
今こそ Adaptive Icon にしよう!
Android の Adaptive Icon をデザイナーへ向けて、Adaptive Icon とは何なのか、Adaptive Icon を対応するにあたってデザイナーが決めておいてほしいことについて書いていこうと思います。
なので、本記事では実装の仕方の説明ではないのでご了承ください。
Adaptive Icon とは?
Android では今までアプリのアイコンは本当に自由でした。
四角だったり丸だったり背景があったり透過されていたり。
ちなみに iOS は最初からきちんとアイコンの形が揃っていましたね。
そんな Android にもやっとアイコンを揃える仕組みができました。
それが Adaptive Icon です。
Adaptive Icon が使えるようになったのは Android 8.0 からなので技術的には去年に出たものになります。

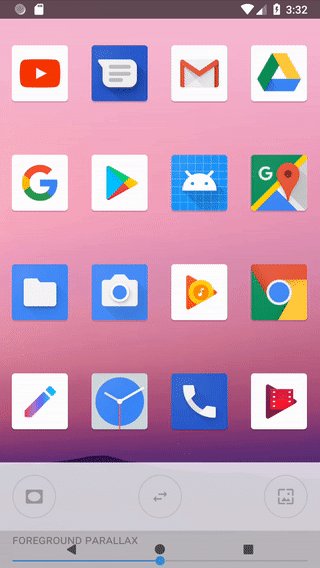
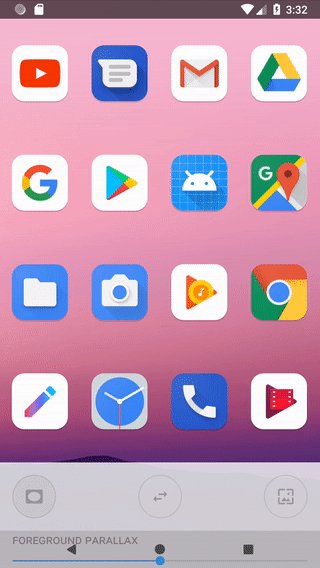
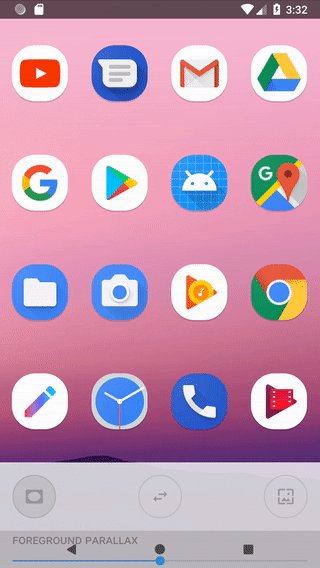
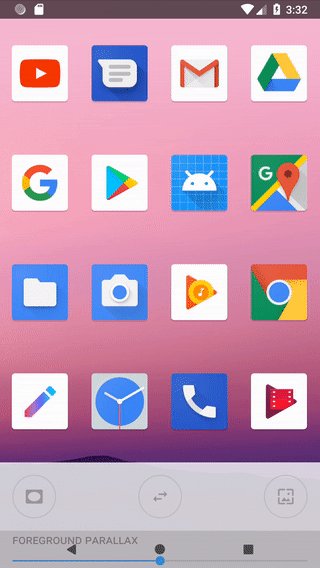
アイコンを Foreground と Background の 2 層に分割し、Background を端末側で切り抜き、対応しているアイコンの形を揃えるといった仕組みになっています。
Adaptive Icon の作成にあたり必要な事項

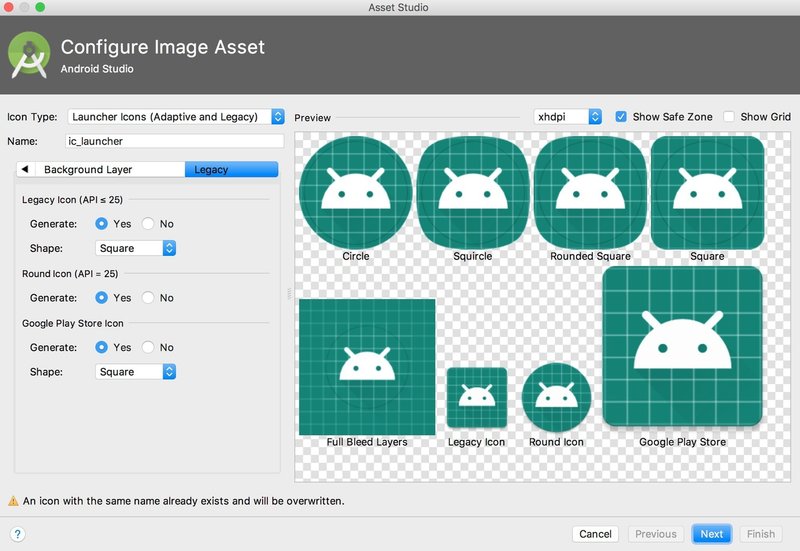
Adaptive Icon の作成は Android Studio 上で行うため、デザイナーではなくエンジニアが対応することになると思います。
そのため Adaptive Icon の対応の際は、以下の用意してもらうものと、作成時にどうするか決めておいてほしいことがあります。
【用意してもらいたいもの】
・Foreground のアイコン
・Background の色や画像
【決めておいてほしいこと】
・Adaptive Icon に対応していない端末でのアイコンの生成の有無と形
・Round Icon の生成の有無
・Google Play Store 掲載用アイコンの生成の有無と形
・Foreground のアイコン
縦横 108dp で直径が 72dp の円の中にアイコンが収まるように作成する必要があります。対応しているのは png や svg などになります。
・Background の色や画像
背景は単色もしくは画像になります。単色の場合は色を指示してくれるだけで済みます。画像の場合に対応しているのはこちらも png や svg などになります。
・Adaptive Icon に対応していない端末でのアイコンの生成の有無と形
Adaptive Icon に対応していない端末でのアイコンは、今までのを使いたい場合は変更を加えないこともできますし、あらかじめ用意されている以下の形を適用させることもできます。
・None (四角形)
・Circle (円形)
・Square (角が丸みを帯びた四角形)
・Vertical (角が丸みを帯びた縦長の四角形)
・Horizontal (角が丸みを帯びた横長の四角形)
・Round Icon の生成の有無
Adaptive Icon が出てくる前の Android 7.1 でアイコンを円形で揃えようとしたときのものになります。
Android 7.1 で円形のアイコンに揃えたければ生成しましょう。
・Google Play Store 掲載用アイコンの生成の有無と形
Google Play Store 掲載用のアイコンも生成してくれます。こちらの形は Adaptive Icon に対応していない端末でのアイコン で紹介したあらかじめ用意されている形を選択することになります。
Store 用のアイコンとかは Adaptive Icon の作成時についでに作成できちゃうのでわざわざ作成する手間が省けます。

先日の Android 版 note のアプリのアップデートで Adaptive Icon に対応していましたね。
最近発売されている端末がほとんど Android 8.x 以降のものでようやく 8.x 系が普及してきた今、Adaptive Icon に対応していないアプリの方が目立ってくるので、ぜひとも対応していきましょう!
この記事が気に入ったらサポートをしてみませんか?
