はじめてのデザイン1 - 抽象化
株式会社インプレッシブの oathkite です。
先日弊社に新しいメンバー yuki が加わり、現在エクササイズを交えてデザインを学んでいます。これを記事にすれば、デザイナーを目指している方々の役に立つのでは?と思ったので記事にしたいと思います。第一回は「抽象化」という概念についてです。
この課題のゴール
抽象化について理解し、説明できるようになる事
抽象化とは引き算
デザインにおける抽象化とは、物事の要点を抜き出し、その他の要素を単純化して視覚化する行為です。

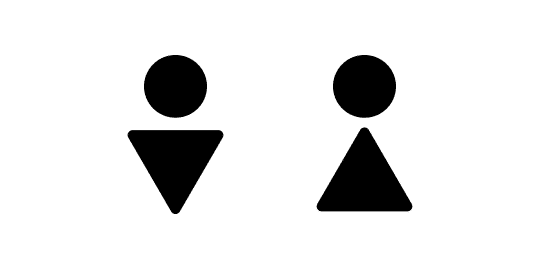
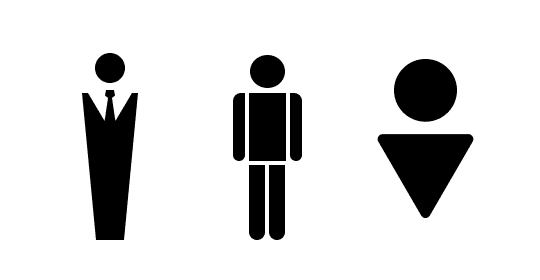
例えば公共施設のトイレでは、利用者の「性別」がわかるように抽象化されたアイコン(ピクトグラム)がよく利用されています。

抽象化のレベルや方法はデザイナーによって様々です。ここでデザイナーの個性や考え方が反映されてきます。
なぜ抽象化するの?
抽象化をすると、下記のようなメリットがあります。
• 複雑な要素が単純化されるため、記憶や印象に残りやすくなる
• 一度理解した抽象化された要素は、とても素早く情報を認識できる
• 言語を超えて理解できる
逆にデメリットもあります。
• 行き過ぎた抽象化は情報が伝わらない
伝わらない抽象化は本末転倒なので注意しましょう。
それではエクササイズを通じて、抽象化の練習をしてみましょう。
エクササイズ1
四角・丸・三角の幾何学図形を組み合わせて、10種類の何かを表現してください。表現する何かは自由です。
• 色は使用可能
• 図形は変形可能
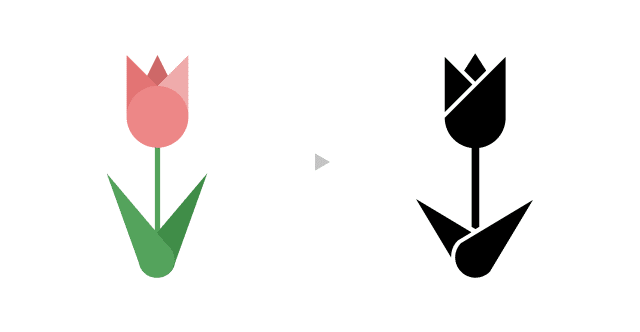
例

上の図では、チューリップの特徴である花びらと葉を三角で表現しています。また、花びらと葉の重なりを色の濃淡で表現しています。
幾何学図形を組み合わせて何かを表現するという縛りは、要素を単純化するとともに、出来上がった図に統一感をもたらすはずです。
抽象化された要素が複数存在する場合(いくつもアイコンを作る場合など)に、共通した表現が含まれていると、統一感が生まれます。これをアイデンティティと呼んだりします。
エクササイズ2
エクササイズ1で表現したものを、白と黒だけで表現してください。
例

より単純化するために、色という要素を排除すると、グッとピクトグラム感が出てきましたね。
色を排除すると、奥行きや重なりの表現に工夫が必要となります。要素と要素の間に隙間や空間を作ることで、それらを表現することができます。

白と黒は、デザインにおいてはネガティブとポジティブと呼ばれることがあります。形状や空間をうまく利用すると、白色をポジティブ(要素がある)として表現したり、黒色をポジティブとして表現したりできます。
エクササイズ3
エクササイズ2で作成した図に、独自の個性(アイデンティティ)を持たせてみましょう
例

抽象化された図は、単純化した分だけ個性を足しやすい状態となっています。上の図では、花びらと葉をより強調するように、矩形の中をくり抜くというアイデンティティを持たせてみました。
エクササイズ1で行った「幾何学図形を組み合わせる」のように、一定のルールに基づいて付与されたアイデンティティは、見た人により強い印象を植えつけます。
用途や場所、シーンなどに合わせて、与えるアイデンティティをコントロールすることで、伝えるべき意図を操作することができます。
まとめ
• 抽象化とは、要点を抜き出し単純化して視覚化する行為
• 抽象化するとアイデンティティ(個性)を持たせやすくなる
さいごに
弊社新入社員の yuki も学習した内容をnoteで発信しています。応援していただけると幸いです。
また、少しでも得るものがあったり、ためになったりした場合はスキしてもらえると、次回以降の励みになります。
インプレッシブではウェブの制作に興味のあるデザイナーやエンジニア、ディレクターの方々を常時募集しています。もし興味のある方は、お気軽にご連絡ください。
以上、お読みいただきありがとうございました!
いいなと思ったら応援しよう!