
SVGatorのデータ書き出し・webサイトに貼り付け
webサイトを制作する際に「動くイラストをHPに使用したい!」という時に、CSSやJSを使わず感覚的にアニメーションを付与することのできる便利ツールがSVGatorです。
前回アニメーションの設定の仕方を書きましたので、今回はデータの書き出しと、そのアニメーションSVGを実際にweb制作で使用するやり方(webサイトへの貼り付け方)について書いていきます。
SVGatorの使い方については前回の記事
に記載していますので、ご存じない方はご参考にどうぞ!
SVGアニメーションをwebサイトに貼り付けるとどんな感じになるのか?と思われる方は、私のHPを参考に見ていただけたらと思います。
動いているイラストは全て無料版SVGatorを使用して作成したものです。
それではここから本題です。
データの書き出し

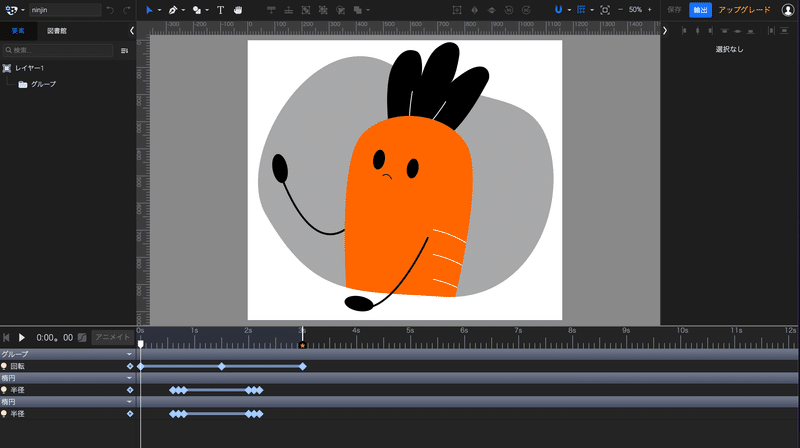
まずはデータの書き出しです。
書き出しは右上の「輸出」ボタンから行います。
「SVG(web)」「ロッティ(JSON)」「リアクトネイティブ」「フラッター」「ビデオ」「GIF」と様々な種類のデータで書き出しができますが、webで使用する場合は「SVG(web)」を選択してください。

するとこの画面が出てきます。
右上に「残り3/3」とありますが、これは無料版だと1ヶ月に書き出しができる回数が限られているためです。
無料版だと1ヶ月に3回までしか書き出しができませんので、注意です!
(私は2個アカウントを作って月6回と無双してました。)
書き出しの際に見ておくこと
web制作用に書き出す場合、いくつか右のオプションで見ていただきたいところがあります。
「ファイル」欄
次のようにエクスポートします→書き出しファイル名のことです。
SVG形式→アニメーションを付与した場合は「アニメーション」にしてください。
エクスポートされたID→コードで書き出す際のID名になります。
「アニメーション」欄
アニメーションの種類→JSでもCSSでもいいですが、複雑なものはCSSのみでの書き出しはできません。
アニメーションの開始時→無料版では「ロード時」のみしかできません。有料版だとマウスオーバーやクリックなどのイベントをきっかけにアニメーション発火する設定ができます。
使用プレーヤー→外部か埋め込みかが選択できますが、実際webに貼り付けても読み込みはそこまで重くならなかったので、埋め込みで大丈夫です。
方向→私もよくわかっていませんが、「普通」で大丈夫です笑
反復→「カウント」だと何回までのループにするかが設定でき、「無限」だと無限ループです。
塗りつぶし→よくわかっていませんが「フォアード」で大丈夫です笑
フレームレート→数が小さいとカクカクした動きになります。スムーズがよければ100が無難かなと思います。
スピード→再生速度だと思いますが、無料版では設定できません。
「書類」欄
書類→「レスポンシブ」だとレスポンシブ対応、つまり大きさは相対値での書き出し、「固定」だと大きさは絶対値での書き出しになります。おすすめは「レスポンシブ」です。
ハイパーリンクを追加→これも有料版でのみ設定可能です。
キャンパスの色→透明の部分をどうするかの設定です。色を指定してエクスポートに含めるにチェックを入れれば、透明の部分に指定色が塗られて書き出されます。透明のままならエクスポートに含めるのチェックは外してください。

(プレビュー更新ボタンがとんでもなくバグってます笑)
設定ができたら右下の「輸出」を押して完了です!!!
webサイトに貼り付ける
ここからはwebサイトに貼り付ける作業です。
普通、画像を貼り付ける際は
<img src="img/abcd.svg">などとimgタグで指定するのですが、これではただ静的な画像が貼り付けられるだけでアニメーションにはなりません。
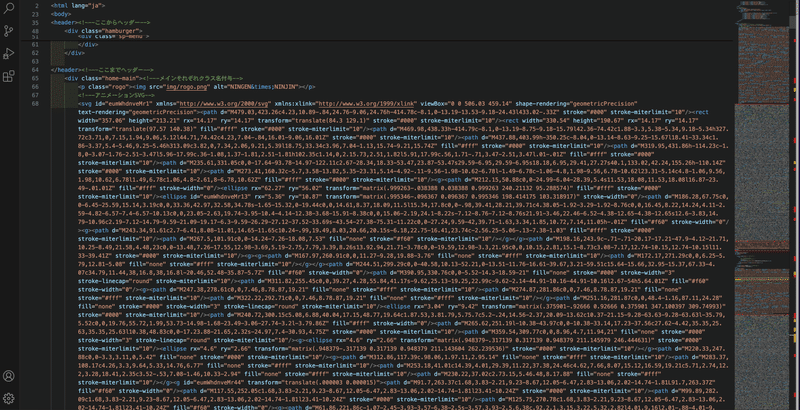
アニメーションとして貼り付ける場合は、まず書き出したSVGファイルをエディタ(私はVScodeです)で開きます。

イラストやアニメーションが複雑なものであるほど、とんでもなくながーーーーーーーーーーいコードが表示されます。
私も初めはコードの長さに笑いました。
でもこれで良いのです・・・これを全部コピー(⌘+A)(ctrl+A)して、サイトの貼り付けたい部分にペースト(⌘+V)(ctrl+V)してください。

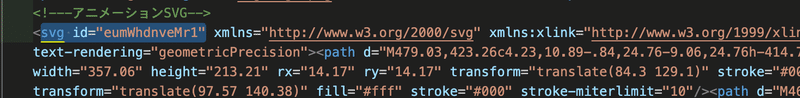
長すぎて大変なことになるので、option+Zかalt+Zで改行なしの表示にすると見やすくなります。
ちなみにこの長文コードのどこかしらでほぼ必ずエラーが起きてるっぽいですが、無視しても問題なかったです!
むしろエラー修正なんて無謀です・・・放っておきましょう。
ちなみに、この長文コードにID名がつけてあるので、CSSなどで調整する場合にはこのID名で指定すると調整可能です!

これで貼り付けまで完了です!
web制作初心者でも使いやすいツールですので、ぜひ活用してみてください。
余談ですが、インスタで「#SVGator」でタグ検索すると、たくさんSVGアニメーション作品例が出てくるので参考に検索してみるのもいいと思います!
この記事が気に入ったらサポートをしてみませんか?
