
Figmaがもっと便利になる!【おすすめFigmaプラグイン5選】
こんにちは!
株式会社Wiz、UI/UXデザイナーの野口です。
WizではFigmaを使ってデザインしていますが、デザインする上でおすすめのプラグイン5選を選んでみました!
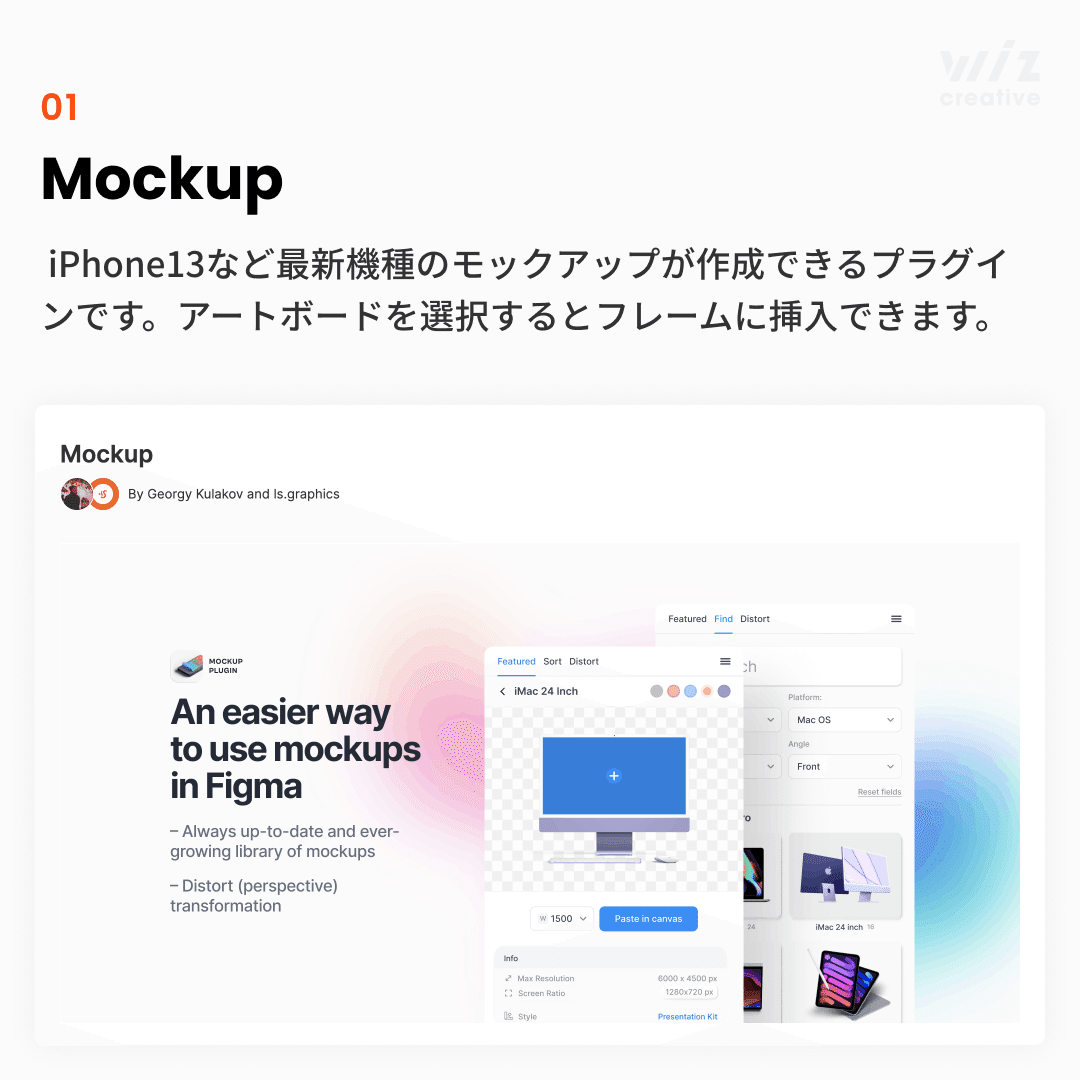
Mockup

手軽にモックアップ画像の作成ができるので、プロダクトのUIを当てはめたモックアップ画像を作る時などに使用します。
画面の部分を自分でマスクかけたりすることなく、入れたいFrameを選択すれば画面に反映されるので、便利!
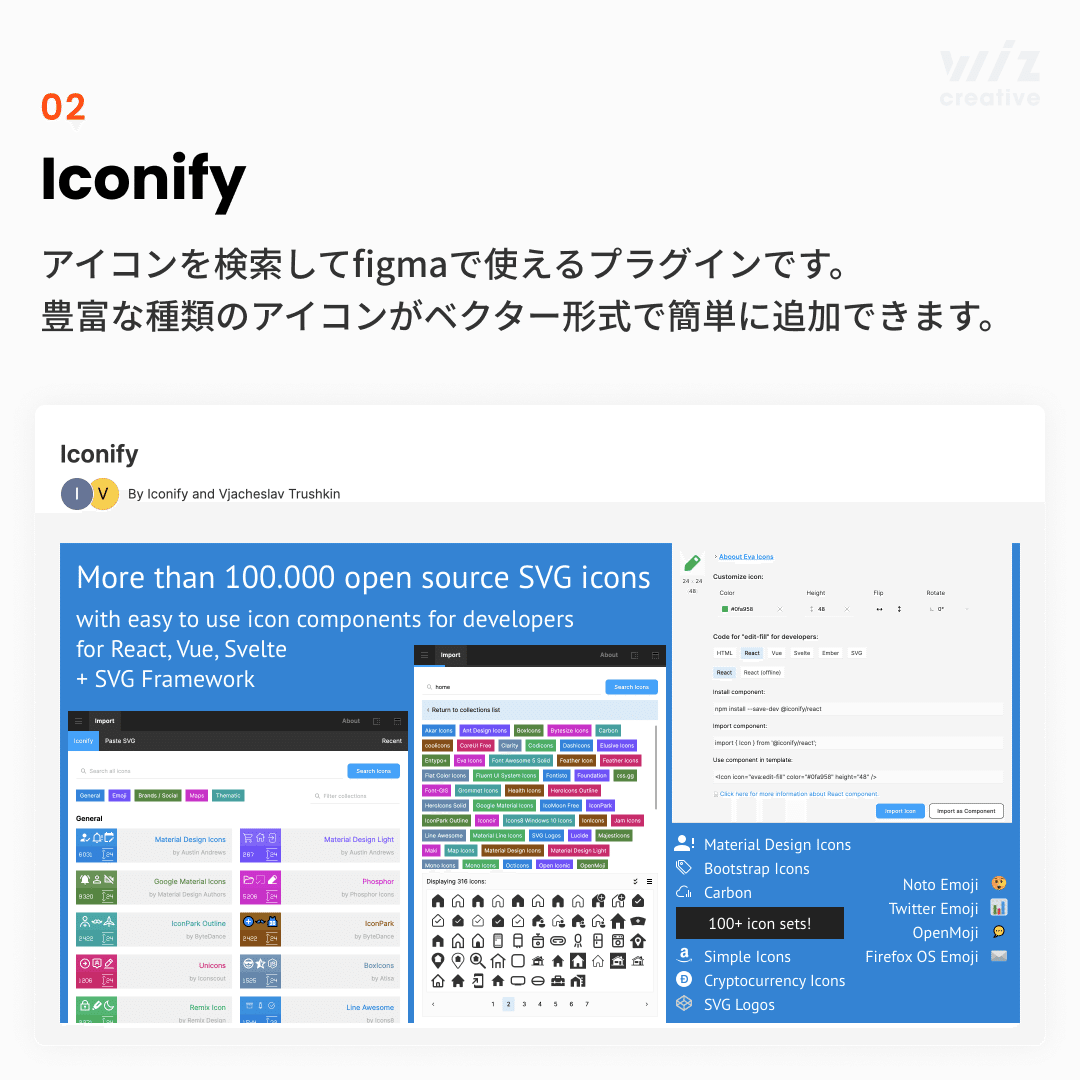
Iconify

Material Design Icons、FontAwesome、Jam Icons、EmojiOne、Twitter Emojiなど100以上のアイコンセットと100,000以上のアイコンを使用することができます。
また、アイコンは全て検索可能なので、キーワードで検索することができるので、非常に便利です!
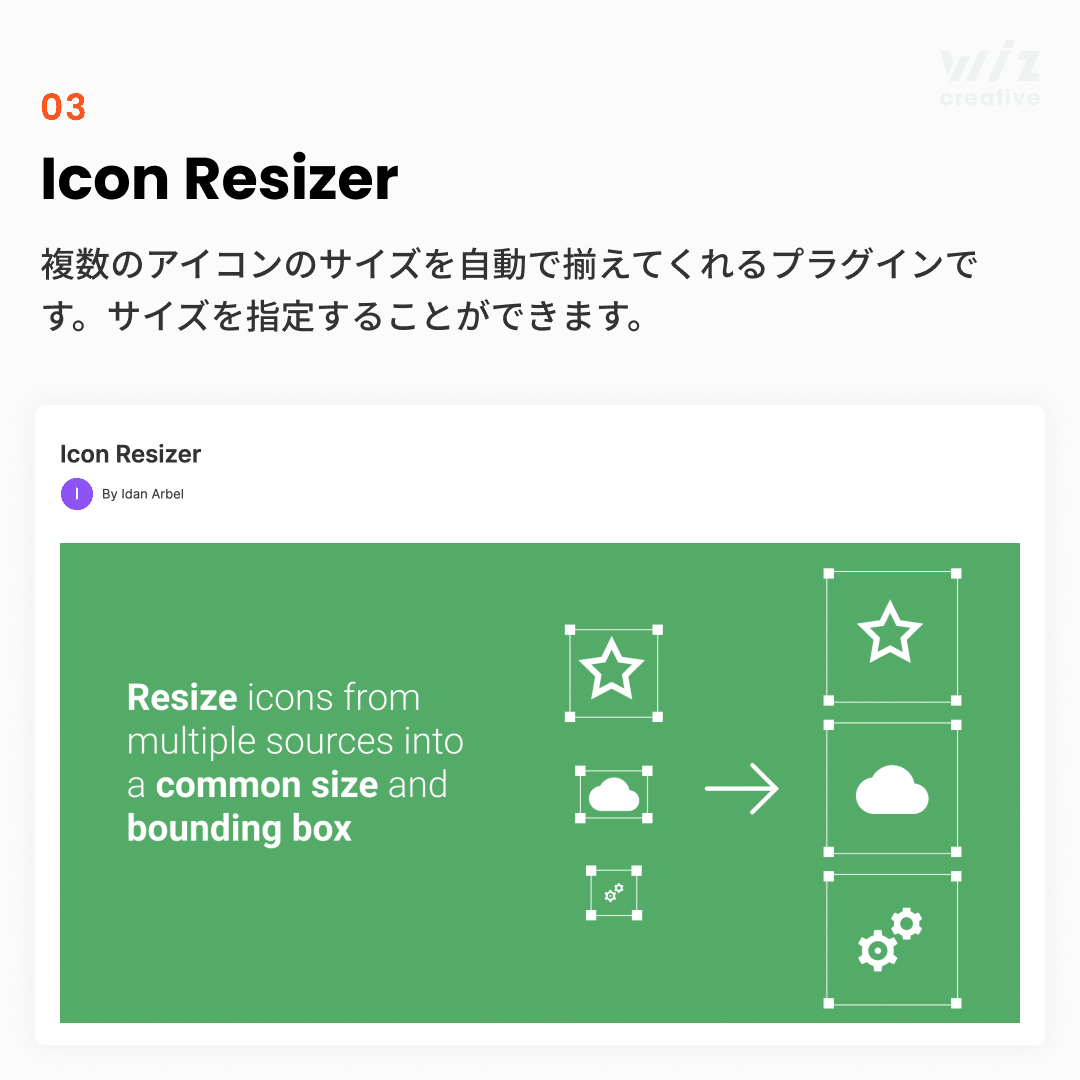
Icon Resizer

アイコンと、アイコンが入ったFrameのサイズを一括で揃えてくれるプラグイン。
Iconifyでアイコン追加した際、サイズがバラバラですが、そんな時にIcon Resizerでサイズ調整すればOK!
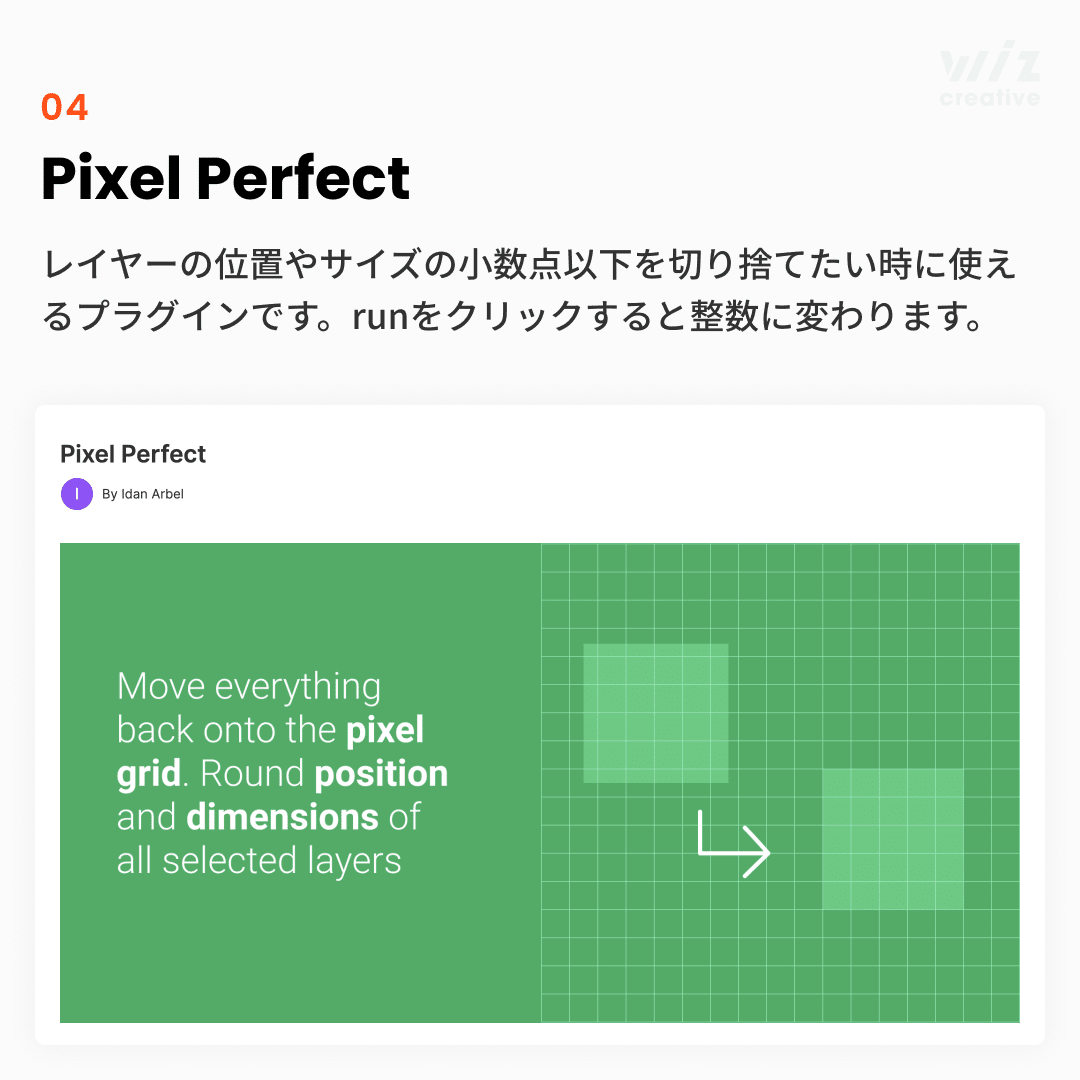
Pixel Perfect

こだわりたい人向けなのかもしれませんが、端数をなくして、整数にしてくれるので、気持ちがいい!
Font Preview

一番上に「Preview text」と書かれた入力項目があり、ここでプレビューテキストを変更できます。
有名なフォントやよく使うフォントは名前覚えてたりするのですが、あまり使わないフォントなど使用する際には見ながら確認できるので、便利です!
番外編
Find and Replace
テキストの検索と置換のプラグインです。
表記揺れの修正なども一括置換が可能なので、便利です!
さいごに
いかがでしたでしょうか?
今回はデザインする上で便利になるプラグイン5つ+番外編1つご紹介しました!
デザイン作業効率化の一助となれば嬉しいです!
また、Figma以外にもお役立ち発信しているので、よかったらフォローお願いします🌟
\ 株式会社Wizでは、一緒に働けるUI/UXデザイナーを大募集中です! /
この記事が気に入ったらサポートをしてみませんか?
