
Webアクセシビリティまとめ【後編】
こんにちは。デザイナーのnoguchiです。
前編ではWebアクセシビリティとは何なのかについて、そして、前回はデザイナーする上でのWebアクセシビリティについてまとめました。
最終回の今回は制作していく上でより実践的なWebアクセシビリティのチェックツールについてご紹介します。
色の確認ツール
「ColorTester」
2色のコントラスト比を計算し評価するツールです。
視覚に障がいがあったり視力が低かったりする人にも見やすくするために、コントラスト比が適切か確認することが重要になります。
POINT
比較的アプリが軽いのと、スポイトで色を取れるので、ブラウザ上もデザイン作成中でもどちらでも確認できるので、これは便利だなと思いました。
「Colour Contrast Analyser(CCA)」
色のチェックツールです。
前景色と背景色のコントラストをチェックしたりすることが可能です。
「SYNCER」
背景色と文字色をそれぞれのフォームに入力すると、色のコントラストをオンライン上でチェックできます。
「アクセシビリティ・カラー・ホイール」
背景色と文字色の色のコントラストをオンライン上でチェックできます。
また、コントラスト比の他にそのほかの見え方(第2色覚異常等)もチェックできます。
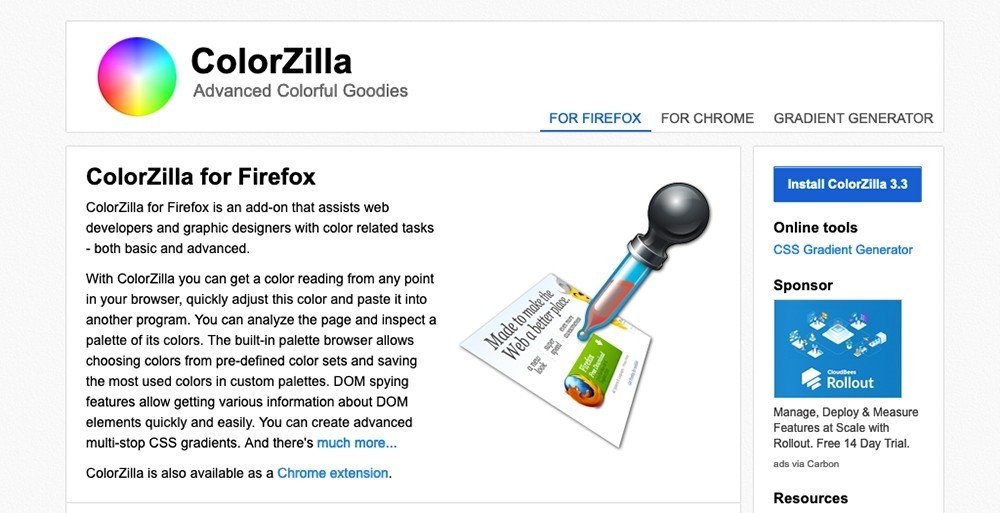
「Colorzilla」
Firefox拡張機能、chormeの拡張ツールです。
Webサイトから直接色を抽出し、チェックが可能です。
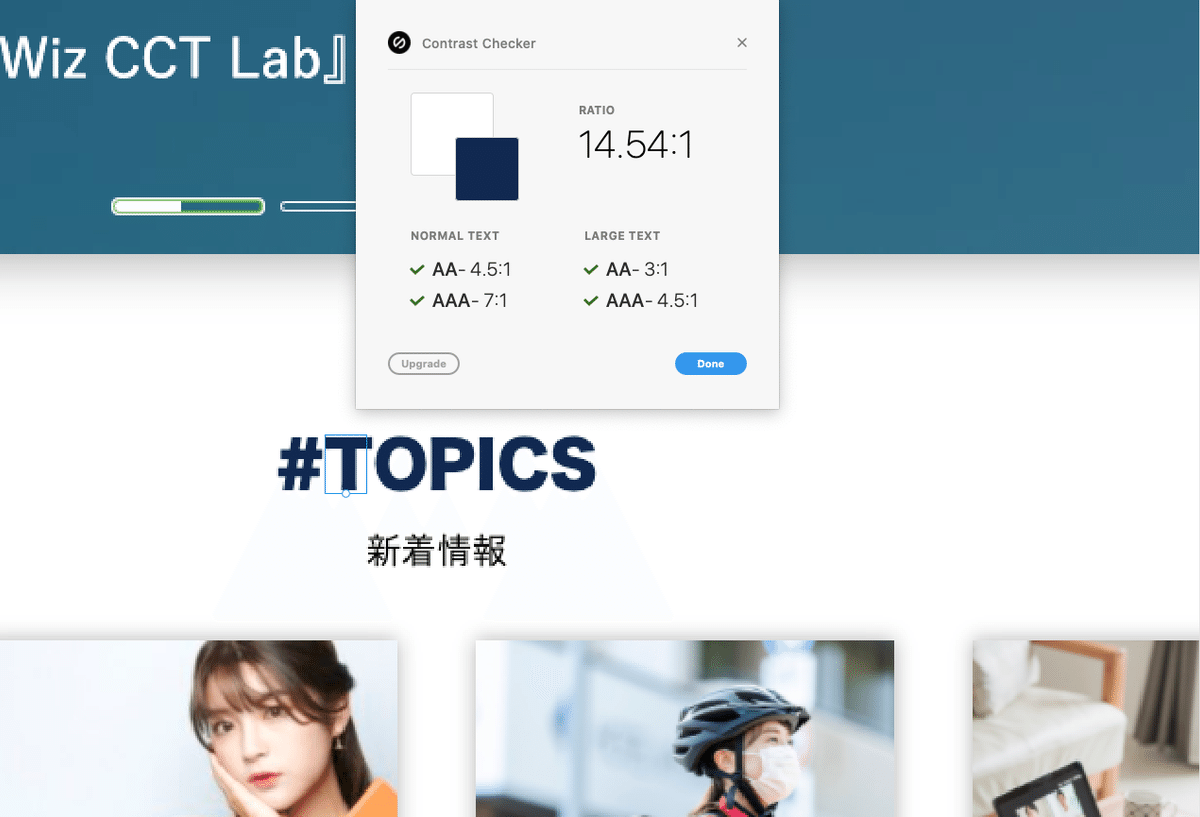
「XD」
最近、デザインをXDで作るので、XDで何かプラグインはないか探したら、ありました。
「Stark」というプラグインで、色覚シミュレーションやコントラスト比をチェックできます。
ただ、色覚異常の見え方を確認する時、ポップアップのウインドウを拡大できないので、見ることができるエリアが狭いのは難点…。(upgradeしたら使いやすいかもしれないです)
でも、コントラスト比の方は気軽に確認できるので、デザイン作成時ウインドウ切り替えたりせずに、そのまま確認できるのでありがたいツールです。


「Photoshop」
photoshopでも色弱の方に色がどう見えるかの表示をチェックできます。
「表示」→「校正設定」から選択ができます。

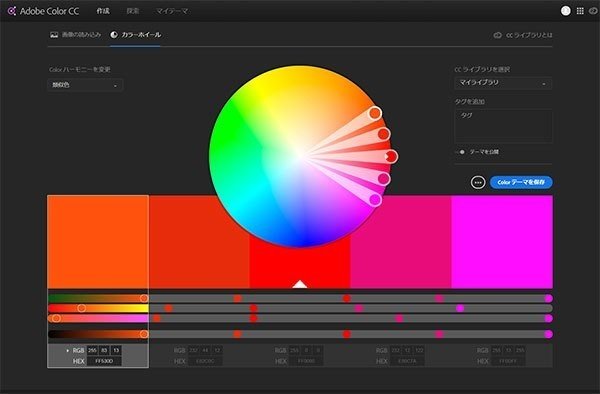
「Adobe Color」
色覚障害者が見分けにくい色をチェックし、警告することができます。

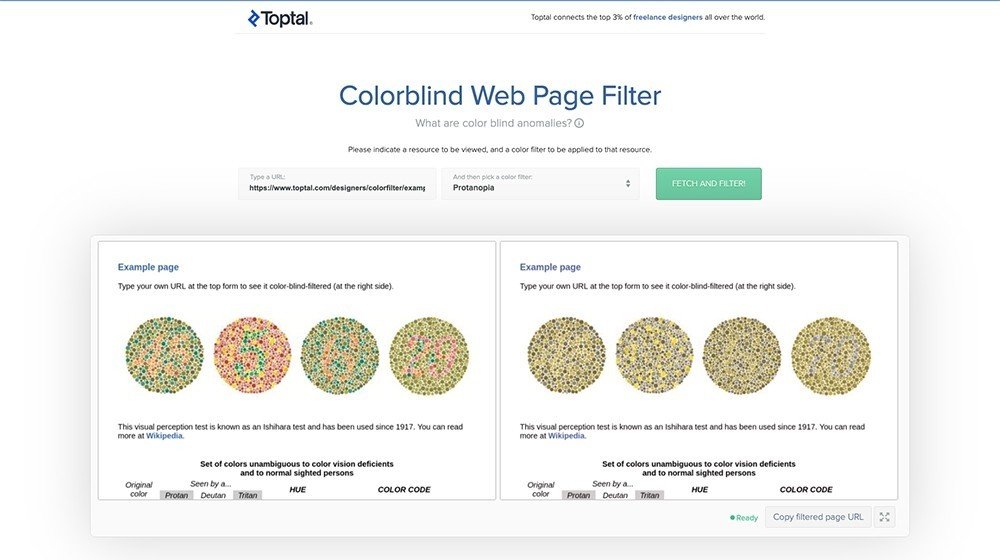
「Colorblind Web Page Filter」
チェックしたいWebサイトのURLを入力すると、P型・D型・A型といったタイプ別の色覚の人の見え方を確認できます。
ちなみに脱線ですが、こちらはチェックツールではなく、擬似体験ができます↓
「色覚障がい」の疑似体験ができます。
https://www.toyoink1050plus.com/sustainability/ucd/virtual/
alt確認ツール
「Alt & Meta viewer」
chromeの拡張ツールです。
alt属性に入っている、画像サイズなどの情報が表示されます。
alt属性を入れておくと、画像が表示されない時に代わりにテキストが表示されたり、視覚障がい者への補助テキストとなります。
CSS無効化チェック
「CSS無効化くん」
Chromeの拡張ツールです。
アクセシビリティチェックを行う上で、CSSを無効化した状態での確認が必要になります。
意味のあるテキストやアイコンをCSSだけで表示していないかなど確認できます。
リンク切れのチェック
「URL:」の箇所に調べたいサイトのURLを入力するとチェックが可能です。
文法チェック
「The W3C Markup Validation Service」
urlを指定しhtmlの仕様に合致しているかをチェックできます。
有効な場合W3Cの仕様を満たしていることを示すバナーをページに表示できます。
「Another HTML-lint gateway」
urlもしくはローカルのhtmlファイルの文法チェックができます。
「W3C CSS 検証サービス」
urlで指定し、CSSのチェックできます。
スクリーンリーダー
「NVDA」
NonVisual Desktop Access (NVDA) は無償で使える Windows 用のスクリーンリーダー(音声読み上げソフト)となってます。
ちなみにmacOSやiOSには「VoiceOver」が搭載されており、視覚障害者向けに画面上に並んでいるものを音声読み上げしてくれるスクリーンシーダーがあります。
「miChecker」
総務省が提供しているWebアクセシビリティ評価ツールです。(windows)
アクセシビリティ検証や音声ユーザビリティ可視化、ロービジョンのシミュレーションなどが可能です。
まとめ
前編・中編・後編と3回に渡って、Webアクセシビリティについてご紹介しましたが、重要なのは制作する私たちがWebアクセシビリティについてよく理解し、サイトを訪れる人たちに情報を正確に伝えることに意味があります。
この記事を読んで、Webアクセシビリティの重要性について興味を持っていただけたら幸いです。
\ Wizは一緒に活躍できる人を募集しています! /
UIUXデザイナーの募集
WEBデザイナーの募集
この記事が気に入ったらサポートをしてみませんか?













/assets/images/4905076/original/97b3c296-e8a1-4034-8b37-a3d7f9bc21a1?1593568777)
/assets/images/4533420/original/393e3408-cb02-4819-a25c-09ea4a69de61?1580382440)