
独学でデザインを学び始めます
前々から興味があったのですが、WEBデザインを独学で学んでいくことにしました。
参考にしているブログ(TwitterやInstagramも含む)は、
こちらの4つです。
私のデザイン歴といえば、前職でInstagram投稿用画像制作のサポート(メインではない)、メルマガに使用する画像の制作、自身が運営するK-POP情報サイト『SNAPSHOT』で使用するアイキャッチ等の制作程度。
使用できるツールは、Canva、ibisPaint(文字書き用)、Picsart(画像加工用)と、Photoshop(超初心者レベル)くらい。
WordPressを使用してブログを運営していることや、前職でサイト更新などをしていた関係で、HTMLとCSSも超簡単なものならなんとか使用できる、というレベルです。
これからは、Illustratorや実践的なPhotoshopでの編集技術、余裕が出てきたらHTMLとCSSをもっと詳しく学んでいきたいと思っています。
今のデザイン技術
学び始めます!と言いつつ、今の実力を書き残しておかないことには、成長度合いはわかりませんよね。
そのため、ここでは、これまでに作成した画像たちをランダムに残しておこうと思います。
使用権限の関係で、前職で作ったものはnoteには載せられないので、私が運営しているK-POP情報サイト『SNAPSHOT』で作成した画像を貼っていきます。

こちらは私が運営しているK-POP情報サイト『SNAPSHOT』の記事のアイキャッチ画像です。
最初からこんなことを言っていていいのか?という感じですが、方眼の背景を使用したかったため(自作で)、直感で作ったデザインです。
色合いはサイトに合わせた&直感で綺麗だと思った組み合わせ。
実に何も考えていない……。

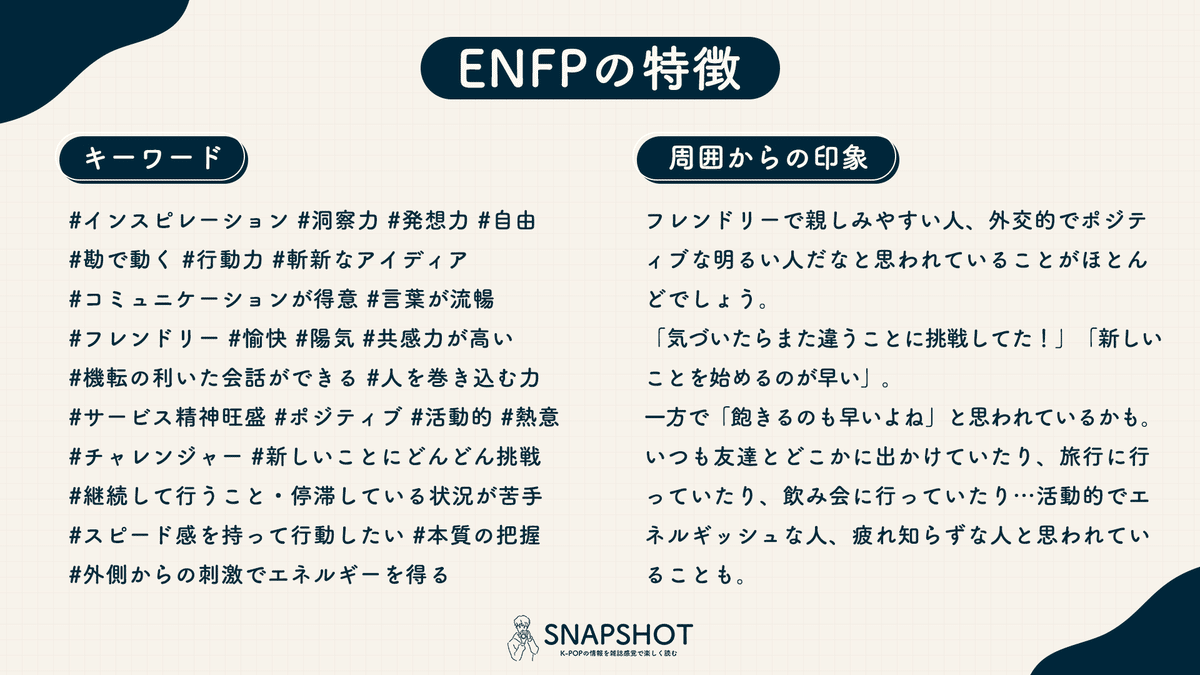
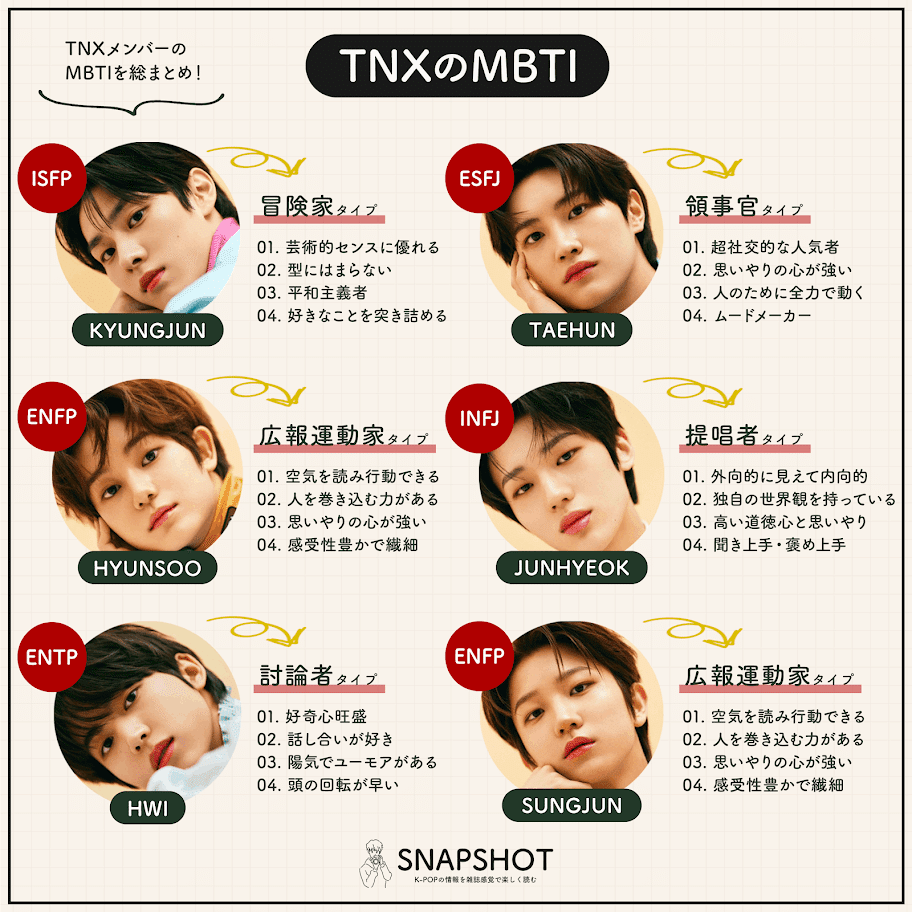
次にご紹介する画像は、MBTI(性格診断タイプ)の個別説明用画像です。
プレゼン資料を作るようなイメージで作成しました。
客観的に見て、文字が多い…
簡潔にまとめる力、情報整理力も同時に磨いていかなければならないですね…。

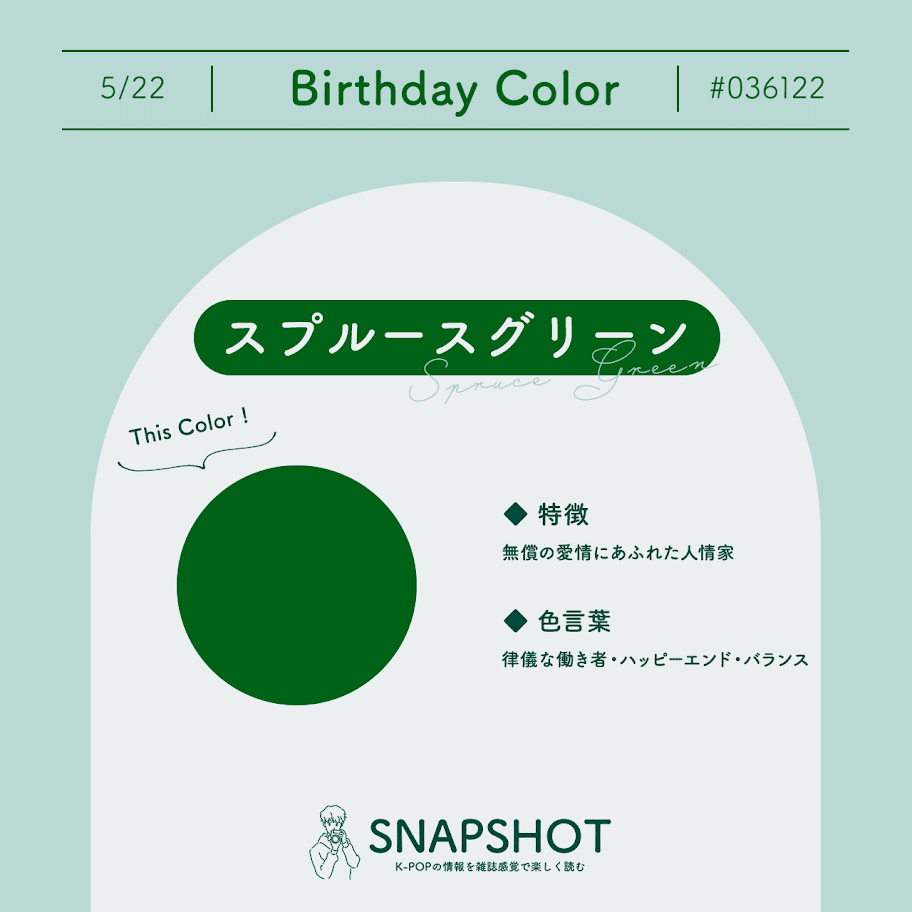
こちらは、バースデーカラーをまとめた時の画像です。
誕生日ごとに情報をまとめています。
バースデーカラーは何色なのか、色の名前はなんなのかがハッキリわかるように配置しました。
ただ、特徴や色言葉などの配置は、今見直すともっと良い配置があったのでは?と思ってしまいますね。

これは、noteで書いた記事のアイキャッチです。
Canvaのテンプレを使用し、作成しました。
タイトルが結構攻めているので、背景の画像もインパクトが強くなるように、顔のドアップを使用しています。

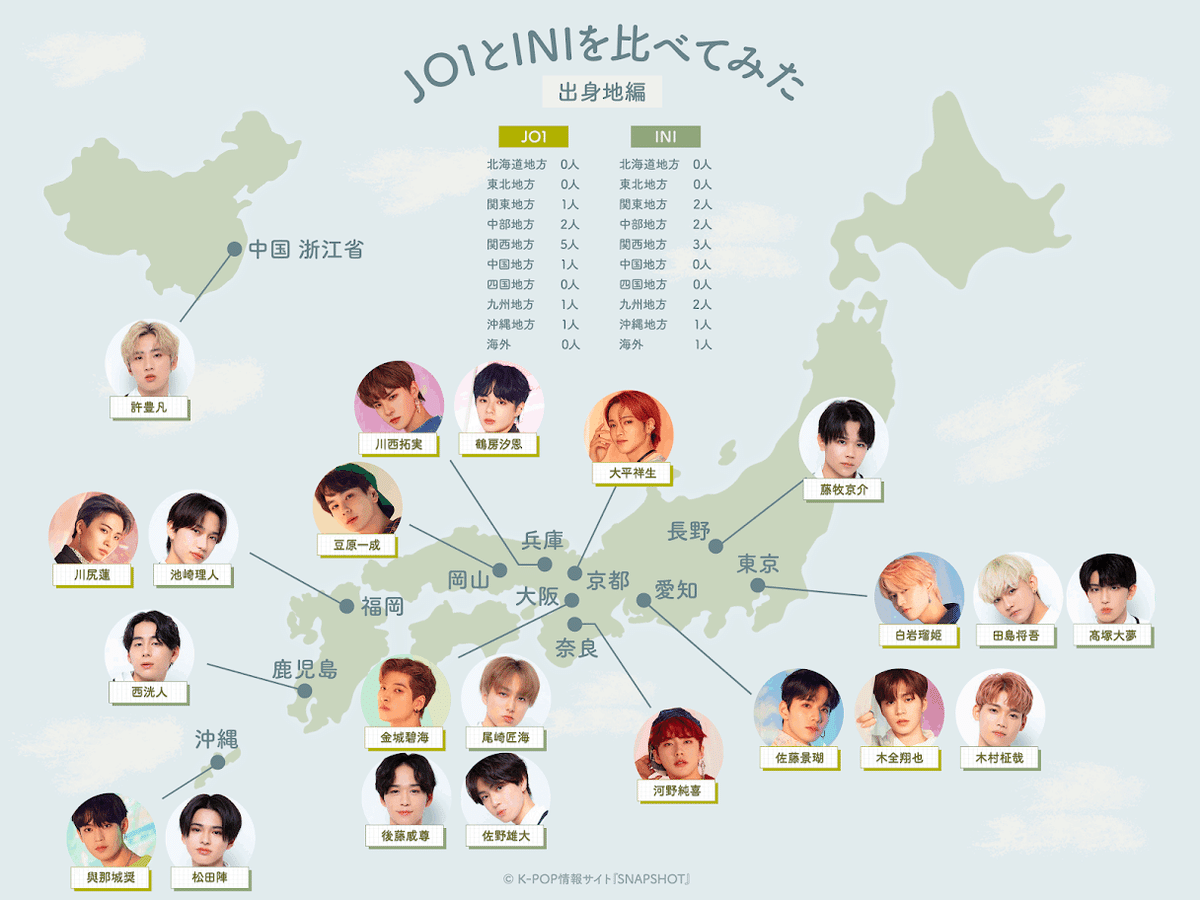
こちらは、出身地の説明用に作成した画像です。
淡い色を意識しすぎるあまり、今見ると文字が薄くて目立たないですね…。

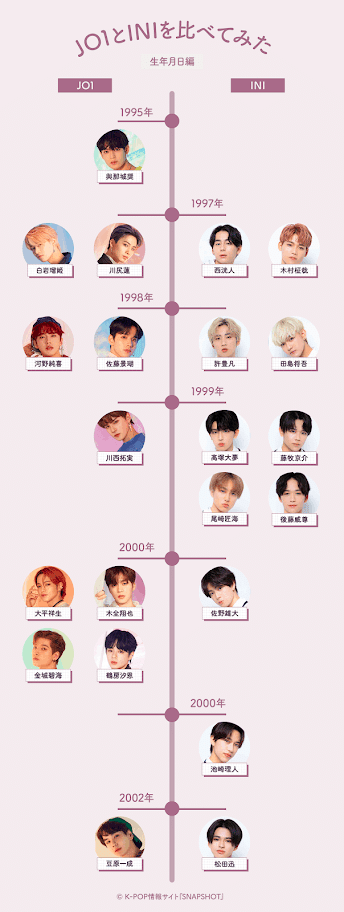
これは生まれ年のまとめです。
こうしてみると、画像の位置が揃っていないところが結構ありますね。
なぜこうなったかと言うと、作りながら考えたからです。
先に何を作るかを決めて、紙に大体のレイアウトを書き出して、そこからデザインすれば、もっと綺麗に作れたはず…

そして、ここからが本番です!
デザインを独学でしっかり学ぼうと決意してから、制作した画像になります(全行程Photoshopを使用して作成)。
画像の揃え方(整列の仕方?)や、クリッピングマスクなどを覚えて、作成したものになります。
配色はこれまた感覚で…(悪い癖ですね)
色についても、知識をつける必要がありそうです。

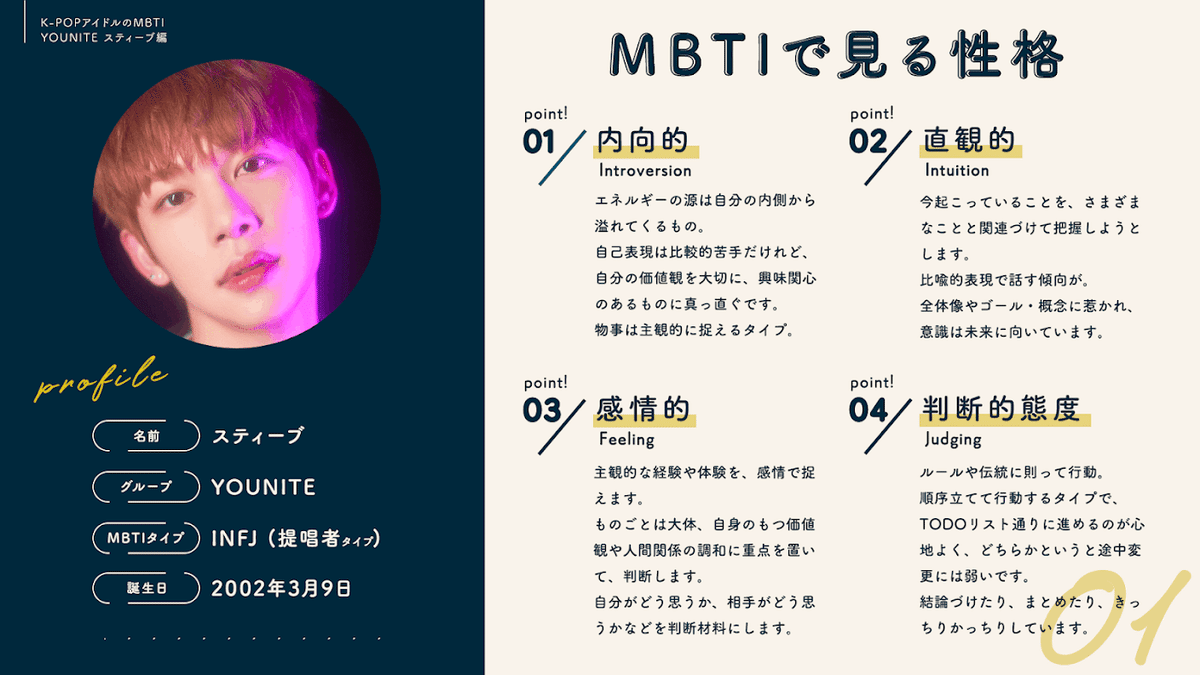
こちらも、MBTI(性格診断タイプ)の個別説明画像です。
1人ひとり、作成しようと思い作り始めたものになります。
テンプレ化をし、サクサク作れるようにレイヤーなどを工夫しました。
あとは、オブジェクトの端っこを消すという、私の中では新しい技術を試したものになります(名前やグループ名のところ)。
また、このデザインもプレゼンデザイン(スライド作成方法)を参考に、制作した画像になります。

本格的に独学でデザインを学び始める前に作成した画像をご紹介するのは、これが最後です。
これは、これから推していきたいK-POPアイドルを布教すべく作成した、いわゆる“布教シート”。
いつも方眼紙のデザインだったので、少しテイストを変えてみました。
新しく学んだ技術は特になく…
背景に連続した文字を使ったくらいです。
学ぶなら、何か一つは取り入れろ!と自分に喝を入れておきます…。
おわりに
以上、これからデザインを独学で学んでいこうと思っている私の、今できるデザインのご紹介でした。
これから、デザインを学んで画像制作をしたら、noteにてご紹介していこうと思います。
こちらの4つにお世話になりながら、自身のデザインスキルを上げ、センスを磨き、いずれは仕事として画像制作を受注できるようになりたいと思っています。
直近の目標としては、アイキャッチ画像の制作依頼を受けられるようになること、バナー作成ができるようになることの2つです。
独学はそう簡単なものではないと思いますが、好きこそ物の上手なれ。
そう思い、楽しんで学んでいきたいと思います◎
この記事が気に入ったらサポートをしてみませんか?
