
【Figma初心者向け】オートレイアウトで文字量によって伸び縮みするボタンを作る
こんにちは、Matsuです。
デザインツールのFigmaってご存知でしょうか?Webデザイン向きのツールで同じように使われているものにAdobe XDやSketchがあるのですが、私はこの2つをほとんど使う経験のないうちに業務でFigmaを使うこととなりました。
検索してくるとヒットしますが、フィギュアのシリーズの方じゃないです。メールアドレスを登録するだけで使い始めることができ、使いはじめて3ヶ月が経ちましたがとても便利だったので書き残します。
端的にいうと「軽い」「共有しやすい」です。アプリケーションも存在しますがブラウザでもアプリと遜色なく作業できるのがとても嬉しいです。共同編集も可能です。
こちらにすでにわかりやすく概要がまとめられていました。
Figmaは現状日本語対応していないのと、上述の通りフィギュアのシリーズ名としてすでに名が通っているので、機能についての検索がヒットしにくいのが若干ネックです。概要について記載されている記事はいくつかググると出てくるので、私はもうちょっとピンポイントな使い方を書いていきたいと思います。
今回は「文字量によって伸び縮みするボタンを作る」。
ボタンに限らず、デザインの過程においてテキストの差し替えは頻繁に起こります。あ〜余白を再調整しなきゃ…そんな時に便利。
例えばこんなボタン。

ボタンの中に上下中央揃えでテキストを配置し、尚且つ中身のテキストが変わってもこの余白感をキープしたい。

そんなときにお役立ち「オートレイアウト」です。sketchでも同じ機能があったと思いますが、Figmaでの使い方を記載します。
まず長方形とテキストを上下中央に配置(オブジェクト選択+altでオブジェクト間の距離を視確認できます)したら…
・長方形とボタンテキストの2つを複数選択
・右クリック→「Add auto layout」


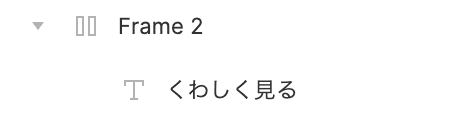
すると、レイヤー構成が変わり、長方形がFrameに変化します。これは、単なるグループ化ではなくフレームがボタンテキストを内包している状態です。

以上でひとまず、「文字量によって伸び縮みするボタン」完成です。
え、早い。でも細かい設定ってどうなってるんだろう。以下で確認していきましょう。
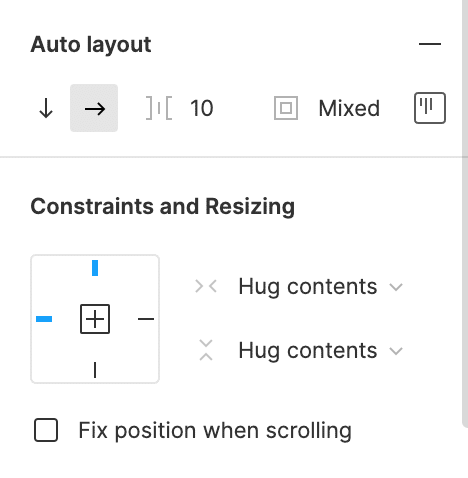
Frameを選択すると、画面右側のパネルに「Auto layout」のオプションが表示されます。ここをいじることでボタンとテキストの位置関係をカスタムしていけそうだぞ!

テキストとフレーム(今回はボタン枠)の位置関係のルールはここから設定できます。

以下は、上下余白16px,左右余白33pxで固定、テキストは左上に配置されている状態を表します。

この状態でテキストを増やすと、左右余白を保ったままボタンが伸びてくれます。便利!テキストが左側に配置指定されているので右側にボタンが伸びます。

でも、例えば「ボタン幅固定で、テキストを上下左右中央に配置する」ボタンを使いたい時もありますよね。絶対ある。このボタンはテキストの内容にかかわらずこの幅でしか使いたくないんだよ〜〜みたいな場面。こちらもオートレイアウト周りの設定をいじってあげれば可能です。
フレームを選択した状態で、以下の「Constraints and Resizing」内、「> < Hug contents」の部分を変更します。コンテンツにハグ、ですから、この設定のお陰でボタンがテキストに合わせて伸縮自在になってくれていたのですね。

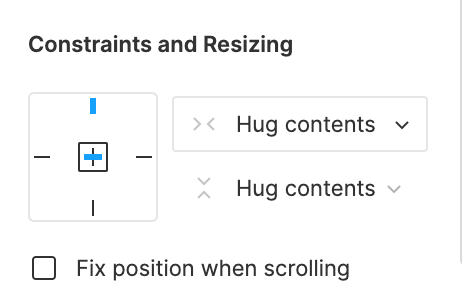
▼上部の項目「Fixed」を選択。

▼Auto layout でコンテンツ位置を中央に指定します。

テキストを変更してもご覧の通り、フレーム(ボタン)幅を固定し、中身のコンテンツ(テキスト)を中央揃えに指定できました。

以上が「文字量によって伸び縮みするボタンを作る」 もとい、最後まで読んでくださった方は幅固定のボタンも作れるオートレイアウト機能の説明でした。ボタンだけでなく、様々なパーツに応用可能ですので、見知らぬ誰かの参考になったら嬉しいです。
上記は、主にボタンのトンマナが確定している場面での使用向けかなと思いますが、どんどん活用することで時短になります。テキスト差し替えドンと来い!
この記事が気に入ったらサポートをしてみませんか?
