
人間の色覚とUIデザインの小話
先日業務の中でちょっと気になって、人間の色覚について調べていたのですが、逆にネット上に溢れてる色覚とUIの話が、カラーユニバーサルデザイン(人による色覚の差異)の話に偏っていて、ちょっと足りてない話が多い気がしたので、自分で書いてみることにしました。なんとなく、前回につづいての人間の視覚シリーズ2回目って感じです。
人の色覚は色を平等に扱わない
カラーコーディネーターの教科書なんかを見てもらえれば載ってる話なのですが、人間の眼は、光の波長(つまり色)によって感度が違います。

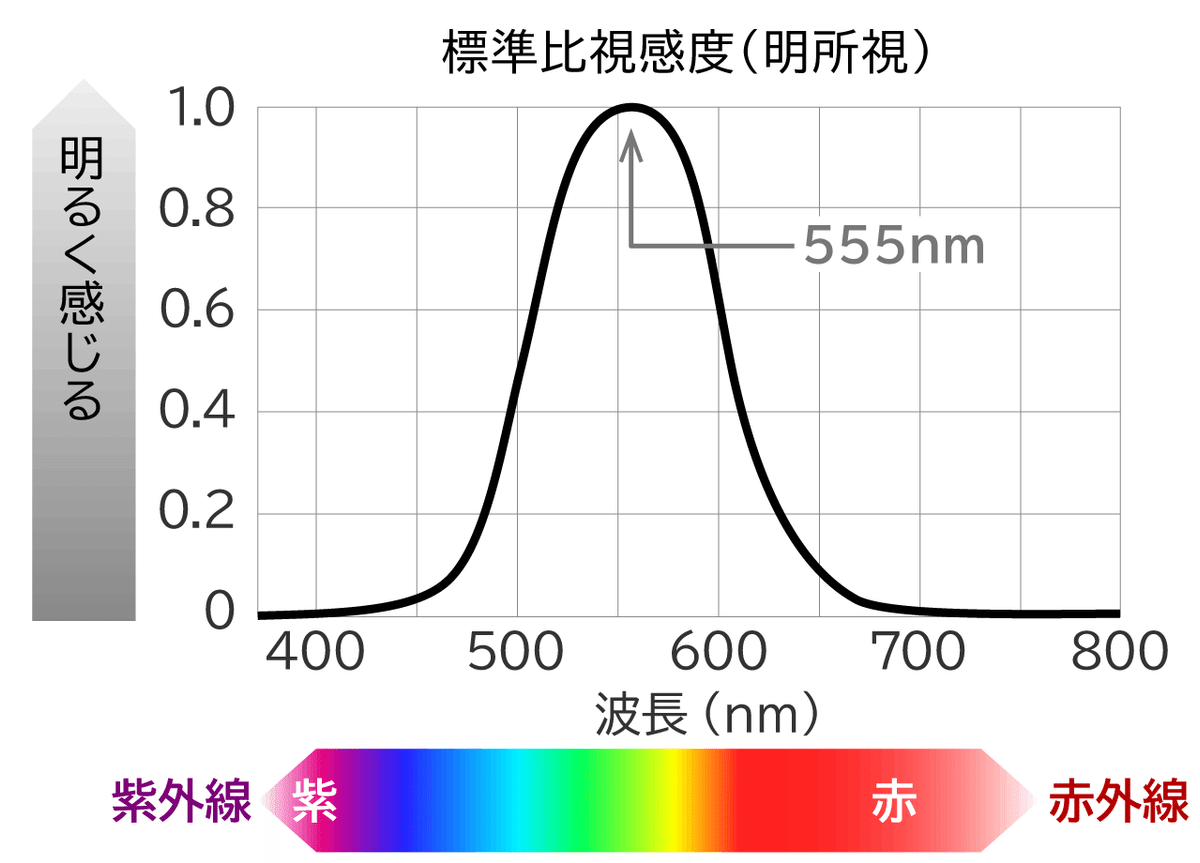
ISO(ISO/CIE 11664-1)で定められている標準比視感度という有名なグラフがあります(明所視版と暗所視版がありますが、ここでは明所視版を扱います。大抵のUIは明るいところで扱うので)。これは人間の目がどの波長の光を強く感じるかというグラフで、555nmの光(およそ黄緑色)が最も強く感じられると言われています。
ここで「え?」と思った方は鋭いですが、つまり人間の目は色によって明るさを感じる感度が違うということを言っています。このことを普段意識している人はどれくらいいるでしょうか?
実験
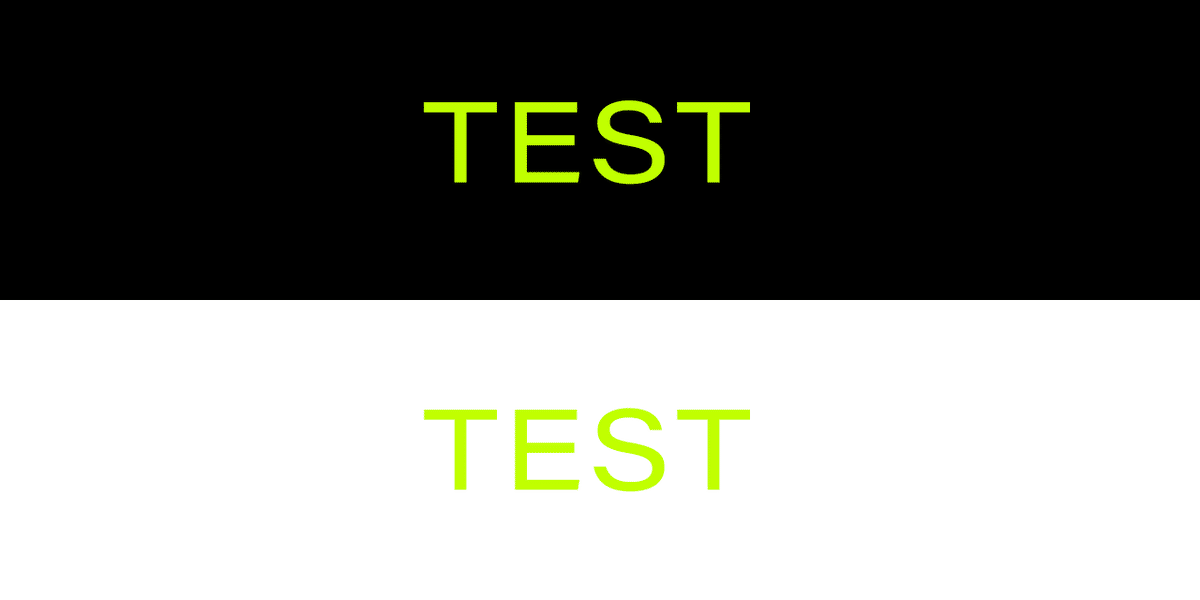
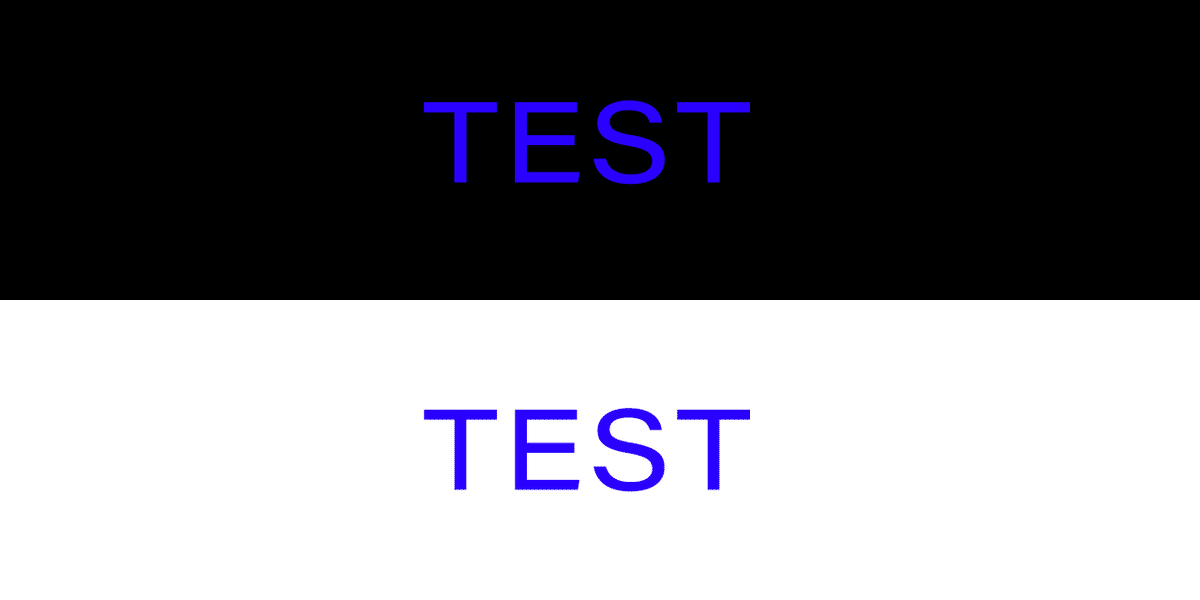
ちょっと実験をしてみたいと思います。555nmの光というのはフルパワー(?)の黄緑ですが、波長555nmの光に近似した色を、白背景と黒背景の上に置いてみます。
(尚、画面上での簡易実験ですので、厳密には本来の単波長の光とは異なる点ご容赦ください)

黒背景上においたものは見やすく、白背景上においたものはコントラストが足りず見づらいと感じたのではないでしょうか?
白は、様々な波長の光がミックスされることによって生まれる最強の光です。逆に黒はパワーがゼロです。コントラストとは、眼が感じるパワーの差と考えるとわかりやすく、白と黄緑はどちらも目が強く反応しており差が少ないのでコントラストを感じづらく、黒と黄緑の間にはパワーの差が大きいのでコントラストを感じます。
もちろん、我々の日々の生活環境には、白い背景におかれてキチンとコントラストが得られている黄緑色がたくさんあります。
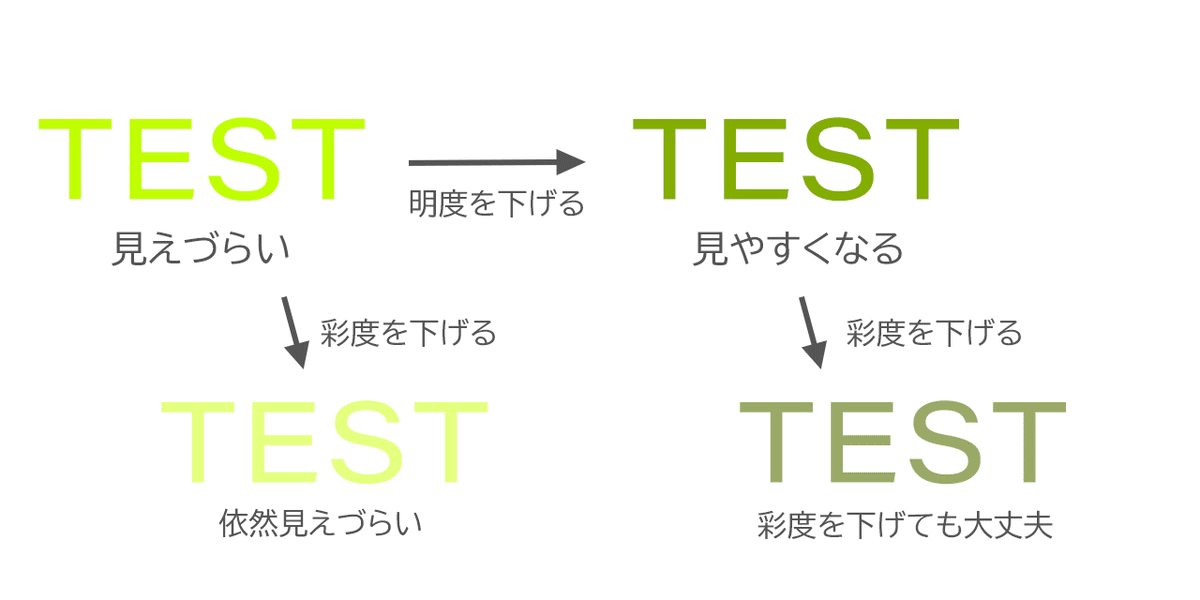
これは、以下の様に明るさ(明度)と鮮やかさ(彩度)という新たな変数で色がコントロールされることで白とのコントラストが得られています。
(※色相を維持したままでの変化に限定しています。)

言葉を変えると、目が強く反応する色相であれば、こうしたコントロールをする余地が多いにあるということでもあります。
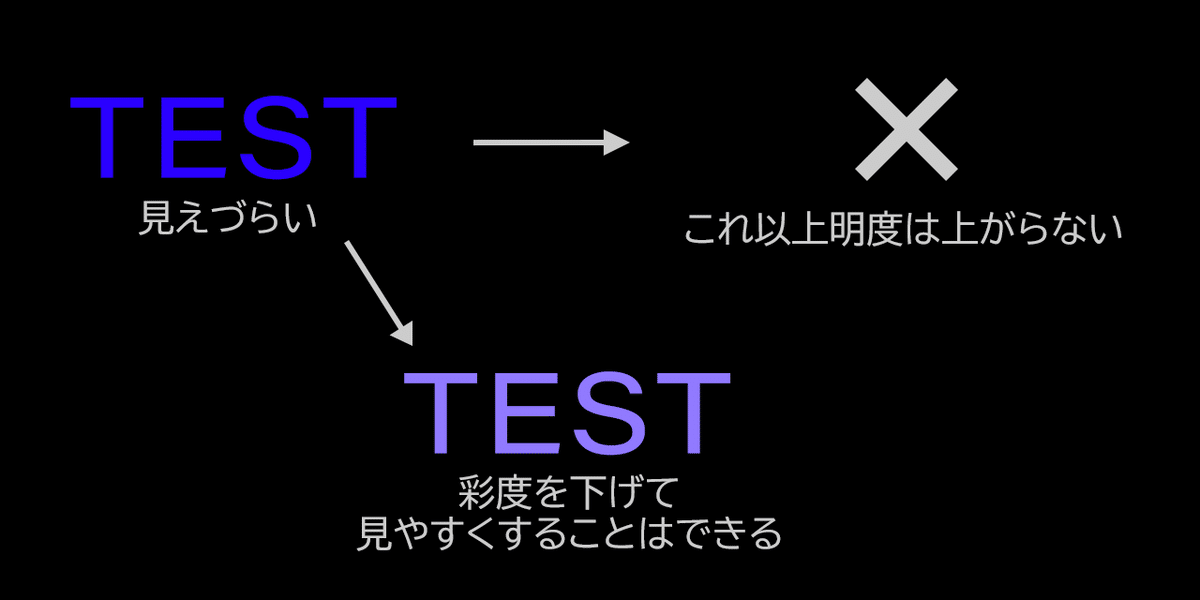
次に標準比視感度の曲線の左端の方にある青紫で同じ実験をしてみます。

今度は先ほどと逆に白とはコントラストが得やすく、黒とはコントラストが得にくく見づらい…と感じられたかと思います。ここから先ほどの黄緑色と同じ様にコントラストを得ようとすると、手段が限られることになります。

色相を変えずに黒とコントラストを得るためには、もっと明るく見せたいと思うところですが、明度はもともと目一杯なので、あとは彩度を下げることでコントラストを得ることになります。(彩度が下がるとコンラストが得られるのは、純色の青紫に、その他の波長の光がミックスされて白を混ぜたような効果が生まれるからと考えると雑ですが分かりやすいかと思います。)
こうした簡単な実験をするだけでも、人間の目は色相が異なると異なる反応を示す…ということが理解できるかと思います。
なぜダークモードのデザインが意外に難しいのか
こうした、色相による感度の違いが、UIデザインの実務に直接関わる一例としてダークモードが挙がるかと思います。
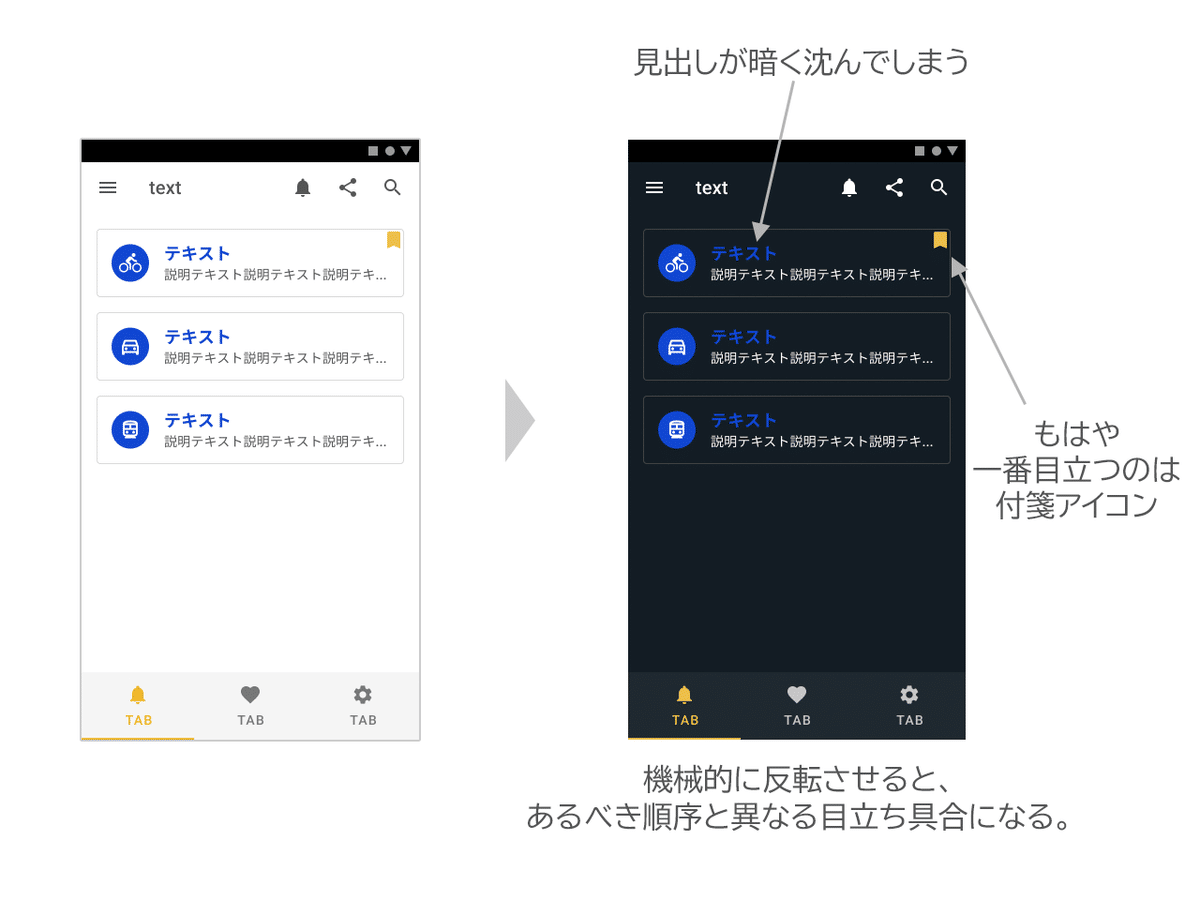
ダークモードにも出来の良いもの悪いものがありますが、たまにこういう例を見かけます。

単純に背景色を明背景から暗背景に切り替えると、色相によって、暗背景上で十分なコントラストが確保できなくなるケースと、コントラストが取れすぎて煩わしいというケースが発生します。
UIである以上見えればなんでもいいという訳ではなく、各要素が適切な秩序でコントラストを持つ様にコントロールしてやる必要があります。
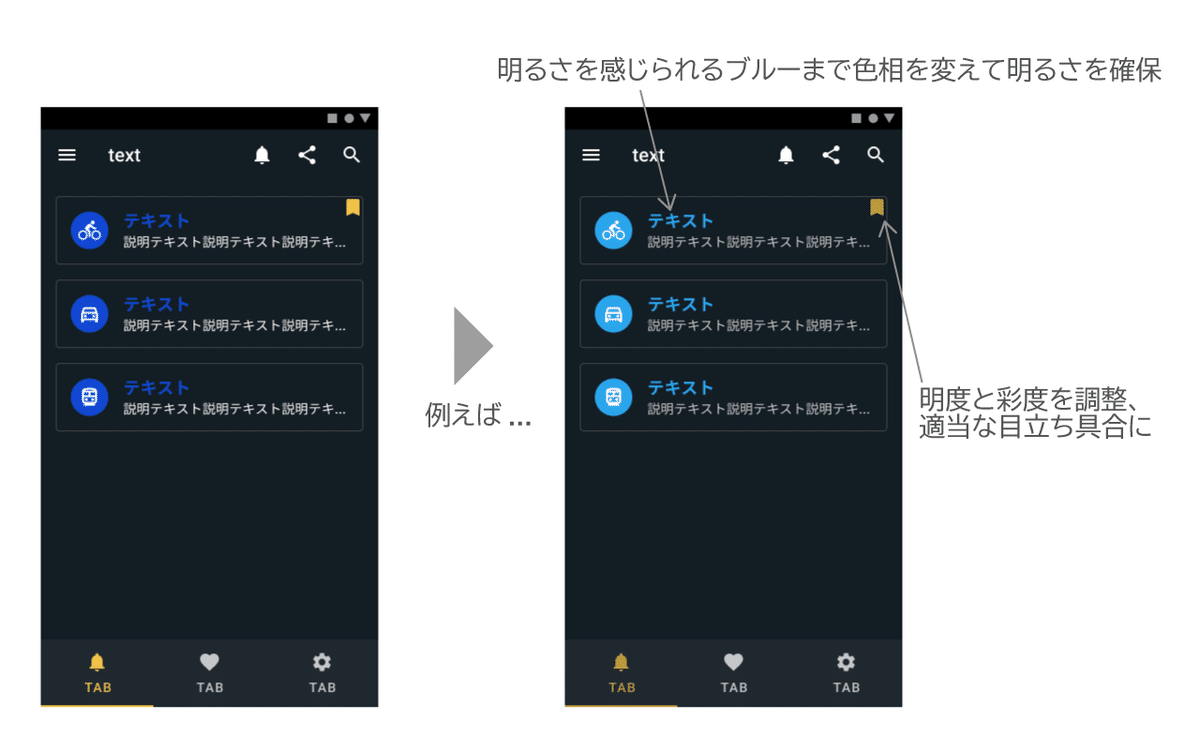
特に青や赤でコントラストが確保出来ない場合が難しいですが、コントラストの確保がしやすい色相までずらしてやるか、彩度を下げてやるか…といったことを検討することになります。

いずれにしても、ライトモードとダークモードで色の印象が異なるという話は起こり得ます。ブランドカラーなんかが絡むと、少々面倒なことにもなります。デザイナーは単にPhotoshopやFigmaの上で絵を描くだけでなく、様々な調整を押し進める必要性があります。
こうしたことをしっかりやり切らないと「なんか使われないダークモード」が出来上がる訳ですが、そのためにも、目がどう不平等に色を扱っているのかをデザイナーが説明できるようになっておくのは有用かなと思います。
最後に
標準比視感度は、結構実務に身近な知識で、これ一つで実務での配色検討の見通しを良くしてくれる力があると感じます。
カラーユニバーサルの話も次回、書ければと思います。
弊社トークアンドデザインでは、組み込みシステムを中心としたUIデザインの制作を行っています。詳細はこちら↓から。
この記事が気に入ったらサポートをしてみませんか?
