
🗂️ Design Materials:みんなに優しいデザインを届けよう。インクルーシブデザインとは?アクセシビリティの簡潔ガイド
アクセシビリティとは、私たちがデザインしたアプリやウェブサイトが障害のあるユーザーにとってどれだけアクセスしやすいかを指します。
世界の約19%が何らかの形で障害を負っており、アクセシビリティの怠慢によって収益がいくらか影響を受けていると言っても過言ではありません。
例えば、視覚障害を持つ方々はインターフェースを操作する際に、スクリーンリーダーを使用し、画面の内容を理解します。私たちデザイナーは、読み、対話、理解、および聞き取りが困難なユーザーも考慮する必要があります。
WCAG 2.0-Web Content Accessibility Guidelinesとその続編であるWCAG2.1は、アクセシビリティを改善するためのルールとヒントを提供しっています。
これまでになく便利に使用できるA11yプロジェクトがあります。これにはテストも含まれています。
インクルーシブデザイン
ただし、障害のある方々のことを考えられデザインされたインターフェイスは、それ以外の障害のないユーザーに影響するのでしょうか?彼らのユーザー体験にどのように影響するのでしょうか?
アクセシビリティの改善によって、障害のないユーザーのエクスペリエンスが低下することはありません。 実際、障害を持たないユーザーにもはるかに良い経験を提供することができます。すべての2つのバージョンをデザインする必要はありません。

たとえば、このTOTO の多機能トイレをみてみましょう。 障害のあるお客様がアクセスできるようにデザインされていますが、障害のないお客様も含まれています。 誰も除外されていません。

すべてのユーザーに同じエクスペリエンスを提供することはインクルーシブデザインと呼ばれ、包括性はすべてのユーザーに利益をもたらすだけでなく、ユーザーのサブセットを無視することは道徳的に腐敗します。
実際、障害のあるユーザーへのアクセスを拒否することは、世界中の人権および差別に関する法律の対象となります。
アクセシビリティの欠如のために訴えられたケース
ウェブアクセシビリティの欠如のために訴えられるケースも多く出てきています。
例えば、2019年4月、盲目の女性であるメアリーコナーは、ビヨンセ・ノウルズのエンターテインメント会社パークウッドエンターテインメントに対して集団訴訟を起こしました。メアリーは訴訟で2018年12月にBeyonce.comに何度もアクセスして、チケットを購入を完了しようとしたが全くアクセスできなかったと主張しました。
では、アクセシビリティを詳しく見ていきましょう。

視覚障害を持つユーザーのためのデザイン
まず、視覚障害から始めます。ロービジョンとは何かという医学的定義がありますが、アクセシビリティの文脈で私たちが意味するのは、色覚異常ではない視覚障害を経験している人です。
そして、低視力の失明のためのデザインについての驚くべきことは、最適な視力を持っている人でさえ、改善されたアクセシビリティから利益を得ることができるということです。
→ フォントサイズの最適化
→ 色のコントラストの最適化
→ スクリーンリーダーのサポート
→ 最小フォントサイズを実装する
最小フォントサイズは16pxですが、これは公式のWCAGフォントサイズ標準ではありません。
フォントサイズの最適化
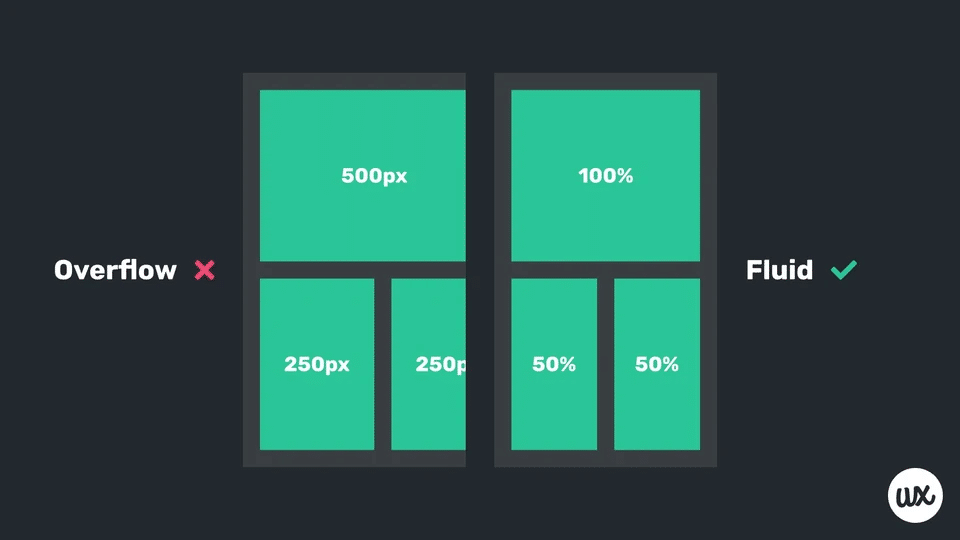
WCAG 2.0では、レイアウトが320pxから上向きのすべての画面サイズに流動的に適応し、ビューポートが200%にズームされても流動性を維持する必要があります。これは、テキスト要素が誤ってビューポートを超えてオーバーフローしないようにするためです。

最適な色のコントラストを維持する
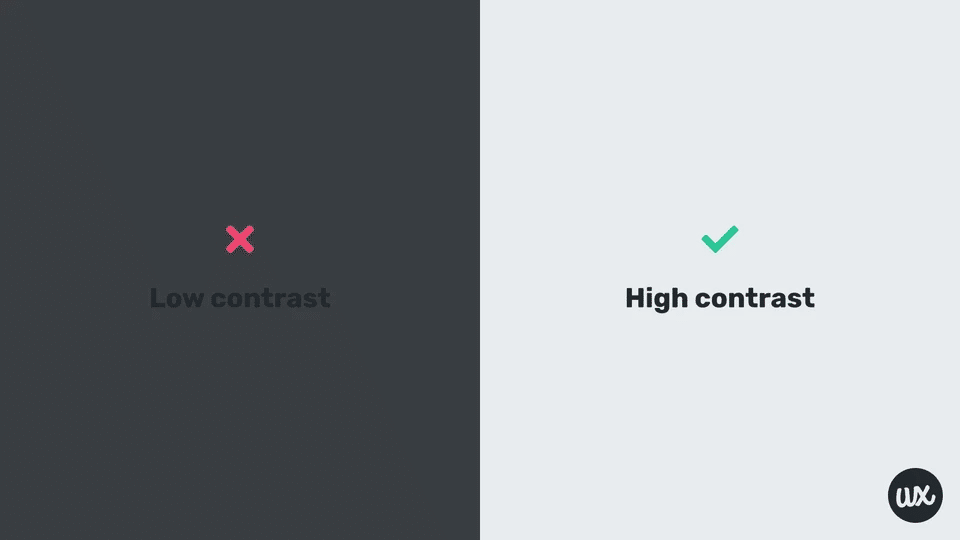
コントラストは、ユーザーが1つの要素を別の隣接する要素(背景のアイコンや背景のテキストなど)と区別するのがいかに簡単かを定義し、色の影響を強く受けます。色のコントラストが高いほど、視認性と読みやすさが向上します。

色のコントラストは数値で測定されます— WCAG 2.0は、許容可能なベンチマークを示しています。これは、色のコントラストアナライザーを使用して2つの色間のコントラストを測定することで達成できます。
間違いなく、最高のカラーコントラストアナライザーはStarkプラグインです。これは無料で、XDとSketch内で直接機能し、現在の色のコントラストが十分でない場合は代替色を提案し、色覚異常をシミュレートします。
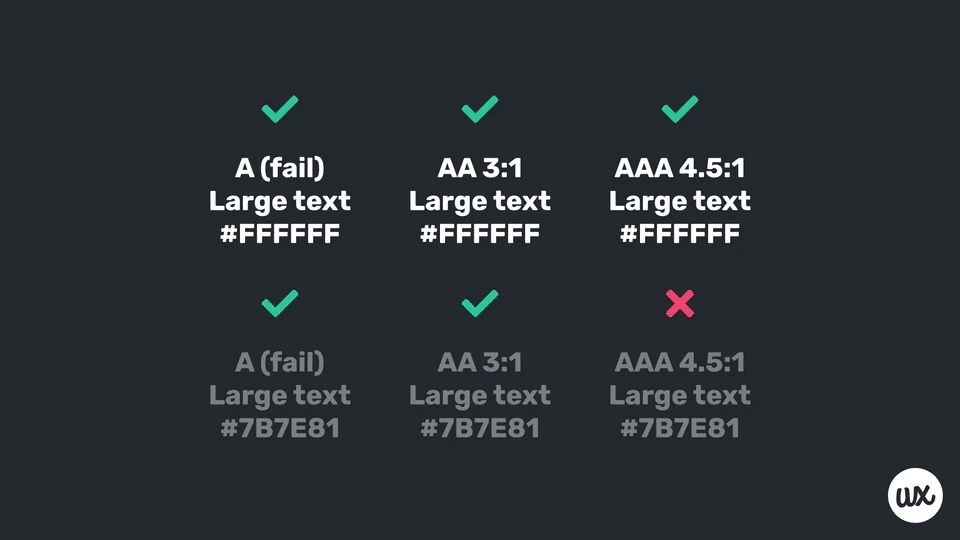
カラーコントラストアナライザーは、AAとAAAの2つのレベルの適合性で、2つの色を比較し、21-1の間のコントラストをスコアリングすることによって動作します。 このスコアは、比率として表される場合があります。
たとえば、ピュアホワイト#FFFFFFとピュアブラック#000000の比率は21:1で、2色が達成できるコントラストの最高の比率です。ただし、当然、テキストが大きいほど読みやすくなるため、目標とする比率はテキストのフォントサイズによって異なります。したがって、色をそれほど対照的にする必要はありません。
通常のテキスト:14pt太字または18pt通常未満:
AA:4.5:1(目指)
AAA:7:1(さらに良い)
大きなテキスト:14ポイントの太字または18ポイントの通常、およびそれ以上:
AA:3:1(目指)
AAA:4.5:1(さらに良い)
AAレベルは、視力が低く、後天性および先天性の色の欠陥がある人のコントラストの喪失、および自然な老化の結果としてのコントラストの喪失を説明します。 AAAは達成するのに素晴らしい結果ですが、必須ではありません。

さらに、次の場合は少なくとも3:1の比率が必要です。
→ アイコンとフォーム要素
→ チャートなどのグラフィカルオブジェクト
→ 焦点を絞った、ホバーされた、アクティブな要素
色覚異常に対応しよう
色が異なれば意味も異なります。
たとえば、黄色は陽気または楽観的であることを意味します。 ただし、この意味は、コンテキストやユーザーの文化によって異なる場合があります。 たとえば、黄色は危険を意味する警告として使用することもできます。
そして、色覚異常、または専門用語である色覚異常があります。これは、世界の4.5%が色覚異常を持っています。ウィキペディアでは、CVDを「色や色の違いを見る能力の低下」と説明しています。CVDにはさまざまな種類があります。色覚異常は女性より、男性の方が多く持つと言われて知ます。
💡CVD:Color Vision Deficiency 色覚異常
さまざまな種類のCVDには次のものがあります。
→ 1型2色覚
→ 1型3色覚
→ 先天赤緑異常
→ 2型3色覚
→ 三型色覚(まれ)
→ 三色覚(まれ)
→ 錐体単色覚(非常にまれ)
→ 桿体単色性または色覚異常(非常にまれ)
また、今日の多くのデバイスには、青色光を赤色光に切り替えることで夜間の読書をより楽にする機能があります。青色光は私たちを目覚めさせ、目を疲れさせます。 ナイトモードをアクティブにすると、色がより赤く表示されます。
上記のすべての事実を考慮すると、視覚的コミュニケーションの唯一の方法として色を使用することは最善の考えではないかもしれません。
別の例:テキストのブロックでラップされたハイパーリンクを想像してください。色覚異常のユーザーの中には気付かない場合があるため、コントラストを高めるためにリンクに下線を引く必要があります。 私たちは皆、色の解釈が少し異なるため、最良の結果を得るには、前述のStarkプラグインを使用して色覚異常のシミュレーションをすばやく実行しましょう。
スクリーンリーダー
障害のあるユーザーは、多くの場合、スアシスト技術を使用します。 アシスト技術の一般的な例は、ディクテーションまたはテキスト読み上げとも呼ばれるスクリーンリーダーです。
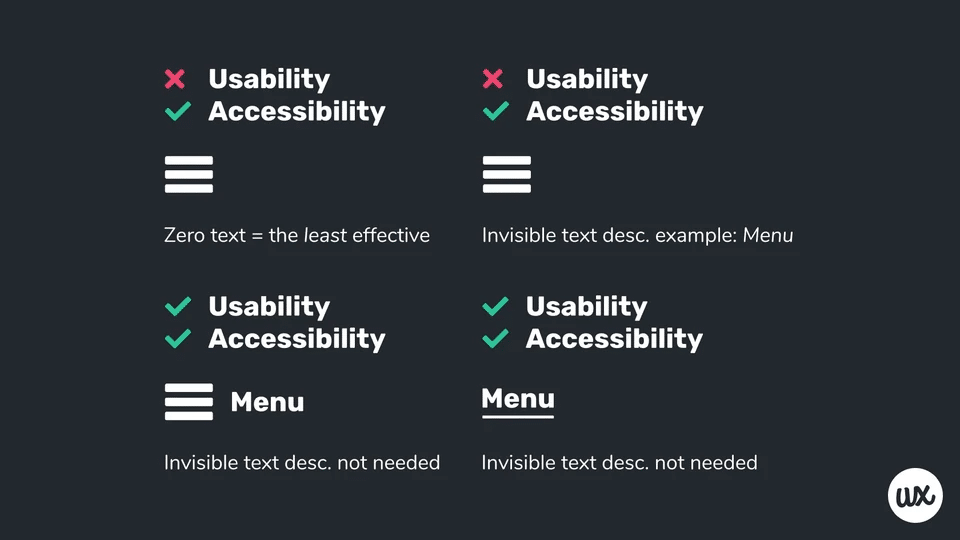
これは、基本的に、視覚障害のあるユーザーにテキストベースのコンテンツを指示します。 スクリーンリーダーがこれを適切に行うために、画像、アイコン、フォームフィールドなどの視覚要素には、テキスト、または少なくとも非表示のテキスト説明「代替テキスト」を付ける必要があります。 スクリーンリーダーテクノロジーでのみ表示されます。
少なくとも目に見えないテキストの説明を備えているので、視覚要素はスクリーンリーダーによって解読され、視覚障害のある人に音声で説明されます。

デザイナーは次のことを考慮する必要があります。
→ 画像とホットスポットの代替テキスト
→ 視覚的なテキストラベルのないアイコンの代替テキスト
→ ビデオベースのトランスクリプト
→ フォームフィールドのビジュアルテキストラベル
→ エラー、アラート、通知などの画面上の変更のディクテーション
スクリーンリーダーは上から下に読むため、論理的に順序付けられたコンテンツ
さらに、デザイナーは次の3つのルールに留意する必要があります。
→ テキストが同じ意味を簡単に伝えることができる場合は、画像を使用しないでください
→ スクリーンリーダーが最初にこれらを指示するため、ページタイトルは説明的である必要があります
→ 視覚的なテキストラベルで代替テキストを使用する場合、両方で同じ表現を使用する必要があります
難読症を持つユーザーのためのデザイン
💡難読症とは?読みや書きに困難を伴う学習障害(LD)のひとつです。 読字障害や難読症とも呼ばれています。また、脳梗塞などの後遺症によって読み書きが困難になる場合と区別して、小児期に生じるものは発達性ディスレクシアとも呼ばれます。 何らかの脳機能に問題があることが要因とされていますが、はっきりとした原因は判明していません。
読みづらいことは、デザイナーが共感するのに苦労することが多いシナリオの1つです。 私たちの中には単によく読めない人もいますが、幸いなことに、読める人は、とにかく単純な言語を解釈する方が簡単だと感じています。 したがって、複雑な単語よりも単純な単語を選択することは、包括的にデザインするための非常に簡単な方法です。
ただし、用語のような複雑な単語は避けられないことがよくあります。 ありがたいことに、用語が発生した場合、私たちがする必要があるのは用語を説明することだけです。略語の場合は、最初に使用するときに定義するか、外部の定義にリンクします。 全体的に複雑なドキュメントの場合は、より読みやすいバージョンにリンクすることをお勧めします。
発達性ディスレクシアのデザイン
失読症は、世界の約5〜17%の読書能力に影響を及ぼします。これは比較的曖昧な障害です。 失読症の人は単語や文字を解釈するのが難しいと感じています。これは、失読症に適したフォントを使用する必要があるという意味ではありませんが、一部の人は他の人よりもはっきりしているので、これは失読症のためにデザインするときに私たちが考慮すべきことです。
タイポグラフィを最適化する
フォントはさておき、次のことも考慮する必要があります。
→ 配置:左または右のみ
→ 行間隔:フォントサイズの1.5倍以上
→ 段落間隔:行間隔の少なくとも1.5倍
→ 段落幅:最大 80文字; CJK文字の場合は40文字
💡CJKとは?国際化では、CJK文字は中国語、日本語、韓国語の総称であり、これらはすべて、書記体系に漢字と派生語を含み、他のスクリプトと組み合わせられることもあります。
上記のスタイリングのヒントだけでなく、次の点にも注意してください。
→ 見出し:コンテンツを論理的に構造化するために使用します
→ 背景:他の方法で暗示されないように色を定義します
→ 水平スクロール:コンテンツがビューポートからオーバーフローしないようにします。
Webアクセシビリティのためのコピーの書き方
Webページごとに、ページのコンテンツを説明し、他のページと区別する短いタイトルを付けます。 多くの場合、ページタイトルはページのメイン見出しと同じです。 一意で最も関連性の高い情報を最初に置きます。 たとえば、組織の名前の前にページの名前を置きます。 マルチステッププロセスの一部であるページの場合、ページタイトルに現在のステップを含めます。
運動障害を持つユーザーのためのデザイン

脳性麻痺、筋ジストロフィー、多発性硬化症、パーキンソン病、ルーゲーリック病、本態性振戦、関節炎、そしてもちろん老年期などの運動障害を持つ人々は、極度の疲労、筋肉の動きの減少、または不随意運動を経験し、困難をもたらす可能性があります。 キーボード、マウス、またはタッチスクリーンを使用します。
運動障害のある人のアクセシビリティは、主に、物理的に操作するのが難しいことのないインターフェースのデザインを中心に展開されます。
あなた自身のモバイルユーザーとして、単純なタップやスクロール以外のものはとにかく不要であり、動きが速すぎたり小さすぎたりするものは努力する価値がないことをすでにご存知だと思います。
シンプルなジェスチャー
運動障害のある人にとっては相互作用が難しいため、単純なタッピングでうまくいく場合は、スワイプやシェイクして元に戻すなどの複雑な要件を回避するようにしてください。
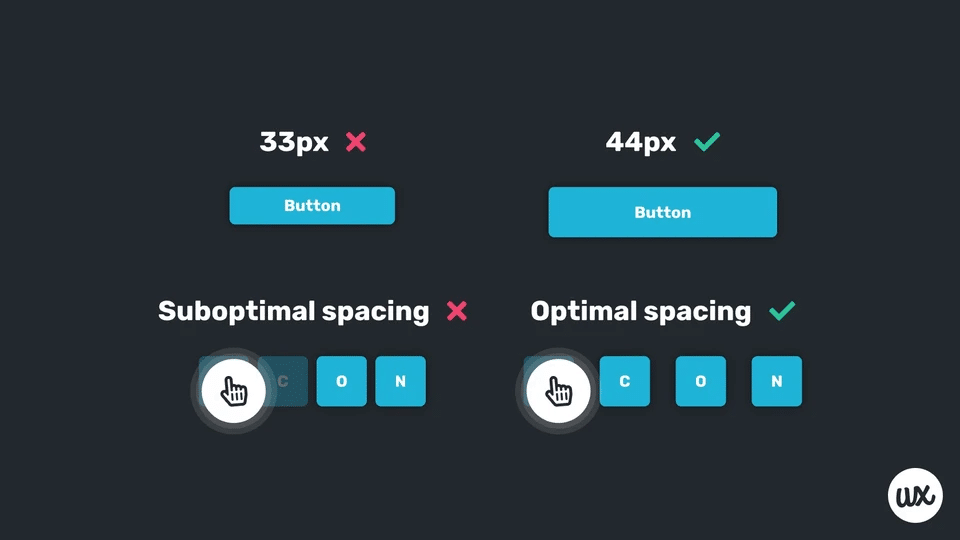
さらに、タップターゲットが、手が不安定な人や指が太い人にも十分な大きさであることを確認してください。 少なくとも44px²のサイズを設定し、適切な間隔を空けてください。 本文内のリンクには44px²のルールは適用されませんが、ユーザーが誤って間違ったものをクリックしないように、十分な間隔を空ける必要があります。

時間を十分に与えましょう。
ユーザーがもう少し時間を必要とする場合があります。 オンライン・バンキングなどのシナリオでは、セキュリティ上の懸念からインターフェイスが「タイムアウト」することがよくあります。
ただし、ユーザーがより多くの時間を要求できるようにすることで、発生するフラストレーションを減らすことができます。また、非アクティブな状態で誤ってデータが失われる可能性がある場合は、警告をするノーティフケーションを与えましょう。
ヒューマンエラーを予測しよう。
無効であろうとなかろうと、すべてのユーザーが間違いを犯します。 それは単に人間の本性です。 ただし、エラーが発生した場合、理想的にはエラーが発生したときにユーザーに警告することが重要です。 舞台裏で間違いを修正できない場合、次善の策はユーザーが自分で間違いを修正できるようにすることです。
フォームをよりアクセスしやすくするための次のヒントを検討してください。
→ ユーザーにサンプルデータを回復させます(必要な場合)
→ 送信する前にユーザーに入力を確認させます
→ 自動入力/完了を有効にして、入力要件を減らします
「Skip-to-Main-Content」を有効にしよう
キーボードでインターフェイスをナビゲートする障害のあるユーザーは、通常、タブキーを使用して要素をタブで移動します。これは、ご想像のとおり、少し面倒な場合があります。
ただし、最初のタブアイテムをメインコンテンツにスキップするリンクにすることで、このエクスペリエンスを向上させることができます。 Google検索を開始し、Tabキーを押して、これが正確にどのように機能するかを確認してください。
さらに、ナビゲートするための少なくとも2つの方法を提供するようにしてください。例えばメニュー+検索。
アクセスキーを再考する
アクセスキーは単一キーのショートカットです。これらは一部のユーザーにとっては便利ですが、たとえばKを押すことを意味する障害のあるユーザーは、代わりにLを押すことになり、誤って何かを好きになる可能性があります*。キーボードショートカットは、スクリーンリーダーや、アプリやOSで定義されたさまざまなショートカットとも競合する可能性があるため、完全に定義することは避けてください。
ショートカットがデフォルトでオフになっている場合は例外が発生する可能性がありますが、実際にはコンテキストと、インターフェイスが偶発的な相互作用をどの程度適切に処理するかによって異なります。

💡アクセスキーは、Altキーと1つ以上の英数字キー(ニーモニックと呼ばれることもあります)の組み合わせであり、通常、同時にではなく順番に押されます。
重要なヒントは、ユーザーがAltキーを押したときにアクセスキーをサポートするコントロールの横に表示されるバッジです。各キーヒントには、関連するコントロールをアクティブにする英数字のキーが含まれています。
レスポンシブデザイン
レスポンシブデザインとは、モバイル、タブレット、デスクトップデバイスに適応するアプリやウェブサイトを指します。
ウェブアクセシビリティに関しては、WCAG 2.0-ウェブコンテンツアクセシビリティガイドラインは、ウェブサイトは幅320pxまでのすべての画面でアクセス可能であり、200%にズームすると機能する必要があることを具体的に示しています。

オリエンテーションも重要です。ランドスケープバージョンをデザインすることを忘れないでください。
認知障害を持つユーザーのためのデザイン
アプリやウェブサイトは、文字通り頭痛の種となるほど使いにくい場合があります。 これが発生した場合(インターフェースが混乱しすぎたり、動きが速すぎたり、ユーザーに考えすぎたりする場合)、この欲求不満は、認知的思考がより多くの労力とエネルギーを必要とする認知障害のある人にとっては倍増します。
ナビゲーションを改善する
間違いなく、ユーザーインターフェイスの最も行き詰まった側面は通常ナビゲーションであるため、この領域に特別な注意を払うことで、すべてのタイプのユーザーのエクスペリエンスが包括的に向上します。 混乱を減らすために、次のヒントを覚えておいてください。
→ リンクするときは、現実的な期待を設定するアンカーテキストを使用してください
→ 2つのリンクが同じ宛先につながる場合、アンカーテキストの一貫性を維持します。
→ ブレッドクラムを実装して、イベントシーケンスのどこにユーザーが立っているかを伝えます。
💡ブレッドクラム
名称の由来は童話「ヘンゼルとグレーテル」で、森の中で帰り道が分かるようにパンくずを少しずつ落としながら歩いたというエピソードです。トップページからそのページまでの経路を示すことにより、訪問者がサイト内での現在位置を直感的に把握するのに役立ちます。
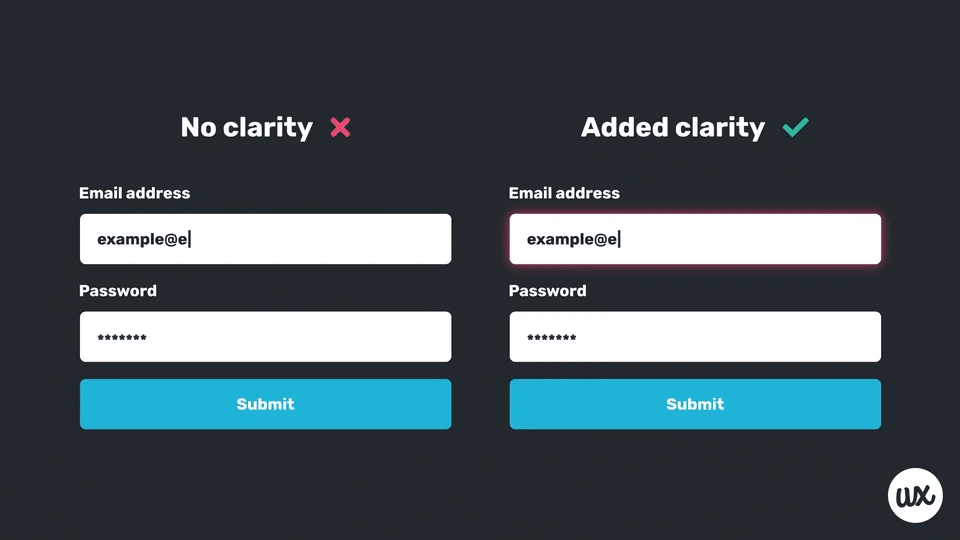
→ 現在のキーボードフォーカスを強調表示します(入力フィールドの場合、カーソルを点滅させるだけでは不十分です)

予期せぬ事態を排除しよう
ユーザーが予期していなかったポップアップ、画面間で一貫性のないレイアウト、キーボードフォーカスを突然変更するインターフェース、および事前に伝達されていないその他の突然の変更など、これらのタイプはユーザー体験を阻害します。視覚障害のあるユーザーにとっては非常に困難であり、認知障害のあるユーザーにとっては混乱を招き、運動障害のあるユーザーにとっては苛立たしく、他のすべての人にとってはまったく迷惑です。
障害物を取り除き、常にユーザーの期待に応えるようにデザインしましょう。
おすすめの本:「Dont Make Me Think」by Steve Krug
ユーザーに「考えさせない」サイトの作り方。 20か国で翻訳、累計45万部超の世界的ベストセラー、ウェブ&モバイルユーザビリティの定番書『Don't Make Me Think』の日本語版です。
こちらの記事も参考にしてください。
時間を十分に与えましょう。
チャットメッセージ、リマインダー、ニュースフィードの自動更新などの繰り返しおよび/または頻繁なアラートは、ややイライラする可能性があります。認知障害のあるユーザーは、これらの更新のタイミングを手動で制御して、読んで理解する時間を増やすことができる必要があります。ユーザーが攻撃を受けたと感じた場合は、escキーを使用してアラートとモーダルを閉じることができます。
オートプレイを再考する
文字通り、自動再生ビデオが好きな人は誰もいません。しかし、それにもかかわらず、WCAG 2.0は、3秒以上再生されるオーディオを制御するメカニズムが必要であると述べています。
さらに、自動的に移動、点滅、またはスクロールし(カルーセル、アニメーション、マーキーなど)、5秒より長く続くものはすべて制御可能である必要があります。
発作を防ぐデザイン
点滅は発作を引き起こす可能性があるため、1秒あたり3回以上点滅するものは合理的に避ける必要があります。点滅が小さく、コントラストが低く、赤が多すぎない場合は、例外が発生する可能性があります。ただし、上記の自動再生やその他の予期しない動作と同様に、リスクは見返りに値しないことが多いため、通常、インターフェースをサウンドやアニメーションに依存させないようにするのが最善です。
聴覚障害を持つユーザーのためのデザイン
インターフェイスがサウンドを使用することはめったにありません。 ただし、サウンドを使用することでエクスペリエンスが向上する場合は、サウンドの意味を明確に視覚的に示すものを含めることを忘れないでください。
たとえば、タスクが完了すると、サウンドとともに、チェック✓アニメーションと組み合わせることができます。
さらに、音声とトランスクリプトを組み合わせます。 ビデオの場合はクローズドキャプションを付け加えましょう。
これらのガイドラインを超えて🙌🏾
アクセシビリティに投資するということは、デフォルトではユーザビリティにも投資することになります。このガイドは、優れたUXをデザインするためのガイドの一部です。
これらの7つのガイドラインは素晴らしいスタートです。プロダクトをよりアクセスしやすくするためにさらに多くのことをしたい場合は、次のことをお勧めします。
→ アクセシビリティ監査
監査サービスを使用して、製品が支援技術で動作し、WCAG2.0レベルAAを満たしているかどうかを確認します。 監査結果を使用して問題を修正し、別のテストを実行します。
→ 監査人を任命する
社内の誰かを任命して、定期的なアクセシビリティ監査を行うことができます。 これは、QAチームの誰かである可能性があります。 経験のある人がいない場合は、外部のサプライヤーを雇うことができます。
→ アクセシビリティをデザイン研究の一部にします。
調査を行うときは、アクセシビリティに関するあなたの仮定が正しいかどうか、そして改善する可能性のある機会があるかどうかを確認してください。 障害者の採用にはもう少し手間がかかります。 協会やコミュニティに連絡することを躊躇しないでください。人々は喜んで助けてくれます。
まとめ

障害は非常に一般的ですが、障害のあるユーザー向けに特別なエクスペリエンスや分離されたエクスペリエンスをデザインしなくてもアクセシビリティ基準を満たすことの利点は、障害のないユーザーにも当てはまります。 それは誰にとってもお互いに有利です。
現在、人々の価値観において様々な変化が起きています。インクルーシブやダイバーシティへの理解を深めたサービスも多く見られるようになってきています。
あなたの提供しているサービスや、プロダクトがインクルーシブ・デザインをしっかり重視しているか、どんな障害を持っている方誰にとっても使いやすいものになっているのかを確認するチャンスかもしれません。
こちらの記事も参照して見てください。
みんなに優しいデザインを届けよう。WCAGとは?アクセシビリティの原則、デザイナーのためのツール、リソース
みんなに優しいデザインを届けよう。Webアクセシビリティ・ガイドラインとチェックリスト。プレゼン資料
私も、色々勉強中なので、皆さまの、ご意見・ご感想をお聞かせください。お読み頂きまして、ありがとうございました。

メルボルンを拠点にプロダクトデザイナーとして働いています。 主にデジタル・プロダクトの制作に携わっています。
この記事が気に入ったらサポートをしてみませんか?
