
Wordpress苦闘メモ:アドセンスの貼り方
Googleアドセンスに受かったので早速広告を
貼りたいと思います。
※STORK19テーマでの貼り方です
★記事内の用語★
●ディスプレイ広告…いわゆる如何にもバナー!と言った感じのアドセンス広告の事です。
レクタングル(正方形)、横長、縦長の3種類があります。「レスポンシブ広告」とも言われます。
●記事内広告…文字通り記事内に使用する広告です。記事に溶け込むようなデザインから「ネイティブ広告」とも言われます。※実際は溶け込んでませんが。
●インフィード広告…トップページの記事一覧に忍者のように溶け込む広告です。※これも実際は見栄えは全然溶け込んでませんが。
これも「ネイティブ広告」と呼ばれます。
▪️まずはメインサイドバーに設置
まずはディスプレイ広告。
これはPC版のメインサイドバーの上部に
貼りたかったので、アドセンスページの
「ユニットごとの広告」タブを選択して、
ディスプレイ広告を選択。
正方形(レクタングルとも言う)を
選択してタグを出力してコピー。
そしてSTORK19の外観→ウィジェット内の
「メインサイドバー」にカスタムHTMLで
貼り付け。そしてメインサイドバーの
最上段にドラッグアンドドロップ。
これは上手く行きました。
※スマホで見ると関連記事の下に表示されます。

▪️記事内の下に設置
同じくディスプレイ広告をウィジェット内の
SP&PCの「【広告】記事コンテンツ下」に
カスタムHTMLで貼ります。
これも無事に成功です。
投稿記事の終わりの真下に貼られました。
記事下のアドセンス広告はクリック率が
高い箇所として知られています。

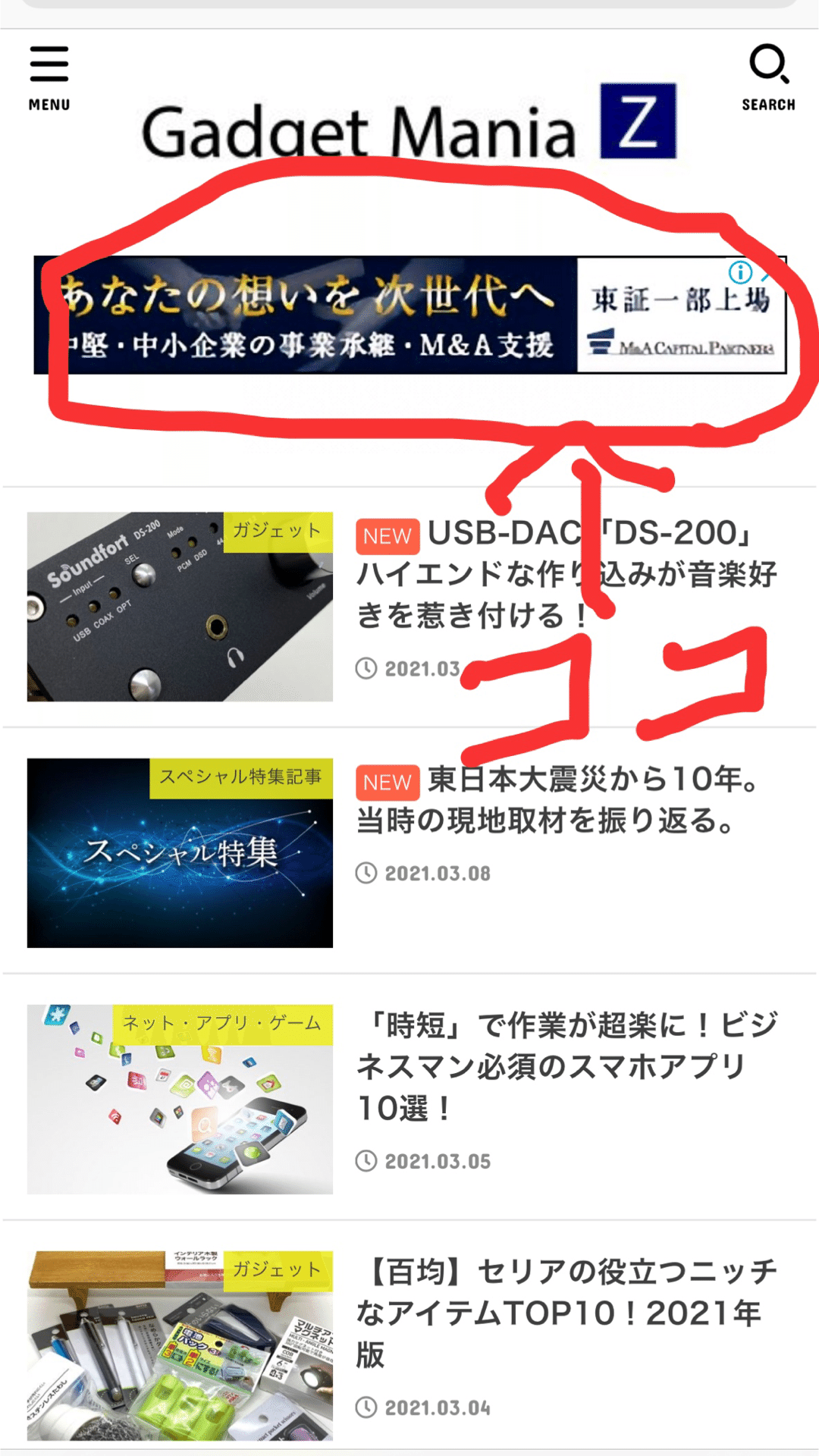
▪️スマホ用のトップページ上段に貼る
スマホ用のトップベージのサイト名の直下に
横長のディスプレイ広告を置きたかったので
アドセンスページに戻り「ディスプレイ広告」
→「横長」を選択してコードを出力。
それをコピーします。
ウィジェット内に戻り
「SP:トップページ上部」を選択し
カスタムHTMLを作成して貼り付けます。
しかし…横長ではなくレクタングルで
表示されるではありませんか!
なんで?と思いながらググッてみると
こんな情報が。
https://junjun-web.net/adsense/rwd-ads-horizontal/
↑↑↑この通りやってみたらなんとか
上手く行きました。
※ レスポンシブ広告の指定できる形状は、「rectangle」レクタングル、「vertical」縦長、「horizontal」横長、「auto」自動の4つになります。スマホではレスポンシブになりますが、PCでは形状を変更できます。以下参照。
通常のディスプレイ広告(レスポンシブ対応)は、以下のようなコードになっています。
data-ad-clientとdata-ad-slotは仮のものなので必ずご自分の設定を確認してください。
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-1234567891234567"
data-ad-slot="1234567890"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
このコードを許可範囲内でカスタマイズします。まず、横長の広告に指定したいので、6行目data-ad-formatの行を修正します。
data-ad-format="auto"の"auto"を"horizontal"に変更します。これで、横長広告を表示するように設定できます。しかし、PC表示時はうまくいったのですが、モバイル表示だとレクタングル広告が表示されてしまいました。これは、モバイル表示の場合、レスポンシブ広告ユニットが全幅サイズに自動拡張される動作をするようパラメータが設定されていた為のようです。
上記コードの7行目にあるdata-full-width-responsive="true"をdata-full-width-responsive="false"に変更してみましょう。そうすると、全幅サイズに自動拡張されなくなり、モバイル表示でも横長広告が表示されるようになります。
カスタマイズ後のコード(例)
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-1234567891234567"
data-ad-slot="1234567890"
data-ad-format="horizontal"
data-full-width-responsive="false"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>

▪️記事内のH1タイトルの下にディスプレイ広告を貼る
記事内の大見出しの下は広告のクリック率が
高いと言われています。
そこで記事内の該当場所にも
横長のディスプレイ広告を設置します。
ウィジェット内の
PC&SP「【広告】記事タイトル下」に
カスタムHTMLで先程の横長バナーの
ディスプレイ広告コードをカスタムHTMLで
貼ります。
上手く貼れました。

▪️H2見出しごとに記事内広告を貼る
次に効果がとても高いと言われている見出し前に
「記事内広告」を貼ることにします。
ただし過去の記事に対して
ひと記事ずつに記事内広告を貼っていたら
日が暮れてしまうので、phpを使って
挿入を自動化します。
まずはアドセンスのページに行き、
「記事内広告」をクリックして
コードを発行し、それをコピーします。
次に↓↓↓ここのページを参考に、
https://open-cage.com/adsense-inneradd/
FTPソフトで自分のサーバに行き、
STORK19の「子テーマ」のフォルダ内から
「functions.php」をダウンロードします。
上記URLのやり方に従いphp内に、
function add_ad_before_h2_for_3times($the_content) {
//広告(AdSense)タグを記入
$ad = <<< EOF
//////////////////////////
//ここにアドセンスを挿入//
//////////////////////////
EOF;
if ( is_single() ) {//投稿ページ
$h2 = '/^<h2.*?>.+?<\/h2>$/im';//H2見出しのパターン
if ( preg_match_all( $h2, $the_content, $h2s )) {//H2見出しが本文中にあるかどうか
if ( $h2s[0] ) {//チェックは不要と思うけど一応
if ( $h2s[0][0] ) {//1番目のH2見出し手前に広告を挿入
$the_content = str_replace($h2s[0][0], $ad.$h2s[0][0], $the_content);
}
if ( $h2s[0][1] ) {//2番目のH2見出し手前に広告を挿入
$the_content = str_replace($h2s[0][1], $ad.$h2s[0][1], $the_content);
}
if ( $h2s[0][2] ) {//3番目のH2見出し手前に広告を挿入
$the_content = str_replace($h2s[0][2], $ad.$h2s[0][2], $the_content);
}
}
}
}
return $the_content;
}
add_filter('the_content','add_ad_before_h2_for_3times');
を記述してFTPサーバに上書きします。
※念の為phpのバックアップは
取っておきましょう。
これでH2タグの見出し前に記事内広告を
自動的に載せることが出来ました。
↓↓↓下の写真では見出しの前に目次が
挿入されており、その上に記事内広告が
貼り付けられていますが、目次が優先
されるようです。
※目次作成は「Table of Contents Plis」
プラグインを使用しています。

▪️インフィード広告を貼る
これは画像が残っていないのでスクショは
貼れませんが、やり方だけ載せておきます。
まず、アドセンスページに行き
「インフィード広告」を選択します。
すると自動でスタイルを作るか、
手動でスタイルを作るかの選択肢が
出ますので私は「自動」を選択しました。
※自動の場合URLを打ち込む欄がありますので
自己サイトのドメインを打ちます。
そして出力されたプロパティからコードを
コピーします。
次に以下のサイトを参考にして
やり方を進めていきます。
https://open-cage.com/adsense-infeed-add-archives/
上記のやり方通り、FTPサーバから
「psrts_archive_simple.php」
「psrts_archive_card.php」
をダウンロードします。
上記サイトのやり方通り、phpに
コードを貼り付けたらFTPサーバに
上書きして完成です。
※念の為phpはバックアップを
取っておきましょう。
でもこのインフィード広告…結構癖が
ありまして。
ネイティブ広告と謳っているのに全然
記事一覧と馴染んでないのです💦
なのであまりに不格好なので私は
外してしまいました。
※付けた方が良い!という方はアドバイスを
くださいませ( ˊᵕˋ ;)💦
▪️後書き
因みにアドセンスですが
設置当初は出てきたり消えたりと
とても不安定です。
調べてみたら大体アドセンスアカウント
48時間後でないと安定しないだとか、
単純にサーバーが遅い、Lazy Loader等の
遅延読み込み系のプラグインを
使っていると読み込まれないなどの情報が
ありましたので参考までに…
https://search.yahoo.co.jp/search?p=%E3%82%A2%E3%83%89%E3%82%BB%E3%83%B3%E3%82%B9+48%E6%99%82%E9%96%93&ei=UTF-8&fr=mozff
以上、WordPressのテーマSTORK19での
Googleアドセンスの貼り方でした。
↓筆者のサイト
https://mainoriti.com/
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
