#Webデザイン
l Webデザイン コードスニペット・Webサイトまとめ
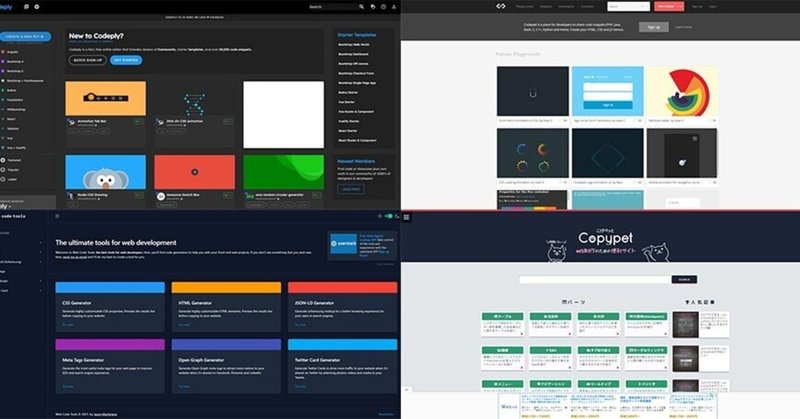
今回はWebサイト作成・開発において、コーディングで悩むときや、手っ取り早くプロトタイプを作りたいときに便利なコードスニペットを集めた、便利なサイトを紹介します。
l コードスニペット・Webサイト
CodePen
一番有名かと思いますが、世界中のプログラマーが書いたコードを共有、スキルを身につけることができます。
https://codepen.io/trending
Codeply
個人的に実践しているWebデザインガイドライン① デザイン基本事項編
こんにちは!
Twitterでは技術的なツイートばかりしていて技術者からフォローされたり仲良くさせていただいたりしていることが多いのですが、よくよく考えたら僕の肩書きはWebデザイナーでした。
せっかくならデザイナーっぽいnoteも書きたいということで備忘録として個人的に実践しているデザインガイドラインを長々と書いていこうかなと。
基本的には以下のツイートに注釈をつけて説明したものとなります