
サイトリニューアル時、デザイナーが確認したいGoogleアナリティクス
こんにちは!デザインチームの吉川です🙋♀️!
現在サービスサイトのリニューアルが進行中なのですが、改修にあたり、Googleアナリティクス(GA)を見る機会がありました。
GAにあまり詳しくない私でも、じっくり見てみると、現状分析に役立つ情報がたくさん得られました!
今回は、GAってどこで何がわかるの?というデザイナーさん向けに、
私自身の復習も兼ねまして、参考になる項目をご紹介したいと思います!✨
◾️ Googleアナリティクスって何? 🤔
Googleアナリティクスは、アクセス数やユーザーの傾向を知ることができる無料のアクセス解析ツールです。
「GA」とか「アナリティクス」と呼ばれていますね。
利用するには、トラッキングコードと呼ばれる計測用のコードを、解析したいページ全てに設置する必要があります。
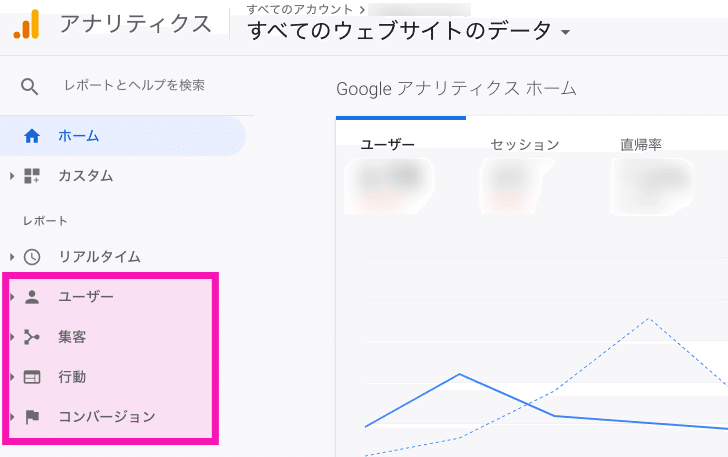
◾️ 基本の4項目 🎓

1. 『ユーザー』
訪れたユーザーの情報を得ることができます。「年齢層」「地域」「興味関心」「性別」などです。コンテンツ施策やサイト改善に役立ちます。
2. 『集客』
ユーザーがどこから来たか (流入経路)がわかります。
検索したのか、他サイトのリンクからか、ブックマークやメール上のURLからか、SNSからか、どんなキーワードで検索したか、などがわかります。
3. 『行動』
どのページをどれくらい見たかなどのユーザーの行動がわかります。
アクセスの多いページ/少ないページがわかり、ページの改善に活かせます。
4. 『コンバージョン』
目標となる行動の達成具合がわかります。この項目は、あらかじめコンバージョンと呼ばれる目標を設定しないと使えません。
基本の4つが分かったところで、サイトリニューアル前の現状分析に
参考になる項目を「目的別」でご紹介します!!
⭐︎ターゲットにズレはないか確認したい!
『ユーザー』 > 『ユーザー属性』 > 『概要』
「年齢層」「性別」がわかるので、サイトのターゲットと実際のユーザーにズレがないかを確認できます。

⭐︎どの端末からの閲覧が多いか確認したい!
『ユーザー』 > 『モバイル』 > 『概要』
PC、スマホ、タブレットのどの端末からどれくらいアクセスされているかがわかるので、デザイン作成時に力を入れるべきデバイスがわかります。

⭐︎集客力が高いチャネル(流入元)を把握したい!
『集客』 > 『すべてのトラフィック』 > 『チャネル』
ユーザーがどこからサイトを訪れたかがわかります。
「Organic Search」の数値が高ければ、SEOの方向性が合っていると言えるでしょう。また、各々のテキストリンクをクリックすれば、より詳細な情報が表示されます。

Organic Search … 検索エンジンからの自然検索での訪問
Direct … ブックマーク/URLを直打ち/メール上のURLからの訪問
Referral(リファラー) … 他サイト(参照元)のリンクからの訪問
Other … 不明なもの
Social … SNSからの訪問(Twitter / Facebook / Instagramなど)
Paid Search … リスティング広告(検索連動型広告)経由の訪問
お金を払って出稿してユーザーからアクセスを得たもの
⭐︎アクセスの多いページやコンテンツを知りたい!
『行動』 > 『サイトコンテンツ』 > 『すべてのページ』
サイト内でよく見られているページがわかります。
「/」は、第1階層、すなわち「トップページ」を表しており、「article/」のように続くのは、次の第2階層、ここでは「記事ページ」を表しています。

⭐︎最初に訪問したページはどこか知りたい!
『行動』 > 『サイトコンテンツ』 > 『ランディングページ』
ユーザーが最初に訪問したページがわかります。
入口となるページは、ユーザーのその後の行動に影響するので、導線設計を考える上でも把握しておきたいですね。
『行動』>『サイトコンテンツ』>『ディレクトリ』で見れば、ディレクトリ単位でアクセス数を見ることも可能です。

⭐︎離脱の起こりやすいページを確認したい!
『行動』 > 『サイトコンテンツ』 > 『離脱ページ』
離脱して欲しくないページからの離脱が高くないか確認できます。
高い場合、タイトルと内容に差異があったり、内容に魅力がない場合や、
コピー/アイキャッチ画像/見やすさの問題なども考えられるので、リニューアル時に留意することができます。
記事ページは離脱率が高くなる傾向ですが、ユーザーが欲する情報を提供できているという良い結果でもあるので、離脱率はページの目的と一緒に見る必要があります。

⭐︎サイト設計がうまくいっているか確認したい!
『行動』 > 『行動フロー』
サイト訪問時からどのようにページ遷移したかの流れがわかります。
ユーザーのページ遷移が想定外であれば、サイト設計やコンテンツを考える上で、問題点を見つけるきっかけになります。

⭐︎ページの読み込み速度を確認したい!
『行動』 > 『サイトの速度』 > 『概要 or ページ速度』
サイトが表示されるまでの読み込み時間が確認できます。
これはリニューアル後に確認したい項目ですが、3秒以上かかると離脱率が急にあがるそうなので、完成したらチェックすることをおすすめします。
画像サイズの最適化は、はじめから気にしておけるといいですね。

(『行動』>『サイトの速度』>『概要』)
『ページ速度』の方だと、サイト平均より遅ければ右側に赤く、早ければ左側に緑で表示されるので、改善が必要そうなページが一目でわかります。

⭐︎検索キーワードでユーザーのニーズを知りたい!
『集客』 > 『キャンペーン』 > 『オーガニック検索キーワード』
どんなキーワードで検索してきているのかがわかります。
検索キーワードはユーザーのニーズでもあるので、サイトのコンテンツを考える上で参考になります。
参考画像では、1つ目のキーワードが(not provided)になっています。これはGoogleの検索エンジンのサービスにおける通信の暗号化が原因らしいです。
でも大丈夫!Googleの「Search Console」というユーザーのサイト訪問前の行動がわかるツールを導入していれば、検索キーワードがわかります!

(一番知りたい部分が"not provided"でわからない…)

(こちらはちゃんと表示されます!!)
⭐︎(おまけ) SEOに効果的なタイトルタグの書き方!
おまけとして、上で紹介したSearch Consoleの「クエリ(検索ワード)」の活用方法を1つご紹介します。
SEOにおいて重要視される1つに「タイトルタグ」というものがあります。webページのHTML内に、タグ<title>〜</title>の間に記述される「ページのタイトル」となる文言です。これらは、ブラウザのタブや、検索結果として表示されるタイトルにもなります。
文字数には制限があり、大体32文字以内に収めるとよいのですが、もう1つのポイントは、「クエリと関連のある文言を含める」ことです。ユーザーの欲する情報をクエリから考察し、その答えとなるような文言をタイトルタグに設定してあげることが、SEO効果を高めるポイントです。
さいごに…
Googleアナリティクスは、サイトリニューアル時だけでなく、現状分析をして問題点・改善点の把握ができる、とっても便利なツールです!
私ももっともっと、GAのデータを深く読み解けるように勉強したいと思っています。
デザイナーのみなさんも機会があれば、ぜひ開いてみて、サイト設計やコンテンツを考える際に参考にしてみてください!✨
この記事が気に入ったらサポートをしてみませんか?
