
【UIデザイン練習日記#2】メッセージアプリからUIデザインを学ぶ
こんにちは!前回に引き続き、UIデザインの勉強記録をnoteに残していきます。教材動画はこちらです⏬
💡 今回の目的・・上達に必要な基礎を学ぶ
└①UIの基本構成②情報設計の基本③スタイリング
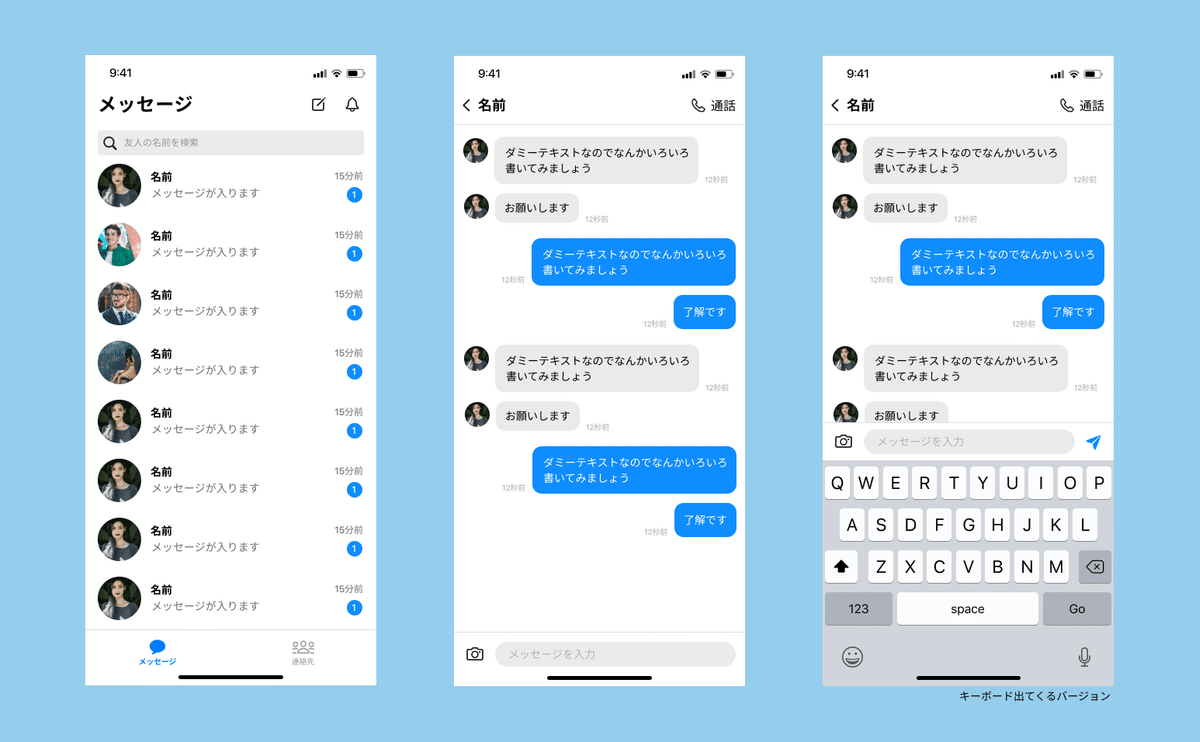
完成したものはこちらです。(所要時間4時間)
これ、「名前」とか「メッセージ」じゃなくてちゃんとダミーのものを入れるべきでしたね。反省。

✏️学んだことリスト
・ヘッダーは右端、左端or真ん中のパターンが多い
・UIはブロックで組むのを意識する
・UIは主にナビゲーションとコンテンツで構成されている
└❌タスクごとに設計
・目線は左→右にうつる(相手のメッセージは左側)
・内側の余白は均等にする
・ナビゲーションは手の届きやすいところに配置する
└ページ全体に関わるアクションはヘッダーにあることが多い
・余白が大きいほど同じグループに見えなくなる
・操作した時の挙動も含めてデザインする→情報を出し分ける
・アイコンでもオン・オフを表現する(塗りつぶし・色を活用)
・階層関係でないページは、別ページ(モード)を立ち上げる
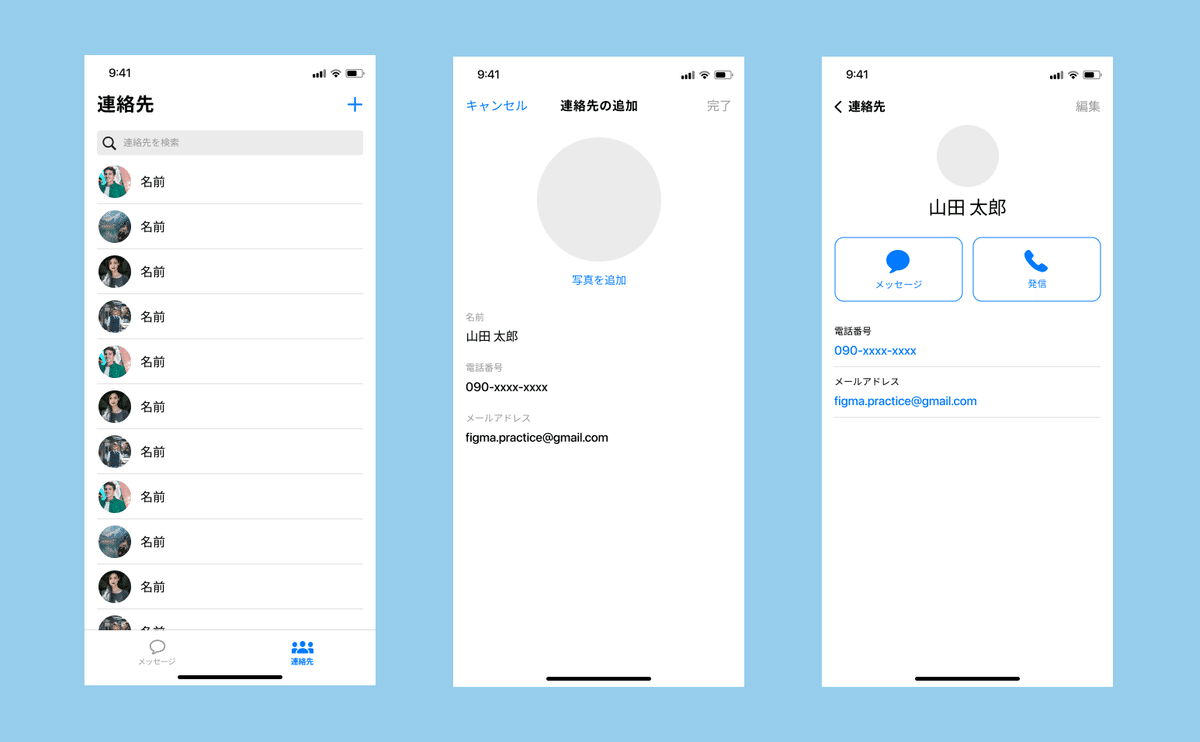
さらに課題として、連絡先のUIデザイン(一覧、新規登録、完了まで)を作成しました。完成したものがこちらです。

🗒メモ
・IOSの連絡先アプリと、LINEの友達リストを参考にしながら作成
・情報の重要性をどこに置くか考えるのが難しい
└どこを目立たせて、どこを小さくして、使いやすさをどうすればいいのか・・・普段アプリを使う時に注意して見ようと思います!
・別モードを立ち上げる感じでデザインできたらよかったな
当たり前に使っているものでも、なぜそうなるのか?をしっかり意識してデザインすることを大切にしたいと感じました。デザインをしていると日々思うのですが、どんなに簡単そうに見えるものでも0から作るのは難しいですね。
figmaの操作も慣れてきましたが、もう少し作業効率を上げたいです。結構時間かかってしまった・・・😢
また、UIデザインは、今までやってたグラフィックのデザインと比べて、より、デザインに起こす前の情報整理や優先順位を決めることが重要になると感じました。なので、情報設計をしっかりして、手を動かし始めたら迷うことなくデザインできるようになりたいと思います!
