
『デザインシステムの育て方』🌴本、読んだ
日本語出たらいいなーと思っていたらさくっと出てくれた『デザインシステムの育て方』、@yhassyの🌴本、8月28日に発売。
原書は、去年の2023年11月末に出版された『Design That Scales』。8ヶ月で出版されたのでわりとタイムリーです。
が、内容がタイムリーか?と言うと、実はSketch全盛期の真っ只中の執筆だったはずなので、読まれた方は少し感じたかもしれませんが、若干内容に時代を感じる部分もあるのも事実。「え、そこ語るならFigmaについて書くべきでしょ!」的な部分も多々ありますが、それだけツールの移り変わりが激しいドメインだし、そもそもツールの使いこなしがいかに無意味かを語っているアンチテーゼ的メッセージとも取れます(テキトー)
出版元のRosenfeld Media代表のLou(しろくま本『情報アーキテクチャ 』の著者、元?IA業界の大御所。現場引退してからは現場主義の書籍の出版やDesignOpsイベントとかに勤しんでます)から時間掛かってるけどいよいよデザインシステム本で出るんよ〜的なやり取りを個人的にしてたのが2021年初頭。なので書籍化まで本当に時間かかったな(頑張ったな)Dan、おつかれ!(何様!)という感じ。
Dan、誰?
Dan Mall。日本ではあまり(全く?)知名度ないと思いますが、デザインシステム業界では、Nathan Curtis(@nathanacurtis)や「Atomic Design」本で有名なBrad Frost(@brad_frost)以上に人気のある賢者、デザインシステム伝道師。彼のセミナーは常に満員。常に最新の助言やPOVを発信続けていた人物。一昨年は長年デザインシステムをメインに活動していた自らのデザインエージェンシー SuperFriendlyを閉じてデザインシステム大学(DSU)を設立して、教育とデザインシステムの指導に専念しています。
昨年のConfig 2023でもセッションがありましたが、今年のConfig 2024でも当初名前が挙がってたのですが、Omlet主催の豪華な夕食会だけで登壇ではなくホストに徹していて残念でした。今思うとデザインシステム系のイベントではここ数年顔ぶれが毎回同じ問題もあるので、他の方にステージを委ねるという教育者をしての視点があったのかもしれません(勝手な想像)
改めて本の感想
で、本題の🌴本。
原書は発売後すぐに手にとって一度斜め読み(英語なので^^;)してましたが、改めて日本語で読み込む機会を頂き、じっくりと読んでみました(恵贈いただきありがとうございます)
Dan Mallの暑い、もとい熱いメッセージを日本語でダイレクトに読めて、内容も本当に良い。が、はてさて日本の今のデザインシステム市場でこういう内容受け入れられるのは難しいなぁ、という心配だけが改めて残る🤣
比較対象にはならないですが、赤本(『Design Systems ―デジタルプロダクトのためのデザインシステム実践ガイド』)と比べると、原書のタイトル(『Design That Scales』)どおり、企業で既に存在するデザインシステムチームとして、デザインをどうやってスケール(拡張し、組織内で展開)させ、持続性のあるデザインシステム実践者を創るか、という命題に対して、彼特有のメッセージが、後半は若干ランダムに(汗)書かれているメッセージ集。(メッセージ集なので、最終章もわりと尻切れトンボ的にさらっと終わりますw)
つまり、書籍の冒頭に本人も書いてますが、ハウツー本的な「デザインシステム」の作り方も参考にできる事例集的内容はほとんど書いてありません。
むしろ、如何にHTMLなどのフロントエンジニアリング知識と技術が重要か?とか、チーム活動としての予算化がいかに重要かとか、成熟したチームとしての年間活動予算US$100万〜150万=1.4億〜2億円の捻出の意義とスケール方法(※残念ながら予算取り方法については書かれていません)など、事業会社やデザイン会社に所属するデザイナー(やエンジニア、あるいはPdM)の人が、「時代はデザインシステムや!自分も本格的にやるでぇ!!」とか淡い期待を抱いて読むと肩透かしを受けざるえない内容。
2つ以上のデジタルプロダクトの意味
それととても重要なことで本書に何度もそれとなく書かれてるのですが、海外で一般的にデザインシステムというと「2つ以上のデジタルプロダクトを扱う企業のデザインシステム」であって、一つのデジタルプロダクトや同一サービスの別プラットフォームでない、という点(もちろん始まりはそこ)。これを読み違えるとだいぶ話が違う(たぶんメッセージがささらない)
これからデザインシステムを始める方は、手前味噌で恐縮ですが、書籍版が既に絶版になった赤本の方がより実践的な内容なので、こちらを読んだいいかもしれません。2018年末発売とかなり古いですが😝
理解したうえで広がる世界。
さて、淡い期待を抱かすに読むと、Design Systems Coalition(元々のデザインシステムムーブメントが起きた古のイベント)やClarityなど海外のデザインシステム勉強会やカンファレンス、Mediumなどのブログ記事等で2012年ぐらから盛り上がり、語られてきた様々なエッセンスが集約されていて、とてもためになる内容なので、現場で具体的にどのように現状を打破していくべきかに迷った方はぜひ手にとることをおすすめします。貢献度の評価方法や展開方法など、過去に語られたデザインシステム界隈の読んでおくべき古典的な記事も本文内でたくさん紹介されてます。
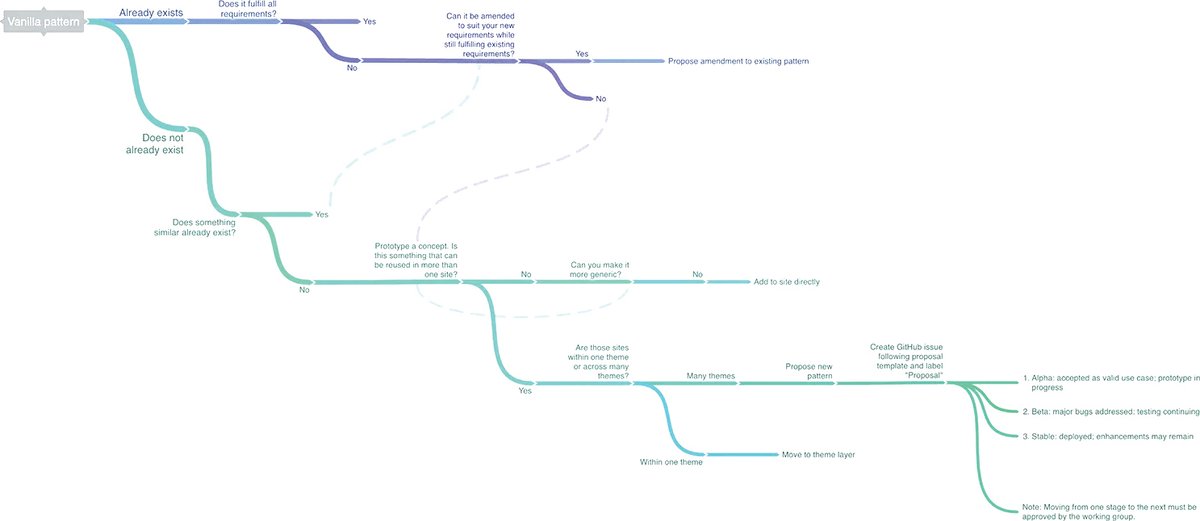
ちなみに、日本語書籍化でとても残念な事としては、原書でフルカラーだった部分がモノクロになってしまい、印刷の関係で図版等がとても見づらい点です。これ(↓)とか

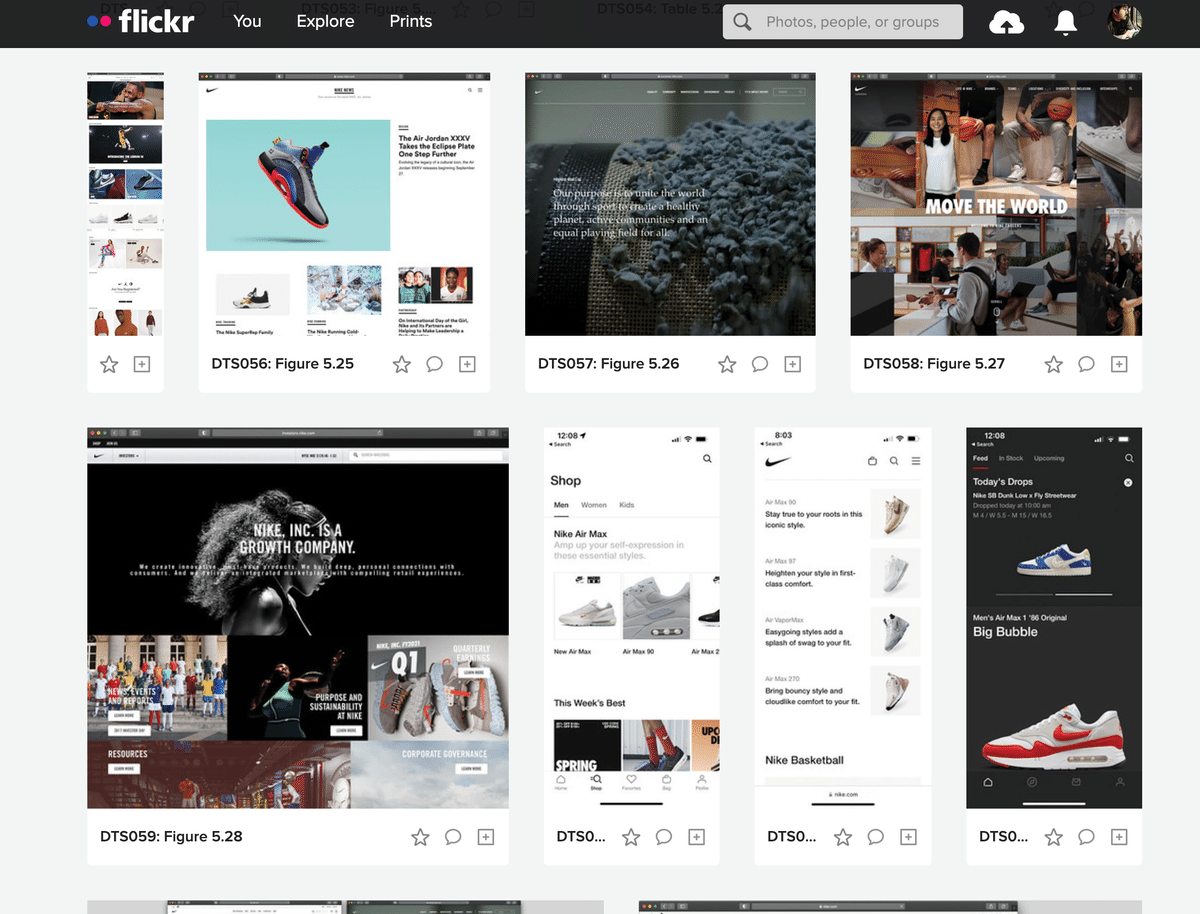
ですが、Rosenfeld Mediaの書籍は、収録されている図版はCCライセンスの元すべてflickr上で公開されています。ぜひ、こちらも活用すると良いと思います。

補足1
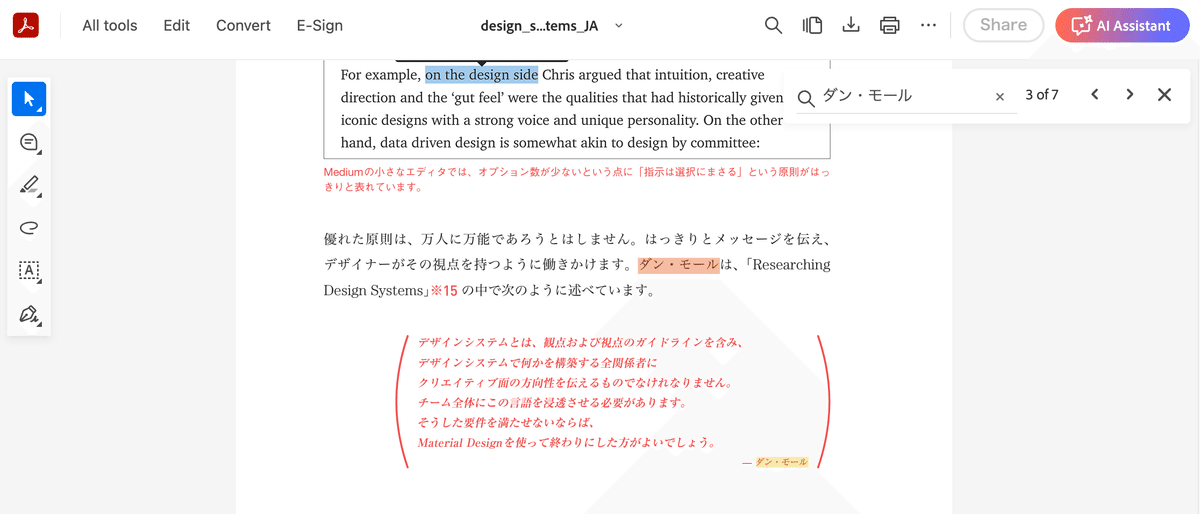
赤本で「ダン・モール」と検索してみると7回でてきます。

個人的には、以下のメッセージが好き。
デザインシステムとは、観点および視点のガイドラインを含み、デザインシステムで何かを構築する全関係者にクリエイティブ面の方向性を伝えるものでなけれなりません。
チーム全体にこの言語を浸透させる必要があります。
そうした要件を満たせないならば、Material Designを使って終わりにした方がよいでしょう。
- ダン・モール
補足2
監訳者の @yhassyが書いた6ページにも及ぶ「監訳者まえがき」を本人が英訳してLinkedInで公開してます。
あと、本人ブログにも記事あり
以上。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
