
Daily UI #001: Sign-up screen
Become a better Designer in 100 days
100日後にもっといいデザイナーになる
Daily UI
なぜやるのか
WEBデザインをしながらUI/UX的なことを長年やってきた私。
本気でUI/UXデザイナーと名乗るために、転職をして思い切って行動に移してみた。
UIデザイナーとしてスキルアップするために、mentaで相談に乗ってもらった現役UI/UXデザイナーの方から、Daily UIをやるといいよって言われたので、やってみることに。
お題について
お題はメールで届いた。
Create a sign up page, modal, form, or app screen related to signing up for something. It could be for a volunteer event, contest registration, a giveaway, or anything you can image.
サインアップページ、モーダル、フォーム、アプリ画面など、何かしら新規登録画面を作るお題。ボランティアイベントでも、コンテストの登録、プレゼント企画でも内容は好きなテーマでOK。
お題がなんでもいいってなると意外と悩むもの。
どんなビジネスがいいのか、本当にわからなくて、もっと細かく条件が決まっていないとこのテーマ作りに悩む。
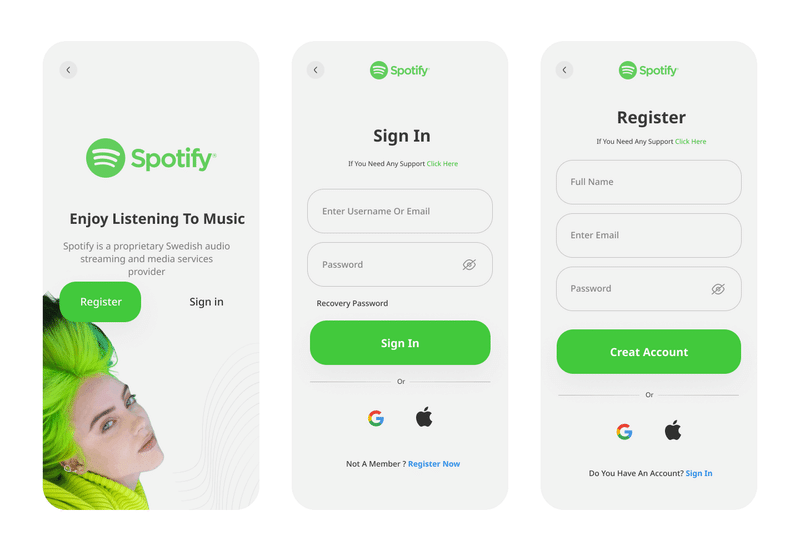
思いつかないので、とりあえずDaily UIをアプリにしたらどうかなと思って、Daily UIのテーマカラーを使って、Spotifyや他のアプリの会員登録画面を色々参考にしてみた。
会員登録画面について
会員登録って正直面倒くさい。
新しくパスワードを設定するのって、覚えるのも記録しておくのも大変だ。
最近のアプリだとSNSと連携させるとかよく見る。TikTokは色んなSNSのアカウントを使って登録ができるみたい。でもあまりチョイスが多すぎると、逆に迷うし、どのアカウントと紐づいているのか後でわからなくなる。
一般的にGoogleならよく利用されるかなと思い、Googleアカウントでもサインアップできるようにしたいと考えた。
Googleアカウントがない人向けには、最低限の情報のみ。メールアドレスとパスワードのみで登録させてみてはどうかと考えた。
それでもやっぱりサポートが必要な人も出てくるだろうから、サポートへの窓口も用意した方が良いかなと思い、サポートへのリンクも追加。
これなら、新たなパスワード管理をしなくても簡単に登録したい人、普通に登録したい人、サポートが必要な人、3つのニーズに応えられるんじゃないかと考えた。
参考にしたデザイン
Figmaで参考になりそうなUIデザインを色々みて、Spotifyのリデザインの無料キットが良さげだったので参考にしてみた。

サイズについて
画面サイズは、一般的に一番よく利用される375x667を採用することにした。
このサンプルだと、画面サイズは390x844で作られている。これはiPhone 12 Proのサイズ。でも、日本ではあまりこの画面はそこまで利用されていない。
一番利用されているのは375x667なので、まず画面サイズは日本の標準にしてみる。
次に、ボタンの丸みはBorder-radius が30pxになっていたけど、丸すぎるな〜。個人的にはそこまで丸くない方が好きかも。完全に主観ではあるが、ここはガイドラインがないし、自由に考えて良いので、丸みは10pxにした。

レイアウトグリッドはSpotifyの参考デザインの9カラムのを使ってみた。
余白の設計が割と使いやすくて良さげ。本当はこれもちゃんと考えてやらないといけないので、今度ちゃんと調べよう。
ボタンの色などはDaily UIで利用されている#1864FFを利用。
フォントサイズは12px, 16px, 20px, 30pxを利用。基本は16pxで目立たせるべき部分を大きい太字に。
完成したUIデザイン

こんなもんでしょうか。
適当にロゴも作ってみたけど、ちゃんと考えないとなぁ。
作業時間は2時間くらい。
アプリのUIデザインも作ってみると色々考えることや調査することが多いので、この調子で、あと99個毎日チャレンジしてスキルアップしていければ。
反省点
デザインする前にどんなサービスなのか考えていなかったのはダメだなと思った。
どんなサービスで誰向けのものなのか、コンセプトを固めないと、適当なものしか作れないと反省。
神は細部に宿る。
ので、適当じゃだめ🙅♀️
次からは、お題を決めてちゃんとやろうと思います。
やってみて感じたこと
大したことではないけど、作ってみて、思ったことや感じたことを記事に書いてみて、SNSでシェアしたら物凄い達成感がありました。
まだ1日目だけど、アウトプットって楽しいと感じたので続けたいと思います❣️
最後まで読んでいただき、ありがとうございます。
この記事が気に入ったらサポートをしてみませんか?
