
1/26.log
昨日の記事の補足でも
昨日は月曜日だったので記事を投稿しました。
この記事を書いた背景を少し書きたいと思います。
実は本来メールの送り方もしくはジョブ、キューの作り方を解説したいと説明したいと思っていたのですがどちらの場合であってもこのコマンドの作り方を前提として理解した上で説明した方が楽なのでこちらの記事を書きました。もちろんその前提を他の記事を見て理解してもらうのも良いとは思うのですが他の記事ではコマンドラインでの実行方法しか書いていなかったりと自分が説明したい用途での使い方をしている人がおそらくいなかったのでこちらを投稿しました。
log
今日は一日中useReducerについて勉強していました。実は昨日もしていたのですが昨日だけでは理解し切ることができなかったです。今日は実際にコードを書いてみてその後tsでの書き方を学習、context apiとの組み合わせ方を知れべて実際のソースコードを見ながら理解して、ドキュメント化、自分のアプリケーションにも適用してみました。
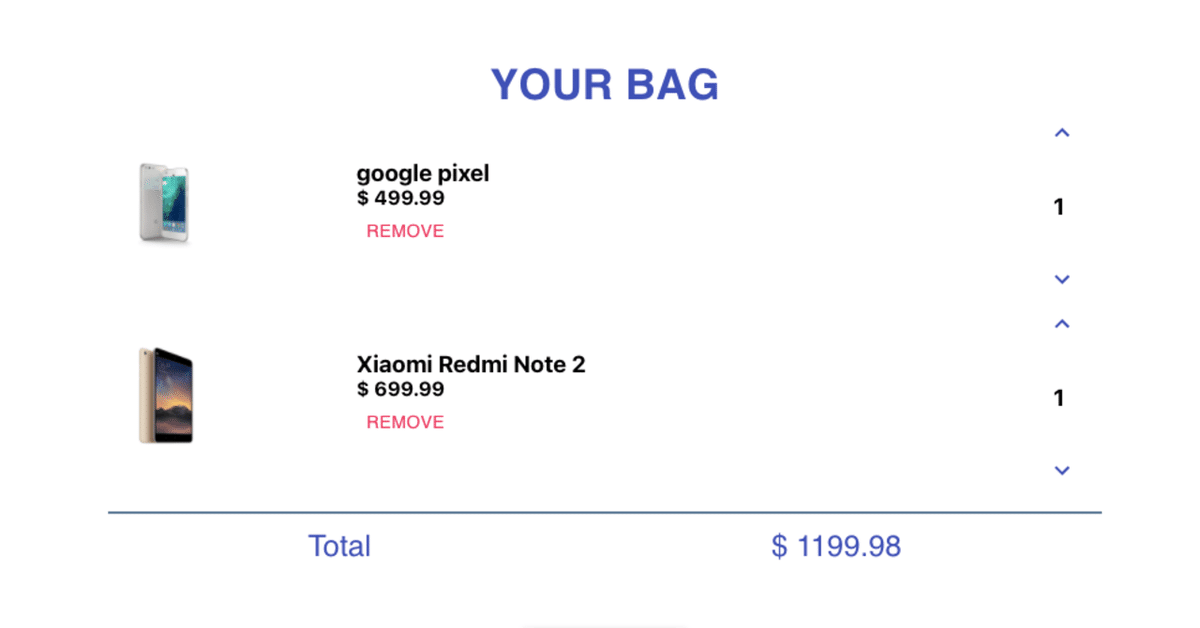
一旦理解してからは自分のアプリケーションへの適用にはあまり時間がかかりませんでした。アプリケーションの完了自体はあまり時間がかかりませんでした。ただ苦労したということもありデザインも拘ってみようと思い力を入れました。以下が完了したものです。

useReducerの簡単な例としてはショッピングの画面です。navに商品の個数、各商品にその個数、増減ボタン、削除ボタンを備えて下には合計金額、全ての商品を削除するボタンを入れています。いつものことですがcssはmaterial-uiを採用しています。
機能を見た感じ結構いろんなところに値が必要だとわかると思います。
このページを作りながら思ったのですが自分自身atomic designについても理解してきていると感じています。今回はコンポーネントも適切に分けることができていると感じています。
これの作り方を解説する記事とか需要ありますかね?一応react+ts+material-uiはもちろんuseContext,useReducerも使っているので使い方の参考にはなると思っているのですが、、、これらの技術を全部使って何かを作る記事とかも少なかったので誰か読んでくれそうですけど。コメントがあったり気が向いたりしたら書きたいと思います。
この記事が気に入ったらサポートをしてみませんか?
