
Web design / palt時の約物前後のアキの制御
デザイナーの千星(ちぼし)です。
NECKTIE design officeという名前でGRAPHIC / WEB / PRODUCTと領域をはみだしてデザインをしています。
長くWEBのデザインをしてきましたが、ようやくfont-feature-settings: "palt" という「詰め組み」に各ブラウザが対応できるようになりました。Flash時代からWEBのデザインをしてきた身としては感慨深いです。ただこのプロパティは「なんでもかんでもとにかく全部詰めてしまう」という乱暴なプロパティでもあって、IllustratorやInDesignなどのアプリケーションと違ってなかなか細かい制御ができません。
そもそもWEBの組版なので、ちゃんとした制御はできないことは理解できますが、どうしても、。「」『』()といった約物まわりのスペースが詰まりすぎてしまうのがとても気になっていました。それで、役物まわりのスペースを調整した「役物だけのフォント」をGlyphsで製作しました。
1 Fontデータ
ウェイトは今のところ明朝体のRegular、ゴシック体のRegularとBoldのみ製作しています。
※オープンソース(SIL Open Font License 1.1)なので、クレジット表記もなしで無料で自由に使っていただいていいですが、はじめてGlyphsで作ったので、まだソフトの使い方がよくわかっていないところもあり、調整中な部分も多いです。随時アップデートしていく予定ですので、間違いなど気になる部分があればぜひご指摘ください。
2 内容
、。「」『』()の8種類だけのフォントです(2023年3月現在)。

このようにWEBで詰め組み(font-feature-settings: "palt")をしたときに、約物がすべて半角取りになってしまうのを制御するためのものです。
※詰め組み用なので、ベタ組みでは使用しないでください。
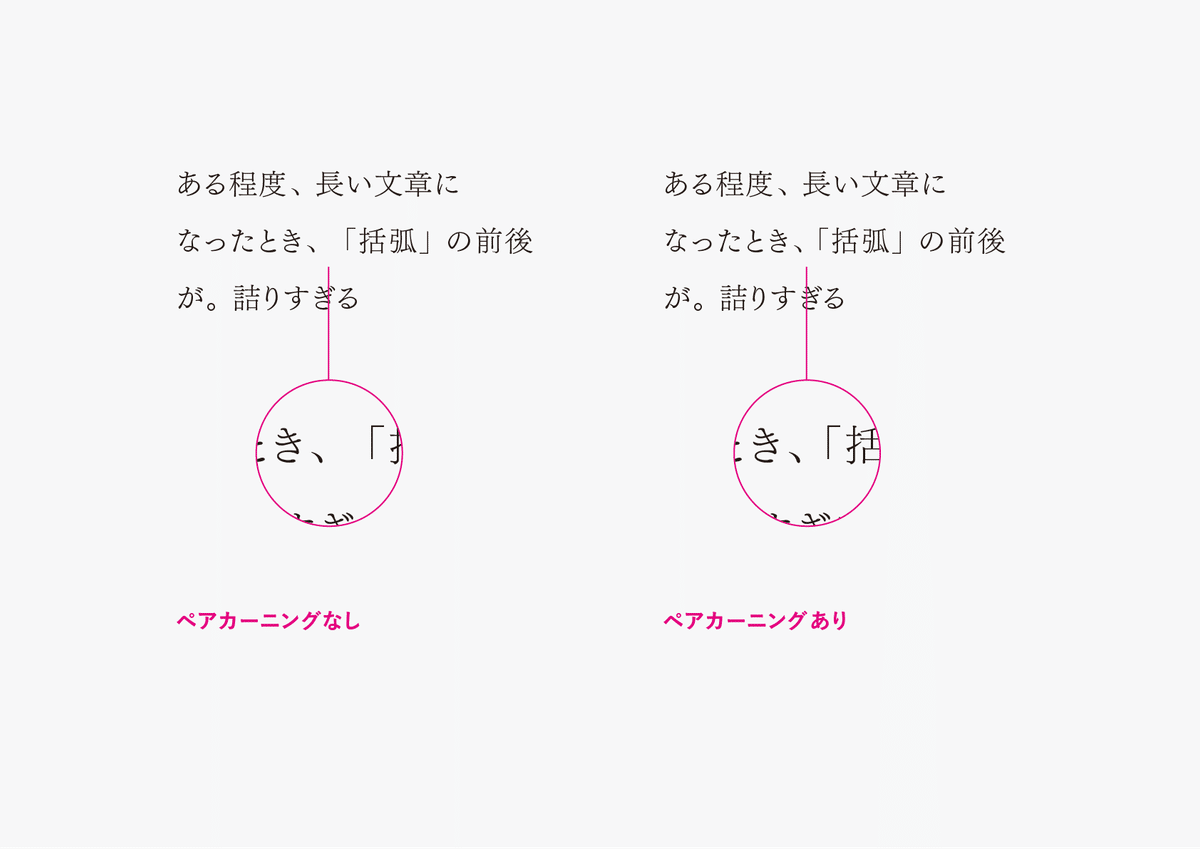
また、「のように約物が連続する場合にはアキが広くなりすぎてしまうので、

ペアカーニングで詰める設定も入れています。
3 使い方
CSS
@font-faceで指定する際にunicode-range で該当の約物だけを指定しておくと安全です。以前これを指定していなくて欧文のワードスペース(半角スペース)がおかしくなりました。
@font-face
font-family: 'Palt-punctuation-Min';
src: url("Palt-punctuation-Min-Regular.otf");
unicode-range: U+3001, U+3002, U+300C, U+300D, U+300E, U+300F, U+FF08, U+FF09;フォント指定は欧文書体のあと、和文指定の前に記述してください。
font-family: 'BauerBodoniStd-Roman', 'palt-punctuation-min', 'dnp-shuei-mincho-pr6', 'Hiragino Mincho ProN', serif;
font-feature-settings: "palt" 1;
font-kerning: normal;めっちゃ軽いのでotfのファイルのままですが、WEBサイトで使う場合は適宜Woff等に変換してもいいと思います(圧縮してもほとんどサイズ変わらないですが)。
Illustratorでの設定
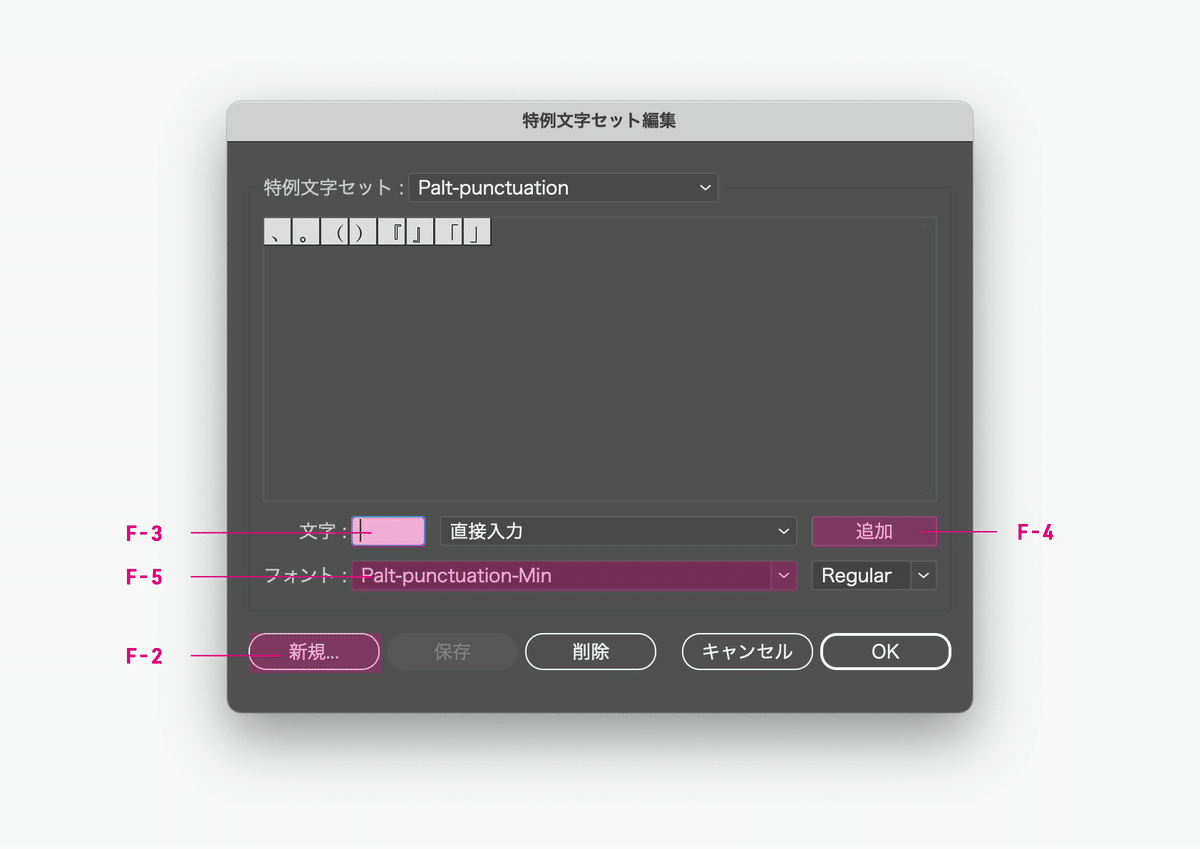
イラレ側で適応させる場合は少し面倒ですが「書式 > 合成フォント」の「F-1 特殊文字」で該当約物だけをフォント指定します。


はじめに「F-2 新規」で特殊文字セットを製作。該当約物8種類をそれぞれF-3に入力して「F-4 追加」。「F-5」にダウンロードしたPalt-punctuationのフォントを指定、という流れです。
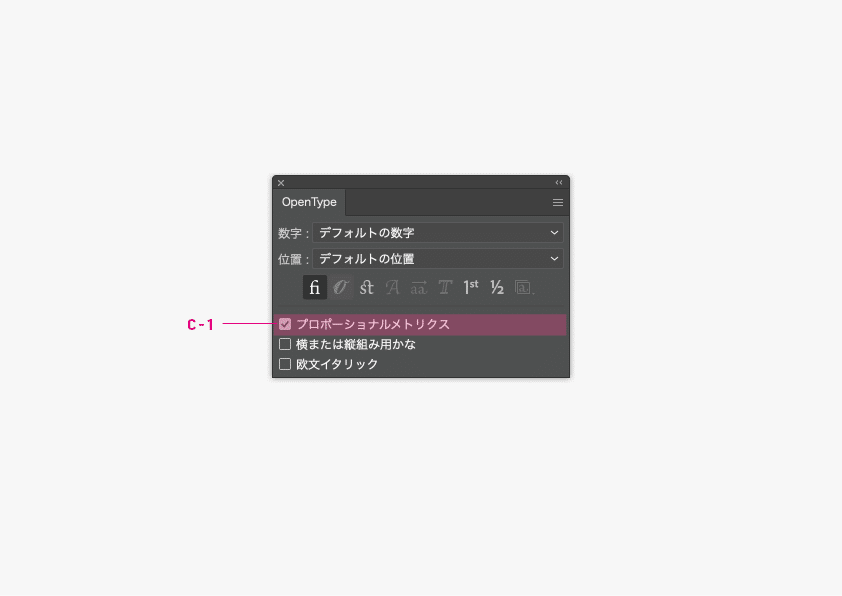
詰め組みなので、OpenTypeの「プロポーショナルメトリクス」にチェックをいれて

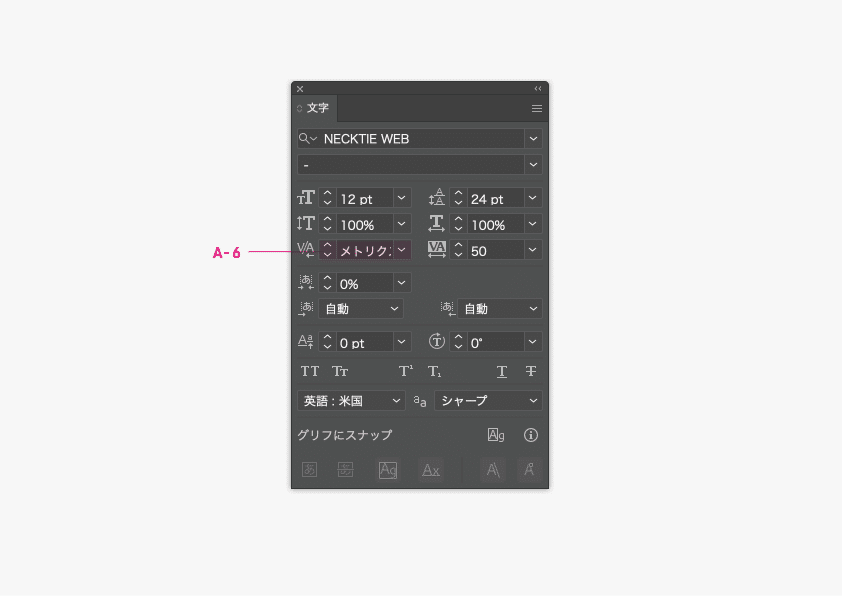
文字パレットのカーニングを「メトリクス」に設定します。

またイラレ上でWEBに近い挙動をさせるには、段落パレットの文字組みを

「文字組み=なし」にしておくとブラウザに近い挙動になります。禁則処理に関してはこちらの記事を参照してください。
といった形です。
同時にWEBデザイン関連の記事として『フロントエンドエンジニアさんに知ってほしい、デザインデータを正しく読み取るための知識』という記事も公開しておりますので、WEB関連のエンジニアさん、デザイナーさんはそちらもぜひ参考にしてください。
ではみなさん、良いデザインを!!
NECKTIE design office
Web:
necktie.tokyo
Instagram:
instagram.com/necktie_design_office
サポートは特に結構ですので、より多くの方に読んでいただけるようシェア等していただけるとうれしいです。
