
【EFO】サイト成約率に直結する入力フォーム最適化のポイント8選と最新ツール2選
※こちらは2021年12月に公開した記事の再掲となりますため、一部情報が古い場合がございます。
こんにちは。CVにコミットする編集部の露木です。
ネットショップや予約サイトなどで普段から目にすることも多い入力フォームですが、完了するまでに迷ったりストレスを感じたことはありませんか?あなたのサイトを利用するユーザーの方の中にも同様に入力フォームで迷いやストレスを感じる方は多く、それが離脱の原因になり入力完了数が伸び悩む原因になっている可能性があります。
この記事ではそんな入力フォームについての改善ポイントや最新ツールを紹介していきます。
EFOとは?
EFOとは、Entry Form Optimization(入力フォーム最適化)の略です。入力フォームを“最適化”すること、つまり、フォームの離脱率を下げ、入力完了率を高めるための改善施策のことです。
EFO対策を行うべき理由
サイトを訪れて、フォームまで到達したにも関わらず、約80%のユーザーは最終的な申込みに至っていないとも言われています。フォームからの離脱率を改善することは、集客(広告)の最適化やLPOと同じくらい、サイトでの集客効率の最適化、申込み獲得数の拡大に大きなインパクトを与えます。
入力フォームを改善する方法
入力フォームの改善方法は大きく2種類あります。「フォーム自体を修正してしまう方法」と「EFOツールを利用する方法」です。ここからは、近年有効とされている入力フォームの改善ポイントを8つと最新EFOツールを2つご紹介します。
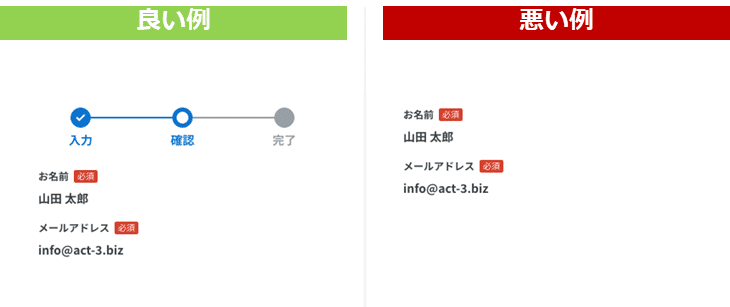
EFOのポイント①:入力ステップを明示する
入力フォームのUI設計における基本中の基本ともいえますが、入力ステップの明示がないフォームは、世の中に多く存在しています。
ユーザーには、必ず入力ステップを明示し、どの程度の労力が掛かるのかを予測できる状態にしましょう。
現在はどのような情報を入力しているのか?どのような状態にあるのか?が理解できるUIデザインが理想的です。

また、確認のステップは極力省略した方が離脱率が下がる。必ずしも必要はない確認ステップをスキップさせることで、UXを高めることができる可能性がある。注文頻度の高いAmazonなどの生活に密着したプロダクトでは、1-Click設定のように、確認ステップが省略されています。
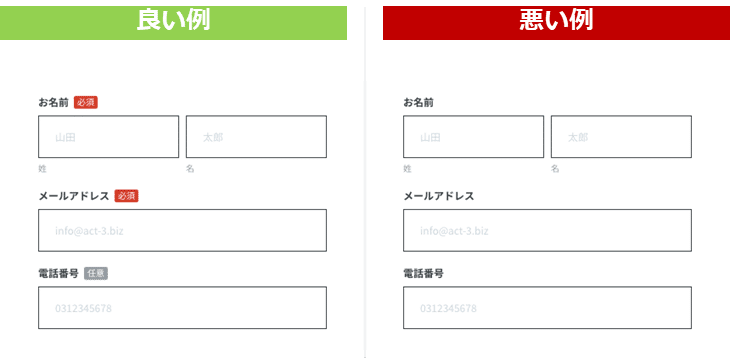
EFOのポイント②:必須・任意項目はわかりやすくする
「必須」を表示しているフォームはあっても、「任意」を表示しているフォームは少ないです。
「必須」「任意」という表示は、ほぼアイコンとして、ユーザーには認識されているため、両方表示されていることが望ましいといえます。

ただし、「任意」であることは目立たせる必要はありません。フォームの中では、目に付かないようにデザインをすることを心がけましょう。
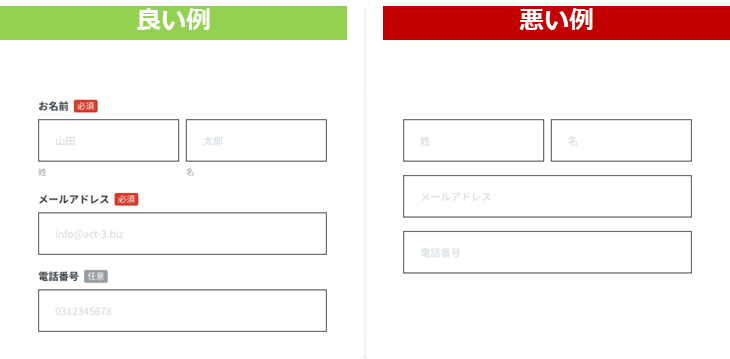
EFOのポイント③:プレースホルダテキストをラベルとして使わない
プレースホルダーをラベルやヒントテキストなどに使用しているフォームがありますが、これは全ての人に対して適切である、と言い切ることができません。海外生まれのプロダクトに見受けられる形式で、現時点の日本国内のリテラシーには合っているとはいえません。

プレースホルダーには、具体例を表示しておくことが有効です。具体例があることで、ユーザーには迷いがなくなります。ユーザーは順序として、ヒントテキストよりもプレースホルダーを先に見るので、情報の優先順位としては高くなります。
EFOのポイント④:入力が完了した項目からバリデーションチェックを行う
入力フィールドのバリデーションチェックは、ユーザーの入力が終わったタイミングで行うべきです。
シンプルに考えるとわかりやすく、入力フォームへの入力が終わった後にエラーが表示されるのと入力フィールドへの入力が終わったタイミングでエラーが表示されるのでは、心理的なストレスが大きく異なります。

早い方が良いですが、入力途中にエラーを表示してしまうと、かえってユーザーへのストレスと高めてしまう原因となるため、入力フィールドを離れたタイミングでエラーを表示させた方が良い。
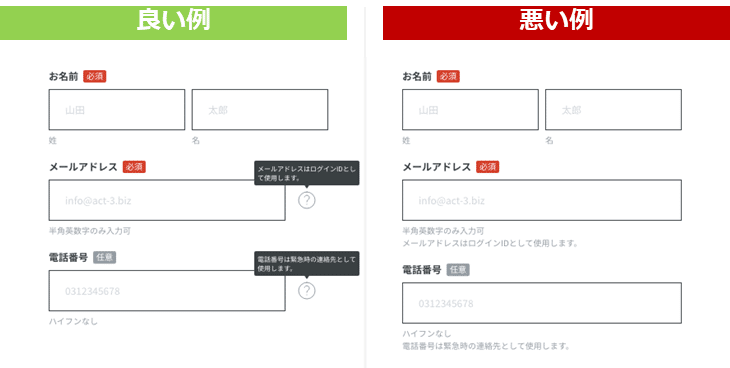
EFOのポイント⑤:ヒントテキストは最低限にしツールチップを活用
ヒントテキストは、ユーザーを迷わせないためのものではありますが、あまり多くの情報を与え過ぎてしまうのは逆効果といえます。
ユーザーは自分に必要な情報のみを瞬時に読み取りたいという気持ちを常に持っていますので、一部のユーザーにのみ必要な情報や補足的な情報については、ツールチップ化などを検討するべきでしょう。

ただし、ここで注意しておきたいのは、「多くのユーザーはツールチップの中身を見ない」ということです。ツールチップに情報を入れておけば、きっと見てくれるはず・・・と過信せず、ユーザーが迷いを抱えた時に確認する程度のものと考えておくべきでしょう。
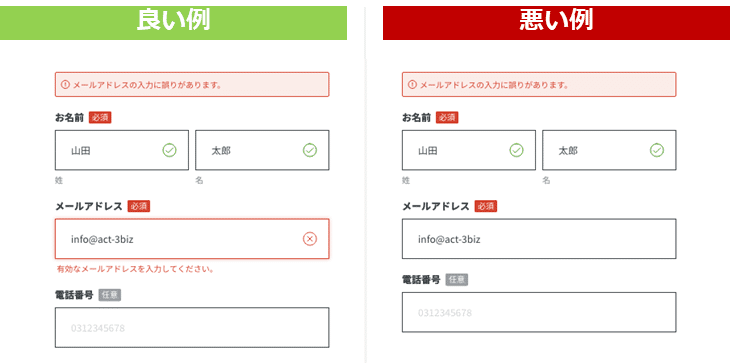
EFOのポイント⑥:エラー表示はわかりやすくする
入力フォームのUI設計における基本中の基本ですが、どこに誤りがあり、どのような修正が必要なのかを明示しましょう。
エラー表示をわかりやすくするためには、エラーが発生している入力フィールドを強調するようなデザインとしましょう。また、エラーメッセージを上部にまとめて表示している場合がありますが、入力フィールドの下に表示させた方がユーザーにとって有益な情報となります。

例えば「パスワードが不正です。」という表記は、システムの観点から許可していない形式ということであって、ユーザーに「不正」と伝えたところで「え?どうすればいいの?」と考えさせてしまいます。このような状態を回避するためには、何をどのようにするべきかを具体的にユーザーに伝えるようにすべきです。
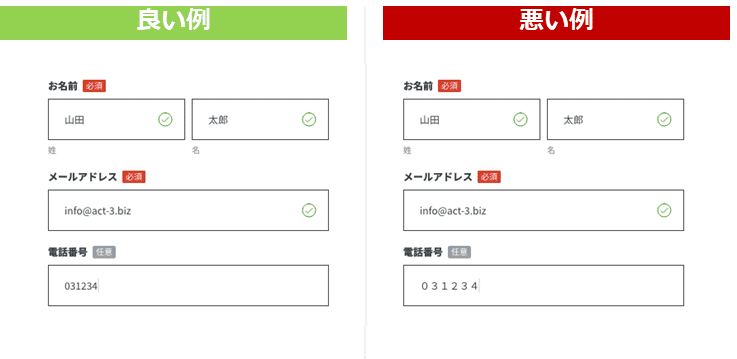
EFOのポイント⑦:全角/半角は自動変換する
全角/半角は自動変換(=オートコンプリート)することで、ユーザーの入力を補助することができます。
その他にも数字を入力する場合やパスワードを入力する際にも、最適な入力方法になるように制限することでユーザーの負担を下げることができます。

正しい情報を取得できるというメリットもあり、入力形式を制限しておくことで、取得したデータを分析などに利用する際にも情報整理の負担が軽くになります。
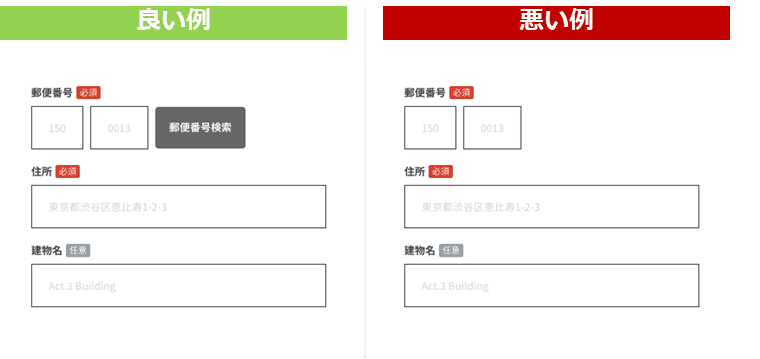
EFOのポイント⑧:マスタデータを持つものはキー情報による検索機能が有効
外部APIもしくは独自データベースによって、ユーザーの入力をサポートできるような機能を設けることができるようであれば、積極的に取り入れるべきです。
代表例は「郵便番号検索」。ユーザーの入力ストレスを低減できるようであれば、補助的な要素として、入力フォームへの設置を推奨します。代表例に挙げた郵便番号検索は近年の入力フォームでは必須機能と言うことができます。

最近のサイトでの導入率は非常に高く、入れるのが当然と考えたほうがよい機能です。入力ミスをなくすことで配送オペレーションへの負荷軽減にも効果があります。
最新EFOツール①:EFO cats
EFO Catsはタグ現在利用している入力フォームのHTMLタグに挿入するだけで、1画面に1つの質問のみ表示されるように変更できる入力フォーム最適化ツール。
一般的なEFOツールと同等の入力支援機能やページ離脱防止機能も搭載。
また、入力完了率・所要時間・離脱率防止などの分析レポートも表示可能。

EFO cats:https://www.fcafe.com/efocats/
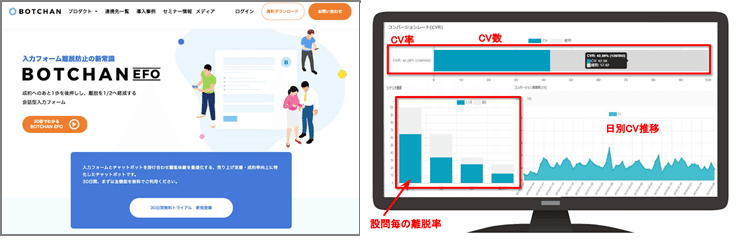
最新EFOツール①:BOTCHAN
BOTCHAはユーザーが離脱しにくいチャット形式を採用したEFOツール。
入力一般的な離脱防止機能に加え、内容復元機能などの機能を備えている。
またチャットボットを利用する場合は、通常シナリオを作成する必要があるが、BOTCHANは自動生成しシナリオを設計してくれる。
生成されたCHATBOTはタグをサイトに埋め込むだけで設置可能。
Proプラン(30,000円/月)を契約すると、ABテストが実施可能。

BOTCHAN:https://botchan.chat/product/efo
まとめ
いかがでしたでしょうか。EFOの方法には大きく「フォーム自体を修正してしまう方法」と「EFOツールを利用する方法」の2種類があり、実施を行うことで離脱率を改善しCV数の最大化を見込むことが可能です。
入力フォームのトレンドは移り変わりが早いため、今のユーザーにマッチした入力フォームを設置できているか、ツール導入による改善の余地がないかこの記事を参考にチェックしてみてください。
【この記事の執筆者】
露木 晶平(つゆき しょうへい) ネットイヤーグループ デジタル&フィジカルデザイン部 パフォーマンスオプティマイゼーションチーム プロデューサー。アパレル企業にて自社ドメインおよびモール内ECサイトの運用責任者としてWEBマーケティング関連業務に従事した経験を経て、2018年にネットイヤーグループ入社。CRO、SEO、広告などの運用案件を通じてWEB経由でのコンバージョン数増加を支援。
【この記事に関するお問い合わせはこちら】https://marketing.netyear.net/performanceoptimization/contact/input
この記事が気に入ったらサポートをしてみませんか?
