
【初心者向け】伝わる!決まる!資料作成術② ~デザイン編~
資料作成術①~構成編~に続き、今回は「デザイン」についてまとめました。
タイトルにもあるように、資料をつくる目的は、相手に資料内の情報がきちんと伝わって、その結果、何かを決めてもらえたり、誤解なく行動してもらうことです。
では、「伝わる」にはどうすればいいのか。以下の根拠をもとにお伝えします。
・デザインの基本的なルール
・生物学的な事実や視覚伝達のしくみ
・実績ある戦略デザインコンサルタントの提唱
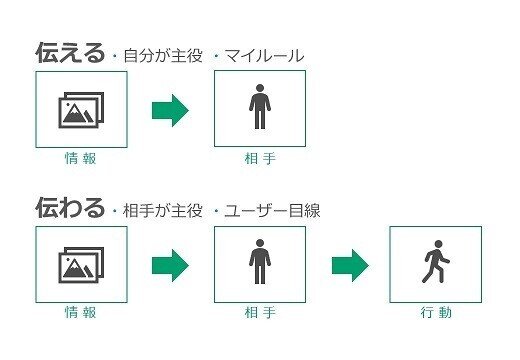
「伝える」ではなく、「伝わる」
資料作成中つねに頭にあるべきなのは、「伝える相手」のことです。相手の行動は、情報が相手の頭で理解できてこそ起こります。大事なのは、情報を発信するこちら都合の「伝える」ではなく、あくまで、相手に「伝わる」こと。つまり、相手の背景(立場、知識、モチベーションなど)を考慮して、相手にあわせて情報を整理することが成果につながります。「デザイン」を語る上でも、最初に心構えが大事ということですね。

「文章」と「視覚情報」をうまく組み合わせる
こちら側の言いたいことをアレもコレもとすべて文章にしてしまえば、こちらは満足かも知れませんが、相手は見た瞬間に「これを読むのか」と疲れてしまいます。相手に伝わり成果を生み出す資料とは、読む相手を疲れさせないもの。人の脳は、エネルギーの消費量をなるべく抑えるために、中身を読むか読まないかを見た瞬間で判断していると言われます。第一印象で圧迫感を与え、目が視ず、脳が読まないと判断してしまったら、そこにどんなに「相手のためになること」が書かれていても知ってもらえません。
人間の目のしくみも関係します。
比較対象としてウサギを例にとると、目は横についていて、その視野角は360度あります。ウサギは身の安全を守るため周囲に気を配ります。一方、人間はというと、「ひとつのことを重視する」機能が備わっており「たくさんのものを同時に見る」ようにできていません。

※一点の法則『人を動かすデザイン22の法則(KADOKAWA)』ウジトモコ著より引用
これをふまえ、文章と視覚情報(図、グラフ、写真)をうまく組み合わせて、できる限り相手が少ない労力で理解できるようにします。
さて、ここからは伝わる資料の5つのポイントについてご紹介します。
❶ ワンシート・ワンメッセージ
以上の理論から、ひとつのシートにはひとつのメッセージ(トピック)で構成します。情報を絞って伝えることでスムーズに理解が進みます。また、必然的に文字は大きく表示されますし、文字数も制限されるため、読む気が失せるということはありません。メッセージも、検討を重ね凝縮された良いものになるでしょう。
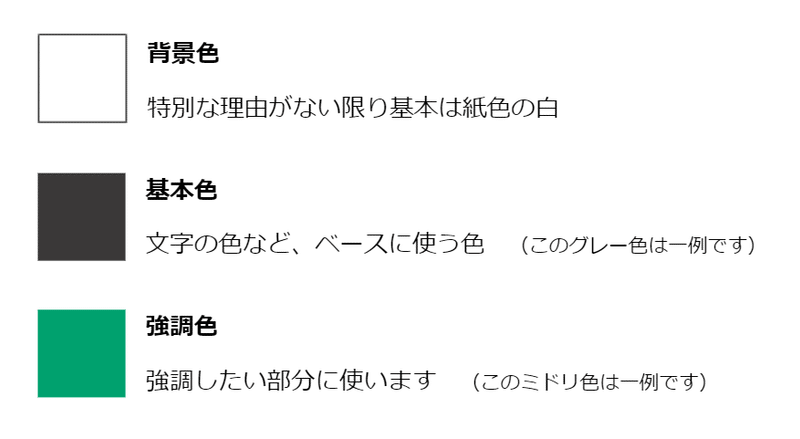
❷ 色数は基本3色、彩度は抑えめに
使う色数が多いと、一体どれが重要なのか直感的にわからず、脳内で処理するのに疲れてしまいます。「背景色・基本色・強調色」の3色を基本に構成するとスッキリとまとまって見えます。また、背景色と基本色のコントラストが強いとキツイ印象になり、目も疲れるので、どちらも原色100%を避けます。強調色も同じです。少しだけくすんだ色を使うことで、目に優しいだけでなく、ちょっとスタイリッシュな上級者の印象にもなりますよ。

❸ 統一・整列・反復
ひとつの資料を通してルールを設け、統一します。例えばスライドの余白や見出しの開始位置、文章の行間、色や書体など。いわゆる「フォーマット」と呼ばれるものですね。また、デザイン上のパーツ(図形など)の配置はきちんと揃えることで、見栄えがよくなるだけでなく、大小関係、主従関係などの誤解を防ぎます。こうして整った状態を繰り返し使うこと(反復)で、気が散ることなく、情報が早く正確に伝わります。

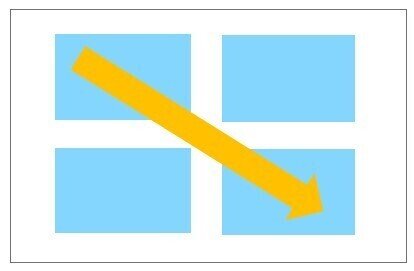
❹目線の流れを意識する
先ほど、「人間の二つの目は一つのものをしっかり見るためにある」「1カ所ずつ見る」というお話をしました。横書きの資料の場合、基本的に目線は左上から右下に移動しますので、左上に印象的な見出しや図を持ってきて、(そのスライド内における)結論を右下に配置することを覚えておくといいでしょう。まずは、ひとつの「インパクト」をデザインすることと、そこからの流れを意識したいですね。ただし、最初に目につく部分に質の悪い画像やチープなイラストなどを持ってくると、逆に印象は悪くなりますし、言葉の力だけでストレートに伝えたい時など、イメージが邪魔になることもありますので、注意が必要です。

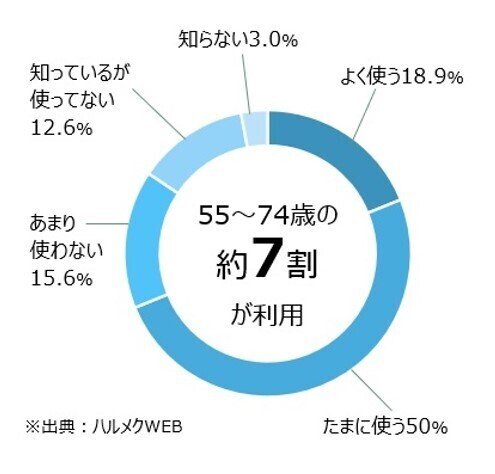
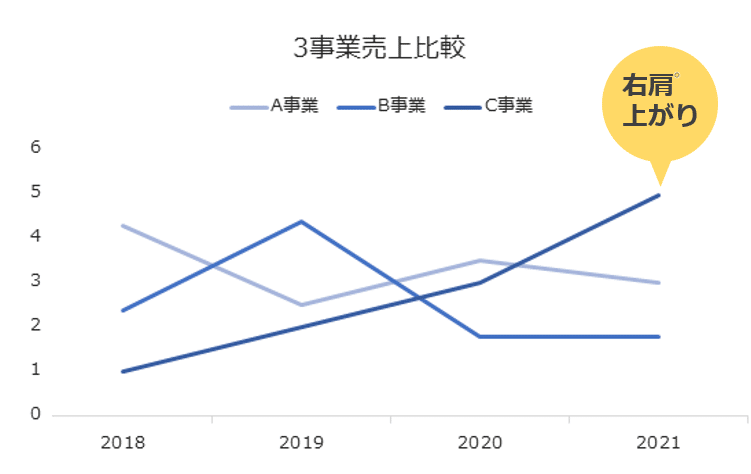
❺数字やグラフを効果的に使う
ほとんどの営業資料には数字が入っていると思います。また、グラフなど図を使うことも多いでしょう。相手を説得したいときにアピール材料として用いるので、インパクトを与えられれば成果にもつながります。ここでも「見やすさ」と「わかりやすさ」がルールです。
・グラフはカラフルよりもシンプルに
・数字は大きく見せ、単位は小さくする
・折れ線グラフはポイント部分を吹き出しで説明
・棒グラフは凡例や補助線なども取り払う


以上、重要な5つのポイントでしたが、お伝えしたいことは他にもたくさんあります。
・余白を使って重要な部分に視線を誘導する
・情報と情報の間は明確にあける
・文字は視認性の高いメイリオが最適
・文章は行間にゆとりを持たせて読みやすく
・単語の途中で改行しない
・A(いままで)→ B(これから)と比較で魅せる
・メイン資料で要点だけに絞る分、細かな資料は別に補足資料としてまとめておく
などなど…。
デザインは、色ひとつとっても一冊分は語る内容があります。要素を挙げ始めればキリがありませんので、本当にポイントだけの紹介になりましたが、参考になればうれしいです。 資料作成術①~構成編~とあわせて、ぜひ何度でもお読みください。
この記事が気に入ったらサポートをしてみませんか?
