
【非エンジニアでも簡単】LINEにStripe決済を実現する方法
Googleスプレッドシートをデータベースに、Stripe × GASというとっつきやすい開発ツールでLINEで単品決済できる機能の実装方法です!
Stripeのアカウントをお持ちでない方は事前にユーザ登録をお願いします!
スプレッドシートは1つですが、Apps Script は2つ作成していきます。
LINE bot 作成用のプログラム
スプレッドシートを新規作成したら、上のメニューバーの「拡張機能」から「Apps Script」を作成してください。

日本語で使用している方は、デフォルトで「コード.gs」というファイルがあると思います。3行デフォルトで書かれていると思いますが全て削除してください。その代わり、下記のプログラムを貼り付けてください。
動画内で使用したスプレッドシートをコピーして使用しても大丈夫です!
https://docs.google.com/spreadsheets/d/1HYQVu2ZYBZOSXidYYtFoVMefme7fCJkZ1QtukwC9LIw/copy
コード.gs
function doPost(e){
let data = JSON.parse(e.postData.contents); // LINE から来た json データを JavaScript のオブジェクトに変換する
let events = data.events;
for(let i = 0; i < events.length; i++){
let event = events[i];
if(event.type == 'message'){
if(event.message.type == 'text'){ // 受信したのが普通のテキストメッセージだったとき
let translatedText = LanguageApp.translate(event.message.text, 'ja', 'en');
translatedText += "\n\nPlease buy my product.\nhttps://liff.line.me/**********-********"
// 送信するデータをオブジェクトとして作成する
let contents = {
replyToken: event.replyToken,
messages: [{ type: 'text', text: translatedText }],
};
reply(contents); // 下で説明
}
}
}
}
function reply(contents){
let channelAccessToken = "********************";
let replyUrl = "https://api.line.me/v2/bot/message/reply"; // LINE にデータを送り返すときに使う URL
let options = {
method: 'post',
contentType: 'application/json',
headers: {
Authorization: 'Bearer ' + channelAccessToken
},
payload: JSON.stringify(contents) // 送るデータを JSON 形式に変換する
};
UrlFetchApp.fetch(replyUrl, options);
}「Google Apps Script で LINE Bot を作成する」という記事のスクリプトを参考に、プログラムを作成しました。
LINE Developers で LINE Bot 作成
ログインしたら、まずはプロバイダーを作成し、新規チャネル「Messaging API」を作成します。
チャネルを作成したら、「Messaging API設定」の一番下にある「チャネルアクセストークン」を発行して、プログラムの22行目に定義してください。

そうしましたら、画面右上の青いボタン「デプロイ」から「新しいデプロイ」を選択します。歯車マークが左上にあるので、そのボタンをクリック。「ウェブアプリ」を選択。アクセスできるユーザーは「全員」にして、右下の青いボタン「デプロイ」を押します。
「アクセスを承認」が聞かれるので、承認してください。
ウェブアプリのURLが発行できたらコピーして、LINE Developers のページのチャネルアクセストークンを発行した少し上の方に「Webhook設定」があると思います。

Webhook URLを設定して、Webhookの利用は「オン(緑色)」にしてください。QRコードをLINEに読み込み、日本語を送ったら英語で返事がくれば成功です。
ストライプ決済のプログラム
Googleドライブからしたら、「新規」の「その他」から「Google Apps Script」を選択してください。

デフォルトの「コード.gs」とは別に、HTMLファイル「index.html」を作成して、それぞれ下記のプログラムを貼り付けてください。
コード.gs
const SHEET_URL = "https://docs.google.com/spreadsheets/d/*********/edit";
const SHEET = SpreadsheetApp.openByUrl(SHEET_URL).getSheetByName("商品A")
const LINE_ACCESS_TOKEN = "*********";
const LINE_PUSH_URL = "https://api.line.me/v2/bot/message/push"; // LINEユーザー個別に送る
function doGet() {
const STRIPE_PUBLISH_KEY = "pk_*********";
const html = HtmlService.createTemplateFromFile('index');
html.url = ScriptApp.getService().getUrl();
html.email = Session.getActiveUser().getEmail();
html.STRIPE_PUBLISH_KEY = STRIPE_PUBLISH_KEY;
return html.evaluate();
}
// Stripeでの決済処理
function doPost(e) {
const STRIPE_SECRET_KEY = "sk_*********";
const stripeToken = e.parameter.stripeToken;
const stripeEmail = e.parameter.stripeEmail;
const line_id = e.parameter.line_id;
const date = Utilities.formatDate(new Date(), "JST", "yyyy/MM/dd HH:mm:ss");
UrlFetchApp.fetch("https://api.stripe.com/v1/charges", {
'method' : 'post',
'payload' : {
'amount': "2980",
'currency': "JPY",
'description': "商品Aを購入",
'source': stripeToken
},
'headers' : {'Authorization' : " Basic " + Utilities.base64Encode(STRIPE_SECRET_KEY + ':')}
});
// スプレッドシートにデータを保存
SHEET.appendRow([line_id, stripeEmail, date]);
const htmlOutput = `${stripeEmail} での購入が完了しました。`;
sendPushMessage(line_id, htmlOutput, LINE_ACCESS_TOKEN);
return HtmlService.createHtmlOutput(htmlOutput)
}
function sendPushMessage(to, pushText, line_token) {
const postData = {
"to" : to,
"messages" : [
{
"type" : "text",
"text" : pushText
}
]
};
return postMessage(postData, line_token, LINE_PUSH_URL);
}
function postMessage(postData, line_token, api_url) {
const headers = {
"Content-Type" : "application/json; charset=UTF-8",
"Authorization" : `Bearer ${line_token}`
};
const options = {
"method" : "POST",
"headers" : headers,
"payload" : JSON.stringify(postData)
};
return UrlFetchApp.fetch(api_url, options);
}1行目の SHEET_URL は、スプレッドシートのURLをそのまま貼り付けてください。
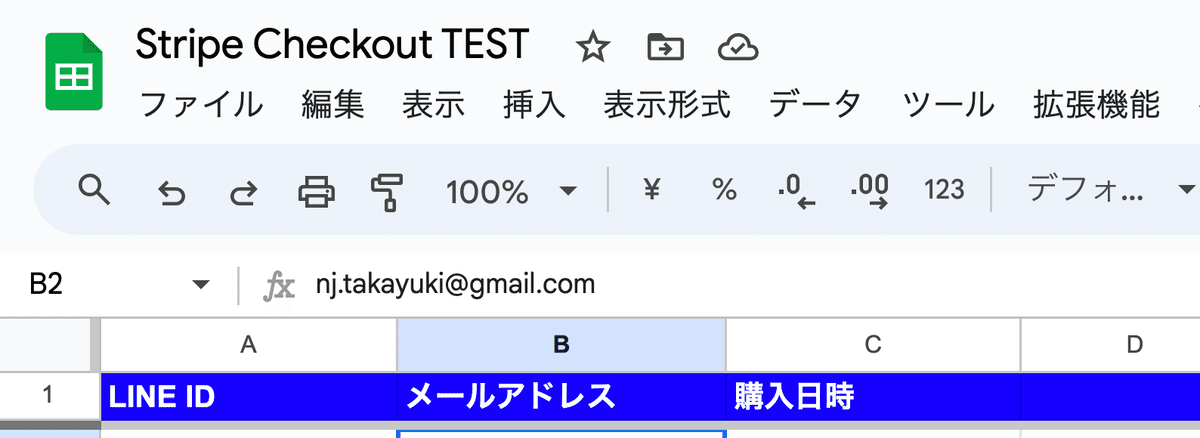
2行目に「商品A」というシートと紐づけようとしているので、スプレッドシートに「商品A」というシートを作ってください。シートを作成したら、A列1行目には「LINE ID」、B列1行目には「メールアドレス」、C列1行目には「購入日時」としておいてください。

3行目の LINE_ACCESS_TOKEN は、LINE DevelopersのMessaging API設定で発行したチャネルアクセストークンを貼り付けてください。
最後に、8行目に「公開可能キー」、18行目に「シークレットキー」をつけたいので、下記リンクから発行して貼り付けてください。
テスト環境:https://dashboard.stripe.com/test/apikeys
本番環境:https://dashboard.stripe.com/apikeys
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<base target="_top">
<script type="text/javascript" src="https://js.stripe.com/v3/"></script>
<title>Stripe Checkout Test</title>
</head>
<body>
<p>ようこそ!</p>
<form action="<?= url ?>" method="POST">
<script
src = "https://checkout.stripe.com/checkout.js"
data-key = "<?= STRIPE_PUBLISH_KEY ?>"
class = "stripe-button"
data-amount = "2980"
data-email = "<?= email?>"
data-currency = "JPY"
data-name = "商品Aを買う"
data-description = "商品Aを購入できます"
data-image = "https://stripe.com/img/documentation/checkout/marketplace.png"
data-locale = "ja"
data-label="購入する"
>
</script>
<input type="hidden" name="line_id" value="*********" />
</form>
</body>
</html>index.html は一点だけ変更点があります。
26行目に、仮で開発者自身のLINE IDを貼り付けて、まずは動作確認テストしてみましょう。LINE Developers のページを再度開いて、「チャネル基本設定」の一番下に「あなたのユーザーID」というのがあります。そちらをコピーして、value の中に貼り付けてください。

ここまでできたらもう一度、こちらでも画面右上の青いボタン「デプロイ」から「新しいデプロイ」を選択します。歯車マークが左上にあるので、そのボタンをクリック。「ウェブアプリ」を選択。アクセスできるユーザーは「全員」にして、右下の青いボタン「デプロイ」を押します。
また「アクセスを承認」が聞かれるので、承認してください。
発行されたウェブアプリのURLをコピーして、ブラウザに貼り付けて決済してみてください。テスト決済のクレジットカード番号は「4242 4242 4242 4242」です。
スプレッドシートの「商品A」に1行追加され、LINEでもメールアドレス付きで「購入が完了しました」とメッセージが来ていれば成功です。ここまでだけでも、色々とできそうでワクワクしますよね!
LIFFでLINEユーザーID取得
LINE Developers のページに戻り、同じプロバイダー内で新しいチャネル「LINEログイン」を選択します。
「Messaging API」のチャネル作成時と同じように、必要事項を入力して作成が完了したら、「LIFF」からLIFFアプリを追加します。

LINEログインのチャネル作成後、まだ「開発中」となっていると思うので、「公開」をクリックして「公開済み」に変更してください。これで、開発者以外のLINEユーザーIDが取得できます。
「LIFF」からLIFFアプリの追加をします。エンドポイントURLは一旦なんでも大丈夫なので、グーグルのURLにでもしておいてください。

ここまでできれば、LIFFのIDが発行されていると思います。
LINE bot 作成用のGAS一部修正
9行目の **********-******** の部分を、LIFFのIDに変更してください。
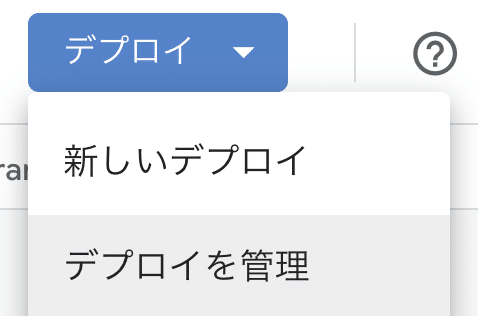
これでもう一度デプロイしなおすのですが、今回は「新しいデプロイ」ではなく「デプロイを管理」を選択してください。

次にポップアップが出てくるので、右上の鉛筆マークをクリックして「新バージョン」としてデプロイします。こうすることで、Webhook URL を変えずにデプロイし直すことができます。めっちゃ便利!
これで、LINEにメッセージを送ってみましょう。そうすると、LIFFのURLが現れます。クリックして、グーグルのページに飛べば成功です。
index.html を別で作成
下記URLのGitHubを開き、緑色の「Code」からダウンロードしてもOKですし、index.html をローカル環境(ご自身のパソコンの中)に作成して、下記のプログラムをコピーしてもOKです。
https://github.com/TakayukiNJ/YouTubeStripeCheckoutTest/

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<base target="_top">
<script type="text/javascript" src="https://js.stripe.com/v3/"></script>
<title>Stripe Checkout Test</title>
</head>
<body>
<p>ようこそ!</p>
<form action="********" method="POST">
<script
src = "https://checkout.stripe.com/checkout.js"
data-key = "pk_********"
class = "stripe-button"
data-amount = "2980"
data-currency = "JPY"
data-name = "商品Aを買う"
data-description = "商品Aを購入できます"
data-image = "https://stripe.com/img/documentation/checkout/marketplace.png"
data-locale = "ja"
data-label="購入する"
>
</script>
</form>
</body>
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
<script src="https://static.line-scdn.net/liff/edge/2.1/sdk.js"></script>
<script>
liff.init({
liffId: "********-********"
}).catch((err) => {
console.log(err);
});
liff.ready.then(() => {
if (!liff.isLoggedIn()) {
liff.login();
}
const idToken = liff.getDecodedIDToken();
const userId = idToken.sub;
$('form').append(`<input type="hidden" name="line_id" value="${userId}" />`);
})
</script>
</html>変更箇所は、3つ。
まず、11行目の action のところは、ストライプ決済のプログラムでデプロイした時のウェブアプリのURLを貼り付けてください。
次に、14行目の data-key は、Stripeの「公開可能キー」を貼り付けてください。
テスト環境:https://dashboard.stripe.com/test/apikeys
本番環境:https://dashboard.stripe.com/apikeys
さいご、31行目の liffId は、「LINEログイン」チャネルで発行したLIFFのIDを貼り付けてください。
これで、index.html を世の中に公開して、URLを貼り付けてください。動画内では GitHub Pages で公開してますが、「公開可能キー」も見れる状態で公開されててちょっとカッコ悪いので、Firebase のホスティング機能とか使うと、無料だし良いかもしれません。そのやり方は、別の動画で解説しているので、よければご参考までに下記に貼っておきます。
※Webページを公開するやり方は無限にあるのでお好きなやり方でどうぞ!
Webページが公開できたら、LINE Developers のページに戻り、LIFFのURLをGoogleではなく、公開したURLに書き換えてください。
これでLINEからもう一度LIFFのURLを開き、決済ができて、スプレッドシートにも購入履歴が取得でき、LINEにも購入完了の通知が来れば成功です。
お疲れ様でした!
注意点
動画内では解説していませんでしたが、今回はLINEのプッシュメッセージを使っています。無料枠のプッシュメッセージは、月に200通までしか送ることができないので、ここだけ注意が必要です。お気をつけください!

さいごに(宣伝)
LINE × Stripe × GAS イベント(無料)
2023年10月27日(金)20:00〜、LINE Developers Community ( #linedc )にてマネタイズハンズオン、Stripe × GAS でサブスクリプション(月額課金)に挑戦します。
オフラインでも実施しますので、東京にいてお時間ある方は現地までお越しいただけると嬉しいです!
サブスク機能付きLINE公式アカウント『Liebe(リーベ)』
LINEだけで入会できる結婚相談所です。全てオンライン完結なので、国内最安値で婚活を始めることができるサービスです。決済は、Stripeを使用しています。まずは「恋人診断」だけでも楽しいと思うので、お気軽に友だち登録してください。
《PR》 Udemy講座『ChatGPT API で LINE BOTつくろう』
ChatGPT を使用したLINE公式アカウントに興味がある人におすすめの講座です。
▼無料クーポンコード記載してますので、お気軽に受講ください↓↓↓
ここから先は
この記事が気に入ったらチップで応援してみませんか?
