
SVGatorの使い方
自分用のメモも兼ねて、SVGatorの使い方を書きます。
ちなみにSVGatorはSVGデータのイラスト等に感覚的にアニメーションを付与することのできるweb上のツールです。
機能制限はありますが、無料版もあります。
アカウントを作成する
まずはアカウントの作成です。

SVGatorのサイトへ行き、「サインアップ」からアカウントを作成できます。
ちなみに日本語対応されていないため、私はGoogleの翻訳機能を使用しています。
SVGのデータをアップロードor SVGatorで直接イラストを描く
SVGatorにはベクターでの描画機能もあるため、Illustratorなどのツールが使えなくても直接 SVGatorでイラスト等を描くことができます。
(私はイラレの方が使い慣れているのでイラレでSVGデータで書き出してアップロードしています。)

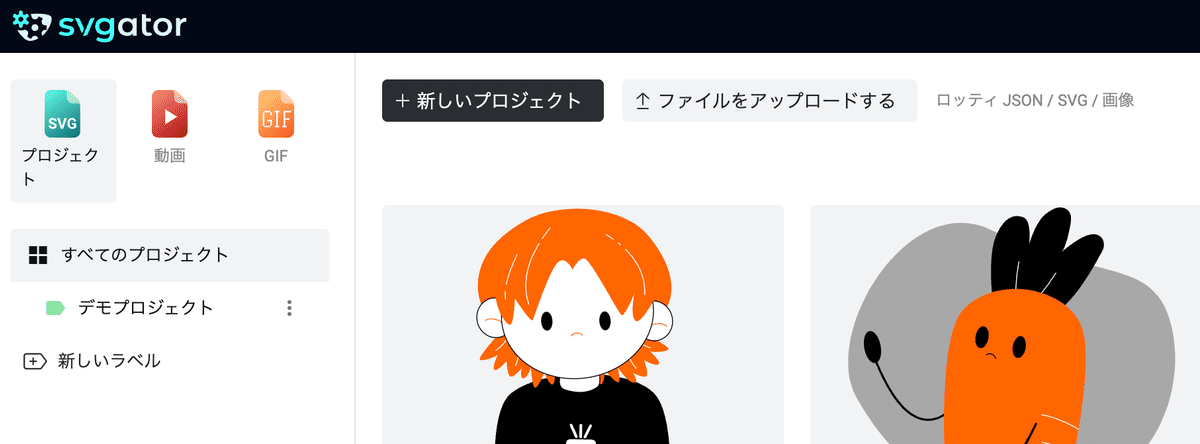
「新しいプロジェクト」で新規で作るか、「ファイルをアップロードする」で既存のSVGデータをアップロードをすれば、編集画面に切り替わります。
余談ですが、アニメーションをつける前にある程度部位ごとにグループ化しておくと後が楽です!(グループ化した部位ごとに選択してアニメーション設定ができるので)
アニメーションをつける

アニメーションの選択
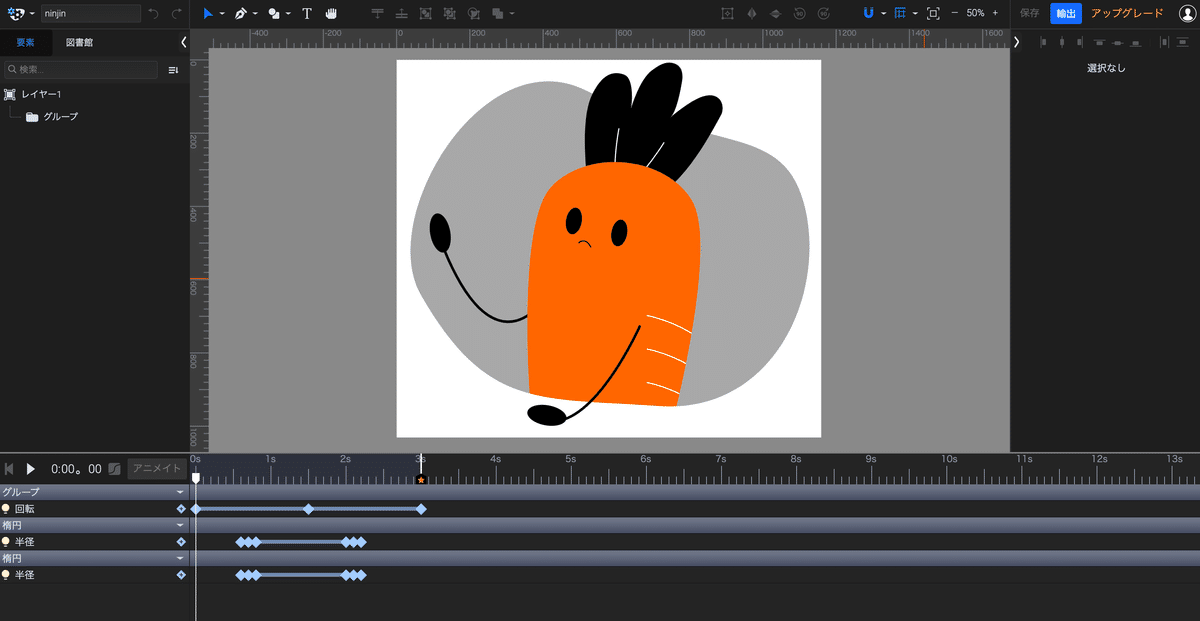
イラストのアニメーションを付与したい部分を選択し、右クリックでオプションが表示されるのでその中の「アニメイト」から、付与したいアニメーションを選んでください。
(アニメーションの種類が色々ありますが、翻訳がガバガバなのでたまに思ってもないアニメーションが選択されることもあります笑)
アニメーションの種類を選択したら、下に「回転」「半径」「位置」などの選択したアニメーションの項目が表示されるようになります。
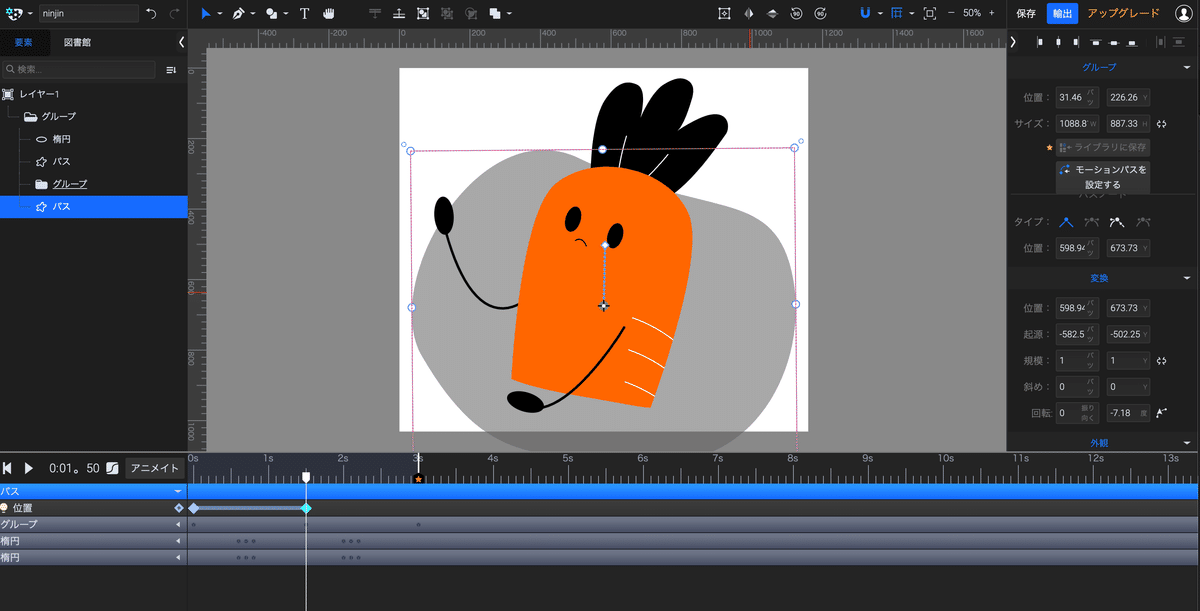
点を追加する

このように水色のダイヤが表示される(表示されない場合は「+」をおすと追加されます)かと思います。
この0s(0秒)の地点にあるダイヤが、アニメーションの始発地点になります。
そして、白いバーを右に動かして、次の点を挿入したい秒数の位置に持っていき、「+」をクリック。

水色のダイヤが追加されました。
これで点の追加完了です。
アニメーションをつける
ダイヤを追加した状態で、実際に位置をどう変化させるのかを指定していきます。

実際に位置を移動させたい場所にドラッグして移動させます。
これで0〜0.5秒の間に中心から下に移動させるアニメーションを設定することができました!
更に別の移動を加えたい場合は、また「白いバーを動かす」→「+ボタンでダイヤ追加」→「移動させたい位置に動かす」の一連の作業でいくらでも追加できます。
感覚的に動かしたい場合はドラッグして移動させてもいいですが、右のオプション?から数値を変更して移動させることもできますので、わかりやすい方法で動かしてください。
SVGatorの仕組みや考え方
SVGatorはweb制作ツールの一つです。
CSSの知識のある方なら気づくと思いますが、これはCSSのアニメーションプロパティを感覚的に行うようなツールです。
なのでCSSのプロパティに置き換えて考えるとわかりやすいかもしれません。
書き出しについて
長くなったので、完成したデータの書き出しについては次の記事に書きます。
感覚的で使いやすい SVGator、ぜひ試してみてください。
私の個人HPで使用している動くイラストは全て SVGatorを使用してアニメーション付与しています。
よければ覗いてみてください。
この記事が気に入ったらサポートをしてみませんか?
