
UIとカラーユニバーサルデザインの小話
視覚に関する話を前回・前々回と書いたのですが、今回カラーユニバーサルデザインについて、もっと実務に近づけるための思いなどについて書いてみたいと思います。
デザイナーは色弱・色覚多様性にどう向き合うか
視力や視野には問題はないが、色の見え方が一般と異なるという方がいらっしゃいます。最近では色覚多様性という言葉も使われる様になりましたが、このテキストでは主に色弱と表現します。目の奥にある色を感じる錐体細胞の働きの違いによって、異なる色の見え方になるという現象です。
デザイナーとしては、多様性という言葉はそのままでは少々扱いづらい言葉です。多様というだけでは、多くの人が使うものを結局どうデザインしていいか分かりません。現実のデザインワークに落とし込める対処法が必要です。
色弱・色覚多様性に対処するためのカラーユニバーサルデザインについては、ネット上にもnote上にも多くの記事があります。例えば、包括的な知識を得るのには東京都の公開している資料が読みやすいと思いました。
東京都カラーユニバーサルデザインガイドライン
https://www.fukushihoken.metro.tokyo.lg.jp/kiban/machizukuri/kanren/color.html
私もこの資料は折に触れて読み直したりしています。
一方で、ここに載っているような見分けやすい配色、見分けづらい配色を覚えてデザインするのは実務上難しいと思います。推奨される配色セットといった話もありますが、そうした配色セットで成果物が作れる案件というのはごく一部でしょう。様々な制作物を念頭におくと、
色弱がどういう仕組みで発生するのかの基礎を理解しておいて、こういう色、こういう配色だと問題が起きるな…と推測できるようにしておく。
チェックツールを当たり前に活用して、こまめにチェックをする。
というのが、幅広いシチュエーションで色覚多様性に配慮したよりよいデザインを作るのに貢献する態度ではないかと思います。
色弱の仕組みをざっくり理解する
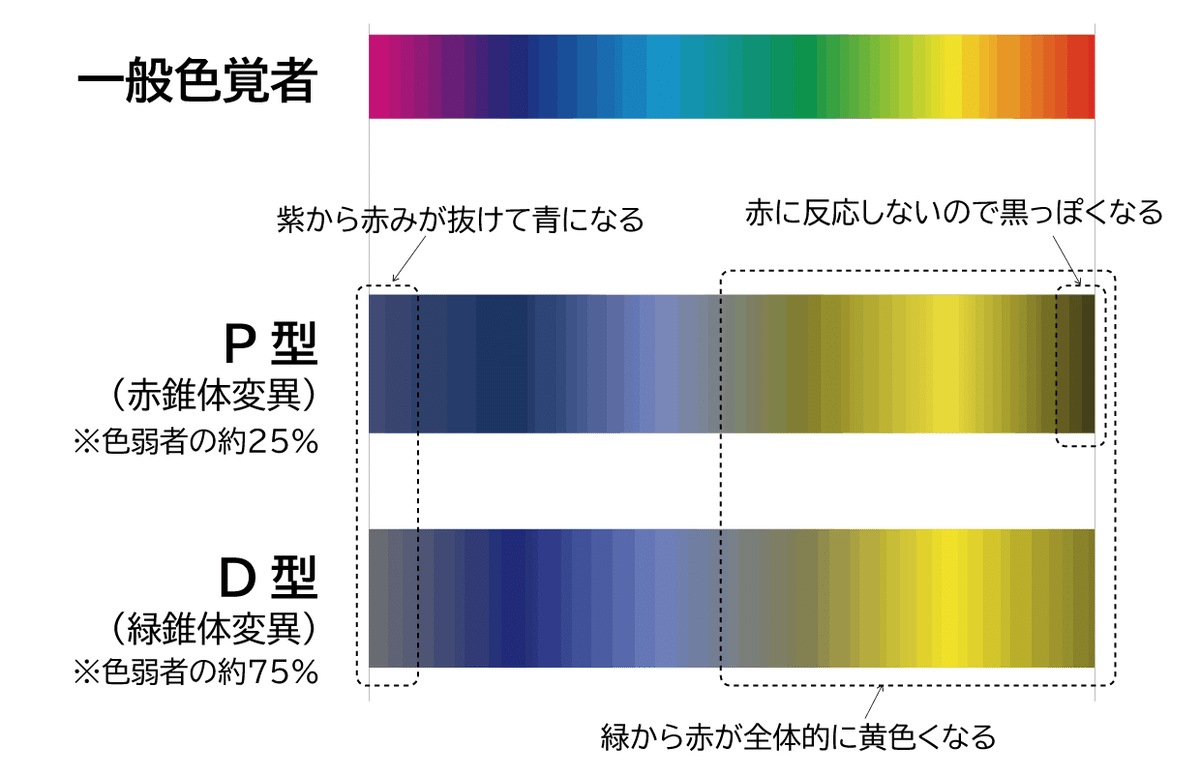
人間の目には暗い場所でモノクロで見る桿体細胞と明るい場所でカラーで見る錐体細胞があります。錐体細胞はざっくり赤・緑・青に対応する3種類があります。
「色弱にはP型・D型がある」という様な話がありますが、
・P型色弱は赤に対応する錐体細胞の反応が弱いまたは無いパターン
・D型色弱は緑に対応する錐体細胞の反応が弱いまたは無いパターン
です。
(尚、T型色弱という青に対応する錐体細胞に変異があるパターンがあり、いらっしゃらないわけではないということですが、人口に対する比率が語れないほど非常に少数ということです。)
では、そうした赤や緑への反応が弱い場合何が起こるのかというと、色が化けたり、黒く消えたりします。

実際には、赤の錐体細胞と緑の錐体細胞はカバーしている波長がかなり重なっているので、P型・D型は一部異なるもののやや似た様な結果になります。(後述する様なチェックツールを初めて使うと、似た様な結果を出力するので、何が違うんだろうと感じますが、そういう理屈です。)
こうしたことを知っておくと、赤を黒背景の上に置いたら、P型色覚の人には背景とのコントラストがなくなってしまうだろう…といったことも想像がつく様になるかと思います。
色弱への理解を深めるいくつかの事例
理解を深められる様に実例を挙げてみたいと思います。
まず、よく例に挙がる、肉の焼け具合が分からないという状況をシミュレーションしてみました。

焼けた肉と生肉の違いが見事に無くなっているいるのが分かると思います。一般的に「赤は目立つ」と思われがちですが、P型視覚の方にとって赤は決して目立つ色とは言い難いことになります。
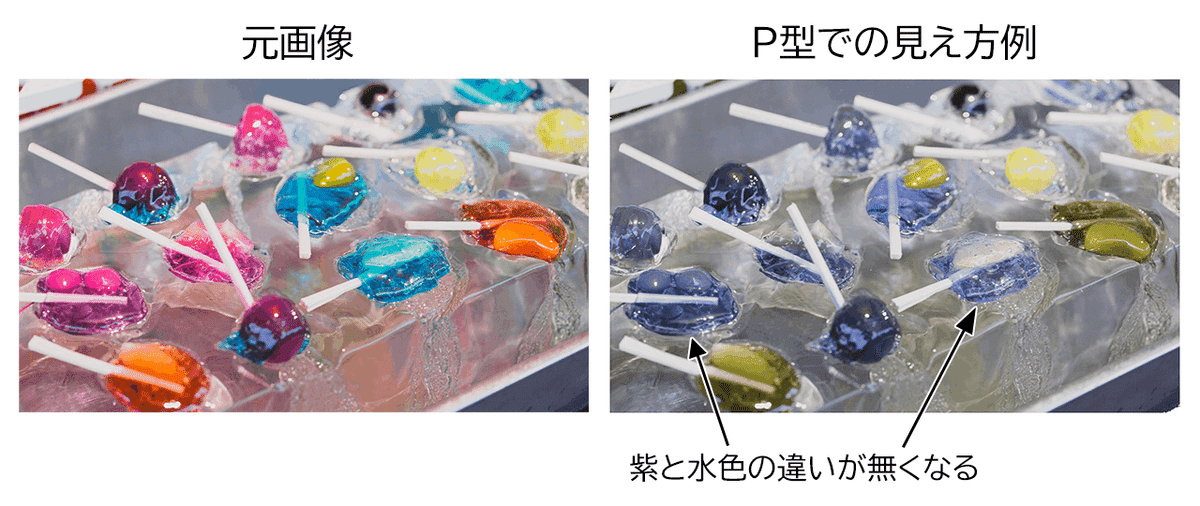
次は、赤問題の派生で、紫やピンクに関する事例です。
ピンクと認識されている色の色相幅は結構広く、色相的にはほぼ紫に近いケースもあります。紫やこうした紫っぽいピンクは赤みが抜けて水色っぽく見えることになります。

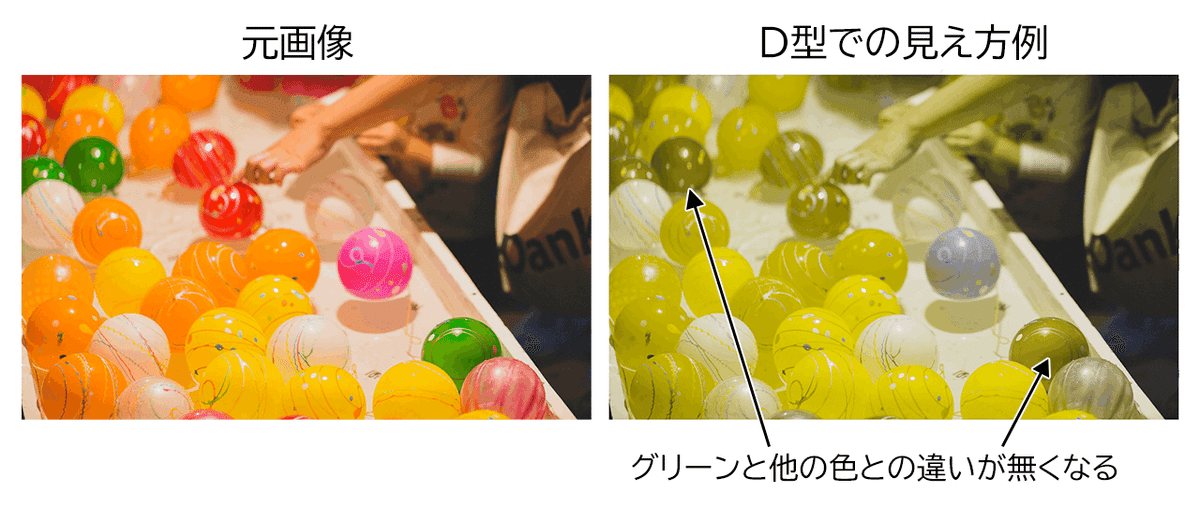
(黄色寄りの)緑も要注意とよく言われますが、下記の様にオレンジや赤と区別することが難しくなります。

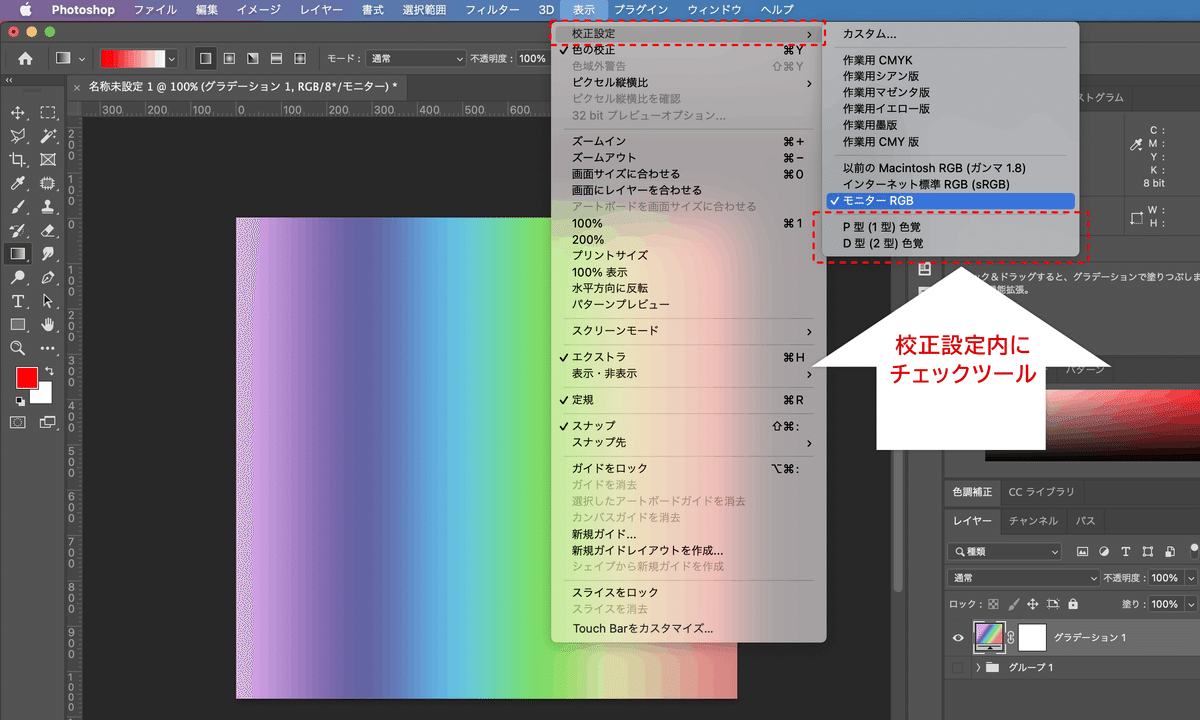
デザインの実務にどう組み込むか?〜チェックツールを当たり前に使う
UIデザインの実務の中で、こうした知識を机上のものとしないためには、制作中に当たり前にチェックして再考できることが、とても大切だと思います。
スマホアプリや諸々プラグインなどもありますが、とにかく今はありがたいことにデザイナーなら誰でも使うAdobe Photoshop / Adobe Illustratorの標準機能で簡単にチェックできます。(上記の事例もこちらで作成しました。)


たとえ別のツールで制作していたとしても、さっと画面キャプチャとって、Photoshopで見てみれば、1分もかからずにチェックできてしまいます。
意外と使われていない気がするので、みんなで活用していきましょうと思います。
最後に
「P型・D型」は、日本の場合は男性の約20人に1人、女性の約500人に1人、日本全体では320万人以上いるとされています。病気や事故など後天的に色の感じ方が変わった人を合わせると約500万人いるといわれています。欧米ではP型・D型の割合は男性の8~10%、アフリカでは2~4%です。
色弱の人は意外と多いというか、ごく普通にいると認識すべきかと思います。また、日本以上に欧米では多いというのも、知っておいて損のない知識かと思います。
デザイン実務の中では、かっこよさをとるか弱者配慮を取るか…とトレードオフの話になりがちです。ですが、色弱・色覚多様性への対応を、特別な有識者による特別な対応が必要な難しい話にしてしまう必要はないと思います。良いものを追求する一環として、あらゆるデザイン案件の中で当たり前にカラーユニバーサルのチェックが取り入れられるといいなと思います。
最後までお読みいただき、ありがとうございました。
弊社トークアンドデザインでは、組み込みシステムを中心としたUIデザインの制作を行っています。詳細はこちら↓から。
この記事が気に入ったらサポートをしてみませんか?
