
Node-AIをデコってみた
こんにちは。Node-AIのスクラムマスター兼開発者の中野です。
Node-AIをダークモードにしてみた|Node-AI by ドコモビジネス (note.com) に続いて、今回は別の方法でNode-AIの見た目を変える方法について紹介します。
「デコる」という言葉を聞いたことがあるでしょうか。ガラケー世代の方はピンとくるのではないでしょうか。
初めて聞いたという人は「デコる ガラケー」などで画像を検索していただくと雰囲気は伝わると思いますが、デコるとは「デコレーションする」の略語で、とにかく装飾をたくさんすることを指しています。
平成ギャルの産物『デコ文化』がリバイバル!?コロナ禍でも楽しむ若者女子のデコり方とは(道満綾香) - エキスパート - Yahoo!ニュース
Node-AIは統一感のあるUIとなっていますが、データ分析をしてると疲れるので、たまには気分転換に少し見た目を変えてみるのもよいでしょう。今回は見た目をカスタマイズする方法をいくつか共有します。
こちらが今回見た目を変える対象の「キャンバス」という画面です。

ブラウザの拡張機能を使う
Stylus (google.com) という拡張機能を使えば、CSSを使って自由にスタイルを変更することができます。
※StylusはNode-AIと一切関係のない製品です。Stylusを使用することで生じる不利益について補償することやサポートはできませんのであらかじめご了承ください。

こちらはChromeの画面ですが、Edgeにもインストールできます。
ここからは私が個人的に手元で試した方法をお伝えするので、ぜひご自身でも遊んでみてください。
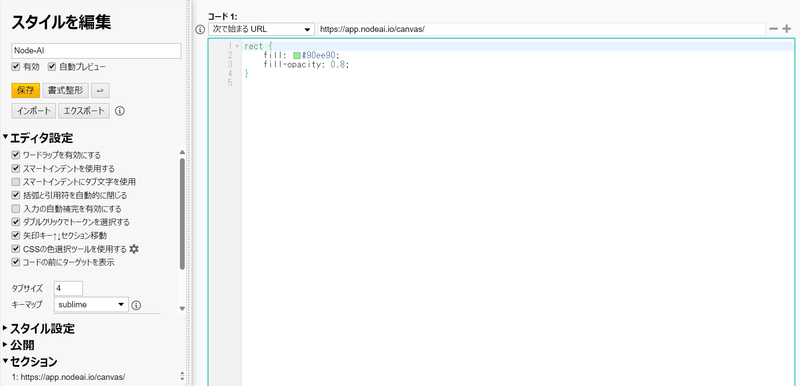
Stylusをインストールして、「Node-AI」というスタイルを作成しました。Node-AIだけに適用したいので、「次で始まるURL」を "https://app.nodeai.io/canvas/" としました。 このようにURLにcanvasを含めることで、Node-AIのキャンバス画面のみに適用されます。
あとはCSSを書いていけばよいだけなのですが、CSSを充てる対象はコツコツと調べる必要があります。
今回はお試しということであまり綺麗ではありませんが以下のように設定しました。

"rect" というのがキャンバスを指しています。"fill"は塗りつぶす色で、カラーコードで指定します。今回はlightgreenという色を使用しました。
"fill-opacity"は0~1の値をとる透過率ですが、色を薄く調整したい場合などに使うとよいでしょう。
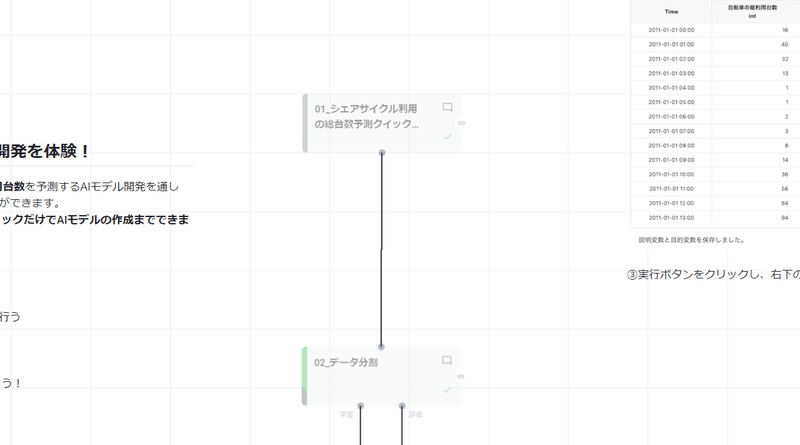
するとNode-AIはこのような見た目になります。

少し違和感はありますが、緑色は目に優しいと言われているので眼が疲れがちな人にはよいかもしれません。もう少し頑張って色を調整すれば芝生の上でデータ分析をしている気分にもなれるでしょう。
次はキャンバス上のカードの見た目も変えてみましょう。
カードは "data-testid" という属性の "canvas-card" が割り当てられているので、以下のように指定することができます。

カードを透明にしていいことがあるかはわからないのですが、とにかくスタイルを変更することができました。

emoji(絵文字)を使う
キャンバス上には「テキストボックス」と呼ばれる文字が書けるオブジェクトを配置することができます。
テキストボックスはマークダウン形式に対応しており、多くのemojiにも対応しています。
emojiはテキストボックス内で :smile: のようにコロンの間に絵文字の種類を
示す文字列を記述することで表現できます。


すべてに対応しているわけではありませんが、emojiの一覧は以下のようなサイトを参考にするとよいでしょう。
emoji-cheat-sheet/README.md at master · ikatyang/emoji-cheat-sheet (github.com)
試しに上記ページの一部のテキストをコピーして貼り付けてみました。

みなさんがemojiを使いたくなるのはどんな時でしょうか?
データ分析中であれば、モデルの精度が上がるかどうか祈りたくなりますよね。評価カード周辺では祈りのemoji(:pray: :bowing_man:)を散らしておくとよいかもしれません。

画像を貼る
キャンバス上には画像も貼ることができます。
正確にはテキストボックスで画像のURLをマークダウン形式で指定して描画します。
※将来的にはプライベートな画像を貼れる機能を提供予定です。現状ではパブリックな画像しか貼れないのでご注意ください。
※インターネット上の画像は著作権で保護されている場合があります。ご利用の際には画像の掲載元の利用規約をご確認ください。
画像を貼るには

の形式で書きます。 "image_name" は画像が表示されなかったときの文字なので適当でよいです。"image_url" は実際にブラウザでアクセス可能な画像のURLを書きます。

テキストボックスの入力を確定させると画像が表示されます。

テキストボックスの横幅を調整すれば画像のサイズもある程度調整可能です。
また、GIFにも対応しているので、動きがある画像も貼ることができます。
Node-AIをデコってみた
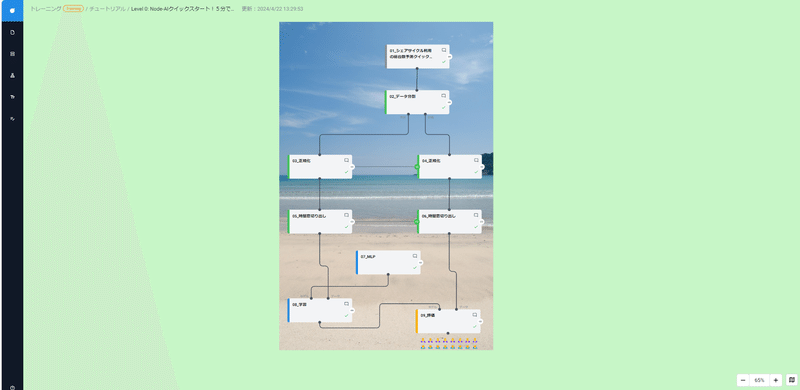
ここまで紹介した方法を組み合わせて、最終的に以下のようにNode-AIをデコることができました。

2000年代初期の個人ホームページみたいですね。
おわりに
今回はさまざまな方法でNode-AIの見た目を変えてみました。
ぜひお試しください。
この記事が気に入ったらサポートをしてみませんか?
