
サイトを参考にWebアニメーションを分析してみた!
N2Pの市川です。
前回からそんなに日が経っていませんが、、今回もまた記事を書くことになりました。
前回はWeb制作会社の情報発信について調査を行いました。
フロントエンドエンジニアとして興味を持っているのはアニメーション系プログラミングです。というわけで、、
以前調査した会社の中からピックアップし、その会社で制作されたサイトのWebアニメーションについて分析していこうと思います!
今回の分析に関してはChromeのデベロッパーツールを使用して行いました。
Webアニメーションとは
ここでのWebアニメーションは、マウスの挙動や時間制御による反応を示しています。
例えばカルーセルやマウスポインターなどです。
今回分析するサイト
ウルトラエルさんが制作した山下フルーツ農園さんのサイトです。
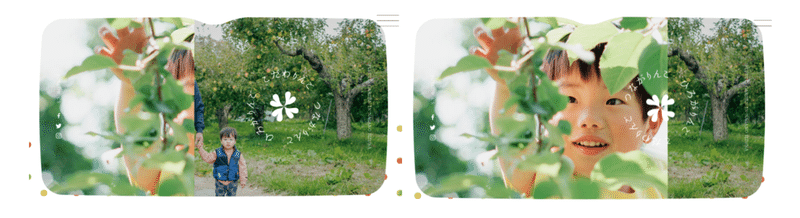
まずはMVから。
カルーセルとスライドショーのUI
カルーセルのように写真が秒単位でスライドしています。
今まで見てきたカルーセルではあまり見かけないような動きに感じました。
実際、写真をアルバムでめくった時のことを想定して、写真の位置が動かないような設計になっているようです。
サイトの動きを見るとアルバムをめくったような動きになっています。
通常、アルバムのような冊子は右から左方向にページをめくります。
今回のサイトでは、反対の挙動(左から右方向)になっているのは、ウェブサイトでは情報を読み取る際に左から見ていくことが多いため、そのようになっているのかと思いました。

またカルーセル形式のメインビジュアルではそれぞれバナーごとに違うページに遷移させることがほとんどかと思います。
本サイトでは、ページ遷移はなく写真表示のみとなっていることでよりアルバムを模したスライドショーらしく見せていることで、滞在時間を上げることに寄与しているようにも感じました。
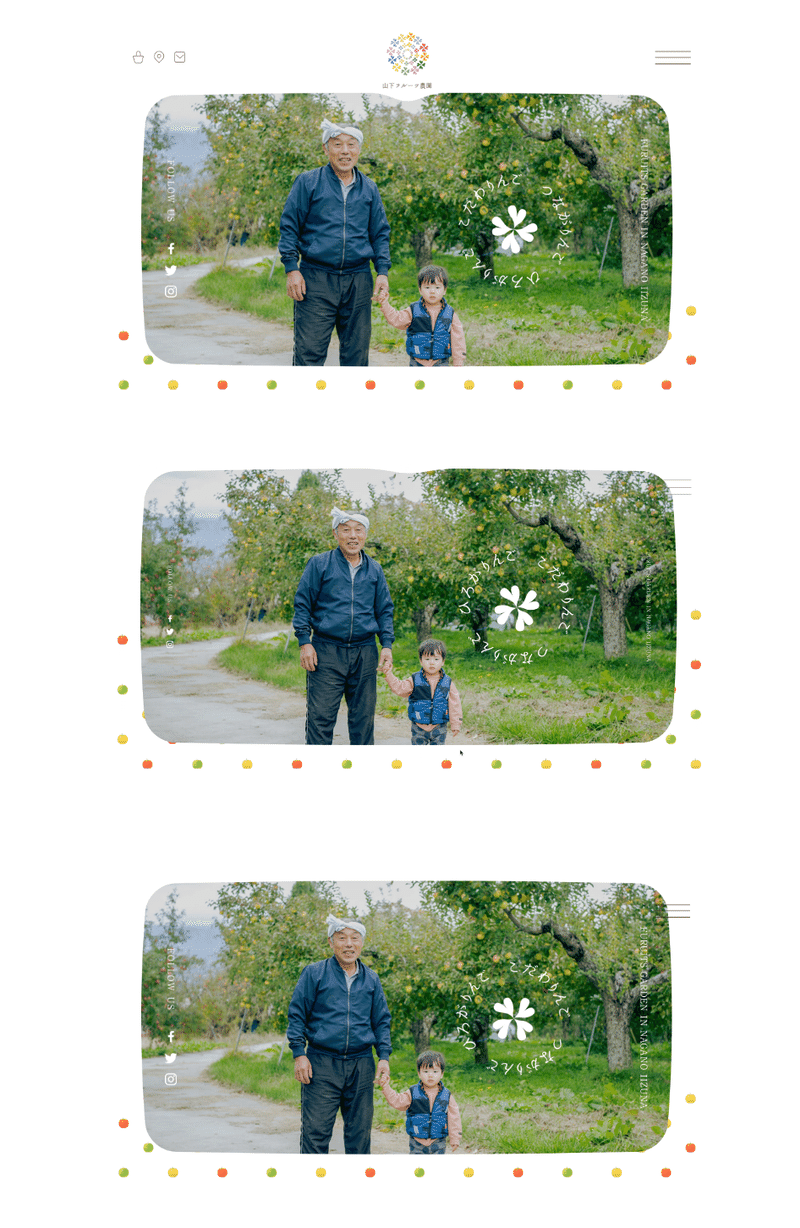
MVの形
ページを開いた瞬間はロゴの部分が凹んでいるのですが、少しスクロールすると凹んでいた部分が一直線になっています。
途中でカルーセルの形が変化するのはあまり見かけたことがないため珍しいと思いました。

写真や図を表す際に使用されるfigureタグが使用されていることからワードプレスの方に凹んだ部分の写真を格納しているのかと思いましたが、afterの擬似要素を用いて凹みの部分にマスクをかけていることがわかりました。

以下のCSSが設定されており、scaleYの値を変更することで凹みを表現していました。
transform: translateY(50%) translateX(-50%) scaleY(1);
transform: translateY(50%) translateX(-50%) scaleY(0)
マウスポインターのアニメーション
このサイトでは、マウスの動きに合わせて小さい丸が動いてマウスの位置をわかりやすくしてくれています。

動かすたびにポインターの色が変化するので、写真から近い色を抽出しているのでは、、と思ったりもしたのですが、@keyframesを使用しており、1分間で9色が順番に変化するように設定されていました。
@keyframesとは
@keyframesの後ろにアニメーション名を任意で指定することで0%から100%の間にアニメーションを付与できるというものです。
任意で設定したアニメーション名をCSS アニメーションのプロパティanimation-nameに呼び出すことで、時間のタイミングの設定が可能になります。
Chromeのデベロッパーツールでコードを確認する際は主にElementsやStyles、Consoleを使用することが多いかと思います。
@keyframesを調べたいとき、animation-nameで指定された任意の名前で検索しても、@keyframesと検索しても0%から100%までの動きのタイムラインの動きを検索することはできません。検索が機能するのは@keyframesに使われているプロパティがわかっているときのみかなと思います。
最初はアニメーションの細かい動きまでは調べることができないものだと思っていましたが、どこかで見ることができるだろうとデベロッパーツールの様々な機能を触っていたらついに@keyframesを確認することができました!
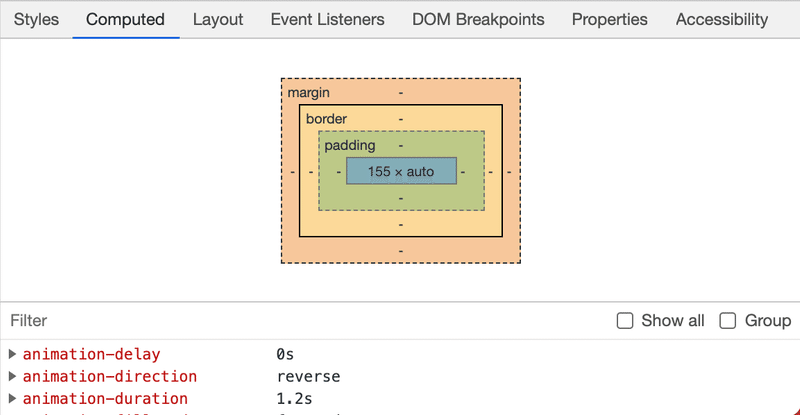
Stylesの隣にあるComputedを使う

ComputedはFilterという形でCSSに使われているプロパティを一覧で確認できる機能でした。animationに関してはもちろん、fontやbackgroundの細かいプロパティに関しても全て確認することができるようです。
プロパティを見ていくとanimation-nameがあるので、任意の名前を選択することで@keyframesを確認することができます。
hoverやfocusといった擬似要素の用いられたアニメーションについて調べるには、Stylesのfilter検索で該当する擬似要素にチェックを入れてからComputedを確認することで見ることができました。
山下フルーツ農園さんのサイトのマウスポインターの@keyframesを確認すると、0%、11.111%、22.222%、33.333%…となっており10等分されていたので10色が変化しているのかと思いましたが、0%と100%は同じ色になっていました。そうすることで色の変化の滑らかさを出しているのだと思います。

ポインターの色に変化を加えることでどんな色に変わるんだろうと試してみたくなり様々なページに訪れたくなると思うので、自然と誘導のできる遊び心を取り入れているなと思いました。
ロゴの回転
@keyframes以外にも、アニメーションを生成する方法としてlottieがあります。
ロゴの一部が模様となってサイトの途中に使用されています。
ロゴがループで回っており、どうやら動画で作成したものをlottieを使用して表示していることがわかりました。

lottieとは
After Effectsで作成したアニメーションをjsonファイルで書き出し、その書き出したものを映像として読み込むことのできるものです。
こちらでlottieについて確認することができます。
https://airbnb.io/lottie/#/
2つ目に分析するサイトはこちら
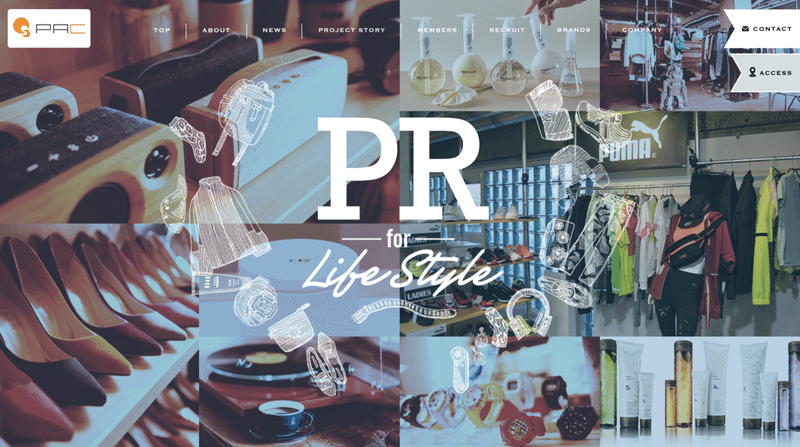
株式会社ZIZOさんが制作した株式会社PA Communicationさんのコーポレートサイトです。
MVのアイコンの動き
ライフスタイルに特化したPRエージェンシーのサイトなので、MVのタイトル周りにはファッション関連のアイコンが並んでいます。

マウスでそれぞれのアイコンにホバーすると上下左右に揺れる仕組みになっていました。
ここでは、アニメーション制御のために、CSSのanimation-iteration-countプロパティが使用されています。
animation-iteration-countとは
停止するまでにアニメーション周期が再生される回数を指定することができるもの
このプロパティの設定にはinfiniteが使用されており、hoverすることで無限に繰り返される指定になっています。
実際のサイトとともに今まで知らなかったCSSのプロパティについて知ることができるので、頭に入ってきやすかったです。
サイトのWebアニメーションを分析してみて
Webサイトを見て直感的にかっこいい、作ってみたいと思ったことはありましたが、今までデベロッパーツールを使用して細かく分析することはあまりなかったため良い機会となりました。
Chromeのデベロッパーツールの検索の仕方に詳しくなることでサイトに使われているWebアニメーションの作成方法についての詳細を知ることができるようになると思いました。
最後に採用について
株式会社NONAME Produce(通称N2P)では採用活動をおこなっています
【募集ポジション】
・デザイナー
・ディレクター
・プランナー
下記のメールアドレスへ希望ポジションとともにご連絡ください
recruit@n2p.co.jp
