
36歳がDjangoを勉強してみた(ランチマップWebアプリを作る_その9)
今回もpaizaで勉強したWebアプリケーションフレームワークのDjangoについて書きます。
paizaの有料コースになりますので、無料で公開するとその他のお金を払っている方に申し訳ないため、この記事も有料で配信しています。
今日やったことです。
【やったこと】
●Googleマップを表示してみた
前回は削除ページを作成しました。
今回はWebページにお店の地図をGoogleマップを使って表示したいと思います。
Googleマップを利用するには、APIを利用します。
APIとはApplication Programming Interfaceの略で、プログラムから別のプログラムの機能を呼び出すために用意された命令や関数のことです。
まずはAPIキーを取得します。
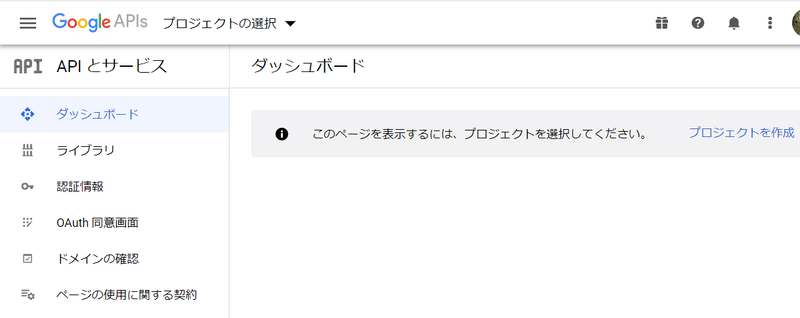
1. Google Developers Consoleにアクセスする
Google Developers Console
https://console.developers.google.com/
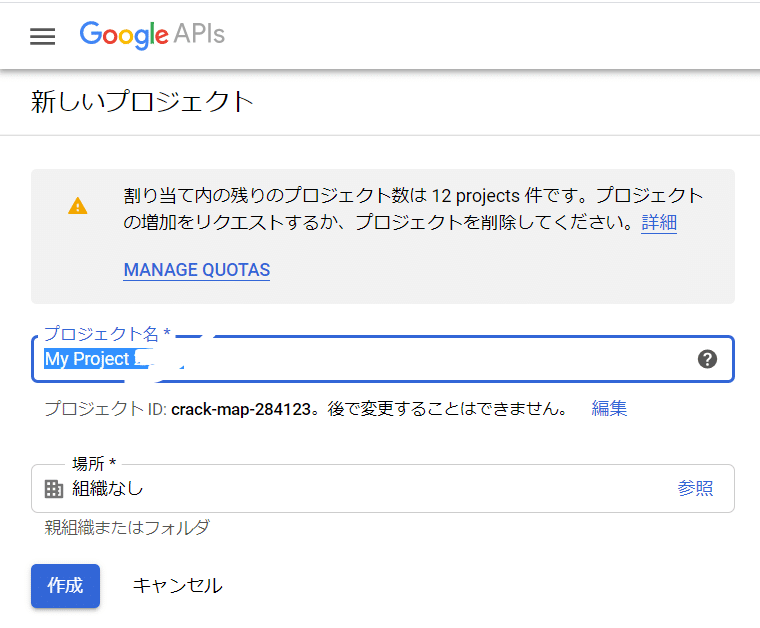
2. プロジェクトを作成を選択
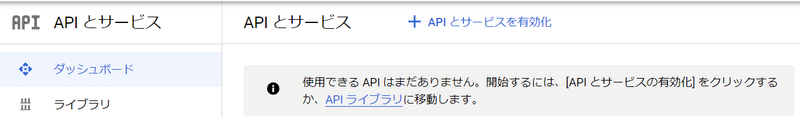
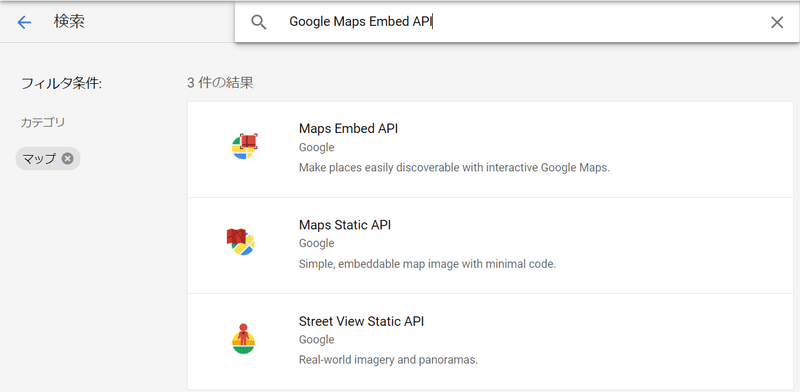
3. Google APIが表示されたら、Google Maps APIから「Google Maps Embed API」を選択
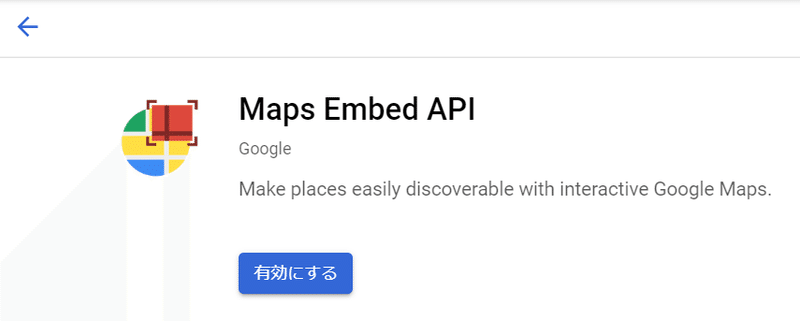
4. 「有効にする」をクリック
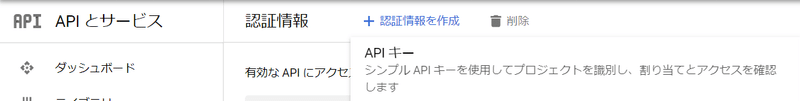
5. 「認証情報を作成」をクリックして「AIPキー」を選択
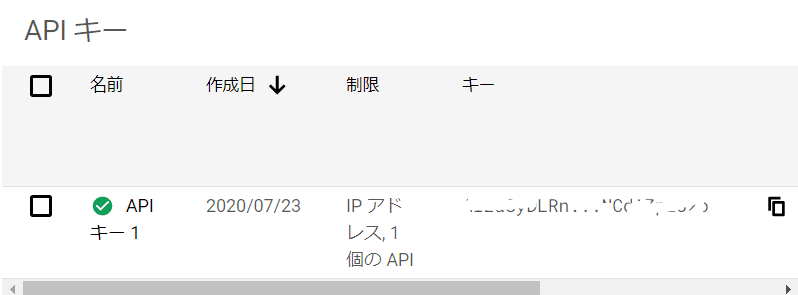
6. 表示されたAPIキーを記録する
2. プロジェクトを作成を選択



3. Google APIが表示されたら、Google Maps APIから「Google Maps Embed API」を選択

4. 「有効にする」をクリック

5. 「認証情報を作成」をクリックして「AIPキー」を選択

6. 表示されたAPIキーを記録する

APIの取得は以下のページを参照してください。
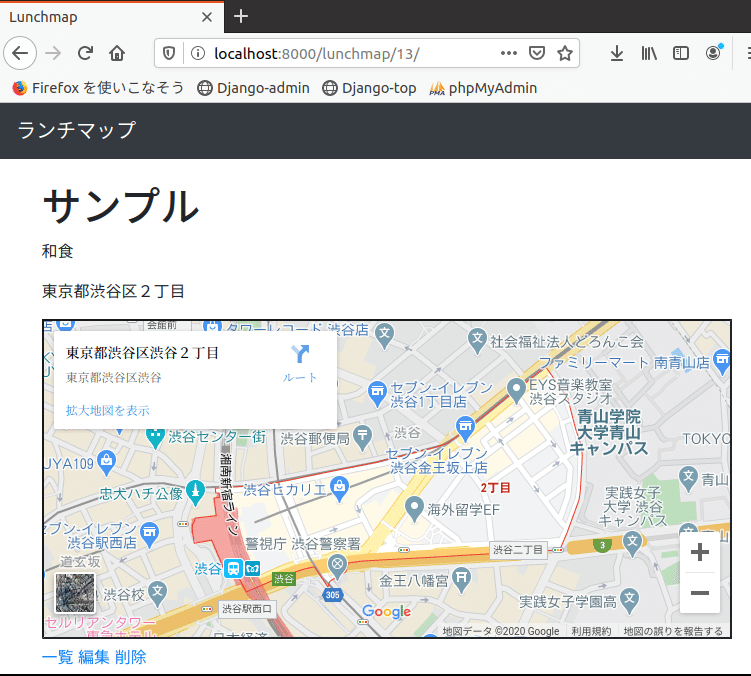
この記事の通り行うと以下のようなアウトプットになります。
●ランチマップアプリ画面(グーグルマップ表示)

それではどのように作成するかコードを書いていきます。
今までの差分で設定するため、過去の設定内容は以下のマガジンを参照ください。
ここから先は
1,170字
/
3画像
¥ 100
この記事が気に入ったらサポートをしてみませんか?
