
ジャガードを作ってみよう その②
こんにちは、ぐちです。今回は前回の続き、実際にイラストをもとにジャガード用のデータにしていく作業の後編です。
さて、前回400色から11色まで色を減らしたわけですが、ジャガードを作るためにはここから更に4色まで色数を減らさないといけません。

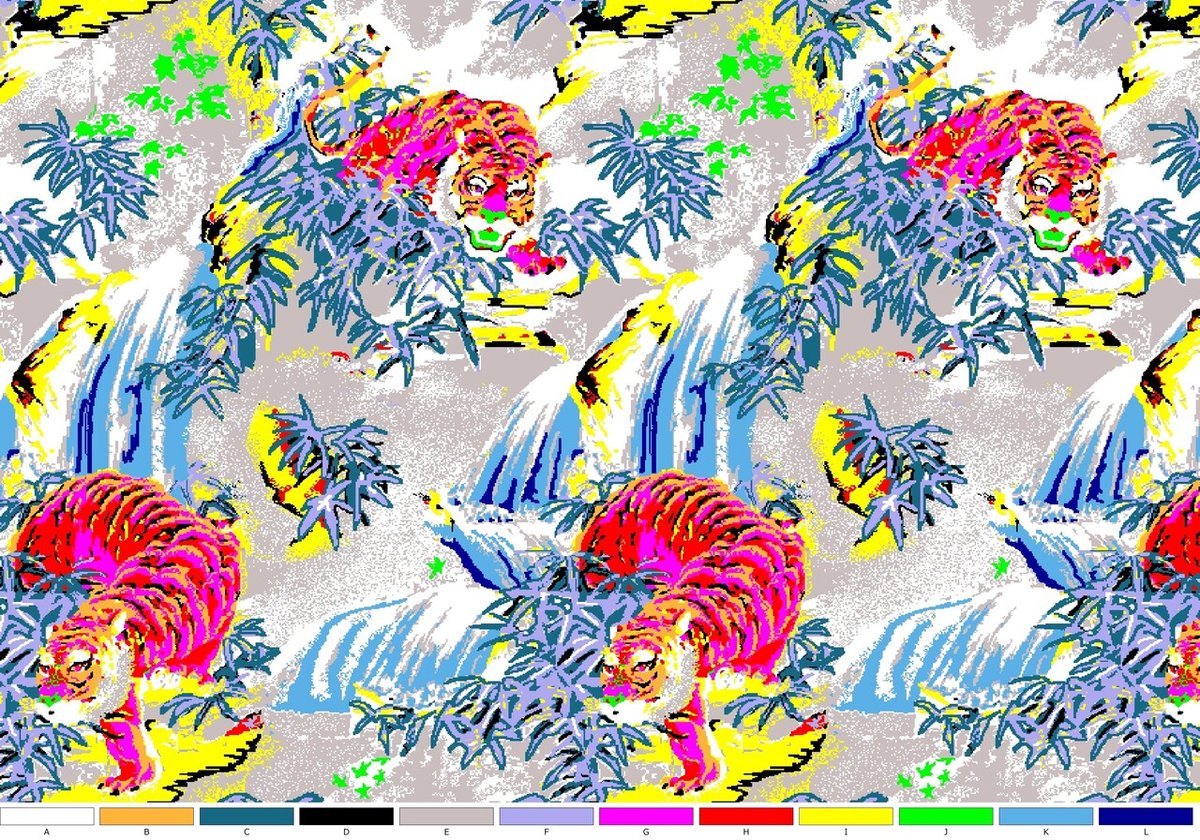
虎のブラウン系の色・植物のグリーン系の色等、同系色を編集する時に、今、どこの部分の色を弄っているのかを把握するために、一度すべての配色を脈絡のないエキセントリックなものにします。こうすることによって、どこの色を潰していけば、色を減らせるかターゲットが分かりやすくなったりします。

虎の体の場合、色の差を3段階で表現するために1番濃色の部分は暗い色とブラウンを混ぜた柄を作ったり、淡色部分は1番明るい色との掛け合わせにしたりして、遠目から見た時に色が変わって見えるように工夫しながら柄を組んでいきます。同じ配色の掛け合わせでも、割合を1:1にしたり、4:1にしたりで見え方が変わっていきますので、ここはもうガッツで試行錯誤を繰り返していきましょう。

上記は試行錯誤中の1場面です。濃いブラウンと薄いブラウンの中間色を出すために1:1のヘリンボーンにしてみたりしてます。
この試行錯誤に費やす時間が短かったり、濃淡の出し方の引き出しが多かったりすると褒められたりするので頑張りましょう!
そんなこんなで色数が4色まで減らせたら、細かいモチーフの調整や柄のリピート部分を違和感がないように編集してジャガードデータの完成です。

ずっと同じ配色で作業していると煮詰まったりしてしまうのでたまに色と気分を変えてみたりするのも楽しいですね。
さて、島精機製作所さんのデザインソフトは、作ったジャガードデータを編んだ時にこんな感じに仕上がりますというシュミレーションが出来ます。これがまた、なかなかの再現度で大変助かります。
作ったデータをゲージや番手を設定してシュミレーションするとこんな感じの画像が作れます。スゴイ!

余談ですが、データを工場さんに送る時に完成したデータだけだと、柄が細かすぎて嫌がられてしまうので、下の画像のようなデータを作って、E部分はAxDを1x3のヘリンボーンです等、指示してあげると出来るやつだと思われて嬉しいので用意してあげましょう!

また、島精機製作所さんのソフトではシミュレーションをアイテムに乗っけて製品にしたときのイメージを掴めたりします。

配色に迷っているときは、この作業をして、生地から製品にした時の見え方を考慮して配色作れたりします。

こんな感じで日々柄を作っているわけですが、没になったモチーフやアイデアが全然関係ない柄を作る時に使えたりするので、まとまりきらなかったアイデアも大事に保管しておく癖をつけると安心です。
以上、大まかに柄を作る過程を書いてみました。みなさんも街でジャガードの洋服を見た時に、どんなテクニックを使っているか想いを馳せてみては如何でしょうか??
ではでは!
この記事が気に入ったらサポートをしてみませんか?
