
新卒UIデザイナー、3ヶ月間の研修を振り返る。
こんにちは!i3DESIGNにUIデザイナーとして新卒入社した、ゆういです☺️
6月末で、入社して3ヶ月間の新卒研修が終わりました。
研修では本当に多くの学びがあったので、せっかくなら感想と学びを書き残しておこうと思い、久しぶりにnoteを公開することにしました。
自分の記録用にはなりますが、UIデザイナーの新卒研修ではどんなことをするのか、関心がある方の参考になれば幸いです🌱
弊社デザイナーチームのnoteで過去の研修の内容もご紹介しています!
1. 社会人基礎研修
社会人基礎研修では、まず社会人の基本となる身だしなみや名刺の渡し方などのビジネスマナーを学びました。さらに、コミュニケーションやプレゼンテーションについての講義もあり、論理的に話を構成するコツや手順を教えていただき、実践しながら学んでいきました。
その中で私が印象に残ったのは、「プレゼンは削って削って相手に刺さる言葉を選ぶ」という言葉です。
私は本当に簡潔に伝えることが苦手で…。フィードバックをいただいて、自分がそれっぽく話せてるようで、実際には何を伝えたかったかわからない話し方になっていることに気づきました。
まず伝えたいことを短い言葉で明確に表す。そしてそこに根拠をつけていくことで、以前より説得力のある話ができるようになりました!
ビジネスにおけるコミュニケーションは、相手に負担をかけないことが大事なので、研修で学んだことを活かしていきたいです。
2. デザイナー研修
社会人研修が終わると、デザイナーとエンジニアに分かれての研修が始まりました。デザイナーの研修は、Figmaを使用して出された課題に取り組み、フィードバックをもらって改善するという、実践型の研修が主でした!
ビジュアルデザイン講習
デザイナー研修初日は、デザインにおける色や構成の基礎知識、そしてそれを実際のデザインにどう取り込んでいくのかを学びました。改めてデザインの基礎の重要性を感じたり、自分の足りない知識を補うきっかけになりました。
バナー演習
バナーやサムネイルは、制限のある枠の中で情報をビジュアルにして伝える役割を果たします。バナー演習では、目的や掲載する情報、ターゲットが決められた3つの課題に対してそれぞれバナーを作成しました。
情報の優先度を考え、要素のバランスを整えることは意識しながら制作し、複数のパターンを制作することができました。課題に感じたことは、コンセプトに合わせた素材やあしらいの効果的な活用方法です。素材を入れてるのに存在感が薄すぎて意味がなかったり、そもそも雰囲気に合ったものを選べてなかったりしたので、コンセプトが伝わるデザインができるよう、スキルを磨いていきたいなと感じました。

アイコン演習
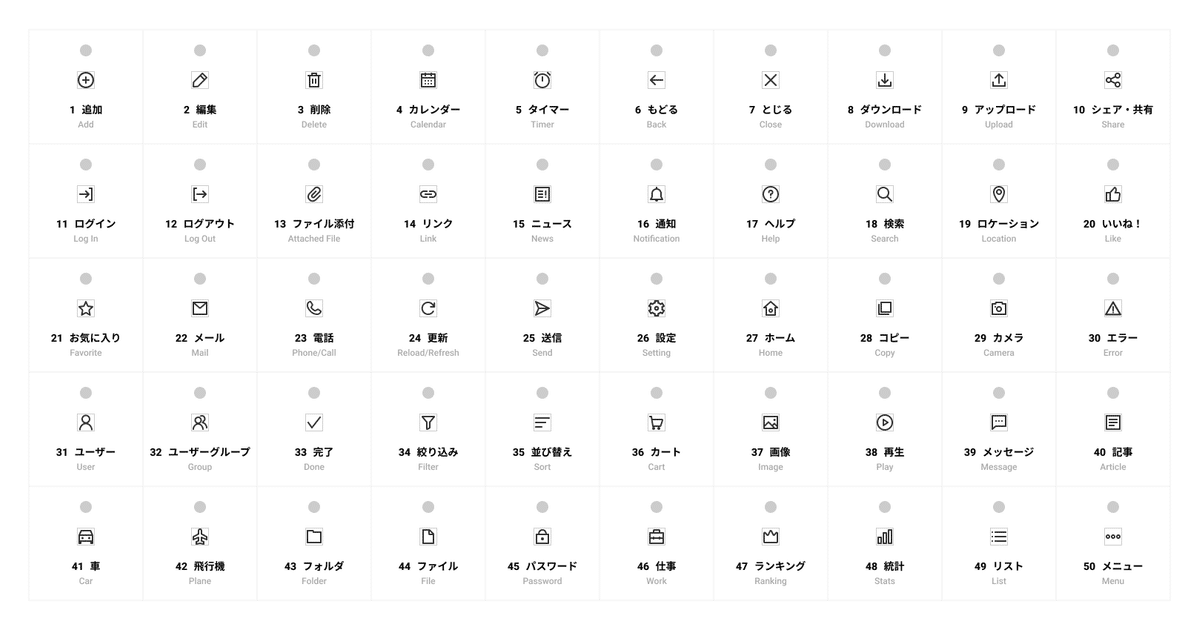
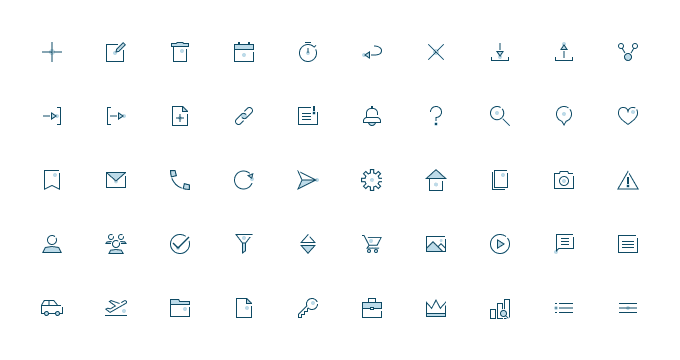
アイコン演習では、ソフトウェアUIの中で使用される、代表的なシステムアイコンを作成しました。

私はシンプルなアイコンでも可愛らしい印象が出るよう、丸みのあるソリッドアイコンを制作しました。アイコンのモチーフを決めるために、様々なアイコン参考にしつつ、線の太さや角丸を揃えて一貫性のあるデザインにしていきました。
また、ソフトウェアで使われるアイコンのため、ピクセルビューで見てもアイコンが認識できるようにするために、なるべくデータに小数点を出さないということも学びました。
時間があったので、これとは違うデュオトーンのアイコンにも挑戦したのですが、ルール(塗りを入れる、線を切れさせる、丸を入れるなど)が多すぎて自分で自分の首を締めてました…笑

課題はあるが、これはこれで可愛いので挑戦してよかった!
LP演習
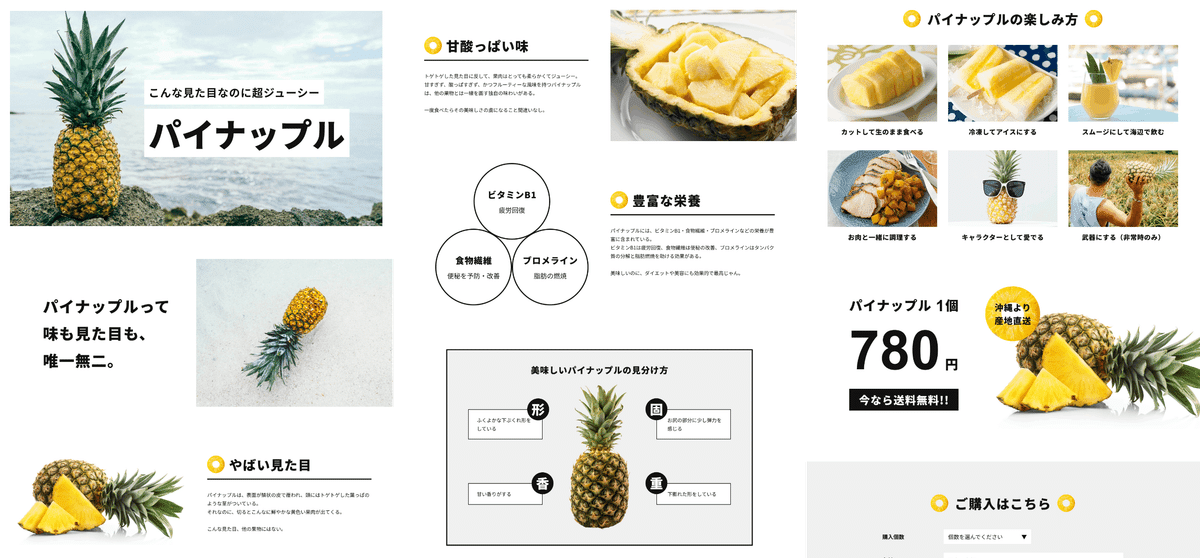
課題の内容は「任意のフルーツのLPを作る」。素材の良さを活かしてフルーツを魅力的に見せるデザインを作ることが目的で、そのフルーツを初めて見る人をターゲットにして作って欲しいと言われました!笑
私は好きなフルーツの1つであるパイナップルを選びました🍍
コンテンツの案出しをしてから方向性を決め、ワイヤーフレームを作成し、「ジューシーなトロピカルフルーツ」というコンセプトで行こうと決めました!そしてここからデザインに着手したのですが、配色がうまくいかず、、トロピカルなイメージで採用したオレンジが、逆に素材を目立たなくさせていました…。
そこで思い切って、コンセプトを変えてみました!モノクロの配色にしてシュールな感じに。不思議と魅力的に見えるパイナップルの面白さが伝わるようデザインしたらどんどんアイデアが湧いてきて…デザインに行き詰まったらガラッと違う視点で作ってみることの大切さを実感しました。

ライティングも工夫しました!
その後、行き詰まったトロピカルなデザインの方も頑張って作成しました。ビジュアルデザイン力はまだまだだなとは思いますが、先輩方にフィードバックをいただきながら、壁にぶつかってもめげずに立ち向う経験ができました!

難しかった…!
プロダクトデザイン演習
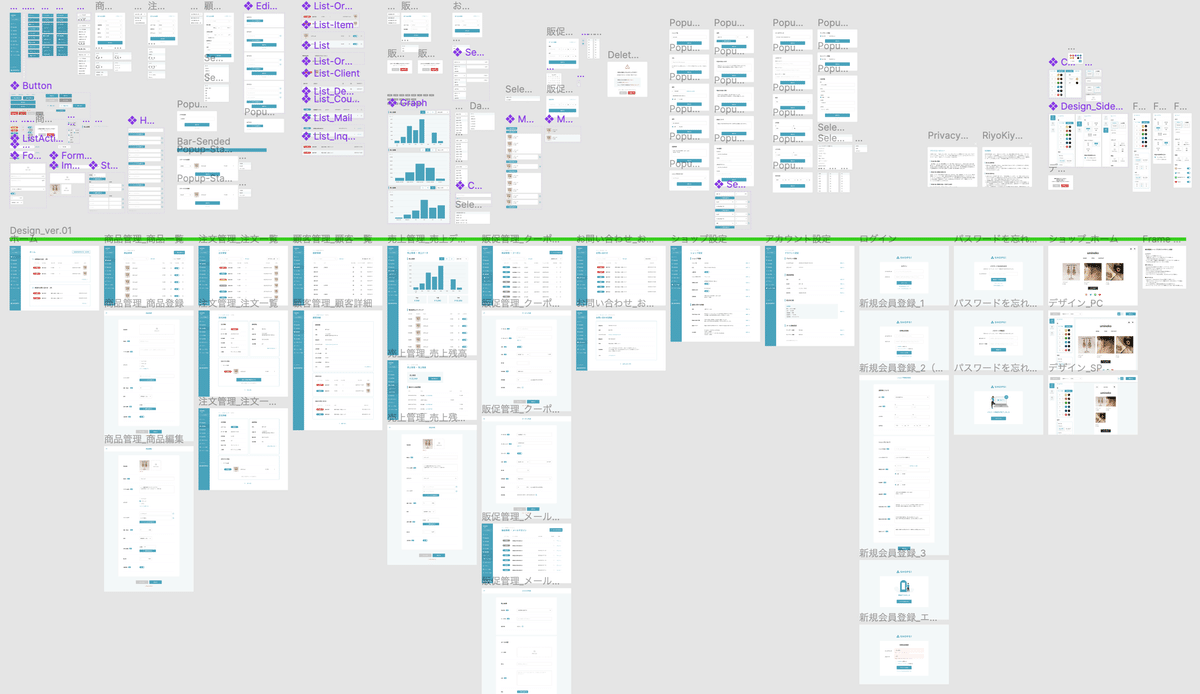
課題の内容は「個人でオンラインストアを開けるサービスの、ユーザーが利用するストアの管理画面を作る」でした。機能要件はタスクベースで定義されているものの、どんな構成にしていくか、ナビゲーションの項目はどうするかなどは自分で決める自由度の高い課題でした。
この課題では、OOUIに基づく画面設計や、コンポーネントの作り方、プロトタイプの作り方など、たくさんのことを学ぶことができました。既存のサービスを参考にはしましたが、脳死で模倣するのではなく疑え!と言われ、ユーザーが使いやすいUIとは?を考えながら制作を進めました。
実務に近い課題だからこそ、ユーザーにストレスを与えないためにモーダレスなデザインにすることや、種類の違うボタンなどUIパーツの使い所について考える経験ができ、とても勉強になりました。そして同時に全てのデザインに根拠が必要になるなと改めて実感しました。
ボリュームのある課題でしたが、最後プロトタイプを全て繋げて完成した時の達成感は忘れられません!

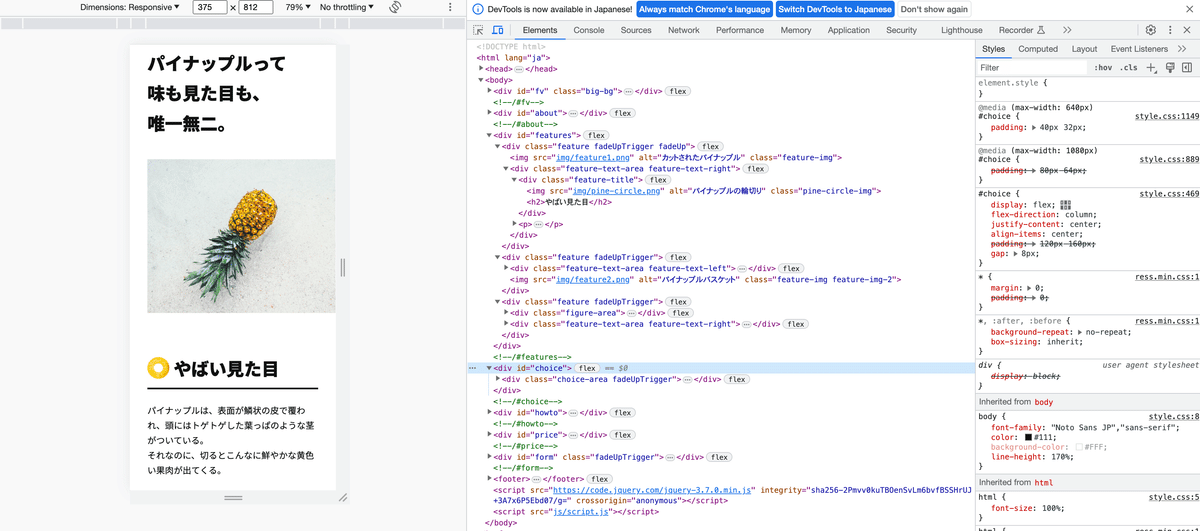
マークアップデザイン演習
この課題では、LP演習で制作したLPをマークアップしていきました。マークアップとは実際にHTML/CSSのコードを書き、デザインを動作する形に作り上げていく作業です。
ここで1番学んだことは、ただ見た目が良ければいい、というわけではないということです。先輩からはクラス名は増やしすぎずシンプルにするなど、完成した見た目だけではなく、細かなコードの書き方までフィードバックをいただき、コードの書き方はデザインデータの作り方にも通じると実感しました。エンジニア目線でデザインを見ることができたので、マークアップをやってよかったなと思います。

3. 合同研修
6月からはエンジニアと一緒にひとつのサービスを作る合同研修が始まりました。約1ヶ月でアイデア出し、サービス設計、デザイン、実装をし、さらにはスケジューリングやタスク管理も自分たちで行うといった、難易度の高い課題でした…!
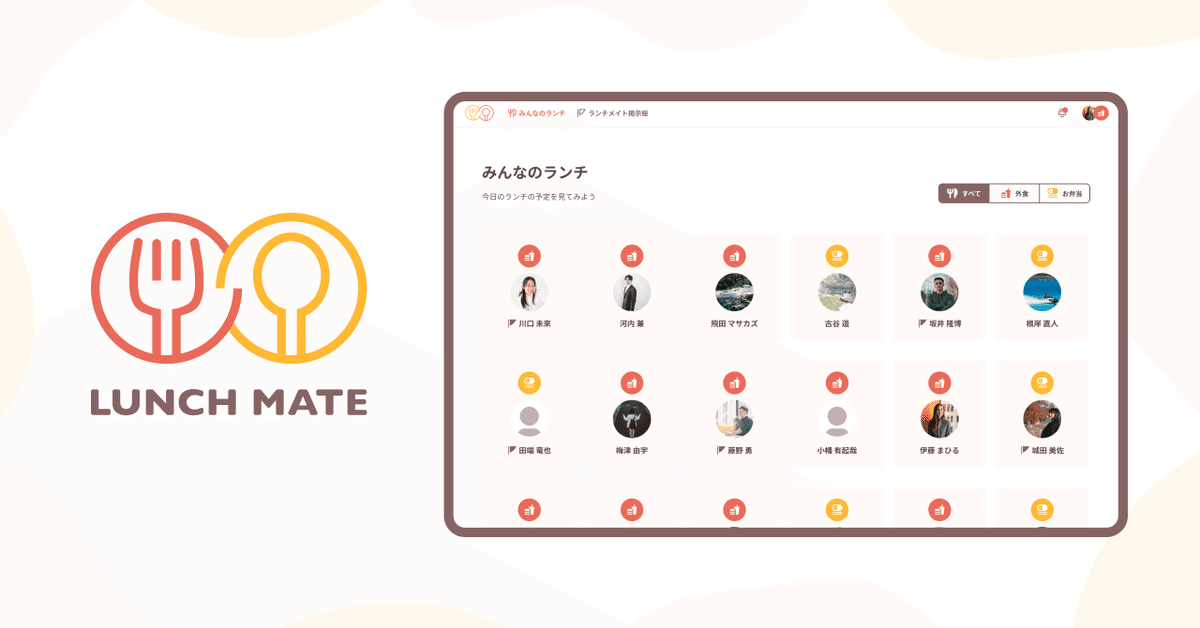
私たちは社内コミュニケーションを活性化するサービス「LUNCH MATE(ランチメイト)」を開発しました。このサービスは、誰かとランチに行きたい人を可視化し、社内メンバーをランチに誘いやすくしたい!という思いから生まれました。

UXパート
まずは、アイデア出しをしてテーマを絞り、調査分析をするところから始めました。具体的には、社内でアンケート調査を実施したり、競合を分析しながら、サービスの利用価値を模索していきました。また、コミュニケーションにおける態度によって3人のペルソナを仮定し、それぞれストーリーボードとカスタマージャーにマップを作成しました。これにより、どんな人がサービスのどこに魅力を感じるのかということを可視化することができました。
同時に、1ヶ月という短い期間で開発まで終わらせられるよう、実装したい機能の優先順位を考え、スケジュールを立てました。この優先順位はユーザーの体験における重要度と実装の難易度を考えながら、慎重に決めていきました。
UIパート
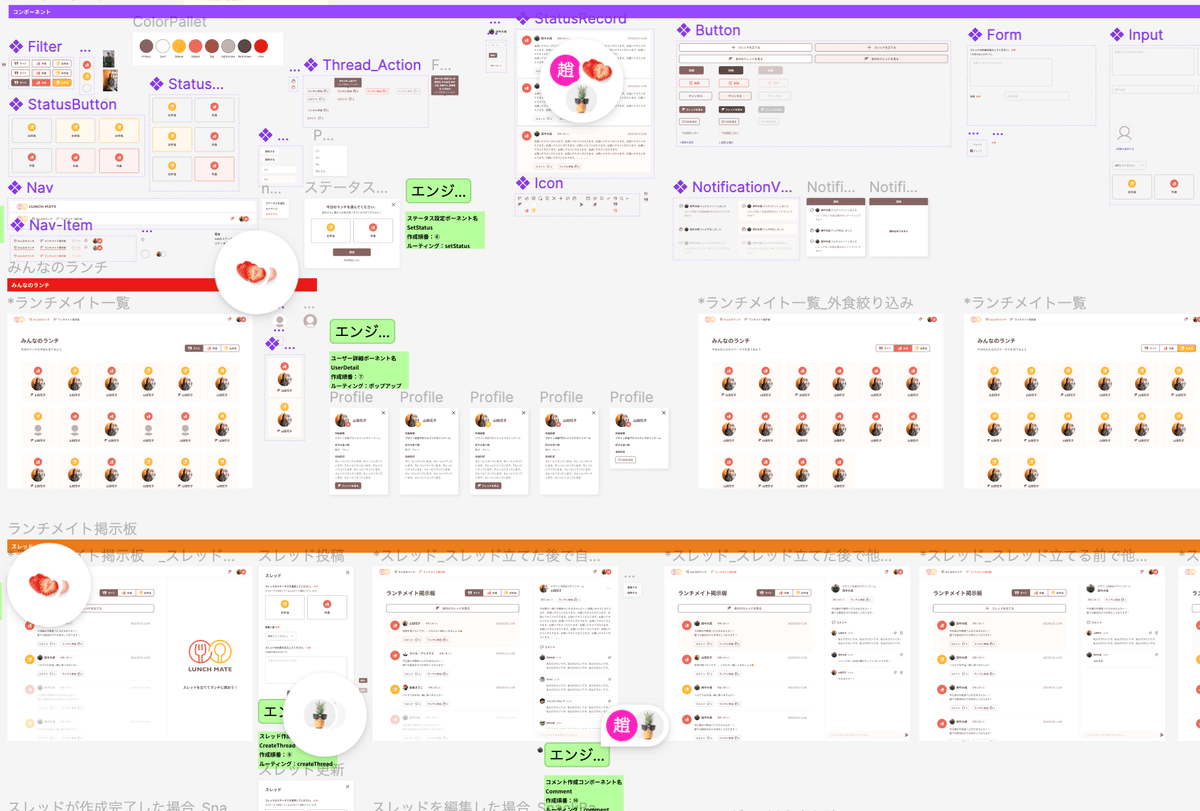
そして、アイデアをFigmaでデザインに起こしていきました。ワイヤーフレームを作成し、このデザインは実装可能かエンジニアと確認しながら、UIを固めていきました。
また今回はチーム開発ということで、デザイナー3人の作るものに差が出ないよう、UIルールを決めてデザインのトーンを揃えたり、2回以上使用されるものは全てコンポーネント化して制作を進めました。
UIパートでは特に配色に悩みました。最初に決めた配色には、メインカラーの赤のボタンがエラーに見えてしまったり、コントラストが小さく見えにくい部分があったりなど様々な課題がありました。ユーザービリティとコンセプト表現のバランスを取れる配色を模索した結果、メインカラーは落ち着いたブラウンにして、アクセントカラーを赤や黄色の配色にすることにしました!
デザインは全てプロトタイプも繋げて、エラーなどのデザインも作成した上で、エンジニアに連携しました。

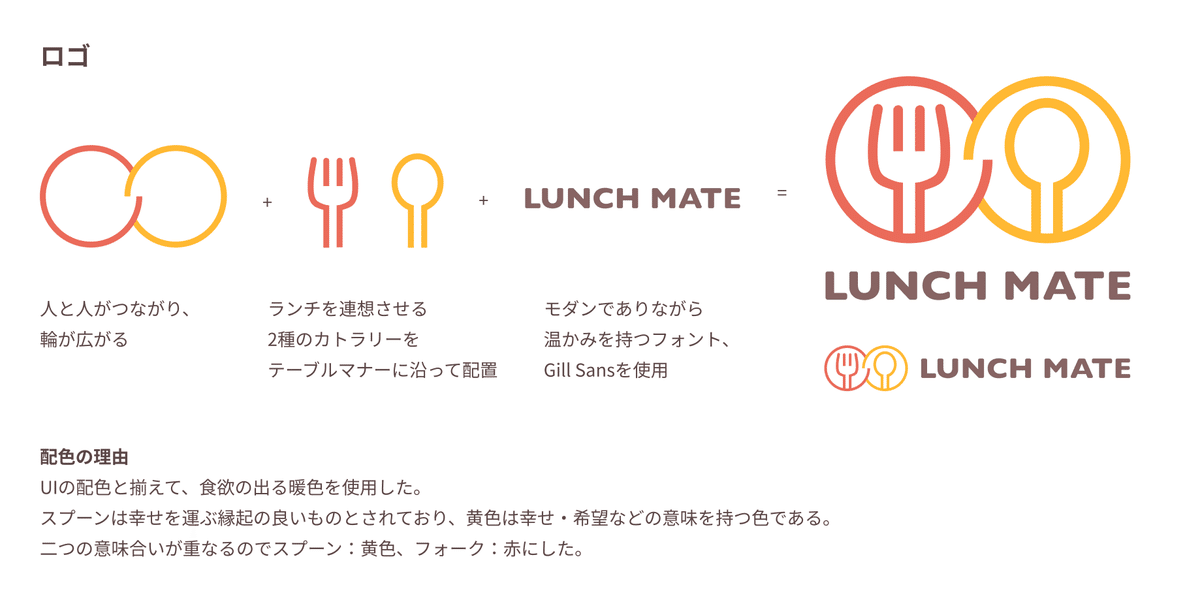
また、サービスの世界観を作るために、サービス内で使用されるアイコンとロゴも自分たちで1から作りました。デザイナー間でも分担しながら、でも行き詰まった時は助け合いながら、それぞれの得意分野を活かして制作できたことはとても良かったです!

とっても素敵でお気に入りです!!
実装パート
実装パートはとにかくエンジニア様様でした🙏デザイナーが無理難題を言っても、必ず「1回やってみるわ」と言って実現しようとしてくれて…全員がなるべくクオリティを上げようと頑張っていることを実感しました。それでも時間的に実装が厳しい時は、デザイナーが代案のデザインを作成したり、折り合いをつけていき、なんとかサービスを完成させることができました!
合同研修まとめ
最後に1ヶ月やってきたことをまとめ、研修を担当してくださった先輩と上長にプレゼンをしました。もちろん、反省点はたくさんありますが、嬉しいお言葉も頂けて良かったです!
本当はここには書ききれないほどの苦悩もあった合同研修でしたが…笑。同期7人で力を合わせたこそ、1人1人が持っているスキル以上の成果物を出すことができたと思います!

最後に
改めて3ヶ月間の研修を振り返ってみると、とても学びの多い3ヶ月でした!研修を通して、常に目的を考えながら、作っては改善する、をたくさん繰り返したことで、デザイナーとして働く上での「仕事の型」が少しずつ身についてきたと思います。
まだまだデザイナーとしては未熟ですが、研修で学んだことを活かして、世の中により良いものを生み出せる存在になれるよう、これからも頑張ります!!
最後まで読んでくださり、ありがとうございました🌷
この記事が気に入ったらサポートをしてみませんか?
