為替レート計算」のための簡単なアプリですが、これももっとGUIらしくデザインし直す課題。
ヒント:穴埋め式のウィザードは操作を線型に解釈するもの(手順が決まっている)。オブジェクト指向では、ユーザーは好きなところから自由に操作ができるもの。もっと自由な操作が行えるようにしてみよう。
各々が事前作成したレイアウトを見ていく
今回はシンプルなお題ですので、基本的にオブジェクトが「通貨」で、通貨と数量を入力すると、即座に結果が反映されるという基本的な形はメンバー皆共通しています。

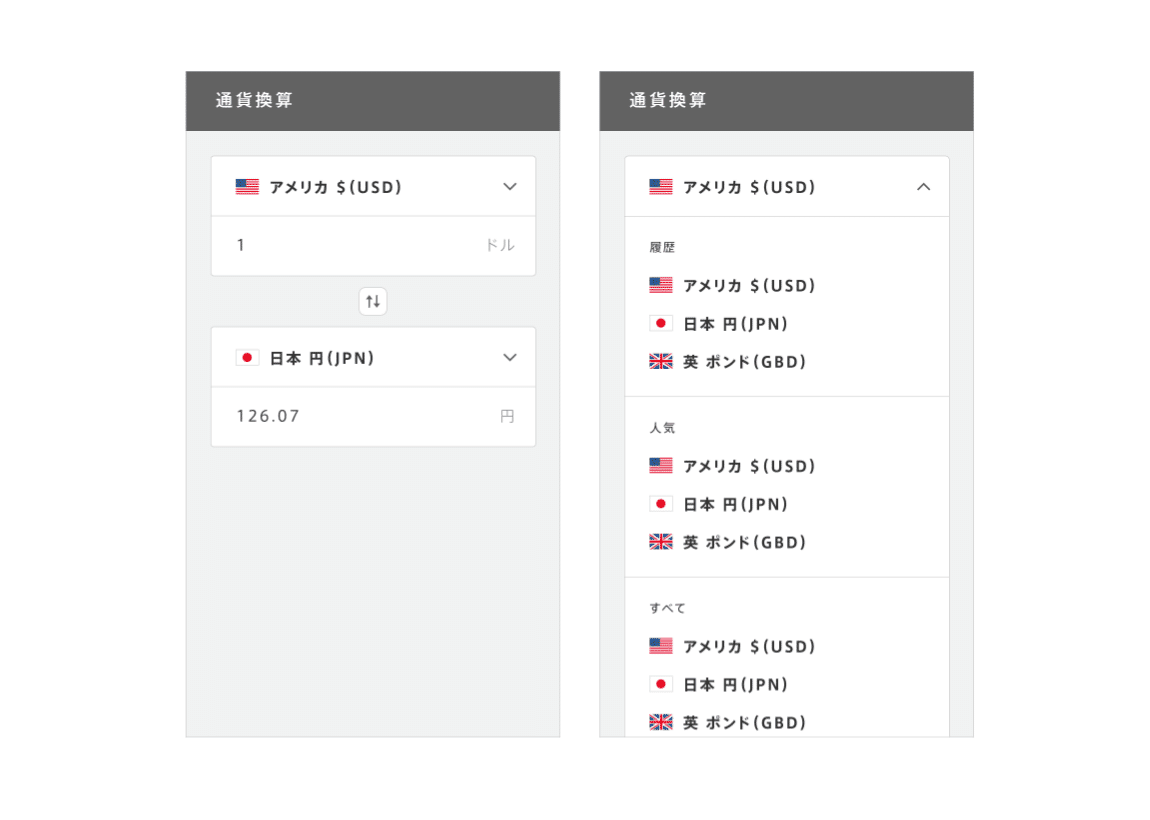
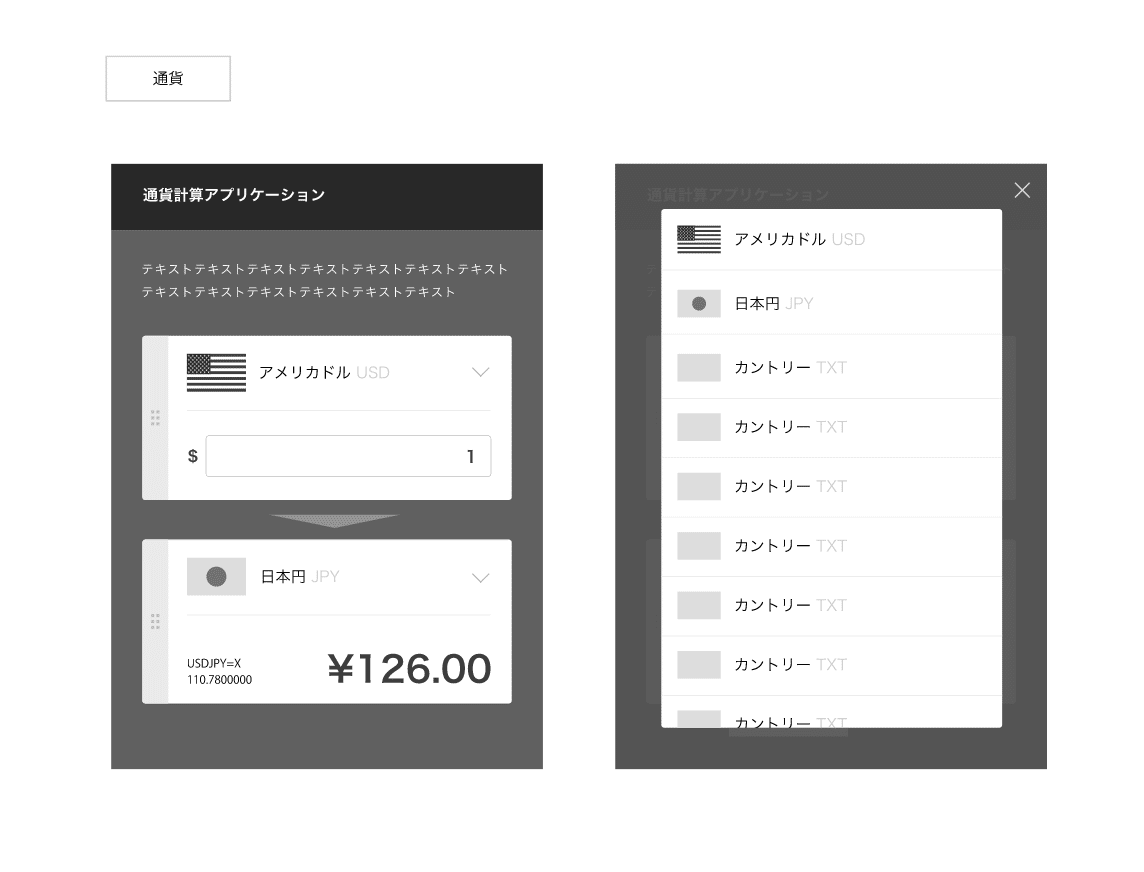
No.1は通貨選択のプルダウンに「サジェスト機能」が入っています(履歴、人気など)。換算したい通貨を入れ替えできます。入れ替えボタンはレート表示があった時に必要ですが、今回レートは記載漏れ。

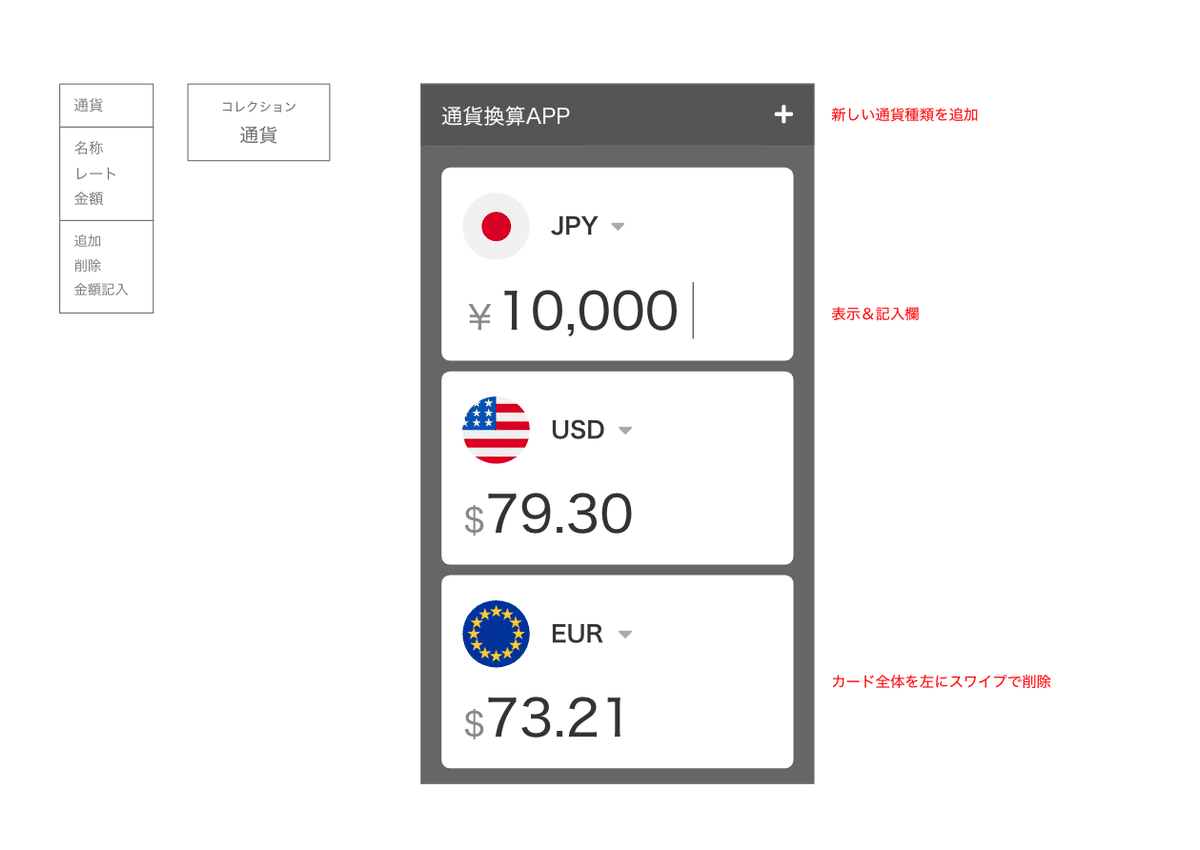
オブジェクトは「通貨」で、プロパティに「名称、レート、金額」が入るイメージ。通貨がオブジェクトとされる場合、削除や新規作成のアクションができると考えました。入力をしているところを基準に数字が変化します。

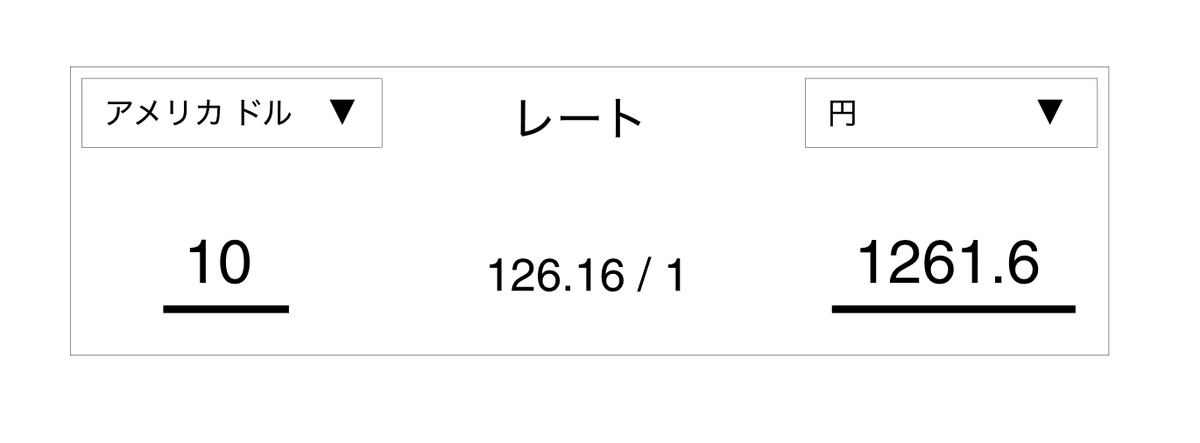
No.3は、上を基準に通貨を換算をします。ドラッグ移動で通貨を入れ替えできるので、自由度は担保されています。

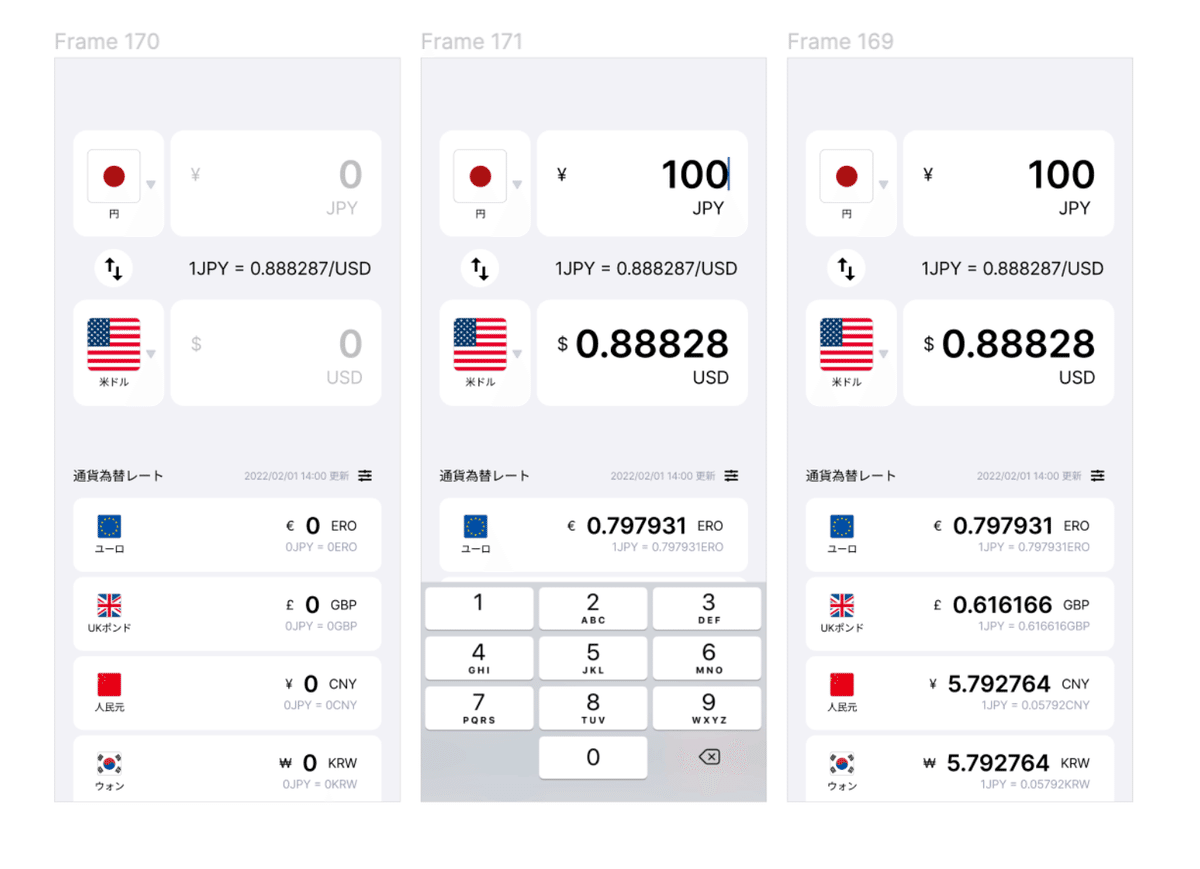
No.4は私です。WFに簡単な色付けをしてみました。上基準で、為替レートを記載します。入れ替えも可能ですが、為替レートの基準を決めています。下エリアには人気や、履歴に基づいた他の為替レートを表示させています。

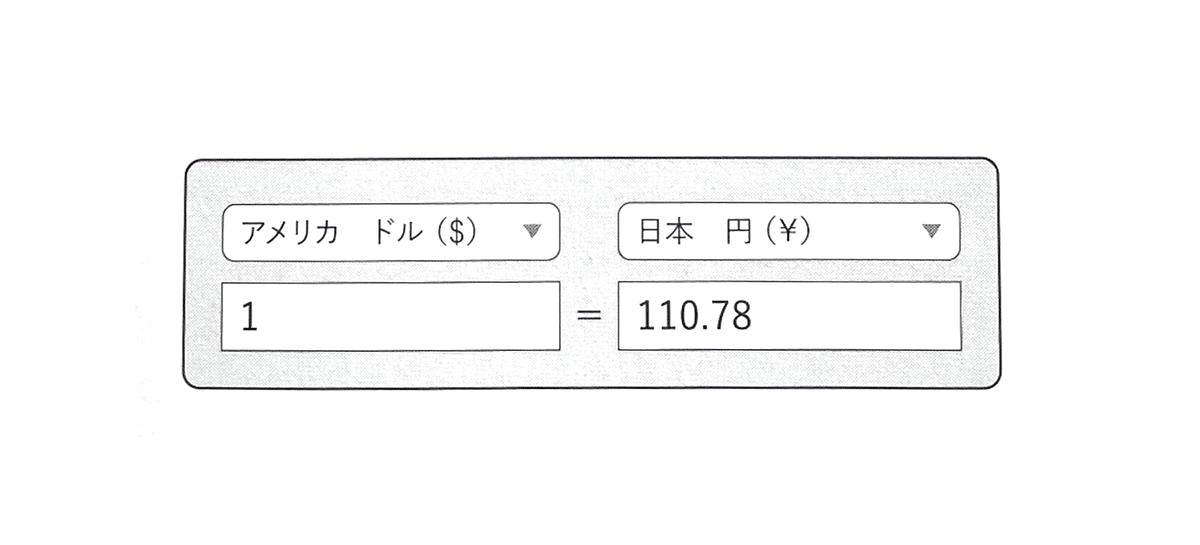
「どこ」」からでも、「どちら」からでも自由に入力できる形式にしています。今回の本書の見本に近い形です。
オブジェクトの抽出:オブジェクトは「通貨」。

ビューとナビゲーション:オブジェクトは「通貨」で、通貨シングルと通貨シングルをインタラクション(「等価」になるように金額が更新)で繋ぐ関係になります。片方のビューの操作をトリガーとして、もう一方のプロパティ(金額)が変更されます。
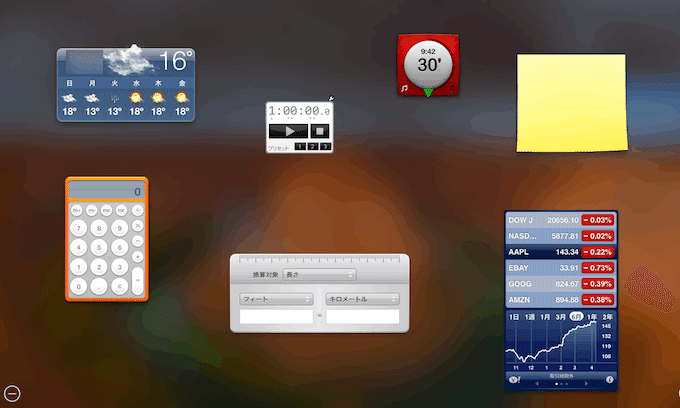
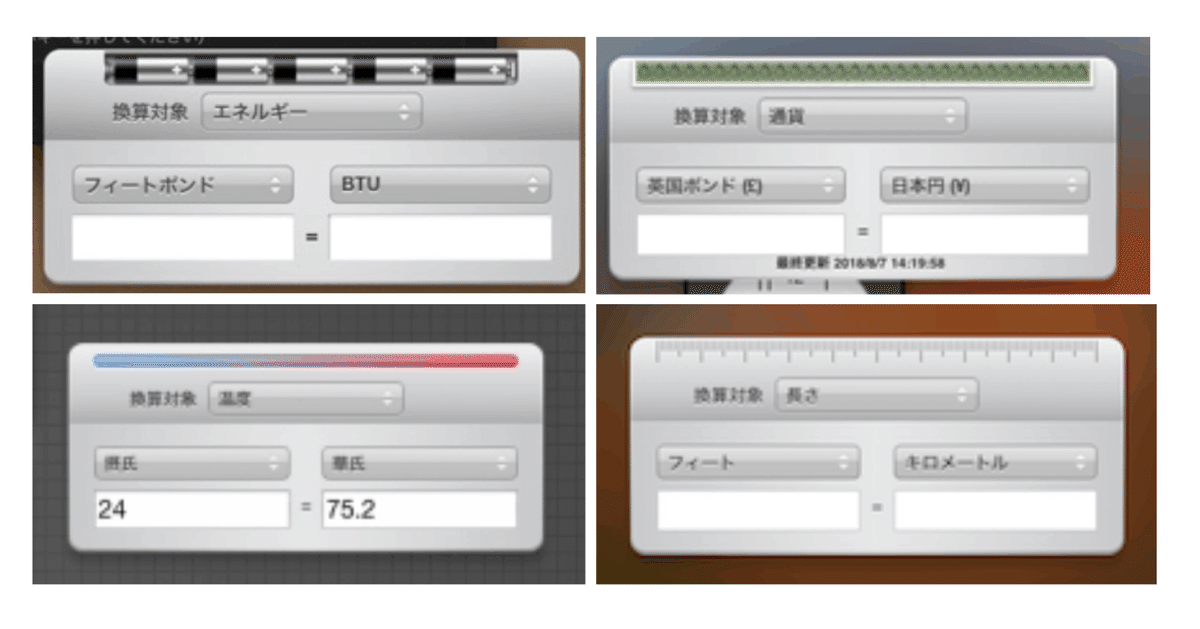
レイアウトパターンの適用:Macのウィジェットのような形
No.5とほぼ同じ形。本書ではMacの通貨ウィジェットの形が近いと記載があります。



この例のポイント:
機能が単純だとタスク指向になりがち。オブジェクトが暗黙的になります。p.258のオブジェクトの抜き出しがポイント「計算元通貨」と「計算先通貨」を抜き出し、「通貨」という共通オブジェクトを見つけ出せるかがポイントでした。
通貨換算ツールは、他でも見たことのあるツールなので、オブジェクトが「通貨」であることは導き出しやすいですが、シンプルなタスク依存ツールを改善する際に、覚えておきたいお題でした。
これまでの記事はこちら
この記事が気に入ったらサポートをしてみませんか?
