
空の描き方
今日はキレートレモンを飲んだら、とてつもなくやる気がみなぎってきたので、私のnoteにいつも貼り付けている画像について書いていこうと思う。
私はnoteを投稿するときに、文末に下のような画像を貼り付けている。


一応、空を描いている、つもり…なのだけど。
ええっ、わかんなかったと思ったのなら、コメントとかで教えていただけると幸いです。
なんでこんなことをしているのかというと、100枚ドローイングという課題を自分に課しているからで、アナログで作業している絵の資料にもなるし、ちょっとした達成感もあるので、行っている。
ちなみに、100枚ドローイングというのは東京芸大のデザイン科に入学した1年生が初めに取り組む課題のようだ。自分の好きなモチーフを1つ選んで100パターン描くという課題。ただ、作業はアナログのみで、パソコンを使うのはNGなのかもしれない。
こういう枚数を稼ぐ課題はデザイン科ではあるあるのような気がする。
私も、1年生の時に自分の名前のデザインを、1000パターン作るという課題が出て、ヒーヒー言いながらやったのが懐かしい…
友人の学校では、キャラクターデザイン100案とか、自画像のデッサン100枚とか、他にも色々…
そんなことはさておき。
枚数も70枚を超えたので、この空の描き方をまとめていこうと思う。
残しておけば、私がもし描き方を忘れてしまっても見返せばいいし、これを見ただれかの参考にでもなれば、とっても嬉しい。真似してくれたら尚のこと嬉しい。
用意するもの
・パソコン(デスクトップでも、ノートブックでも、Windowsでもmacでも、なんでもいいが、adobeのillustratorのソフトが使えるもの。)
・マウス
・空を撮影した写真
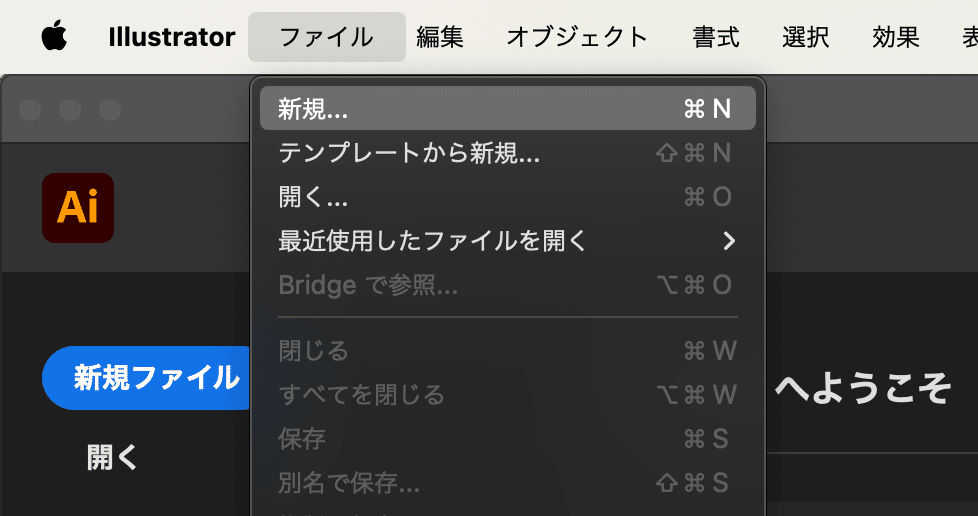
まず、パソコンでillustratorのソフトを立ち上げる。

「ファイル」→「新規」を選択。
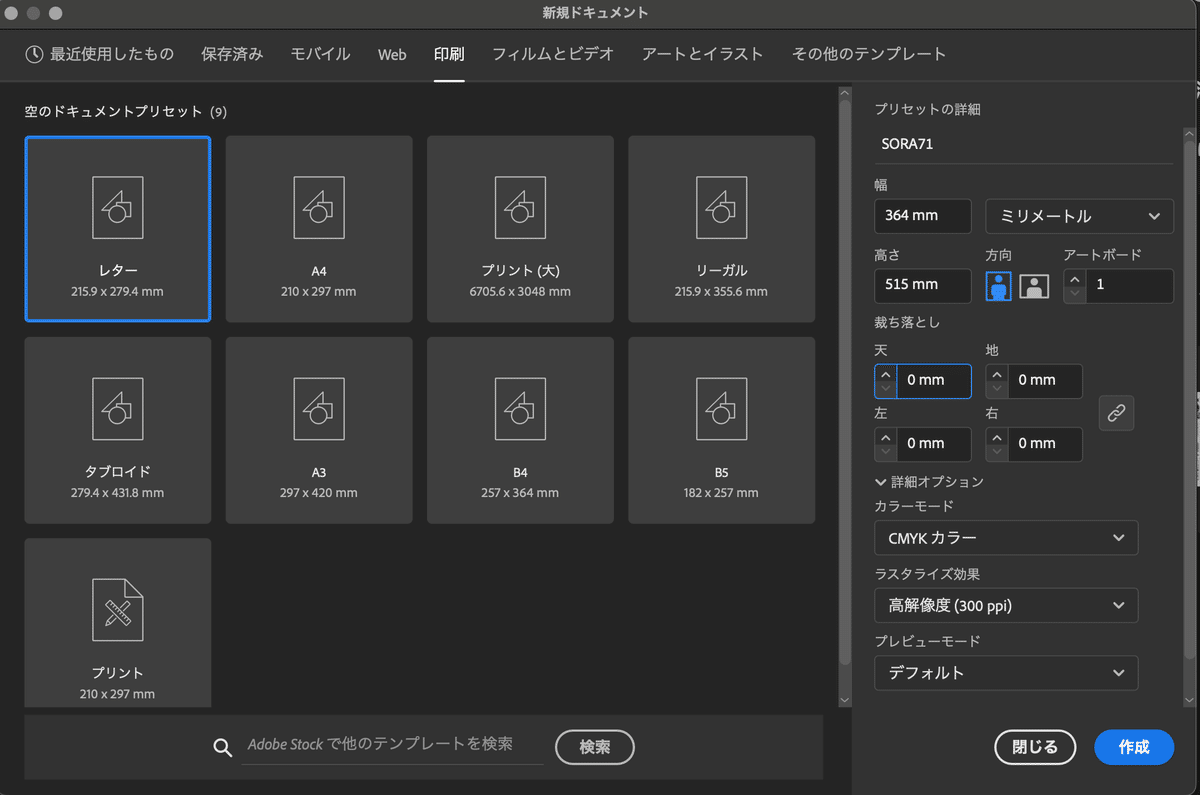
そしたら、新規ドキュメントのポップアップウィンドウが出てくるので、「印刷」を選択。
サイズはB3タテサイズくらいがちょうどいいので、縦「364」mm、高さ「515」mm、裁ち落としは「0」mmと手入力する。
他の設定はいじらず、「作成」をクリック。

すると、ようやく開ける。
なんとなく、ここまでの作業はドキドキする。私だけかな。

この四角の黒い線で描かれているのが、アートボードというもので、油絵で言うとキャンバスのようなものだ。
この枠の中に描かれたものだけが、PDFやjpegファイルにしたときに書き出すことができるので、どれだけでもはみ出して大丈夫。
そしたら、アートボードの横に、空の写真を配置する。

「ファイル」→「配置」を選択すると、下のようなポップアップウィンドウが出てくる。

使いたい写真を選択して、「リンク」にチェックを入れて、「配置」をクリック。
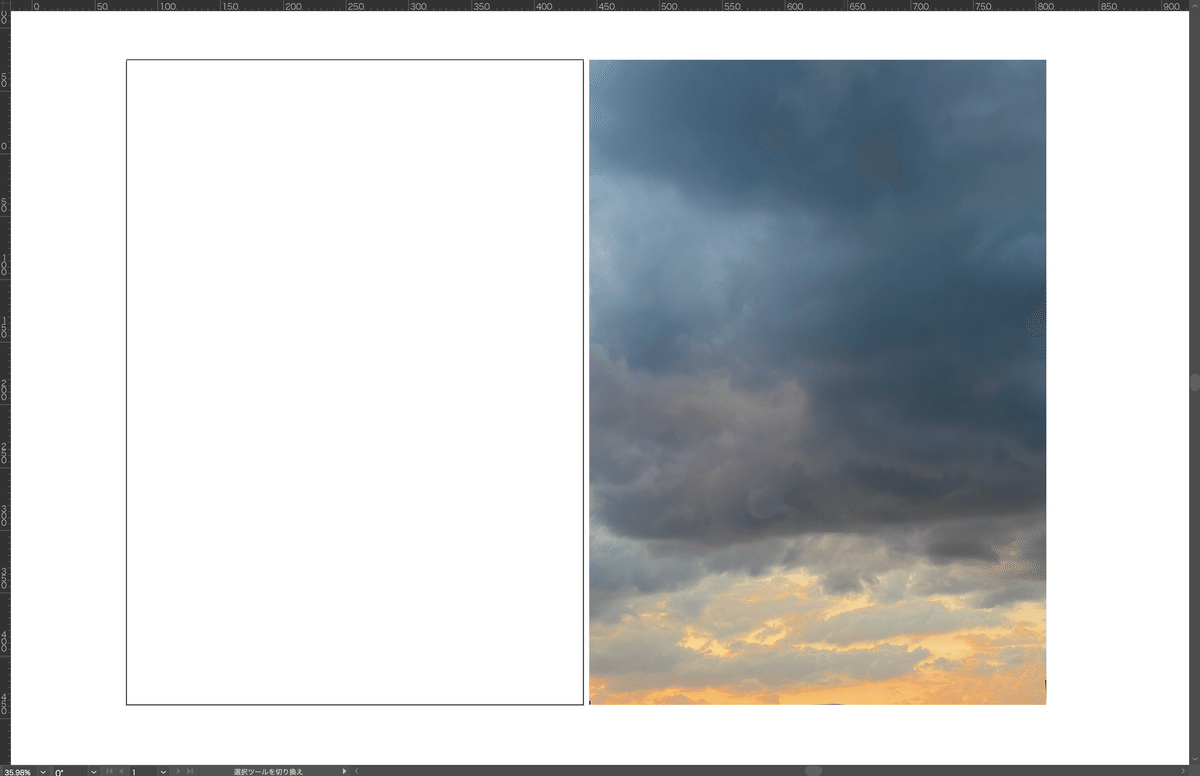
アートボードの横のあたりをクリックすると、画像を配置できる。

このまま描き始めてもいいけれど、アートボードと画像の比率が異なるので、揃えていく。
左側のツールボックスから、「長方形」ツールを選択。

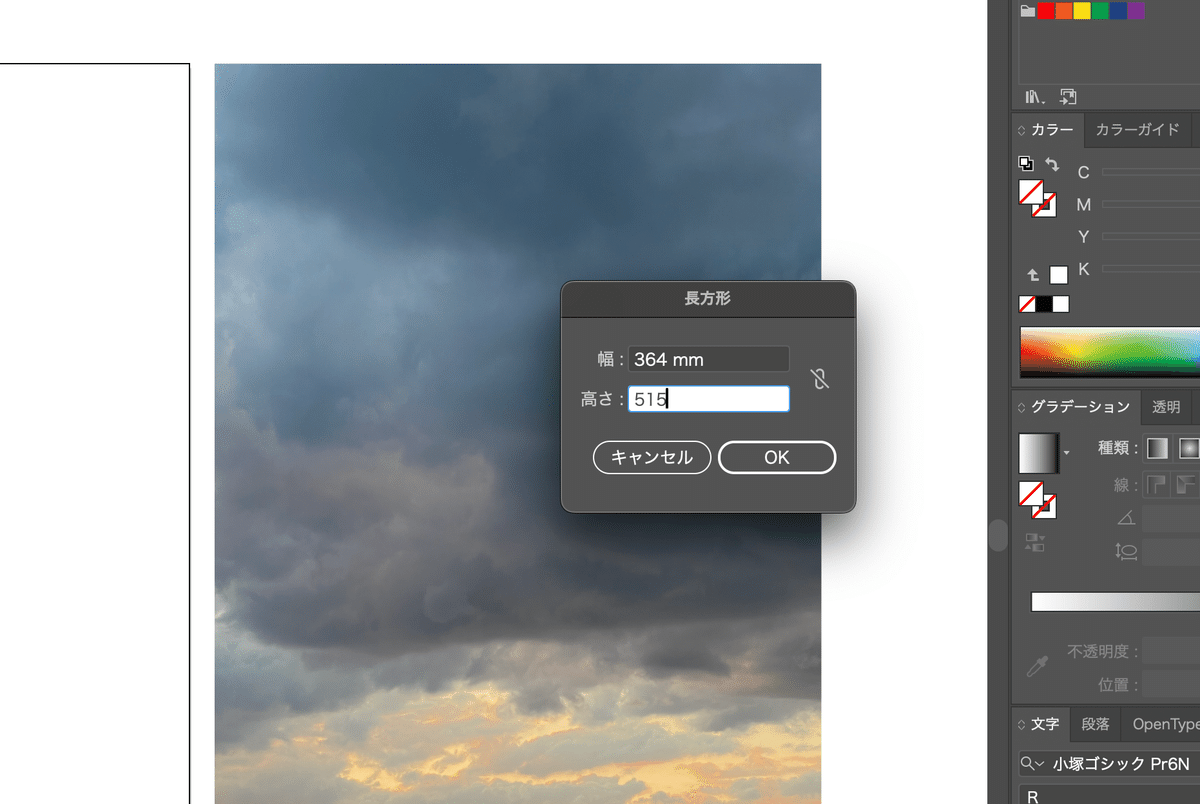
画面の白いところをクリックすると、ポップアップウィンドウが出てくる。

幅「364」mm、高さ「515」mmを入力し、「OK」を選択。
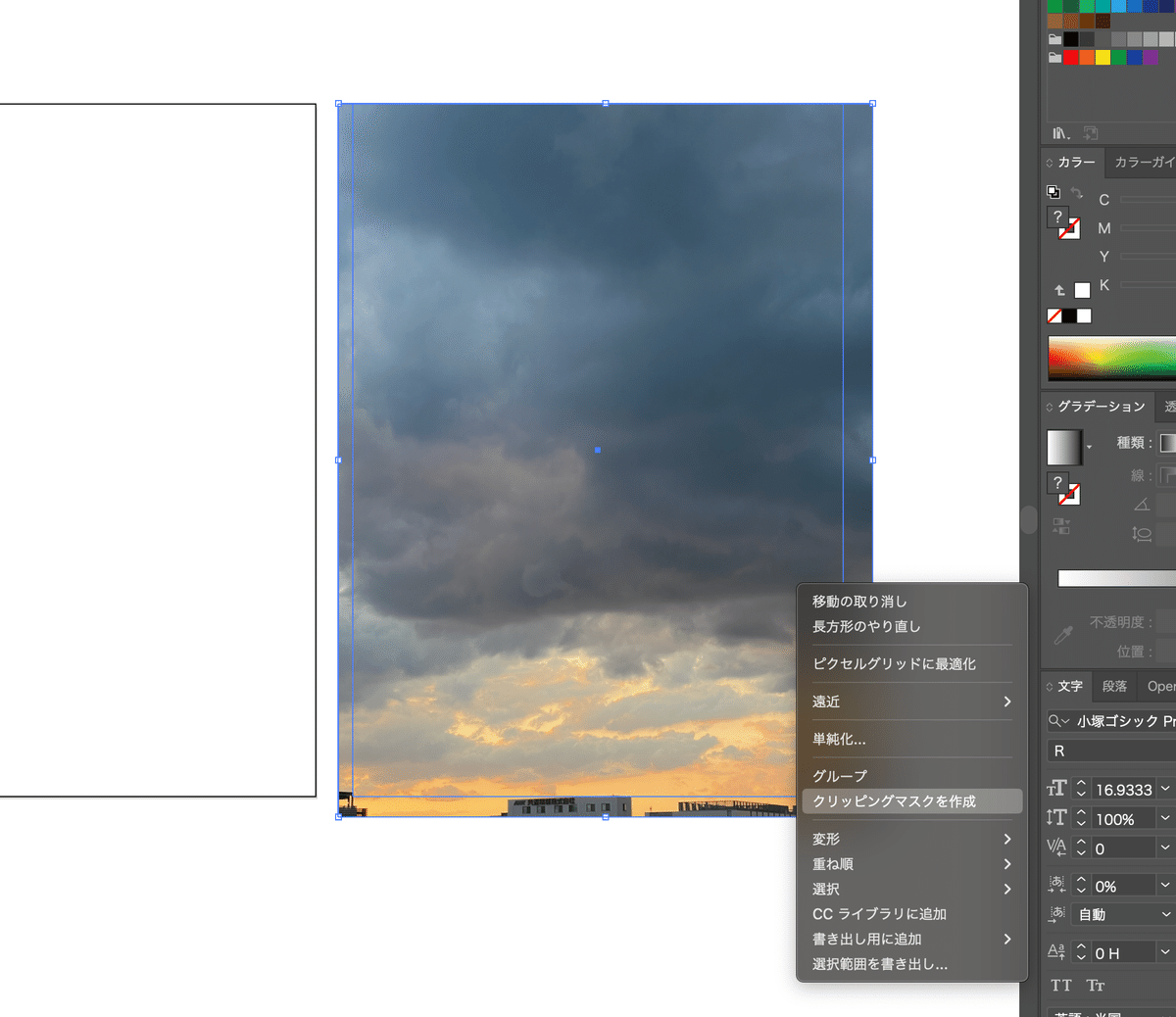
青い線の四角が出てきたら、その四角と配置した画像を同時に選択。

右クリックで、「クリッピングマスクを作成」を選択すると、アートボードと同じサイズの画像になる。

ここまできたら、ようやく描ける。
ずいぶん長かったけど、2枚目からはこんな作業しなくていいので、安心して欲しい。
まず、1階層目。
空のベースの色を描いていく。
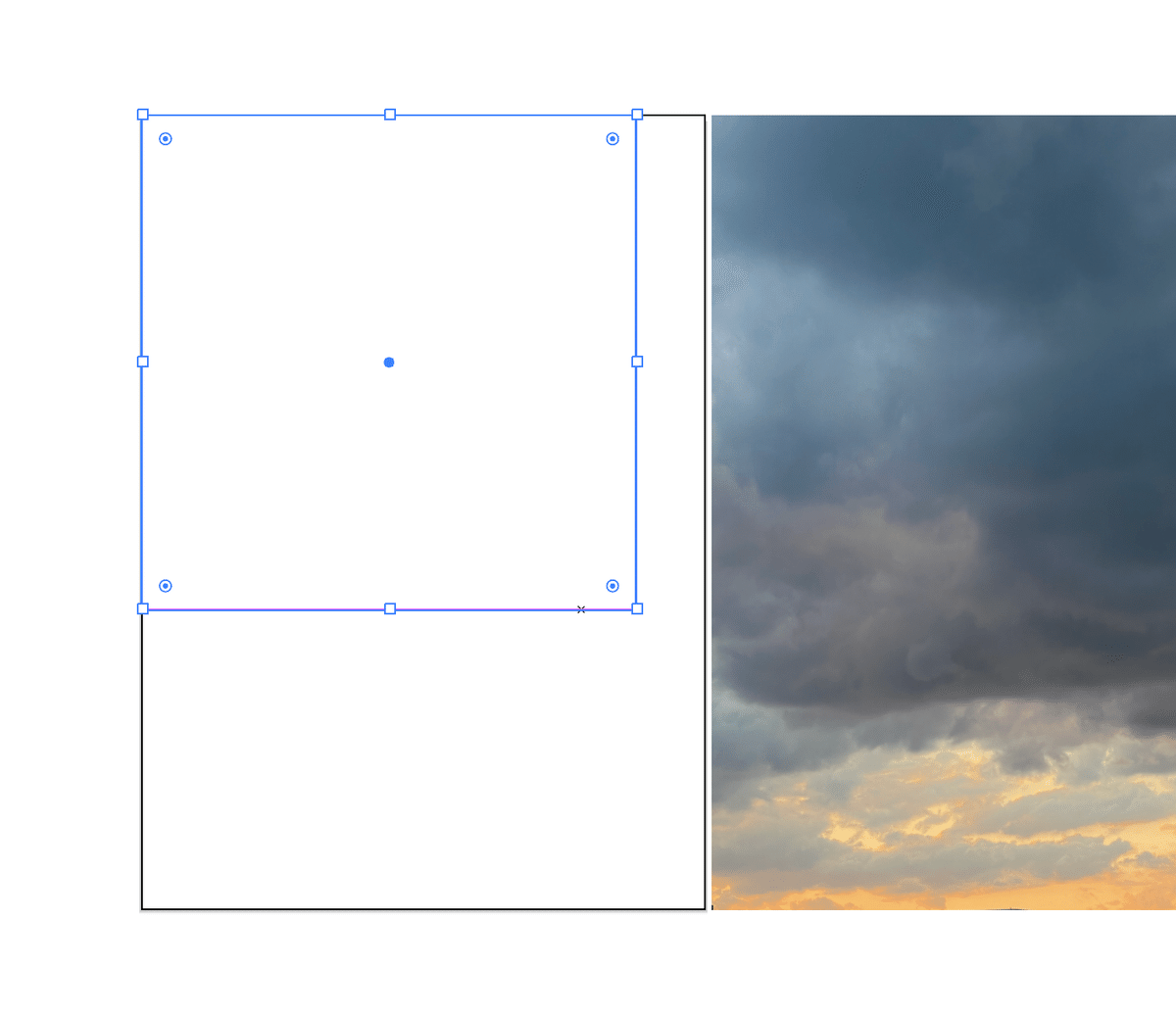
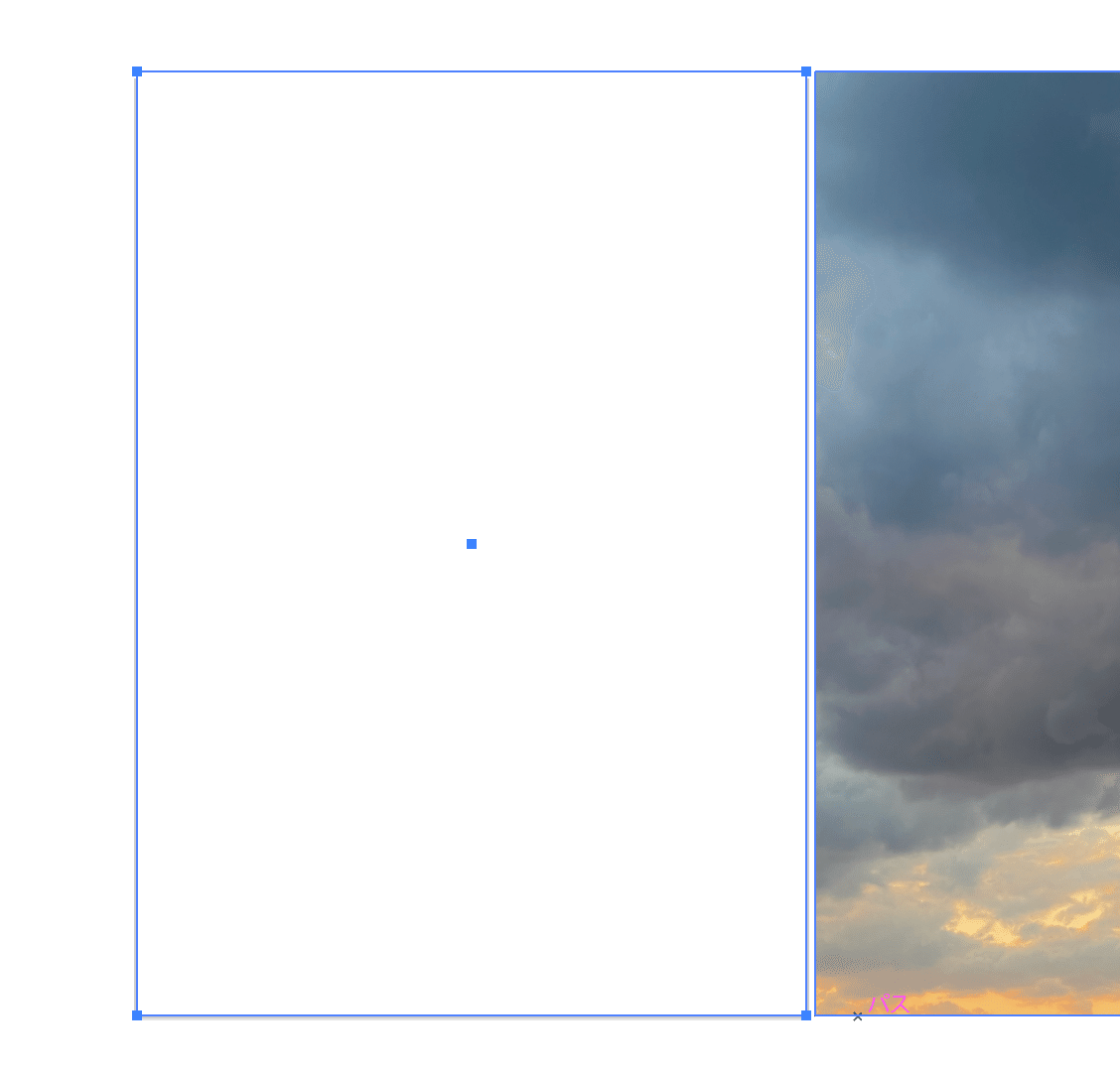
「長方形ツール」を選択。

アートボードの左上の角から、対角の角までクリックしながら引っ張る。


このような感じ。
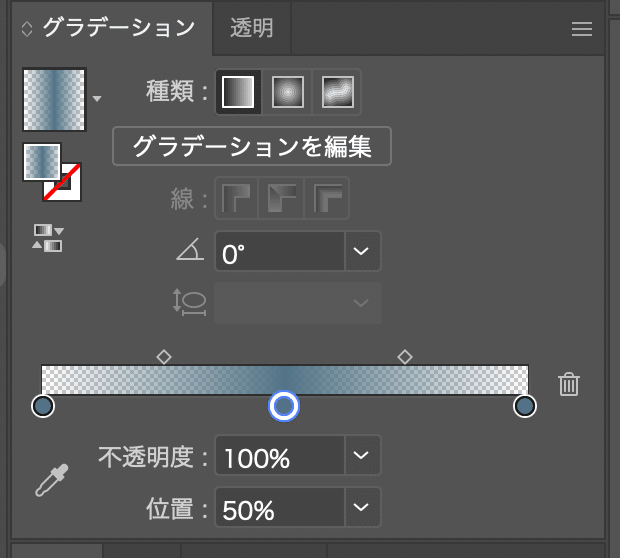
そうしたら、「ウィンドウ」→「グラデーション」にチェックを入れる。

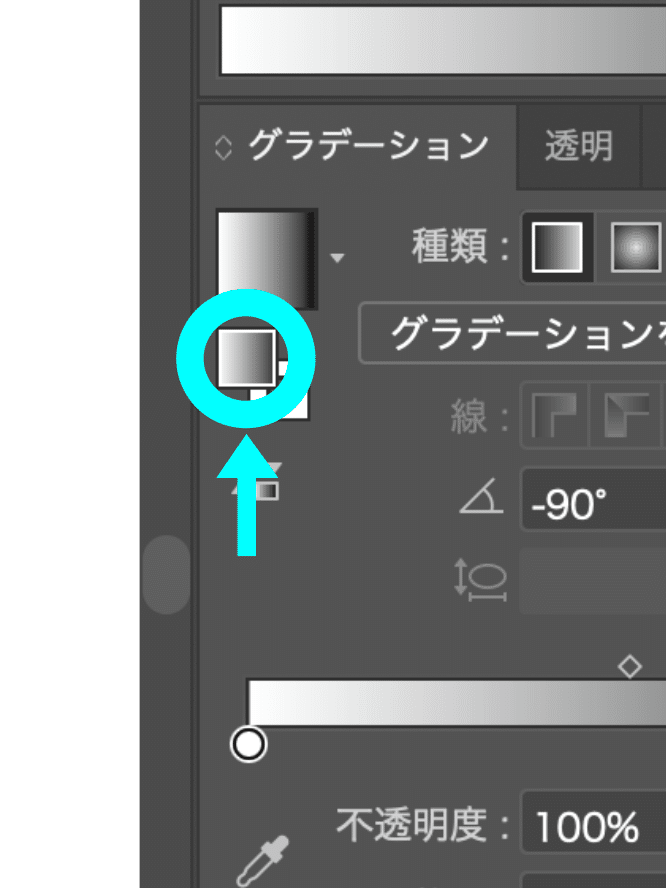
さっき作った四角を選択したまま、「グラデーション」ウィンドウの、下の丸をつけた四角をクリックする。

その後、下の丸をつけた部分をクリック。

角度を「-90°」で選択。

すると、K0%からK100%までのグラデーションができる。
Kというのは、ブラックのインクのこと。

下の丸をつけた2箇所をクリックすると、マウスがスポイトの形になるので、空の画像の上らへんをクリック。

すると、アートボードのグラデーションに空の色が混じる。

この要領で、空の地を抜き取っていくと、こうなる。

手前の雲がなかったらこんな感じかな、というのを想像しながら色を抜き取ると、やりやすい。
ちなみに、この時のグラデーションの比率はこんな感じ。

意外とシンプル。
もうすでに空っぽいよね。
これで完成でもいいのだけど、流石に味気ないので雲を書き足していく。
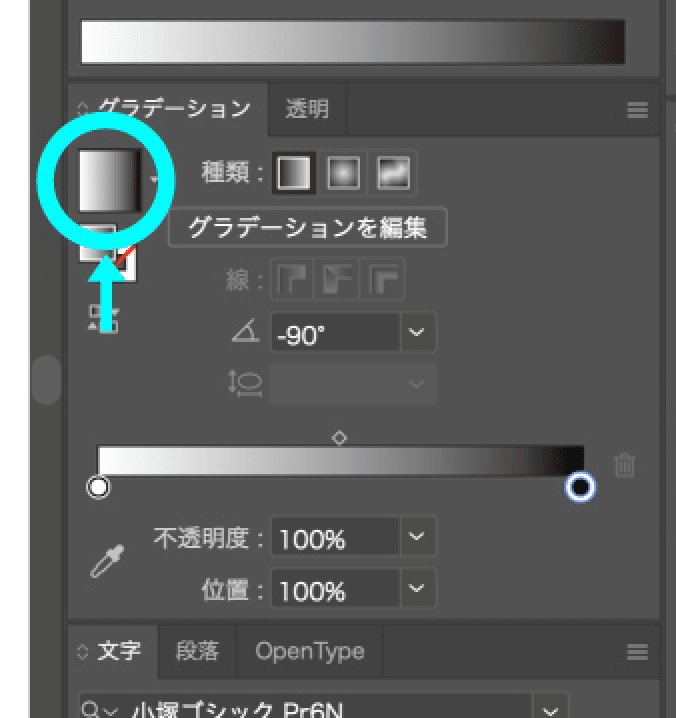
「長方形ツール」を選択し、下のようなグラデーションを作る。

このグラデーションの四角を、画面に配置。

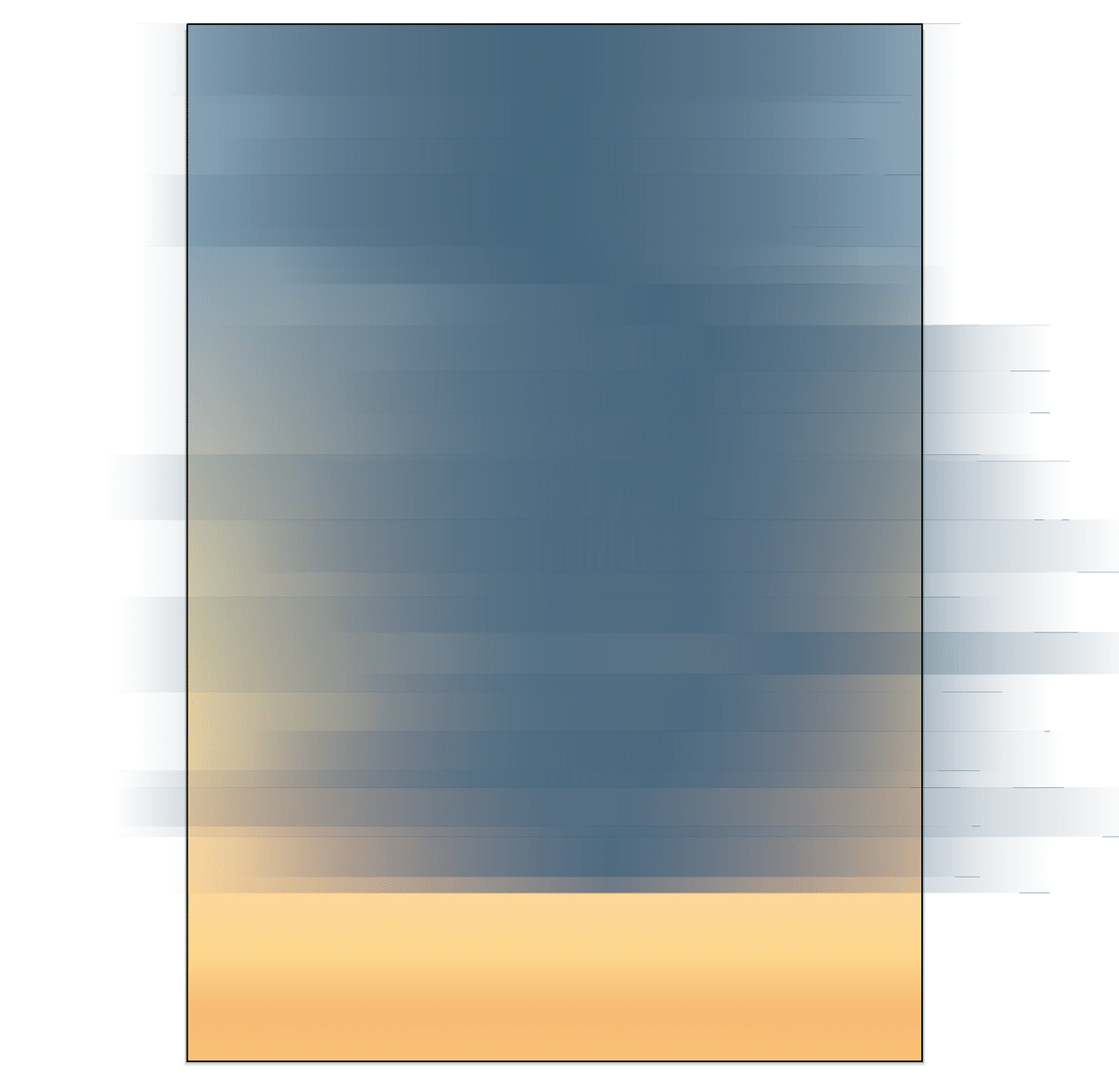
上のような感じ。
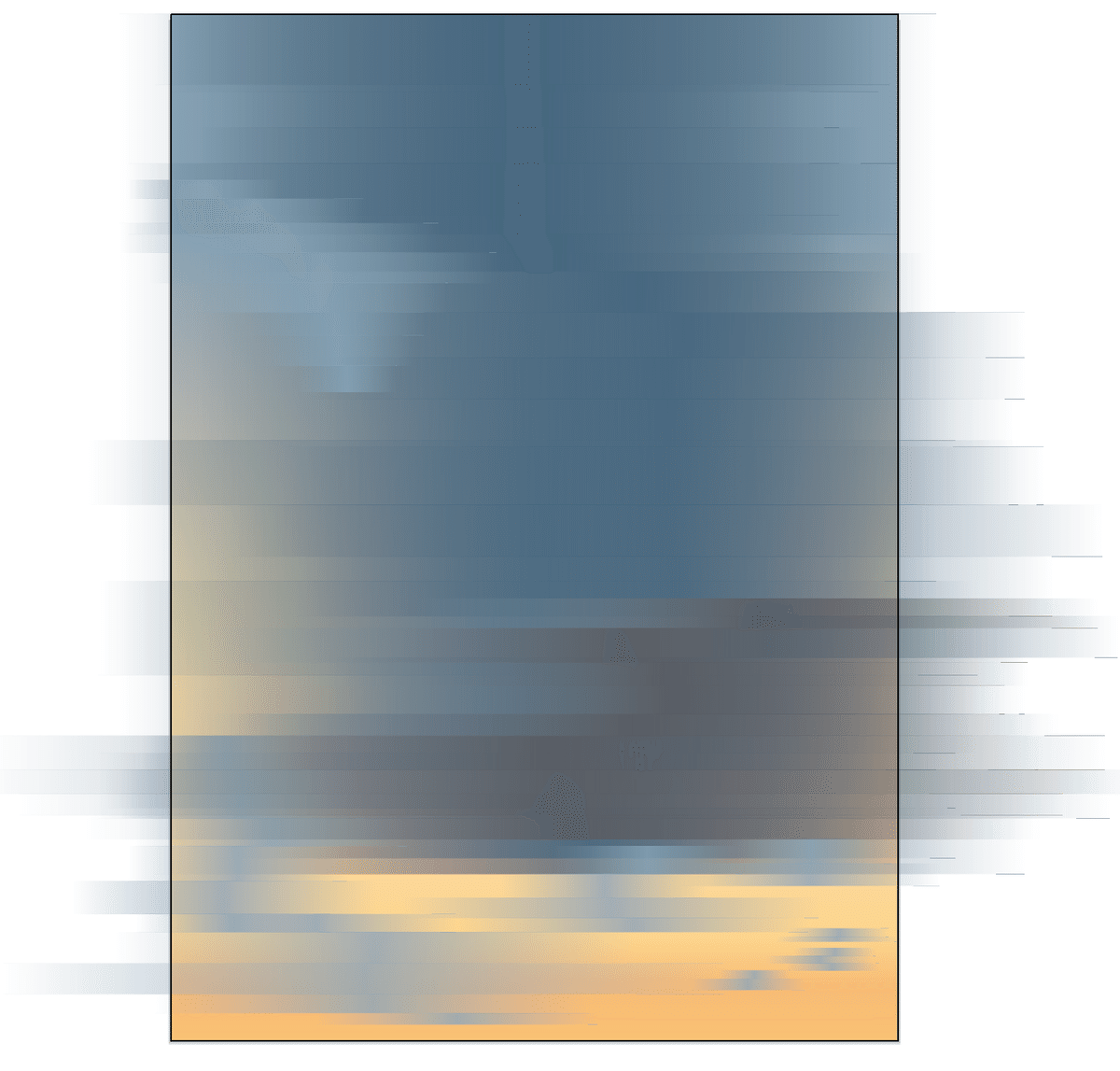
これを繰り返していくと、

このような感じになる。
2階層目はこれで終わり。
3階層目。

4階層目。

5階層目。

6階層目。

7階層目。

8階層目。

9階層目。

10階層目。

11階層目。

12階層目。

13階層目。

14階層目。

15階層目。

16階層目。

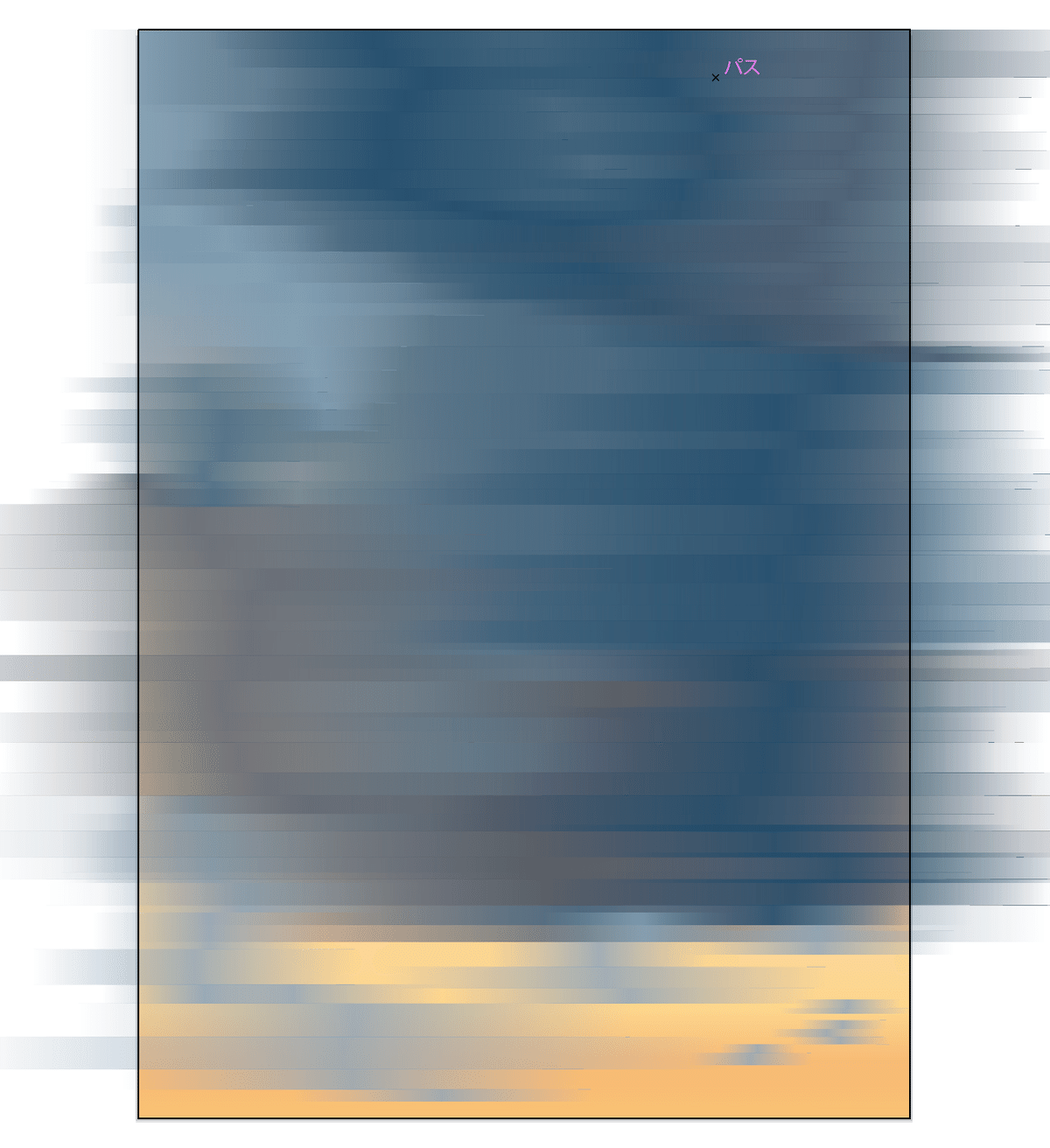
こんな感じかなと思ったら。
「効果」→「テクスチャ」→「粒状」をクリック。

このようなポップアップウィンドウが出る。

右上のあたりにある、「密度」を「12」、「コントラスト」を「55」にして、「OK」を押す。

すると、ざらりとしたテクスチャをつけることができる。

これで完成。
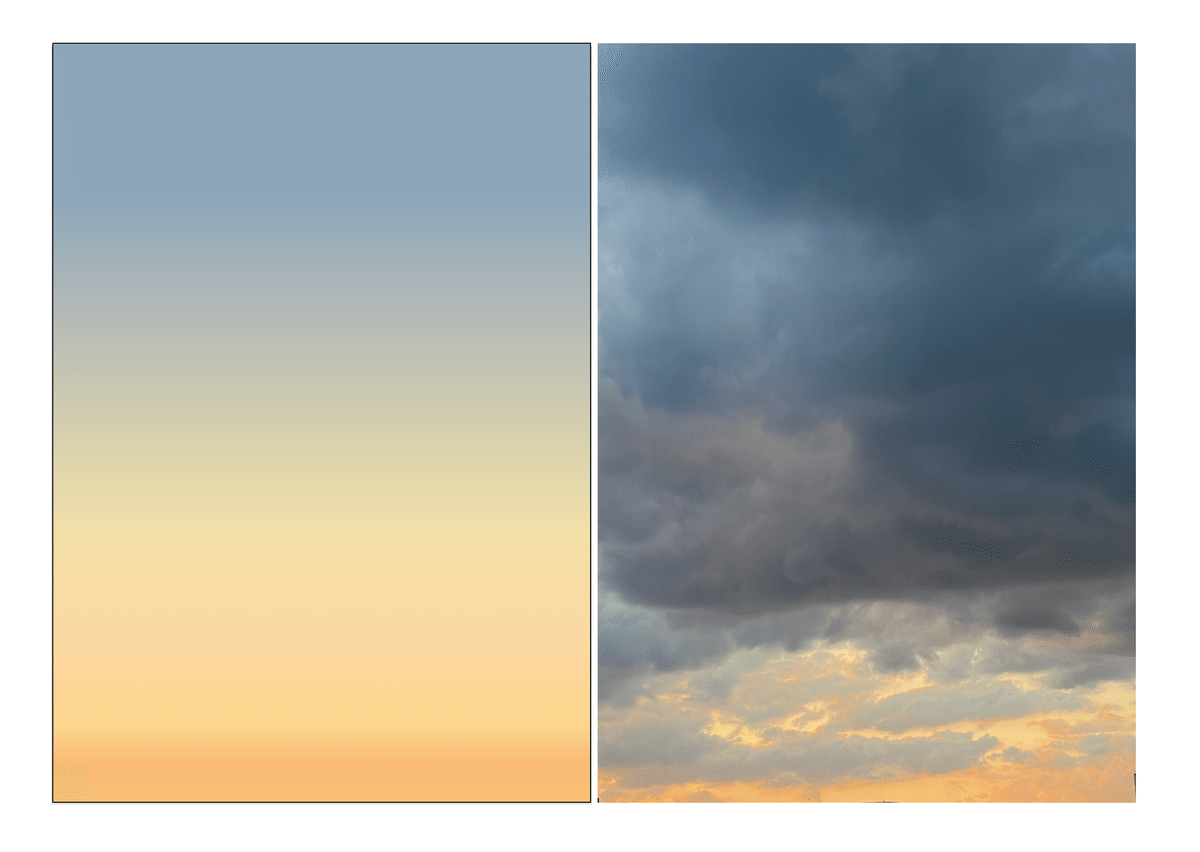
写真と比較すると、こんな感じ。

もうちょっと描いたほうが良かったかも。
とりあえず、これはこれとして。
制作時間は45分くらい。
絵の具も水も使わないし、追加費用もかからないから、どれだけ描いても0円。
電気さえあれば、初期装備だけでずっと描ける。
ゴミも出ないし、エコだね。
それに、家じゃなくても、出先でも、旅をしながらでも描ける。
暗闇でも、寝っ転がっていても描ける。
今は空しか描いていないけれど、今後は空以外のモチーフにも挑戦してみようと思う。できるかな、ワクワク。
この描き方を思いついたのは、私が浮世絵に魅了されたからだ。
浮世絵は、版画という、いくつもの版を刷り重ねていく印刷方法で描かれている。
その考え方を、デジタルに持ってきたらこうなったという感じ。
自分で言うのもなんだけど、面白いよね。
グラデーションをつけた横長の四角で描いているのは、デジタルのかっこよさを無くしたくなかったから。
四角にしなければ、もっと写実的に緻密に描けるのだけど、こっちの方がデジタルの良さを残せるし、いいなと思ったので、四角で描いている。
たまに、アクセントとして六角形も使ったり、角度を変えてみたりもしている。
この描き方を応用して、アナログに昇華できたらいいなと、現在試行錯誤中。
アナログの方は絶不調なので、色々試してみて、良い方向に進めていけたらなと言うところだ。
引き続きこのような感じで描き続けていきますので、気がついたときにでも見ていただけたら、私とっても嬉しいです。
