
見やすいパワポスライド作りの極意
こんにちは!新卒デザイナーのnemuです。
新型コロナウイルスの感染拡大をきっかけに働き方が変化している昨今、みなさまはどのようにお仕事をされていますか?僕は4月の入社後、すぐにリモートワークが始まりました。コロナの影響で入社式はなくなり、新卒研修も全てリモートでおこなわれました。
そんなこんなで早8ヶ月になりますが、まだ4〜5回しか出社したことがないという同期もいます。すごい時代ですね!
リモートワークにも慣れ始めた最近は、まだ話したことのない同期と話す機会が増えてきました。そんな時、かなりの高確率で「あ、あの新卒研修のパワポの人か!」と言われます。新卒研修のカリキュラムの中にあった「パワポを使った発表資料作成」のデザインが好評だったようでありがたいことに「綺麗だった!分かりやすかった!」という声を何人かに頂きます。素直に嬉しい!
今日はそんな僕の「見やすいパワポスライド作りつの極意」を紹介したいと思います。
■見やすいパワポスライド作りつの極意
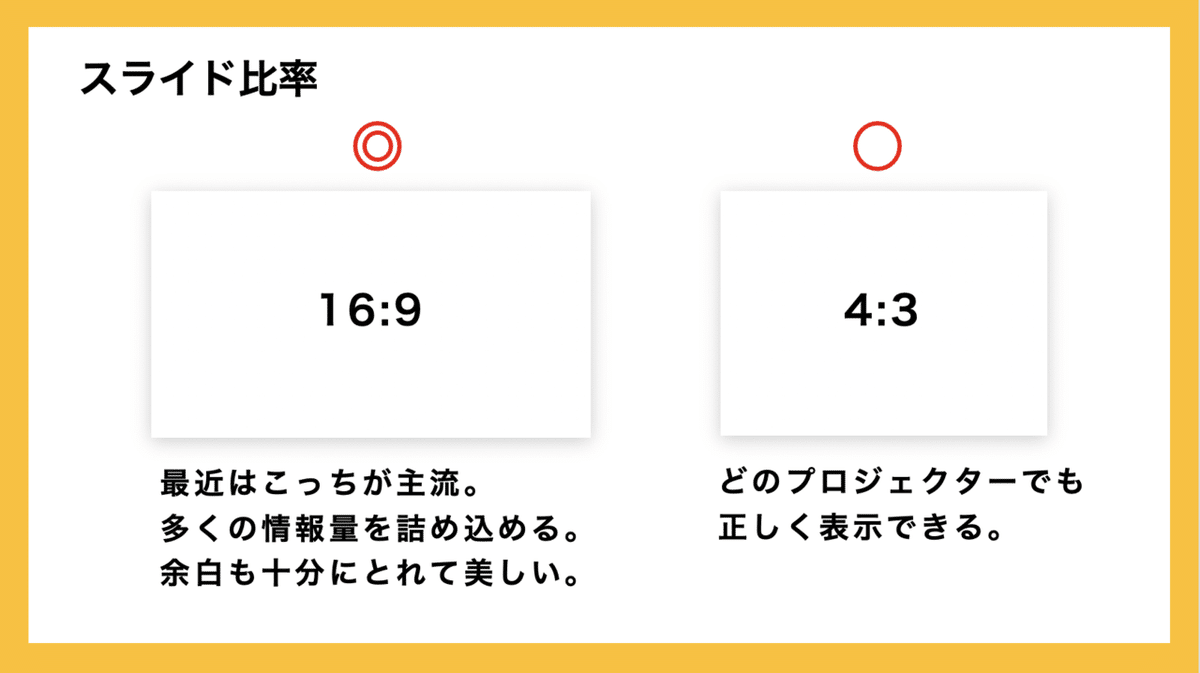
その1 スライドの比率
パワーポイントのスライドサイズには「16:9(ワイドサイズ)」か「4:3(標準サイズ)」の2種類があります。

最近は「ワイドサイズ」が主流で、パワーポイントのデフォルトのスライドサイズは「16:9」となっているのでそのまま使っていきましょう。
ワイドサイズは情報量を多く詰め込むことが可能で、余白も広く取れるのでスライドが美しく仕上がります。横幅も広いので表やグラフを2つ並べることもできます。「4:3(標準サイズ)」は以前までの主流サイズでしたが、横幅が狭い分、少々情報のレイアウトが難しいです。ただ、どのプロジェクターでも正しく表示させることができるため初めての取引先や重要なお客さまでプロジェクターの仕様が分からない場合は4:3(標準サイズ)にすると良いでしょう。
1. [ファイル] メニューの [ページ設定] をクリック
2. [ページ設定] ダイアログボックスの [スライドのサイズ指定] 目的のサイズを指定
その2 スライドのデザイン

○テンプレデザイン
パワーポイントには、デザインのテンプレートがありますが主張が強いものが多く、伝えたい情報や世界観がそちらに引っ張られてしまうのでなるべく使わないのが望ましいです。
○テンプレレイアウト
何も手をつけてないページには基本、レイアウトの枠があると思います。これを使う方は結構いると思いますがスライドのデザインがこの機能に依存してしまいがちで自由な表現ができないのであまりおすすめできません。個人的には自分で自由にレイアウトを決められる「白紙」がおすすめです。
その3 文字のあしらい(今回の肝)
さあここから今回のメインに入っていきます。え?文字が肝ってどういうこと?と思う方もいると思いますが、スライドにおいてその大半を占める文字の見やすさは非常に重要です。
文字の見やすさはスライドのクオリティを左右する鍵です。文字と一括りに言ってもフォントサイズや色、太さや文字間など、実は意識すべき「文字のあしらい」が多くあります。多くの人はそれをないがしろにしていまいがちです。この文字のあしらいをマスターさえすれば周りと一味違ったスライドが作れるようになるはずです。その1つ1つを丁寧に解説していきます!
○フォント

Windows・Mac共におすすめするフォントは「メイリオ」「游ゴシック」です。
フォントを選ぶときには汎用性・互換性にも注意が必要です。自分がmacユーザーだからといって相手がmacユーザーとは限りません。この二つはWindows・Mac両方に対応(一部を除き)しているため非常に使い勝手が良いです。Macユーザーには「ヒラギノ角ゴシック」もおすすめです。
メイリオ:
スクリーン上で美しく表示でき、ヨコ組が読みやすく欧文との混植にも適した発表資料に
うってつけのフォントです。文字の太さにメリハリがあるため、表情豊かな表現が可能です。
游ゴシック:
こちらも非常に綺麗で可読性の高いフォントです。
メイリオよりクラシックで大人っぽい印象のフォントです。
ヒラギノ角ゴシック:
データの受け渡しなどなく、自分のPCで投影する場合はこのフォントを使うのもありです。テレビCM・テロップ、道路標識・サイン、雑誌・ポスター、
タブレット端末など日常のあらゆるシーンで多数採用されている人気書体です。
○文字の大きさ/太さ

フォントサイズは一番小さくても24ptにしましょう。
それ以下になるとスライド投影時に読みづらくなってしまいます。最小24〜26pt/標準28〜30pt/最大32〜40ptを目安にするとバランスよく美しく見えます。大・中・小がはっきりとわかるように、それぞれ4pt以上差をつけてあげるとさらに読みやすくなります。
フォントの大中小に合わせて、フォントの太さも「太い〜細い」にすることで、よりメリハリの効いた見た目になります。内容の重要度を文字のサイズや太さで明示してあげることで、どこがポイントでどの順番で見ていけばいいかを読み手が判断しやすくなります。
○文字の色

スライド内で一番使う色は「黒」だと思いますが、意外にもここに重要なポイントがあります。実は人気のメディアサイトやWebマガジンのほとんどは、黒ではなく「濃いグレー」が使用されているのです。
黒→濃いグレーに変えるだけで見やすさがグッと上がります。みなさんが今読んでいるnoteの文字色も濃いグレーが採用されています。パワーポイントでのデフォルトの文字色は純粋な黒になっているので「フォントの色」→左から2 列目、下から2番目の色へ変更しましょう。
また、使用するテキストの色は極力少なめが良いです。多くて3色(通常時の文字の色・重要なときの文字の色・アクセントカラー)くらいがベストです。
○文字間・行間

スライドの文字量が多ければ多いほど、読み手にとってストレスになりやすいです。そんな時は、文字と文字との間にゆとりをもたせてあげると、文字を読むストレスが軽減されます。
「文字の間隔」→「標準→広い」に変更。「行間」→「行間のオプション」→一番下の、段落後:「1行→固定値」へ変更。設定値は実際に文字を見ながら調整しましょう。
その4 写真・図・イラスト
スライド作成で案外時間を取られるのが、スライドのイメージにあった画像や図を探しだすことだと思います。そんな素材探しの時間を短縮してくれるサイトを紹介します。
○写真Unsplash
「Unsplash」という海外のサービス。無料のハイクオリティ写真をダウンロードできるサイトです。海外サイトなので英語で検索することをおすすめします。
○図icooon-mono
6000種類以上もある無料アイコンをダウンロードできるサイトです。アイコンの色も自由に変えることができ、JPG/PNG/SVG形式でのダウンロードが可能です。
○イラストstoryset
汎用性の高い、高クオリティのイラストが無料でダウンロードできるサイトです。デザイナーが資料作りをする時によく使用されています。
loosedrawing
商用利用可能なイラストを無料でダウンロードできるwebサービスです。日本の方が運営しているため非常に使いやすいサイトです。スライドの邪魔にならないシンプルでお洒落なイラストが豊富です。
いかがだったでしょうか?スライドづくりってすごく労力が要りますよね。
だけど相手のことをしっかりと考えて作成すれば、ちゃんと相手に伝わります。今回記事にしたものが、少しでもみなさんのお力になれていれば嬉しいです!
ここまで読んでくださり、ありがとうございました!この記事が役立った!という方がいれば、是非スキボタン・シェアしていただけると嬉しいです!
