
Canvaでスマホ完結の動画編集を!
こんにちは、necozeです。
急に「動画編集」について備忘録を兼ねてまとめたくなり、実践している動画編集について紹介したいと思います。
それは、「Canva」を使ったスマホ完結の動画編集…です。
Canvaとは?
誰でも無料で使えるオンラインのデザインツールで、アプリもあります。
普段から、文字や枠を入れたり、写真集のレイアウトをしたり…などなど、画像を使った編集でかなり使い込んでいるツールです。
この「Canva」で動画編集もかなり簡単にできるので、やり方を順を追って紹介したいと思います。
「カラーグレーディングってよくわからない?」「動画編集ソフトって使い方が難しそう」「動画はハードル高く感じる」という方こそ(私自身がそうです)、試していただきたいです。スマホに投稿する動画であれば、十分満足度が得られると思います。
Canvaでアカウントを作る
Canvaは、スマホであればアプリをダウンロードし、PC等であれば以下からサイトへアクセスし、自身のアカウントを登録します。
https://www.canva.com/
※PCでアカウントを作って、スマホのアプリでログインする…ということも可能です(スマホでもWEB版は使えます)。
Canvaでワークスペースを作る
ここがCanvaの特徴の一つです。
スマホの動画編集アプリでは、先にデータを選ぶところから始まるものが多いですが、Canvaは先にワークスペース(プロジェクト)を作ります。
⇒「とりあえず何か作ろうかな」というふわっとした状態でもスタートを切れます。
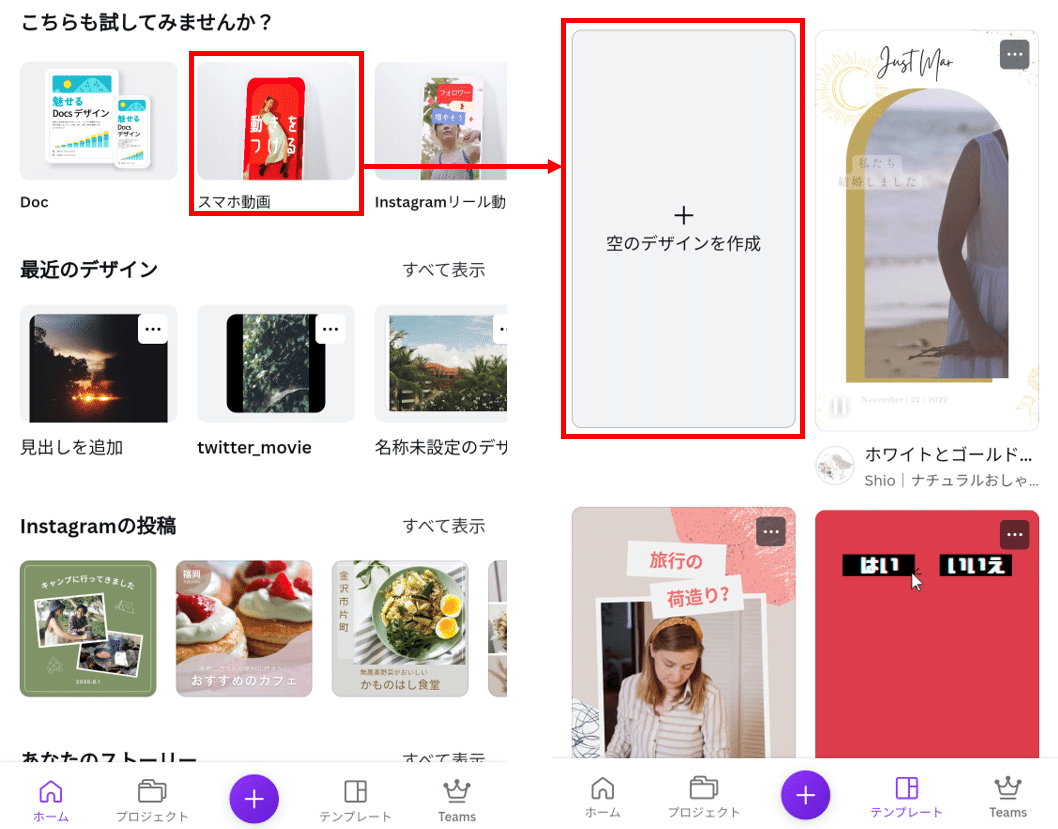
Canvaをスマホで開いた画面が左下です。

縦16:横9で作るなら「スマホ動画」を選び、移行した右画面で「空のデザインを作成」を選びます。
下の「+」をタップして「カスタムサイズ」を選ぶと、サイズを自由に決められます。
なお、Canvaの無料プランでは、後からサイズ変更はできません。
データの挿入
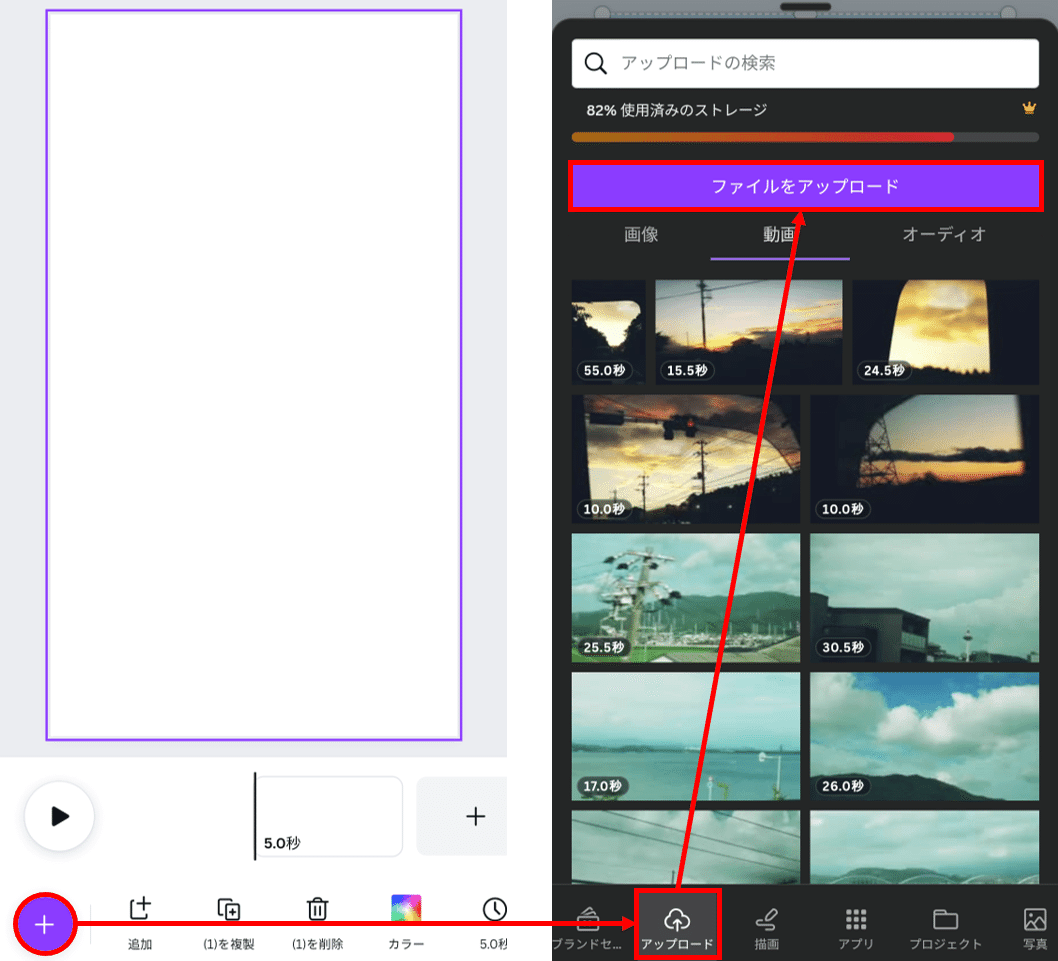
データのアップロード

左下の「+」をタップすると、挿入メニューが出てくるので、「アップロード」を選び、使いたい素材をアップします(動画、画像、音声ファイルをアップ可能)。
データをワークスペースへ挿入
動画データは1つだけでもいいのですが、今回は3つを縦に並べる方法をご紹介します。

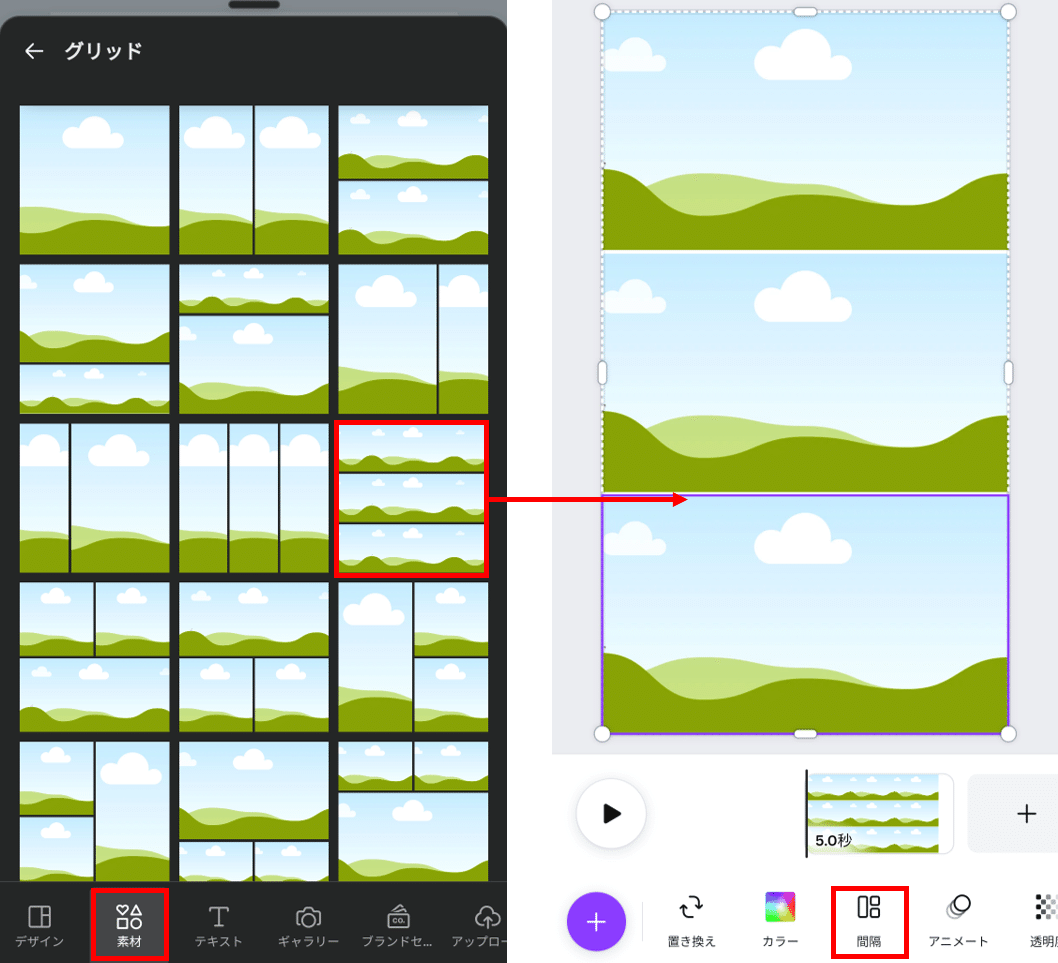
左下の「+」を押して出てくる挿入メニューから「素材」→「グリッド」と選ぶと左画面のようにグリッドパターンが表示されます。
この中から縦に3つ並んだパターンを選ぶと、右画面のように反映されます。
このとき、間隔はデフォルトで「10」のため、間をなくすには、下のメニューで「間隔」を選び「0」にします。

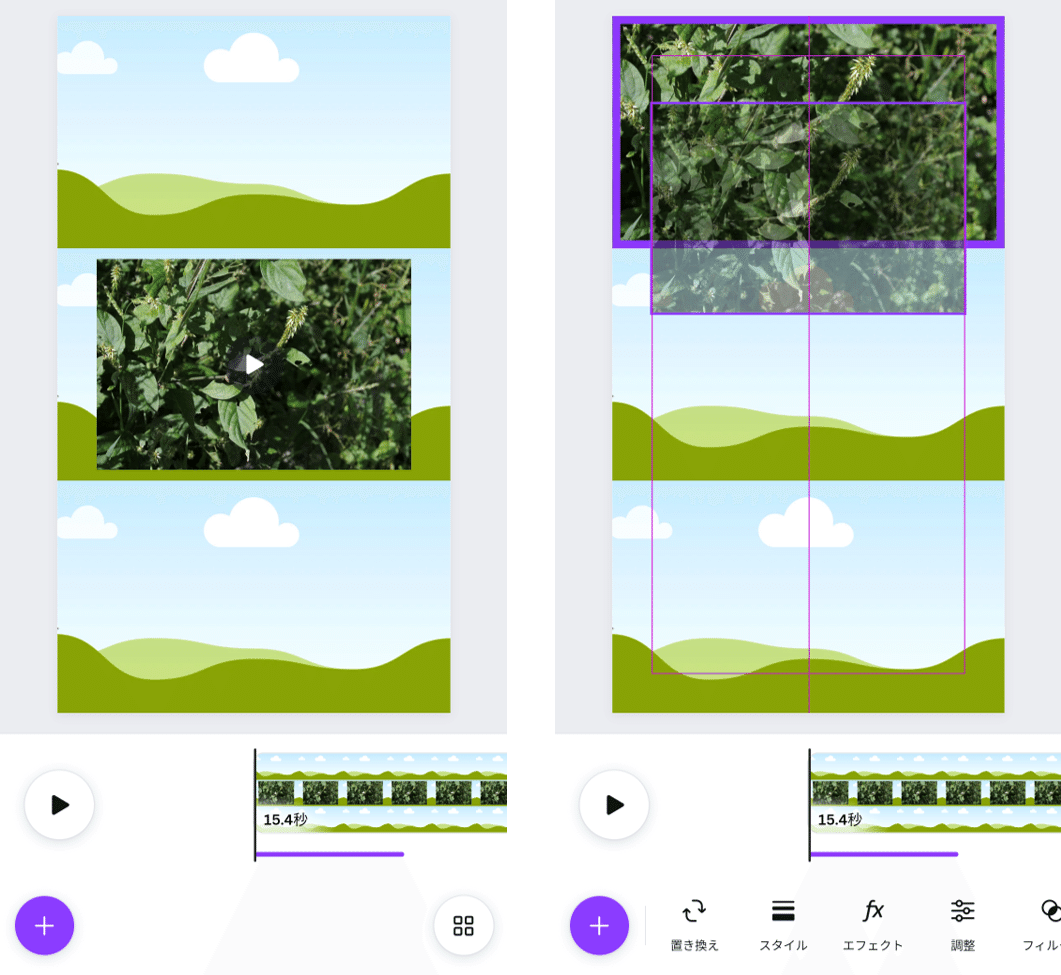
「アップロード」からデータを選ぶと、ワークスペース内に入ります。これをドラッグして入れたい箇所に持っていくとグリッド内に挿入されます。
※消したい場合、データをタップすると表示されるゴミ箱アイコンから削除します。

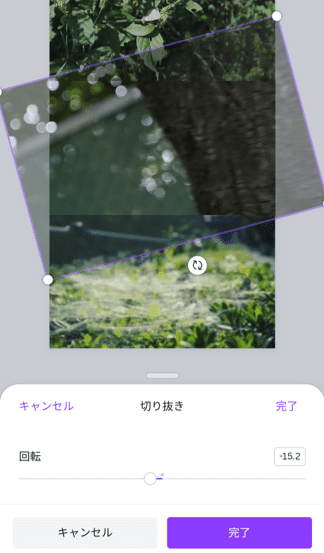
挿入したデータをダブルタップすると、拡大や移動して表示エリアを変えたり、回転させることも可能です。
再生速度や再生時間の調整

再生速度
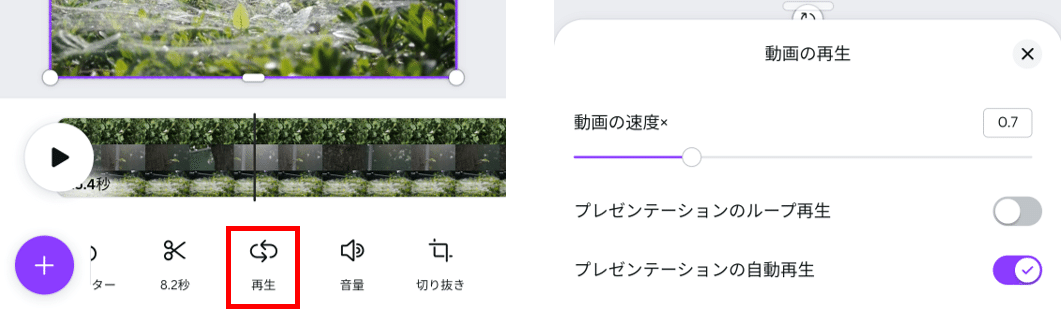
データをタップして「再生」を選ぶと、速度を変更できます。
※個人的にゆったりした動画が好きなので、「0.7~0.8」くらいにしています。

再生時間
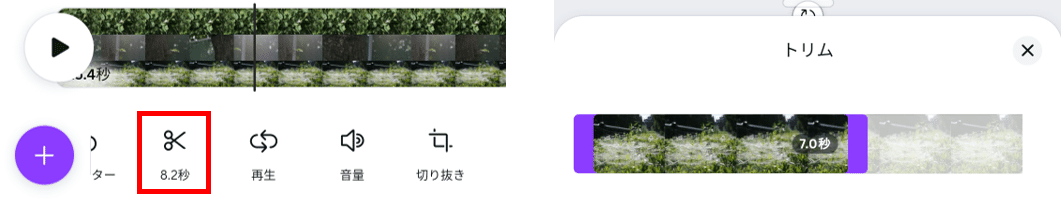
データをタップして「ハサミ」アイコンをタップすると、再生時間(何秒・どこを再生させたいか)を調整できます。
データを複数挿入すると、再生時間がバラバラで一番長い時間が優先されるので、それぞれタップして調整していきます。
色味や明るさの調整
メニューの「調整」から、「明るさ」「コントラスト」「彩度」など細かく調整も可能です。

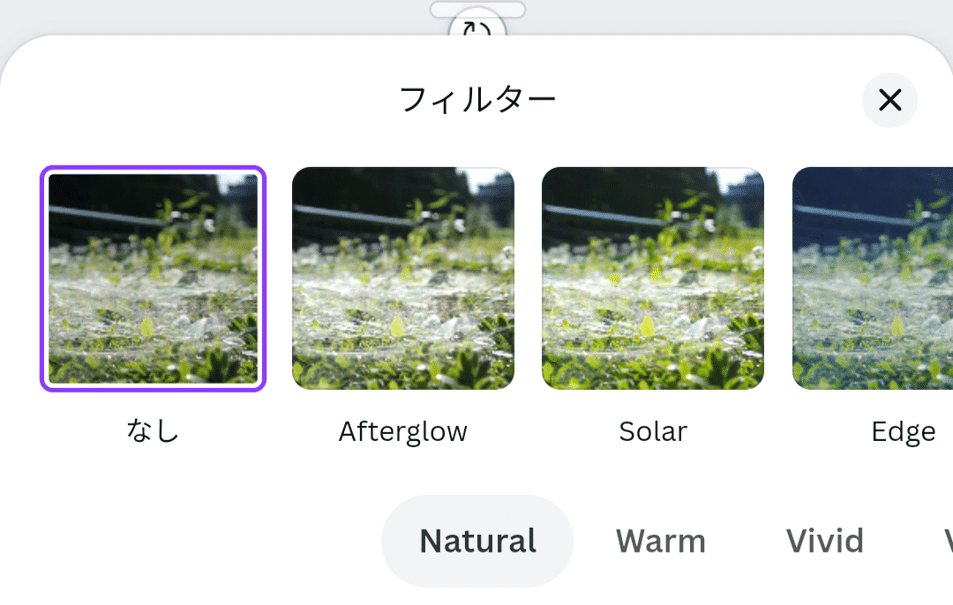
メニューの「フィルター」では一気に雰囲気を変えられるので、細かい調整をしなくても好きな雰囲気に仕上げられます。
Naturalの「Afterglow」、Warmの「Festive」「Epic」あたりは、好きな方も多いんじゃないかと思います。ヴィンテージやモノクロのフィルターもあります。
他アプリ・ソフトで調整されたい方は…
私は個人的に「YouCut」という動画編集アプリのフィルター「STORY」が好きなので、先にフィルターをかけてからデータをCanvaに読み込んでいます(その場合、Canvaのフィルターは使いません)。
※元々は「YouCut」で動画編集をしていましたが、トータルの使い勝手は断然Canvaが上でした。
BGMを入れる
Canvaではフリーの音源も充実しています。特に最近、フリー用が増えました(王冠マークのあるものは有料プランで使用できる音源です)。
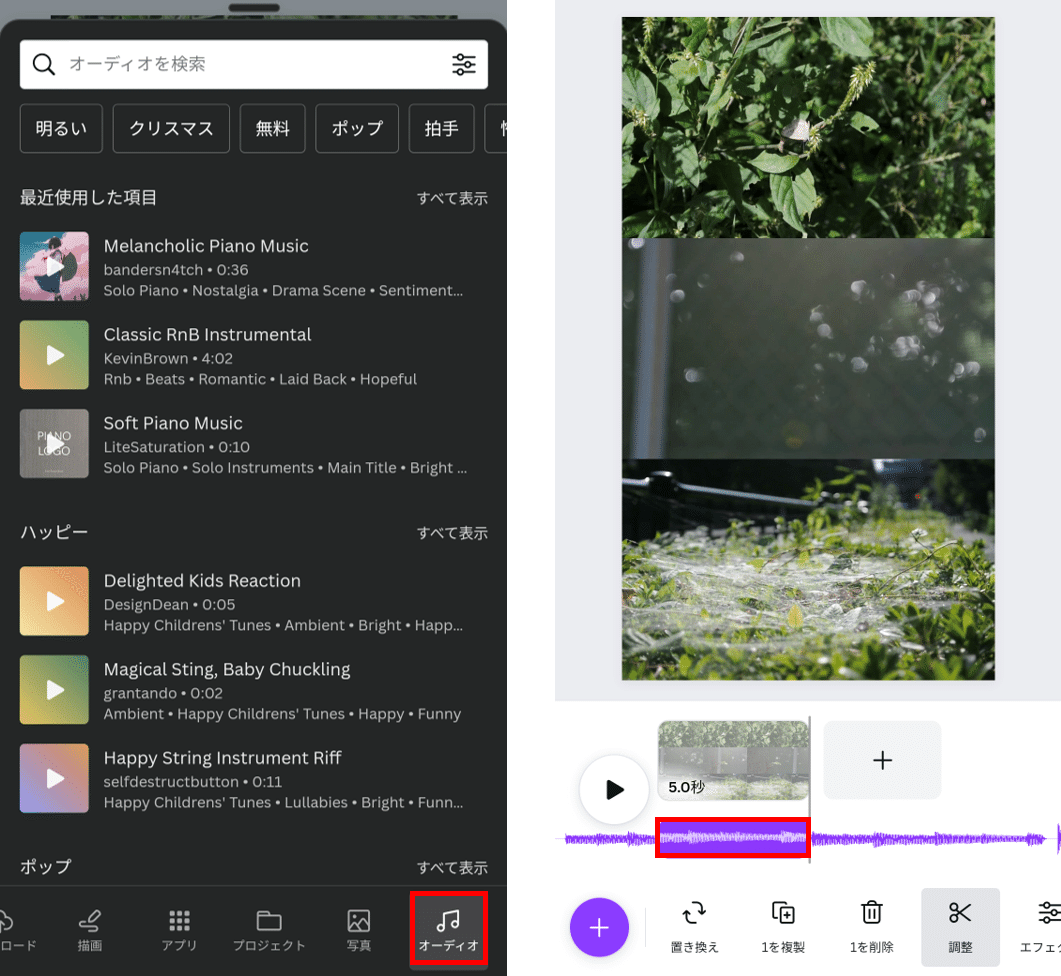
挿入メニューの「オーディオ」をタップすると、音源が表示されます。左側の▶マークを押すと試聴も可能です。

挿入したい音源をタップすると、ワークスペースに反映されます(動画の長さに合った再生時間で挿入されます)。このとき、元の動画データの「音量」を「0」にしないと、BGMと動画の音が同時に再生されることになります。
オーディオの再生位置を変えるには、挿入された音源をダブルタップします。
※個人的には、動画の終わりとBGMの区切りがよくなるように調整しています。
オーディオ素材の取り扱いは、Canvaの規約をご確認ください。
他の動画編集アプリでは、クレジットを表記する条件でフリー使用できるものもありますが、Canvaは基本的にクレジット不要です。
https://www.canva.com/ja_jp/learn/commercial-use/#music-in-advertising
さらに編集したい方向け
テキストの挿入
好みで文字も入れられます。

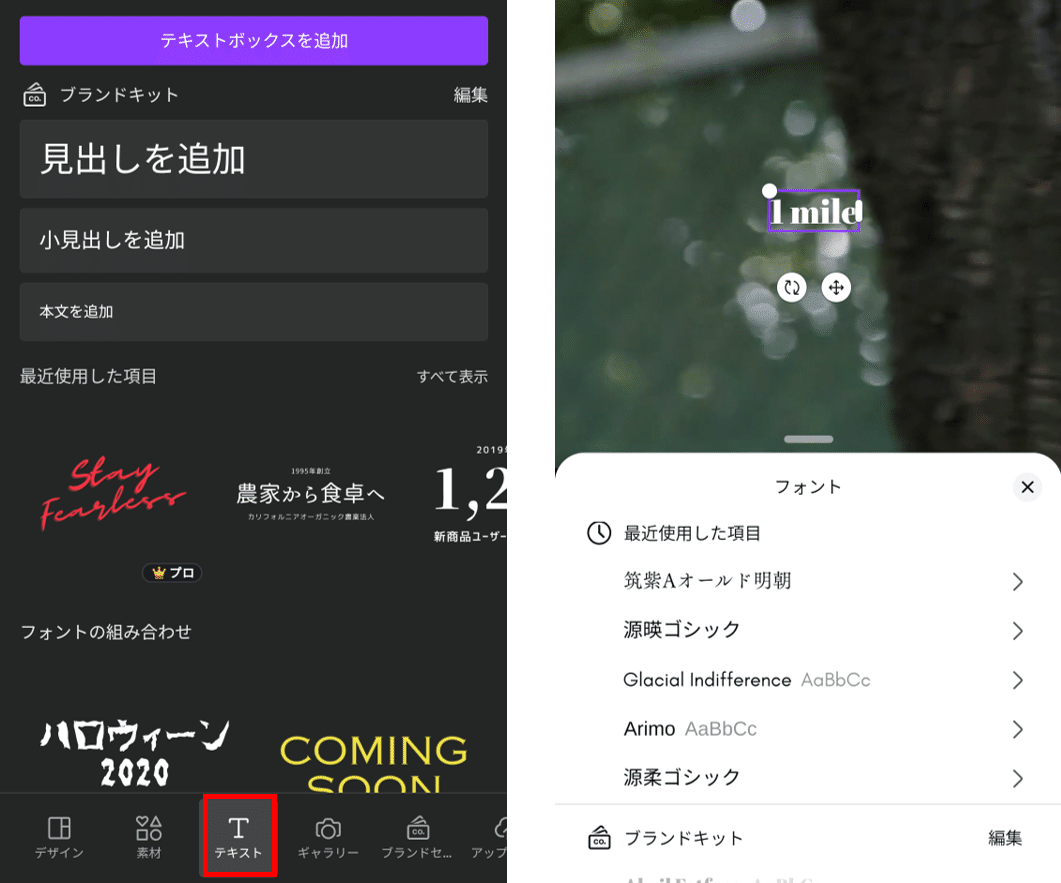
挿入メニューの「テキスト」をタップして、「テキストボックスを追加」します。追加後、フォントやサイズ、色なども変更可能です。
※個人的には「筑紫Aオールド明朝」をよく使います。日本語フォントですが、英字の雰囲気も良きです。

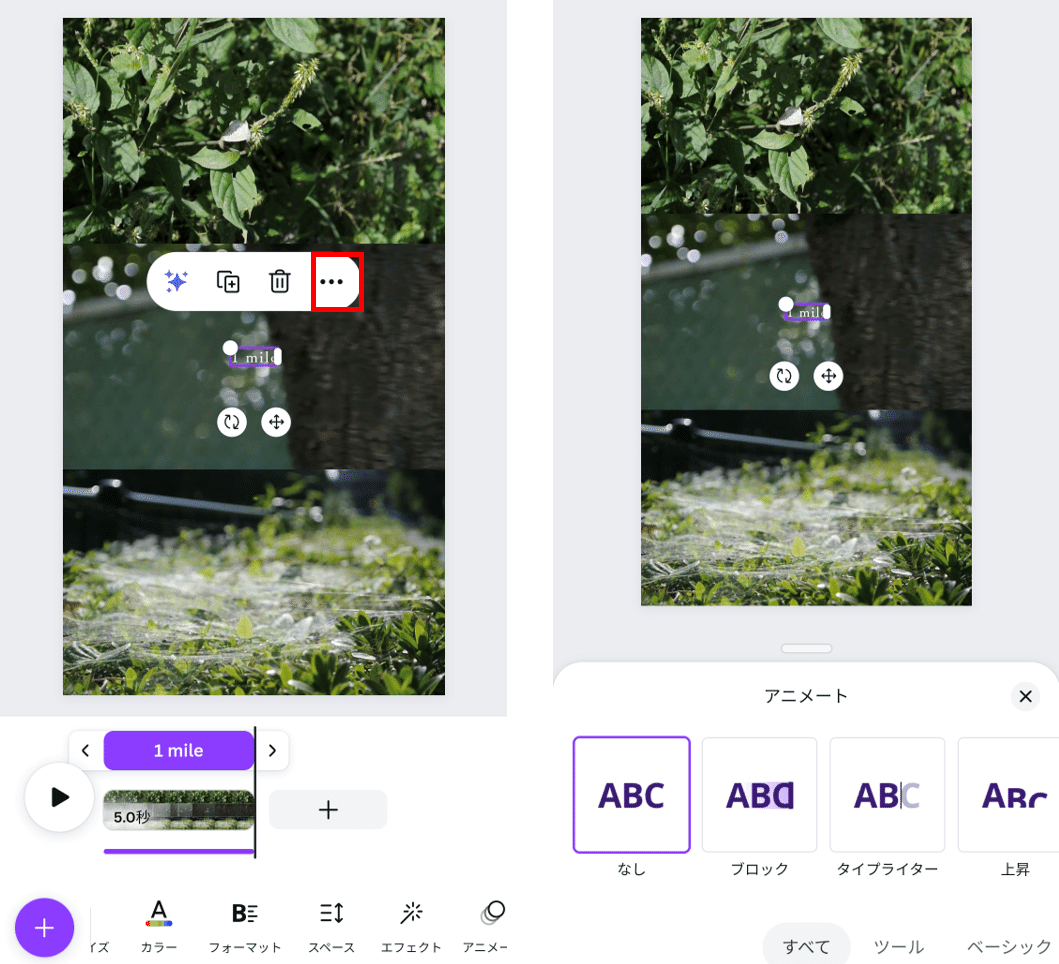
テキストは、再生タイミング・再生時間も変更できます(テキストをタップして、「…」をタップするとタイミングを表示できます)。
また、「アニメート」から、開始・終了時のアニメーションも追加可能です。
複数ページの作成
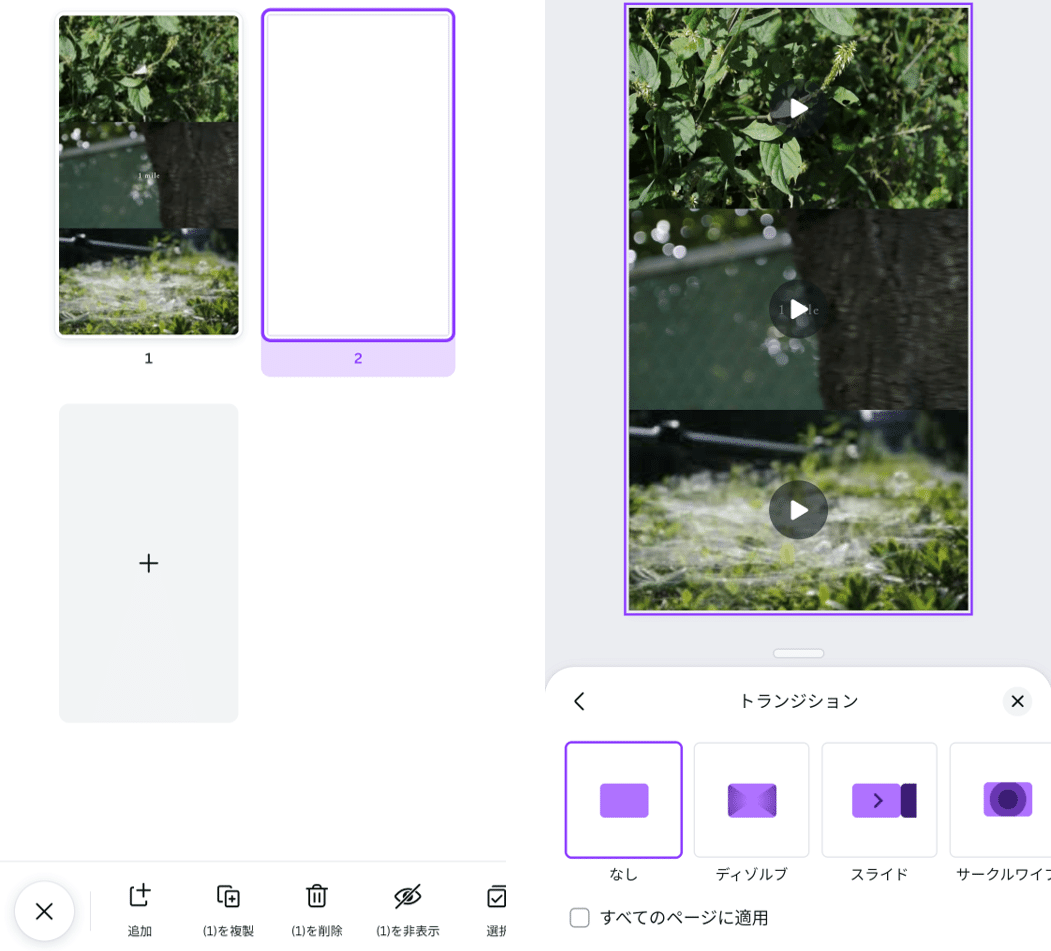
Canvaはページを追加でき、複数ページで1つの動画を作ることもできます。以下の投稿は、3ページを使い1つの動画を作りました。

作り方は、ページを追加し、これまで同様にデータを入れ込んでいきます。そして、再生時間やオーディオの長さを調整したら完成!
ページ間の遷移は「トランジション」という効果もつけられます。
完成したらダウンロード!

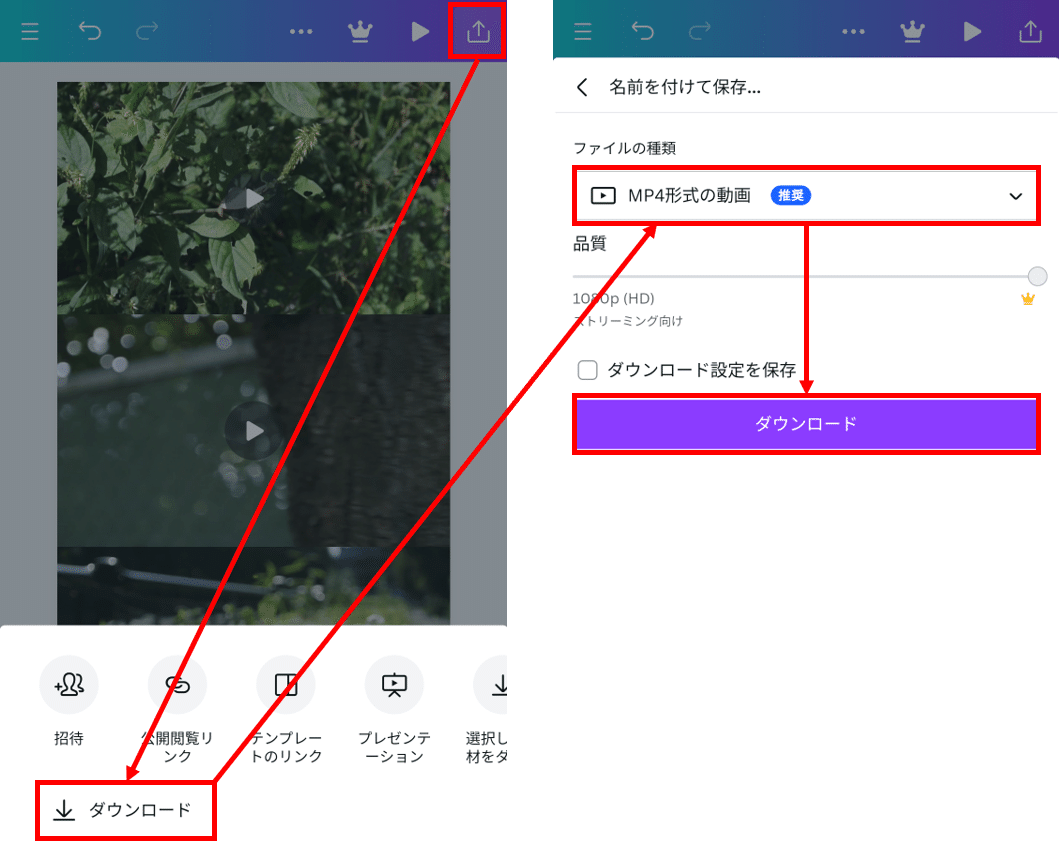
完成したら右上のアイコンをタップして、「ダウンロード」を選択。「MP4形式」になっていることを確認し、ダウンロードをタップします。
※形式をJPGやPNGにすると、各ページ1枚ずつ画像としてダウンロードされます。
以上で、動画の完成です!
後はこれをSNSに投稿するだけ。各種SNSで幅広く使えます。InstagramやTikTokに投稿する際はこのままのBGMでもいいですし、BGMなしにして提供されているトレンドの音源を使うのもよいと思います。
最後に
Canvaを使った動画編集、いかがでしたか?
メリットとして感じているのは以下です。
ワークスペースを先に作るので、動画データをどれにするか決まっていなくても始めやすい。編集作業中の動画の入れ替えも楽。
ワークスペースをコピーして、動画データやオーディオを差し替えれば別の動画も効率的に作れる。
スマホでもPCでも作業できる。
古いカメラはスマホ転送がなく、PCだけで作業したい場合もあるかと思います。また、動画データはスマホからアップしておいて、編集作業はPCで行い、ダウンロードもPCに…ということも可能。
普段は小さめのカメラ(LUMIX G100 or Nikon 1 V1)を鞄に入れて、通勤の道すがら撮影していますが、木漏れ日の動きや風で微かに揺れる草など「静かな動き」を動画に収めたくなります。
車の後部座席に乗っているとき・新幹線移動のとき等は、車窓風景の写真をブレずに撮る技術もなく、動画に切り替えています。
そうやって動画を撮っていても、SNSへの投稿のハードルが高く感じていたため、これまであまり投稿していませんでした。それが、Canvaで動画編集をするようになり、だいぶハードルが下がったと実感しています。
ぜひ、みなさんも気軽に動画を楽しんでもらえればと思います。
一気に書きましたが、最後まで読んでいただきありがとうございました!
