
NewsPicksのプロダクトデザイナーインターンって何をしているの?
みなさん、お久しぶりです&初めまして!
事業会社でインターンをしているohaです🐇
早くも2023年は1ヶ月が終わり、修士論文の審査が終わり、無事に工学修士を得られたので(やった〜〜〜)、4月からはいよいよ社会人です🌷
ようやく、働くことだけに集中できるようになるので、とても楽しみです💃
今回はこちらの記事を見て、「確かに長期インターンって何をしているか見えづらいよな〜」と思ったので、インターンの振り返りも含めて、noteを書くことにしました。
はじめに
「デザインの勉強をしてないのに、プロダクトデザイナーの新卒って厳しすぎない???」
という課題感を就活半ば(修士1年10月頃)に抱いていたので、デザイナー職での長期インターンをずっと探していました。企業の解像度も上がりますし、経験ベースで物事を語れるようになりたいなと思っていたんですね。
ちなみに私が興味を持ってコンタクトを取った時点では、NewsPicksは新卒のプロダクトデザイナーを募集していませんでしたが…😇
NewsPicksのプロダクトデザインチームには、こんな成長環境があるんだ!こんなチャレンジをさせてもらえるんだ!ということが伝わったら嬉しいです。
そもそも、なんでNewsPicks?
ぶっちゃけてしまうと、NewsPicksに対して、「エンジニア採用に力を入れているイメージはあれど、UIUXデザインに力を入れているイメージがないなあ」という印象でした(すみませんすみません…)。
一方で、「なんか最近すごい人が入ってきて、NewsPicksのプロダクトデザイン、これからYATTEIKIのフェーズらしい」という話を小耳に挟みました。そこで、とりあえず話を聞いてみることにしたのでした。
すると、なんかわからんけど(学生の解像度と理解度はそんなもんだった)これから色々仕掛けていくっぽい!なんか変わっていくっぽい!といったことがわかりました。
学部生時代にNewsPicksのビジネス職で長期インターンをしていたことから、カルチャーはイメージできていましたし、ある程度の自由さでマネジメントをしてもらえることがわかっていたので、作り途中だったポートフォリオを無理やり完成させて、「インターンしたいです」と、伝えたのでした。
つまり、この見出しの答えは以下になります。
A, 面白そうなフェーズだったから
入社して、まずはざっくり目標設定をする
「デザイナーとして1人前になること」というシンプルな目標を立てました。
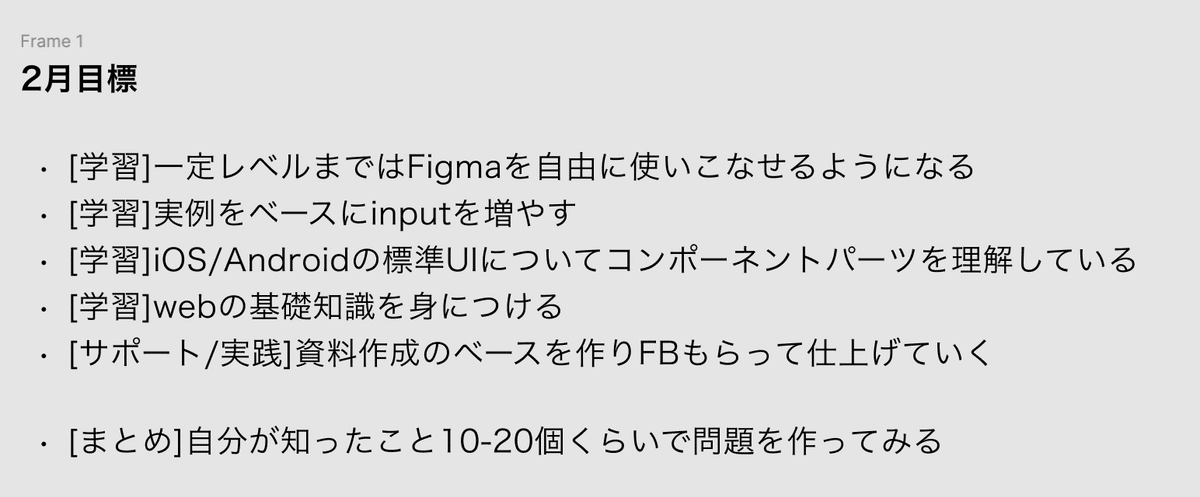
入社したのは2月で、最初の3ヶ月くらいまでのロードマップを上長に引いてもらってスタートしました👟
ロードマップをもとに、1ヶ月ごとにGoodとAndMoreの振り返りをして、翌月目標の調整をしていました。

2022年9月くらいまではちょこちょこ施策のお手伝いをしつつも、学習が6割くらいだった気がします。学習に時間を使わせていただけるの、ありがて〜〜〜。
時は戻って2022年7月くらいから、自分に足りていないところとやっていきたいところを上長に相談しつつ、自分なりに学習目標を立てていました。
ちなみに2022年7月〜12月の目標は「デザイナーの仕事を理解する」ことで、UIデザインや情報設計の各項目にブレイクダウンしてアクションプランを設定しました。

ほいで、何やったの?
学習でやったこと
UIトレース(Figmaの操作に慣れる)
仮想お題でのバナー制作(情報設計の基本を身につける)
既存サイトのSTUDIO移管(STUDIOの操作方法を身につけ、Webの構造を知る)
本を読み、輪読会を開催することでメンバーに学びを還元する(メンバーとの共通言語を増やす)
UIの歴史を学ぶ(デザインの源流を知る)
さまざまなアプリのUIを分析し、改善策を考えるデザインノック(デザインの引き出しを増やす)
HTML/CSSで既存サイトのトレース(コードをベースにエンジニアメンバーとコミュニケーションをとる)
ユーザーインタビューを担当する(UXリサーチの手法を身につける)
アプリで使われているコンポーネントをデザインシステムにまとめる(コンポーネントを知る)
AfterEffectでモーションのトレース(アニメーションを理解する)
Playgroundsをプレイする(Swift UIを理解する)
実践でやったこと
既存設定画面に項目を追加する
アプリのデザインに合わせてDesktop WebとMobile Webの画面を作成する
記事画面の一部コンポーネントの改修
新機能の追加
ジュニアな私にちょうど良い粒度で、それぞれシニアメンバーに伴走してもらいつつ、実践していきました。
4つめに関しては、要件の確認から実装確認までを実施したこと、実装で気になる点をエンジニアメンバーとコミュニケーションを取りながら改善できたことが自分的なトライだったので、挑戦できて嬉しかったです。
シニアメンバーが挑戦する余白を残してサポートしてくれたおかげかなと思います。ありがたや。
「やりたい」と言えば、挑戦させてくれる。一緒に考えてくれる。
「デザインの引き出しを増やしたいからデザインノックをしようと思います」
→「じゃあ、〇〇に着目すると、より学びがあるかも」
「他のデザイナーメンバーがどのように要件定義からデザインレビューまで考えているか知りたい」
→「色んなメンバーと一緒に仕事してみましょう」
といったように、アクションの方向性を一緒に考えてくれたり、適切な波に乗れるようにサポートいただいたりしておりました。
一インターンの疑問に対しても常に100%で答えていただいて、フィードバックとレビューをいただいて、本当に日々学びしかありません。
私ができるようになったこと
約1年でできるようになったことで最も大きかったことは、
「私、困っています!!!!!!」
「わからないので教えてください!!時間ください!!!!!!」
と、大声で言えるようになったことと、
「私、今これやってます!!!!!!」
と、WorkingOutLoudができるようになったことだと思います。
おかげで、すぐ助けてもらえるようになりましたし、デザイナーメンバーからしても、「こういうサポートをすればいいな」、「ここが見えていないんじゃないかな」など、サポートの方法が見えやすくなったのではないかなと思います。(そうであってほしい。そうじゃなかったら教えてください笑)
サポートしやすいジュニアでありたいですね〜〜。
課題と、4月の入社に向けて
今の私は、一人で自走するためのデザインスキルも足りませんし、知識も足りていません。
「ある程度までは作った分だけ成長するよ」とアドバイスをいただいているので、たくさんバッターボックスに立って、その時の自分にできる全力を込めて取り組んでいくしかないかなあというのが今の所の心持ちです。
「はやく一人前になりた〜〜〜〜い」(妖怪人間ベム風)
と思いつつ、適切に自分自身を見つめ、一歩一歩積み重ねていきます💪❤️🔥
最近は、UIUXデザイナー、やらなきゃいけないことが多すぎるよ、、、と思っててんやわんやでしたが、
「まずは頑張れる状況を作りましょう」
という上長の一言で、とりあえずUIデザイン頑張っていくぞ!の気持ちになりました。頑張るぞ〜〜〜。
ここまで読んでいただきありがとうございました!
同じ新卒仲間の皆さま、一緒に頑張りましょう💪
デザイナーを目指す学生の皆さま、同じデザイナー初学者として頑張りましょう✏️
デザイナーの先輩方、ぜひ教えを乞わせてください🙇
それでは、また次のnoteでお会いしましょう〜〜〜
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
