
Illusutratorで、私の住む街のロゴをネオン化してみた。
こんにちは!Webデザイン勉強中のゆういです🌱
最近、私は「都道府県ネオンロゴチャレンジ」という企画を始めました!
これは、その都道府県の人があるある!と思えるお店や企業のロゴ、またはその土地ならではの素敵な文化を表したロゴをネオン化してみよう~✨という企画です。
記念すべき第1回は、私の住んでいる「新潟県」です🌾
今回は、新潟県にまつわる8個のロゴをネオン化しました!
完成したものは記事の最後に載せています♪
ネオンロゴは元の画像を見ながら自分の手でロゴを描き起こして、それをIllustratorでトレースし、ネオン化するという工程で制作しました。
今回のnoteでは、ネオンロゴの制作プロセスをすべてまとめたので、Illustrator勉強中の方はぜひ参考にしてみてください!
なぜネオンロゴを作ろうと思ったのか
まず、この企画を始めたきっかけについてお話していきます。
私がネオンロゴを作ろうと思った理由の1つは、Illustratorを自由に使えるようになりたかったからです。
後程解説しますが、ネオンロゴを制作するには、ペンツールで曲線を描いたり、立体的に光って見えるようなアピアランスを作る必要があります。
実際にIllustratorの様々なツールを使ってネオンロゴを制作することはとても学びになりました!
また、既存のロゴをネオン化した理由としては、ロゴデザインの知見を深めるためという意味合いがあります。
しかも題材にするのは、地元の人が普段目にする身近なロゴ。
人々の日常に溶け込んでいるロゴについて考えることで、その土地に住む人の共感を得ながら、自分のデザインの引き出しを増やしていけたらいいなと思ってこの企画を考えました🌱
ロゴの素材集め
先ほどお話ししたように、第1弾は私の住んでいる「新潟県」です。
実は私の出身は福島県ですが、大学進学のため現在は新潟県に住んでいます。
お米も、お魚も、お酒もおいしくて、とっても住みやすい新潟!
そんな新潟歴3年目の私が、町を歩きつつ選んだロゴがこちらです。

暮らしに身近なものから、新潟の素敵な文化まで、各方面のいいところを考えて抜粋しました😊
自分の手で書き起こす
選んだロゴは、一度手描きでノートに描き起こしていきます✏️
今回はデザインの引き出しを増やすという意味でこの企画を始めたので、ロゴをよく観察をするためにも手描きで起こしていきました。
ただ見本のロゴをトレースするだけだと、作業みたいな感じになって学びにならないと思ったので、じっくりロゴと向き合ってみます。


私はあんまり絵を描くのが得意ではないのですが…笑
あとでデータ化したときに見本と見比べて修正しようと思いながら、こんな感じで描いていきました。
Illustratorデータ化~手描きトレース編~
次に描いたラフを撮って、Illustratorのペンツールでトレースしていきます🖋
自分のラフをトレースしたのでまだ若干いびつですが、「原信」だとこんな感じ。

Illusutrator初心者の方に解説すると、ペンツールでは「ベジェ曲線」という線を描き、ブラシとは描き方が全然違うんです。
ベジェ曲線とはパスの計算方法のことで、点と点を繋ぐ線がこの角度だとこういうパスになる!と表現してくれるものです。
概念や操作方法が理解しにくいので、もしわからない方は下敷きで例えた以下の記事も参考にしてみてください!
私もベジェ曲線を描くのが苦手だったので、点をどこに打てば、角度をどうすれば理想の形になるのか、とにかく手を動かしながら学んでいきました。
先ほどの「原信」のロゴも見本と見比べながら、さらに修正を加えていきます。

こう見ると、とっても複雑!これが今回のロゴの中で一番難しかったです!笑
また、図形を組み合わせた方が綺麗にできそうなものは、ペンツールではなく図形をパスファインダーで合体させたり、前面で型抜きをしたりしました。
「みかづき」の英字などはこの方法で作っています。

こんなことを繰り返して全部のロゴをデータ化し終わったら、いよいよネオン化に入ります!
Illustratorデータ化~アピアランス編~
ネオンは、Illustratorのアピアランス機能を使ってテキストやオブジェクトを装飾して作っていきます。
今回ネオン化するのにあたって、まず最初に参考にさせていただいたのはこちらの記事です。
ぼやっと光る感じがかわいいですよね…💕
こちらを参考にしつつ、線や効果を加えたり減らしたりして自分なりに工夫しながら、アピアランスを整えていきました。

はーっ!かわいい!楽しい!!!!
この辺からテンションが上がってきます😆
1度作ったアピアランスを使いまわす場合は、保存すると便利です!
①ウィンドウ→グラフィックスタイルでパネルを開き、
②アピアランスパネルの左上にあるプレビューアイコンをグラフィックスタイルパネルにドラッグすればOK。
昨日ツイートした、ネオンロゴはアピアランスが複雑です。
— ゆうい|ホームページデザイナー (@nyuuui_design) June 5, 2021
そんな時は、グラフィックスタイルパネルに保存すると1から作らなくていいので楽ですよ🌷 pic.twitter.com/M8PI6rDjRU
また、アピアランスはそのままで色味を変えたい場合は、
①色味を変えたいオブジェクトを選択し、
②編集→カラーを編集→オブジェクトを再配色をクリック。
③ダイアログボックスが開くので、カラーマーカーを動かせば再配色ができます!
Illustratorで作ったデザインの色違いが見たい時は、オブジェクトの再配色を使うと便利です😊 pic.twitter.com/39ykDa4Ihj
— ゆうい|ホームページデザイナー (@nyuuui_design) June 5, 2021
余談ですが、ぼかしなどの効果でバウンディングボックス(選択する際に表示される四角い枠)が大きくなると、選択したいオブジェクトじゃないものを選択してしまうことが増え、ちょっと大変でした笑
そのときは、Command(Ctrl)+Y でアウトラインモードにしてオブジェクトを選択した後で、プレビューモードに戻すと確実に選択したいものが選択できるようになります。
少し面倒ですが、困ったらぜひやってみてください🙌
今回はネオンロゴなので元のロゴの色にはあまりとらわれずに、オリジナリティを出していきました。
全部ネオン化したものがこちら。

暗闇でじわーっと光っている感じがこれはこれでかわいいのですが、もっとネオンっぽくならないかなーと試行錯誤します。
そんなとき、イラレ職人コロさんがめちゃくちゃナイスなタイミングでネオンアピアランスの解説動画を出してくださりました!!
出た瞬間「これだ!!!!」と思い、今度はこちらを参考にアピアランスを整えていきます。

おー!かなり立体的に光ってる感じが出てきました!!✨
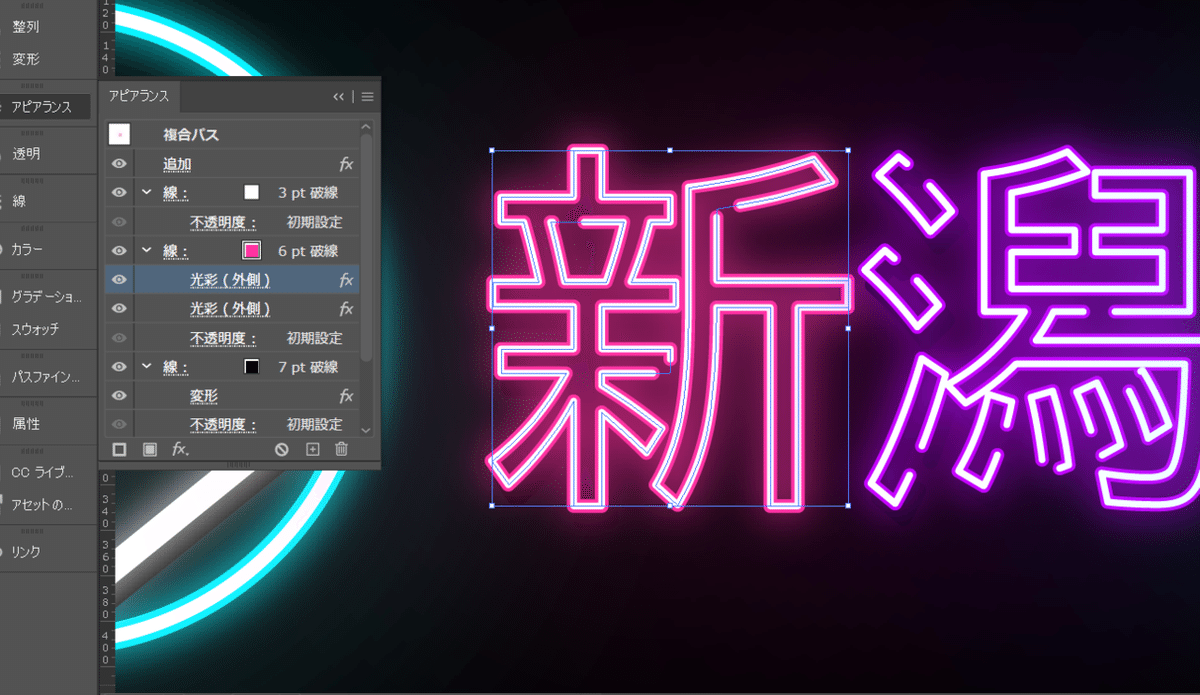
アピアランスはこのようになっています。

補足すると
ピンクの線
・上 光彩(外側):不当明度100%・ぼかし9px
・下 光彩(外側):不当明度20%・ぼかし65px
黒の線
・変形 水平方向3.5px・垂直方向6.5px
で作りました!
これをベースにしながら、細かいところは潰れないように細くしたり、重なっているところは影を調整したりしていきました。

そして完成したものがこちらです✨

立体的に光る、ポップでおしゃれなロゴが完成しました♡
これにて都道府県ネオンロゴチャレンジ第1弾は完結です!
まとめ
ネオンロゴ制作を通して、ベジェ曲線とアピアランスを練習することで、とても楽しく学ぶことができました😊
また普段何気なく見ているロゴに注目することで、新潟の新たな魅力も発見できました!
Illusutratorっていろいろな機能があって難しいし、もちろん全部の機能を覚えなくてもデザインはできます。
しかし表現の幅が広がれば、クライアントの想いをユーザーに届けやすくなるというのは間違いありません。
想いを言語化して、表現できるデザイナーになるためにも、これからも挑戦し続けていきます!
最後までお読みいただき、ありがとうございました😊
この記事が気に入ったらサポートをしてみませんか?
