
印刷のこと⑦ 先生&PTA広報役員さん必読!印刷会社にデータを渡すときに気をつけてほしいこと ~写真編2 解像度のこと~
今日は解像度です。
一般的にデザイナーとしましては、解像度:350というのが、基準がありまして。
詳しいことよくわかんないけど350でしょ?みたいなノリは業界全体にあります。
解像度が低いと、大きい画像には向かないしガサガサした写真になる。高いとデータが重たくなってPCが動かないとか、印刷にも時間がかかることになります。
もちろん、このnoteでは、プロ向けの話ではなく、「印刷会社にデータを渡す???」という方に、印刷会社へのハードルを下げてもらうために書いていますので、WEBの解像度やら、難しい話やサイズのこと、紙のことは割愛します。
あくまで「印刷のこと」です。一般的な紙サイズ(B5、A4、A3)の上質紙とかの印刷物としての話です。
↓少し専門的な表現あり
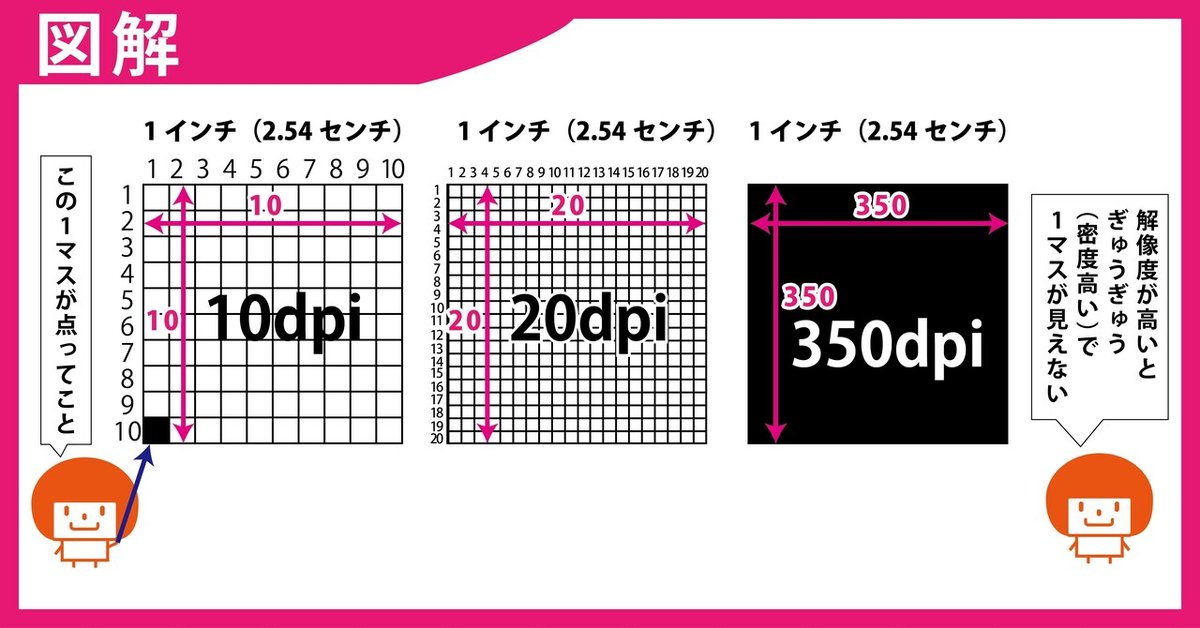
印刷における解像度は、1インチ(2.54cm)の中にどれだけドット(ピクセル)があるかの密度を表すもので、単位はdpi(dot per inch / ドット・パー・インチ)もしくはppi(pixel per inch / ピクセル・パー・インチ)です。
密度が小さいと粗く、大きいと滑らかに表現されます。
単位の前の数字は正方形の面積ではなく、一辺の1インチあたりのピクセル数で表します。たとえば、10dpiなら横10ピクセル×縦10ピクセルで合計100ピクセルとなり、350dpiなら横350ピクセル×縦350ピクセルで合計122,500ピクセルとなります。
↓わかりやすく言うと
PCの世界での画像、こう見えているテキストの画面も全て「点描画」でできており、点の集合体で見えています。
つまりは点が大きいか小さいかって話。
昔のファミコンが点が大きく数が少ないのに対して、今のスイッチは点が小さく多く滑らかで美しいですよね。これが解像度みっちりつまっているか(高)、余裕があるか(低)ってことです。

WEBで画像を拾ってきてイメージとして入れる場合、すごくぼやけるのは、WEBで表示される解像度の目安は72dpiとなっており、PCの画面上では綺麗に表示されるのですが、印刷にはむかないのです。
解像度は高ければ高い方がいいのかというとそうでもなく、人間の目が画質を認識できる範囲は限られているので、500dpiや1000dpiにしてデータ上の解像度を上げても、印刷の仕上がりにさほど変化はありません。
↓わかりやすく言うと
つまりは、大きい=キレイってわけではなく、適切な大きさじゃないと意味がないよってこと。
この適切な大きさの目安がカラー印刷の適正値「解像度:350」なのです。(あくまで目安です)
じゃあ
「この画像がどうすれば解像度がどれだけなのかわかるの?」ってなると思うんです。
よく聞く「画素」と解像度ってどう違うの?ってなると思うんです。
解像度は画像の点の密度(1インチの中に何個点があるか)
画素は1つの画像を構成する点の数(サイズに限らす何個か)
だそうです。
最近のデジカメやスマホの背面カメラなんかは1200万画素、12MPと表示されています。
1200万画素とは約4000px × 約3000pxのピクセル数の画像サイズ。
「それだけあればなんでもオッケーね!?」という訳では当然なく。
カメラ本体の設定で、解像度を個人で変更している場合があります。
写真の保存には限界があるので、1枚のメモリー(例えばSDカードとか)に
何枚保存できるかって時に、写真の大きさや解像度を低く設定して、
たくさん保存出来るようにしてる場合があります。
WindowsOSの場合
写真データに右クリック→「プロパティ」→「詳細」で確認できます。
Macの場合
画像を「プレビュー」で開いて、右上の「編集ツールバーを表示」をクリック。一番右の「サイズを調整」で、現在の画像サイズと解像度が表示されます。
それを、自分の好きなサイズや解像度に変換可能です。
わたしのiPhoneで、写真を撮ってPCに取り込んで解像度をチェックしてみたところ、解像度は72でした。
「iPhoneの写真は印刷に向かない…?」
と、いうわけではありません。
高さが86センチ、115センチとなっていたので、
厳密には違うけどA3、3枚分ほどの大きさと想像してください。
(A3=420×297サイズなので126センチ89センチと大きいですが)
この大きさの密度なのです。
そんなに大きくある必要なんてないので、サイズは小さくします。小さくするということは密度があがる。→解像度があがるということなのです。
ざっくり計算でもA3が1枚分で210dpiほどになると。
A4サイズなら350は超える解像度になるということです。
あらなんだかよく分からなくなってきた…という方のために、
写真を加工してまとめて解説します。

↑これは解像度が500dpiで保存した写真1960×1304というサイズ
↓これは解像度350dpiで保存。1378×913

ほぼ一緒です。解像度が高すぎても認識できないのです。

↑これは解像度200dpi 788×522というサイズですがモニタ上大きさは同じで表示され、遜色も無く見えます。だがしかし!印刷だと厳しい数字です。
↓これは72dpiです。284×188というサイズだったので、表示される画像としても小さくなってしまいました。

この画像を大きくすると

こんな風になります。これをもっと大きくすると

最初の方の画像と比べても荒れるという表現が分かっていただけると思います。

拡大すると図解の「1マス」の理解度が深まるかと…。
どうでしたか?解像度について多少なにか得るものがあるといいなと思います。
もちろん、こちらで解像度を変更してデータを作るのですが、小さい解像度の画像を、大きくすると、上記写真で分かると思いますが「荒れ」ます。
解像度は大きいのを小さくすることは可能ですが、小さい画像の解像度をあげるということはできないので、そこをふまえた上で画像をご準備いただけると助かります。
次回も写真の話をします! o
この記事が気に入ったらサポートをしてみませんか?
