
【第130回】 List Detective を検証する Marketing Cloud アプリ
以前に、List Detective に該当するメールアドレスを API で検証する仕組みについて記事にしました。
今回はその仕組みを Marketing Cloud アプリとして再現しましたので、ご紹介します。

この List Detective とは、Salesforce Marketing Cloud が独自に「不正」と判定しているメールアドレスを以下のタイミングで、事前に送信対象から除外させる機能のことでしたね。
① データエクステンションを使ってのメール送信時
② すべての購読者リストなどのリストへのインポート時
※データエクステンションへのインポート時は含まれません。
この機能により、メール送信の配信到達性の問題の原因になる可能性のあるメールアドレスへの送信を避けて IP レピュテーションの低下のリスクを避けることができるようになります。
通常、マーケターの方や IT 部門の方が、フロントエンドでこれらのメールアドレスを除外する作業を行う必要があるわけですが、Salesforce Marketing Cloud でメール送信している場合は、バックエンドで自動的に除外してくれます。非常に便利な機能ですね。
但し、この List Detective の対象リストが公開されておらず、ロジックなども公開されていないため、運用者にとって「不本意に List Detective となっていないか」を調査する仕組みが必要となります。通常は Salesforce のテクニカルサポートへ問い合わせることで、そのメールアドレスが List Detective の対象となっているかを調査してもらうことが可能ですが、今回紹介するアプリは、それを自分で調査することができるアプリとなります。
今回紹介する Markeitng Cloud アプリは Cloudpages を使って作成します。Cloudpages をパブリッシュすることで、アプリが一般公開されてしまうため、このアプリへのアクセス可能なユーザーを限定してください。
仮に Cloudpages の URL が外部に漏れても、その URL にアクセスした際に Marketing Cloud のログインページに遷移させることができます。
このユーザーを限定させる認証の仕組みに関しては、この記事では特に触れませんが、Salesforce MVP であるマテウシュ・ドンブロフスキさんが、ブログ記事や動画で丁寧に、かつ完璧な内容で説明してくれています。本当に素晴らしい内容で、私もこの仕組みを使わせて頂いています。
以下を参考にして実装してみて下さい。私の紹介しているコードに対して、多少アレンジが必要なので、コードが分かる方と一緒にお願いします。
それでは、アプリの作成手順に入ります。
今回の記事では REST API を使用します。
私の過去の記事「Salesforce Marketing Cloud で REST API を叩いてみよう」の Part.1 で紹介した、以下の 3 つが必要になりますので、事前に用意して下さい。
① クライアント ID
② クライアントシークレット
③ 認証ベース URL
以下のスコープが API セットアップで選択されている必要があります。
■ CHANNELS - Email - Read
🚀 Cloudpages の設定
まずは Cloudpages の設定を行います。
1. 新規で Cloudpages のランディングページを立ち上げたら、以下のコードを HTML ブロックに入れて下さい。今回、HTML ブロック以外のコンテンツブロックは設定不要です。
<br><br><b>メールアドレスの検証</b>(構文検証、MX検証、List Detective検証)<br><br>
%%[
SET @submittedEmail = RequestParameter('email')
]%%
<script runat="server">
Platform.Load("Core", "1");
// Salesforce Marketing Cloud REST API へのアクセスに必要な認証情報
var authPayload = {
"grant_type": "client_credentials",
"client_id": "******************", // クライアントID
"client_secret": "******************" // クライアントシークレット
};
// アクセストークンを取得するための REST エンドポイント
var authUrl = "https://******************.auth.marketingcloudapis.com/v2/token";
var authResult = HTTP.Post(authUrl, 'application/json', Stringify(authPayload));
if (authResult.StatusCode == 200) {
var authResponse = Platform.Function.ParseJSON(authResult.Response[0]);
var accessToken = authResponse.access_token;
var restUrl = authResponse.rest_instance_url;
}
else {
// エラーが発生した場合は例外をスロー
throw new Error("アクセストークンの取得エラーが発生しました。");
}
var submittedEmail = Variable.GetValue("@submittedEmail");
if (submittedEmail) {
// メールアドレスが存在する場合のみ実行
// メールアドレスを検証する REST API エンドポイント
var validateEmailUrl = restUrl + 'address/v1/validateEmail';
var validateEmailPayload = {
"email": submittedEmail,
"validators": ["SyntaxValidator", "MXValidator", "ListDetectiveValidator"]
};
var validateEmailHeaders = ["Authorization"];
var validateEmailHeaderValues = ["Bearer " + accessToken];
var validateEmailResult = HTTP.Post(validateEmailUrl, 'application/json', Stringify(validateEmailPayload), validateEmailHeaders, validateEmailHeaderValues);
var responseEntities = Platform.Function.ParseJSON(validateEmailResult.Response[0]);
Write("メールアドレス:" + Stringify(responseEntities.email) + "<br>");
if (responseEntities.valid) {
Write("検証結果:問題なし<br>");
}
else {
Write("検証結果:問題あり<br>");
Write("検証種別:" + Stringify(responseEntities.failedValidation) + "<br>");
}
Write("<br>");
}
</script>
<br>
<form method="post">
<label for="email">メールアドレス:</label>
<input type="text" id="email" name="email" value="%%=v(@submittedEmail)=%%">
<br>
<input type="submit">
</form>
<br>
<br>
参照:
<a href="https://developer.salesforce.com/docs/marketing/marketing-cloud/guide/validateEmail.html">POST /address/v1/validateEmail</a><br>
<br>
List Detective の代表例<br><br>
- info<br>
- default<br>
- support<br>
- webmaster<br>
- subscribe<br>
- unsubscribe<br>
- null<br>
- noreply<br>
- privacy<br>
- postmaster<br>
- mailerdaemon<br>
- nobody<br>
- none<br>
- www<br>
- remove<br>
- root<br>
- invalid<br>
- junk<br>
- junkmail<br>
- junkemail<br>
- noc<br>
- noemail<br>
- listserv<br>
- usenet<br>
- abuse<br>
- uucp<br>■ 皆さんが、このコードの中で、修正が必要なものは以下の 3 つです。
・クライアントID
・クライアントシークレット
・認証ベース URL
2. HTML ブロックの設定が完了したら、保存してパブリッシュして下さい。

3. パブリッシュが完了したら Cloudpages の URL をコピーします。

4. Cloudpages の設定としては、以上となります。この後、インストール済みパッケージの設定に入りますが、すでにアプリとしては起動しますので、試しに Cloudpages URL をクリックしてみましょう。

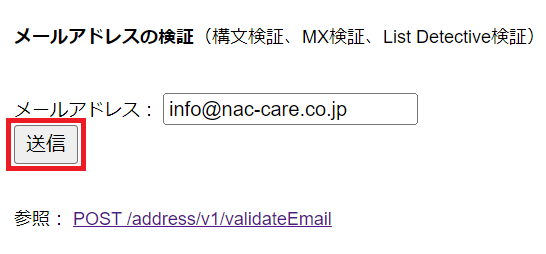
5. ページが表示されたら、例えば info@で始まるメールアドレスを入力して「送信」ボタンを押してみます。

6. すると、以下の通り ListDetectiveValidator と表示されますので、該当のメールアドレスが List Detective の対象となるメールアドレスであることが分かりました。

※ 仮に Custom List Detective 機能で「info@」を List Detective の対象から除外した場合は、このアカウント内で「info@」で始まるメールアドレスを検証しても、検証で引っ掛からなくなります。この検証はアカウントごとの個別のものになります。
また、この REST API では List Detective 検証の他、構文検証と MX 検証も同時に実行します。よって例えば「@」が 2 つあるメールアドレスを検証すると、以下のように SyntaxValidator と表示されます。こちらは、参考までに。

🚀 インストール済みパッケージの設定
続いて、インストール済みパッケージの設定です。これを行うことで、Query Studio のように、AppExchange タブへ表示ができるようになります。
1. Marketing Cloud セットアップの「インストール済みパッケージ」を選択して、「新規」のボタンをクリックします。

2. 新規パッケージの定義名を決めます。こちらは表示される名前ではありません。その後「保存」してください。

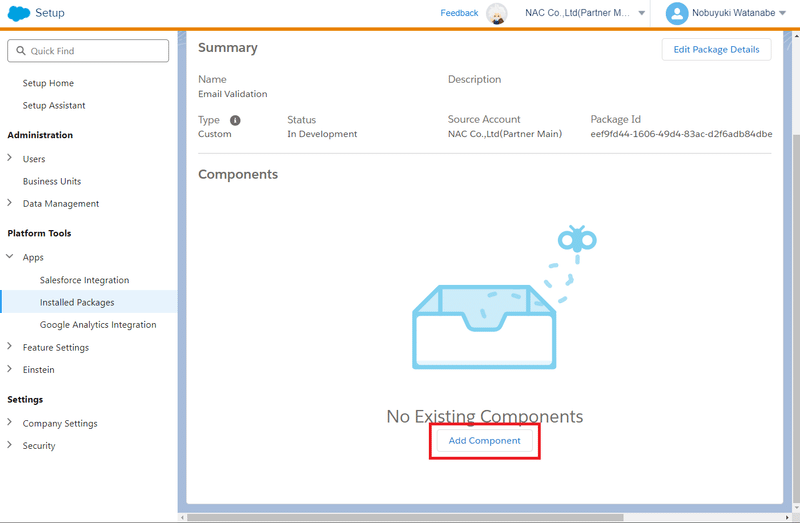
3. 「コンポーネントの追加」をクリックします。

4. コンポーネントタイプの選択画面で「Marketing Cloud App」を選択して、「次へ」をクリックします。

5. 最後に「表示名」を決定してください。そして「ログイン・エンドポイント」と「ログアウト・エンドポイント」に先ほどコピーした Cloudpages URL を入力します。どちらも同じ URL で問題ないです。その後「保存」をします。
※ 保存が完了したら、一度ログアウトして、再度ログインしてください。

6. ログイン後、AppExchange の表示を確認し、表示名をクリックします。

7 今回、私が名付けた表示名 Email Validation がロゴとなり、検証画面が表示されました。

これで作業は完了です。
先ほども指摘しましたが、今回作成した Cloudpages は一般公開されてしまいますので、誰でも閲覧可能な状況に置かれてしまいます。一時的にテストで作ってみる場合を除き、本番で使用する際は、特定ユーザーのみがアクセスできるように、認証の仕組みを必ず入れて下さい。
今回は以上です。
Click here for English version
次の記事はこちら
前回の記事はこちら
私の自己紹介はこちら
この記事が気に入ったらサポートをしてみませんか?
