
iOS 14 Widget -デザイン解体新書-
以前iOSの14のリリース前にに以下のようなTweetをして書いていたがうまくまとまらなかったのでお蔵入り状態になっていたのですが、せっかく書いたのにお蔵入りは勿体無いのでこの機会に公開したいとおもいます
iOS 14のWidgetのデザイン解体新書とかnoteにまとめたら需要あるかな?
— ぬくゐ🥸THE GUILD (@NobtakaJP) August 19, 2020
なんか需要ありそうだから書き始めてみた。何気に初記事 pic.twitter.com/ecwFfWKjld
— ぬくゐ🥸THE GUILD (@NobtakaJP) August 19, 2020
Widgetとは?
iOS 14から採用されたホームスクリーンに設置できるWidgetですが歴史は非常に深くiOSの根本のコンセプトと言っても過言ではありません。
そもそもiOS(OS X iPhone当時は名前もなくバージョン1から3まではiPhone OSと呼ばれていた)はMac OS X v10.4 Tigerで搭載されたWidgetを携帯するという所から始まっています。
その話だけで今回の記事がとても長くなってしまいそうなので、それはまた別の機会に書いていこうと思います。
今回はデザイン解体新書の第一弾(シリーズ化したい)としてiOS 14から追加されるホームスクリーンWidgetについて解体していこうと思います。

前提としてWidgetとは「Widgetとは、デスクトップ上で特定の機能を実行するための簡易的なアプリケーションの総称である」
”特定の”と言う点が非常に重要でHuman Interface Guidelinesでも
「Widgetの主な目的は、人々がアプリを開かなくても閲覧できるような、タイムリーで個人的に関連性のある情報を少量表示することです。ウィジェットの1つのアイデアを特定し、表示する情報をスコープすることは、デザインプロセスの重要な最初のステップです。」
と書かれています。

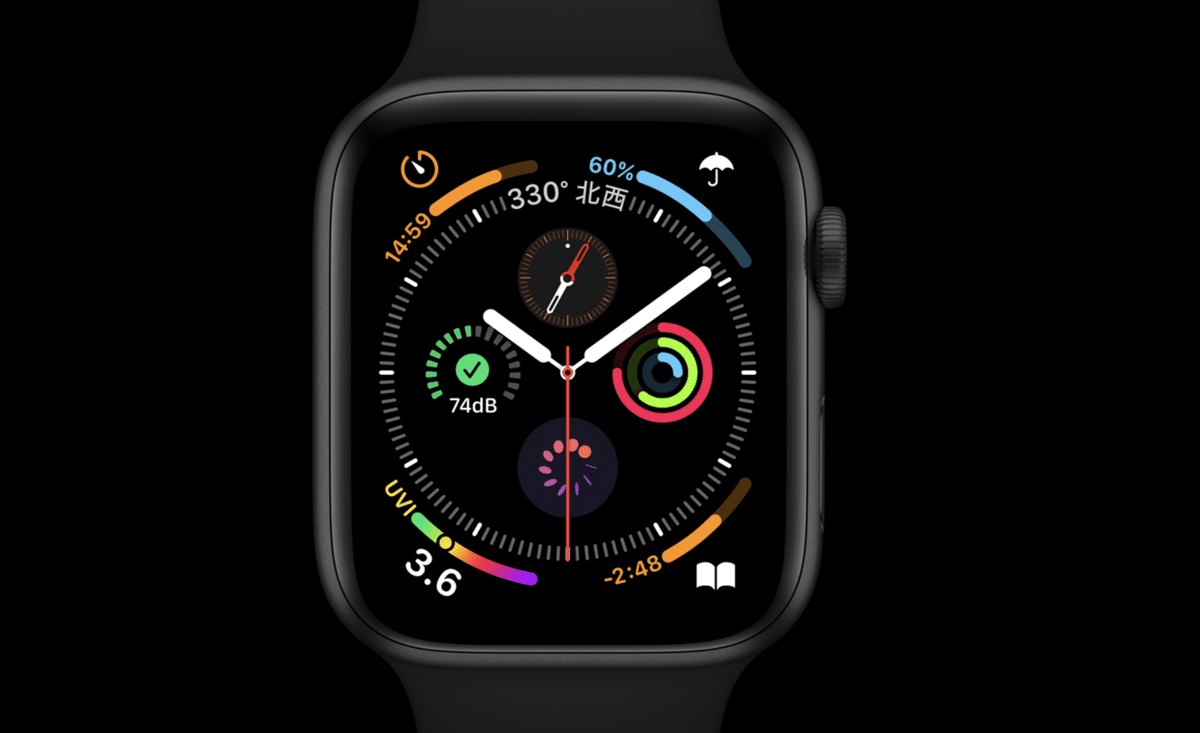
いろいろ詰め込みたい気持ちはわかります。しかしその気持ちをグッと抑えて、ひとつの事ににフォーカスしましょう。それは何かユーザのアクションを促すための物ではなく、情報を表示することにフォーカスすることが大事です。それはApple WatchでComplicationsがリリースされた時に一度は考えたポイントだと思います。
見た目のデザイン
では見た目的なデザインはどうでしょう?Appleが公式に発表してるデザインを見てみましょう。
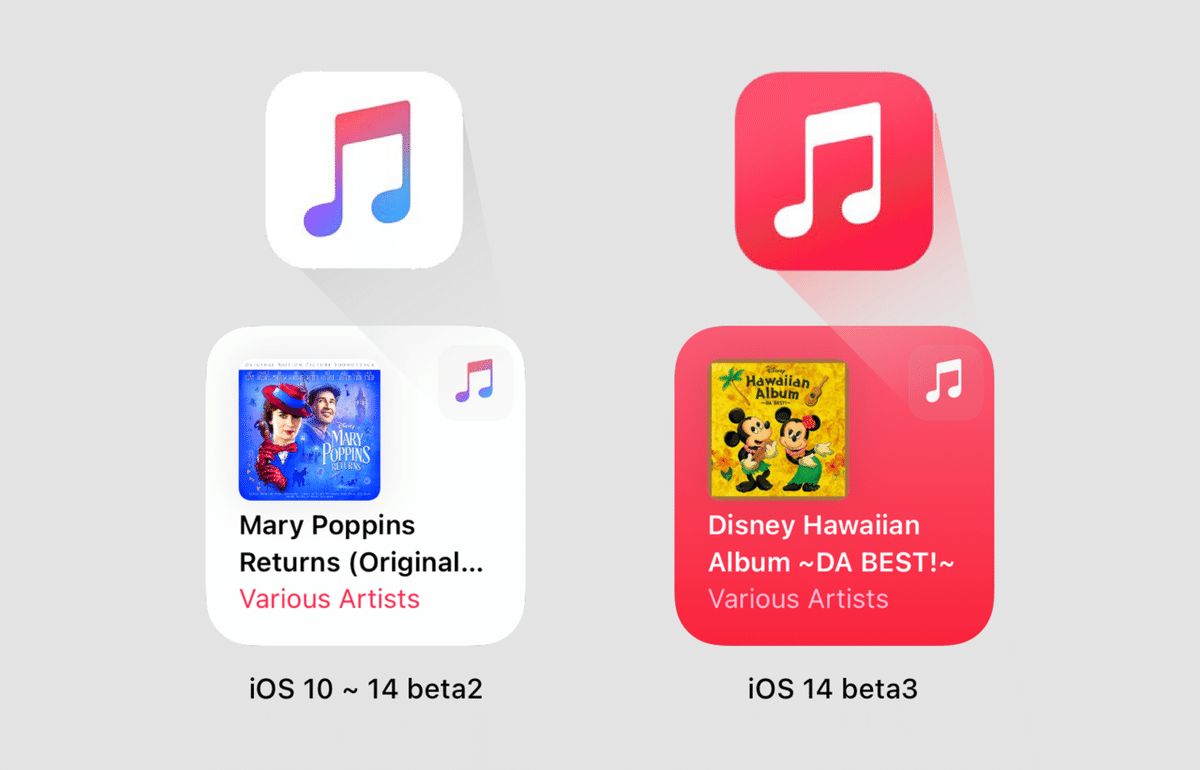
動画内でアイコンの右肩の部分にそれぞれのアイコンに使われているグリフが表示されています。そして動画内でアイコンがエキスパンドしているようにWidgetとはホームスクリーン上に情報を表示することができるランチャーアイコンと考えるのが正しいのだと思います。
なので右肩に闇雲にアイコングリフが設置されている訳ではないと思います。

アイコンの背景色をそのまま広げた見た目になっていることも、その考えに基づいていると思います。
Apple MusicのWidgetがBeta2からBeta3で色が変わったように合わせてアイコンのデザインも変えられています。
デザインの種類
それを踏まえた上でデザインの種類を分けてみようと思います。
サイズは全部でS.M.L3種類あります。
- 情報表示型
これはその他全てのWidgetがこの形を持っています。
- 全画面型
写真WidgetやNews、Mapなどで使われています。
写真や地図などがコンテンツなので、それを強調する内容になっています。
NEWSアプリに関しては写真を全面に敷くことはあくまでも装飾であり、NEWSの内容をキャッチーに伝える為でもあります。
- ボタン型
こちらはショートカット、ファイルに使われてます。
アプリケーションの性質上Widgetの中から直接ファイルへディープリンクでアクセスさせるタイプです。
Widgetって何表示をするの?
これは先ほども書いた通りwatchOSのComplicationsを作ることを考えるといいと思います。ユーザーのアクションはなく、それに対して情報を与えるという考え方が必要になってきます。
ユーザーにとって現状の把握もしくは未来の予想を想起するものがWidgetとしては望ましい形だと思います。
例えば
天気Widgetは現在の情報と今日のこれから天気の情報などを教えてくれます。
時計Widgetは現在地や、他の地域の時刻を表示してくれます。ここで重要なのは時計アプリケーションにはタイマー機能やアラーム機能がありますが、それらを起動するランチャーとしてはWidgetを利用していないという点です。
Widgetの重要性
今後作るアプリケーションの最も重要な機能と言っても過言ではないと思います。今までアプリケーションははホームスクリーンのアイコンとSiriから起動、自動で起動など様々起動方法がありました。
ほとんどのユーザーは通知もしくはアプリケーションアイコンをタップという2つの方法を通してアプリケーションを開くという行為によってアプリケーションの利用を開始してきました。
それが今回のWidgetによってホームスクリーンに置ける占有面積が一番小さいWidgetでアイコン4つ分のサイズをしめていて、アプリケーションの接点としてユーザーへ情報をリーチできるアプリケーションやサービスが今後ユーザーへの3つ目のコアなアプリケーション起動方法になってきます。
私の場合通知は面倒と感じて消してしまっているアプリケーションでも、今までもあったToday Widgetを活用して情報を覗き見する事はよくありました。
しかし今後は情報を見つつ、続きや追加の操作が必要になったときにそのWidgetをタップして起動して続きの情報をえたりするようになるでしょう。
ただのランチャーではない
アプリケーションのアクション要素を配置するものとして作成するのではなく。
そのアプリケーションから得られる情報をユーザーに届けるものであるということを忘れないでもらいたいです。
デベロッパーが間違った方向に行くと、後に続くデベロッパーたちが、それらに続く形で間違った道に足を踏み入れてしまいます。
基本を知った上で新たな道を開くことはいいことだと思いますが、基準としてはApple WatchのComplicationsに出来なさそうなものはWidgetにしないのが良いと思います。
ビジュアル面での解体新書へつづく…
