
フロントエンドエンジニアさんに知ってほしい、デザインデータを正しく読み取るための知識
デザイナーの千星(ちぼし)です。
NECKTIE design officeという名前でGRAPHIC / WEB / PRODUCTと領域をはみだしてデザインをしています。
最近いつもお願いしているエンジニアさんとは違う人とWEBの仕事をすることがあって、なかなかこちらの意図が伝わらず、特に文字周りに関してイチから説明しなければいけないことが何度かあったので、noteにまとめることにしました。少し長いですが、フロントエンドのエンジニアさんにはぜひ全文読んでいただきたいです。
この記事ははあくまで「千星が外部のフロントエンジニアさんに依頼するときに注意してほしいこと」がベースになっていますので、レスポンシブの実装方法など違和感がある部分もあるかもしれませんが、ご了承ください。また実装データはIllustratorで製作しています。以前はPhtoshopで製作していましたが、合成フォントをはじめ文字まわりのコントロールが効かないこと、オブジェクトをSVGやCSSで制御することが多くなったこと、IllustratorがWEBにも対応したこと、画像解像度を2倍以上で書き出すことも多くなってきたことなどから、Illustratorで製作をしています(XD、Figmaもテキスト周りのコントロールがうまくできない)。ですのでIllustratorでの話がベースになってきます。
ただ内容的には包括的なものになっていると思いますので、社内のデザイナーさんとエンジニアさんの橋渡しにも役立つ内容だと思います。
エンジニアさんには「デザイナーはこういうことを考えているんだ」ということが伝わると嬉しいですし、その上で実装に考慮いただければ幸いです。
デザイナーさんには「内容がよくわからない」ということがあれば、ぜひこの機会に学んでいただいて、次のデザインに生かしていただければと思います。
1 前提(デザインの基礎)
デザイナーが考える「デザインどおりに」と、エンジニアが考える「デザインどおりに」は、ナイル川かアマゾン川くらいの大きな隔たりがあるように思います。もう向こう岸は見えません。もちろん分業しているわけですから、エンジニアがこちら側の岸に来てデザインができるようになる必要はないと思いますが、デザイナーは「こういう部分を気にして製作しているよ」ということをある程度理解していただけると、スムーズに実装ができるのではないでしょうか。
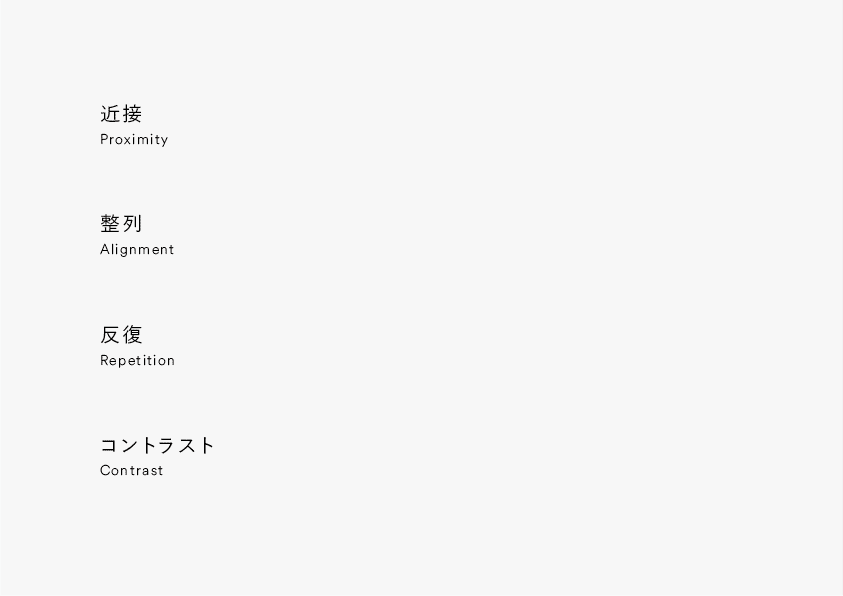
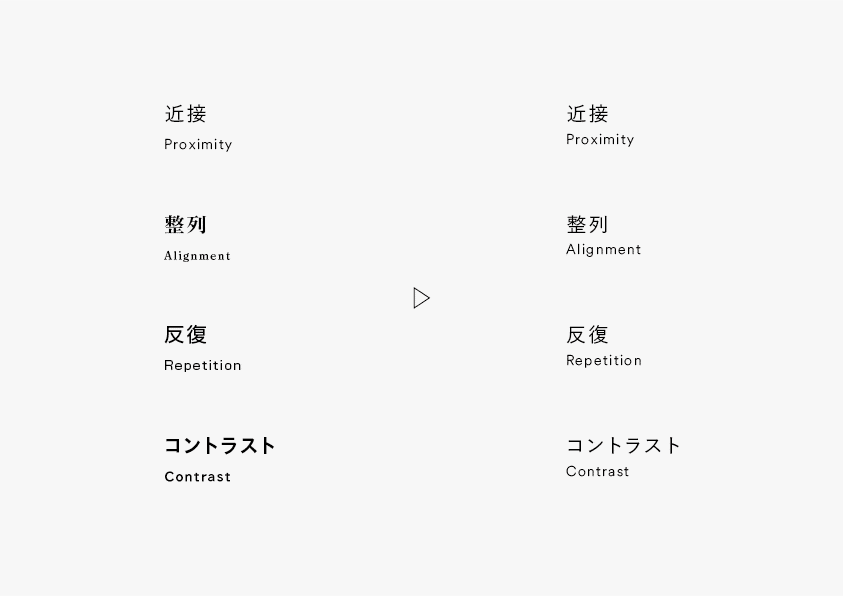
デザインの4原則
デザインの4原則は「①近接」「②整列」「③反復」「④コントラスト」と言われています。

①近接
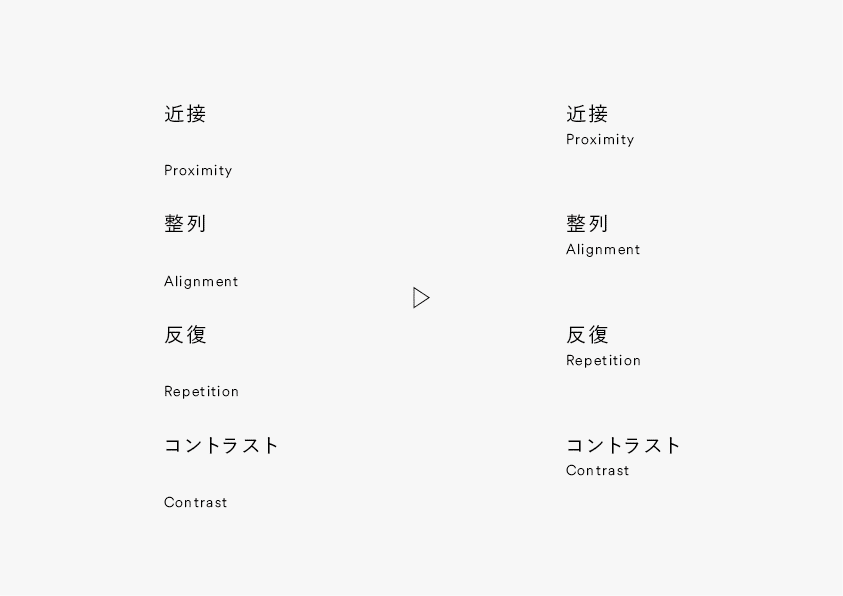
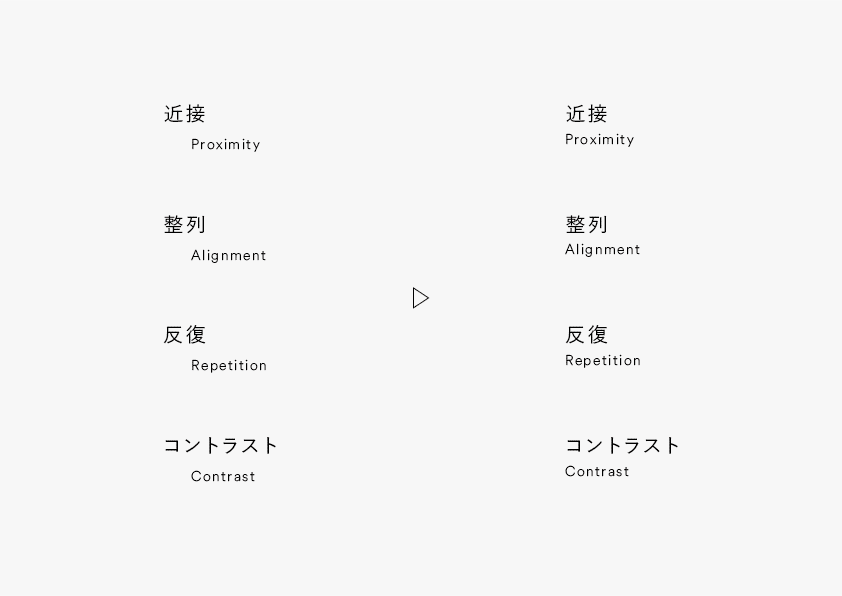
近接は関連がある要素を近づけてまとめると、情報の関係性が明確になります。

②整列
整列はそのまま、要素を揃えると情報が整理されます。

③反復
同じ要素・項目のものは、繰り返し使うことで階層が明確になります。

④コントラスト
強弱をつけることで、情報の優先度が明確になります。

実装に関して言うと「②整列」「③反復」「④コントラスト」はプログラムが比較的得意とするところです。「④コントラスト」は微妙なところですが、文字サイズも指定を見ればすぐにわかりますし、画像のサイズもアプリ上からそのまま書き出せるのでそこまでデザインとの差異は生まれにくいです。
ただ「①近接」に関しては認識の違いがかなり大きいように思います。
スペース
「①近接」とは、ようは「スペース」です。スペースはグラフィックデザインにとって根幹です。デザインの命と言ってしまってもいいかもしれない。
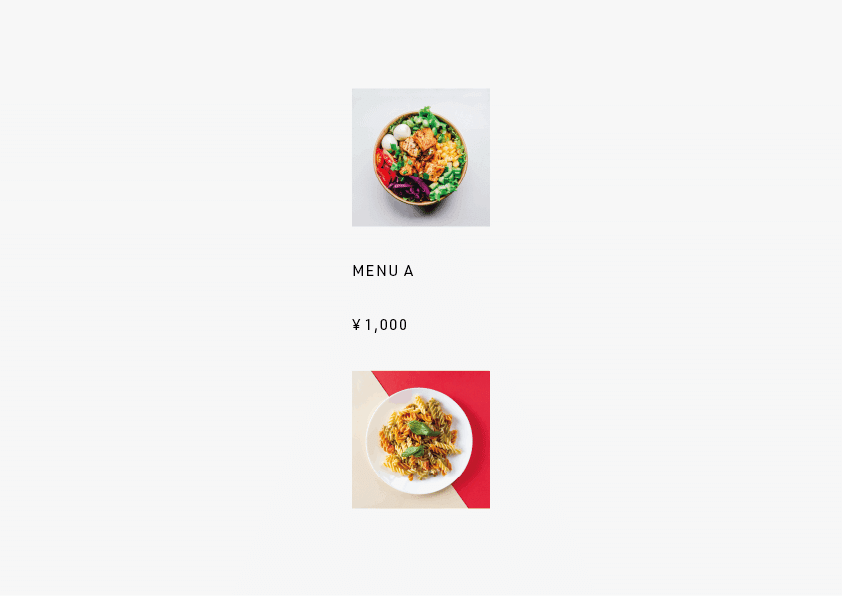
スペースをどう処理するかで、情報の意味そのものが違ってきます。少し極端な例ですがこれを見てみてください。

この場合、サラダボールが1,000円なのか、パスタが1,000円なのか、よくわからないと思います。注文するとき困っちゃいますよね?

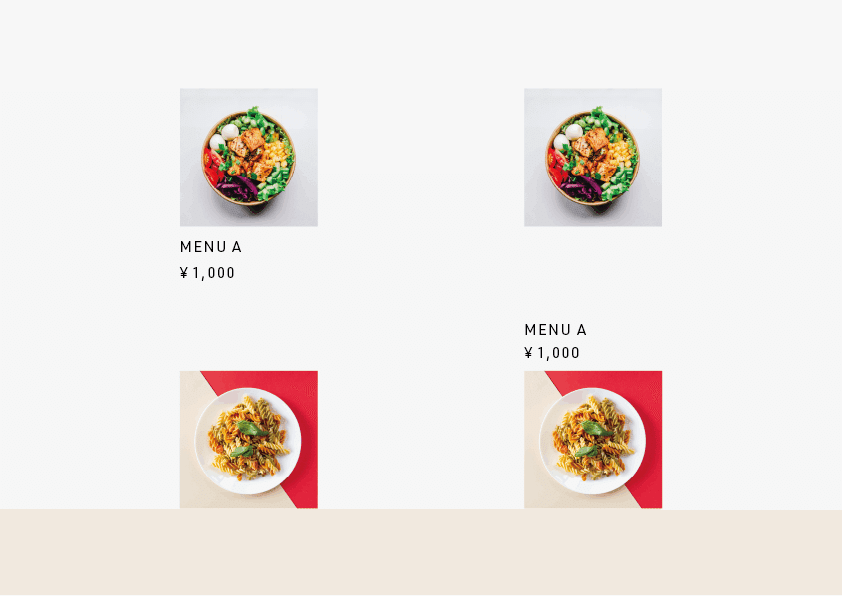
この場合であれば、どちらが1,000円なのかすぐにわかると思います。スペースで情報の関連付けをしているわけです。
つまりスペースは「文章の内容」と同じくらい重要な要素です。もし指定した文章が実装段階でまったく違う文章になっていたら、クライアントさんは怒りますよね? 意味が違うのであたり前です。
スペースもそれと同じです。スペースが違うと意味が違ってくるんです。それは単にマージンだけでなく、文字間(letter-spacing)や行送り(line-height)に関しても同じです。
もう少しエンジニアよりの言葉に変換してみましょう。デザインにとって「スペース」は、フロントエンドエンジニアにとって「古いブラウザ(IE11とか)を考慮するか」とか「レスポンシブで組むか組まないか」と同じくらいに大きい意味をもっています。それくらい大前提の話です。
だからもうこちらが指定したスペースを適当に処理することはやめてください。建築家がいろいろ配慮して作った図面に対して、大工がぜんぜん寸法の違う家を建てたらどう思いますか? 自分が大切に丹精込めて育てた果物が、スーパーでぐちゃぐちゃに陳列されていたらどう思いますか? デザイナーにとってスペースはそれくらい大切な要素なんです。
もちろんデザイナーがエンジニアに寄り添うことも必要でしょう。その時は確認してください。「ここは他とスペースが違うけど、デザイン通りに組んでいいの?」と。そうやって少しずつ意思疎通が図れると嬉しいです。
2 環境設定
Perfect Pixel(パーフェクトピクセル / Chromeの拡張機能)を使用してください。
これを使用してChromeをベースにデザインにあわせてください。基本的にはこれでほとんど解決します。あわせる環境はユーザー数の多い、PC版はChrome、SP版はiOS Safariを基準としてください。
3 Illustratorでの指定
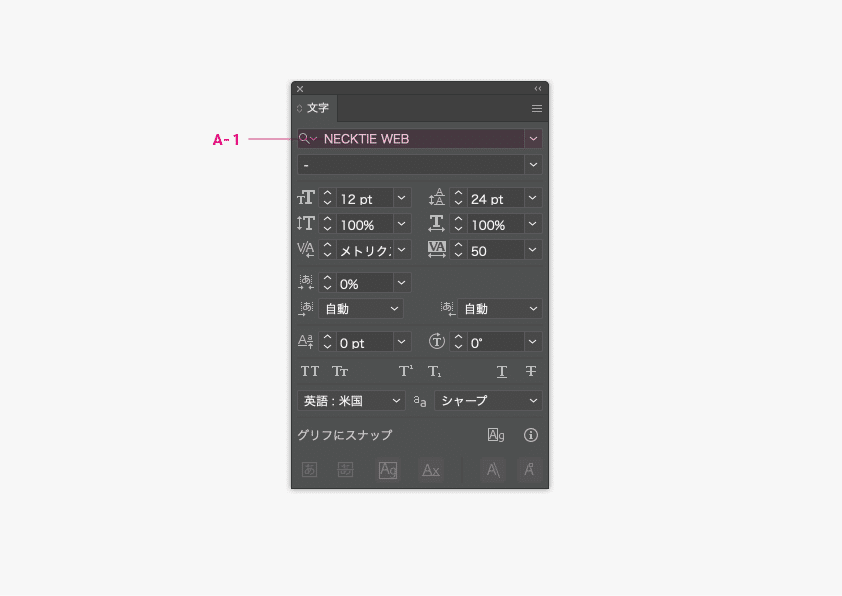
文字パレット 1
文字周りの指定が確認できます。文字パレットがでていない場合は「ウィンドウ > 書式 > 文字」で表示されます。

フォントの指定はA-1をみるとわかります。本文とタイトルでフォント(ウェイト等も)を変えていたりすることもあるので、確認してください。
合成フォント
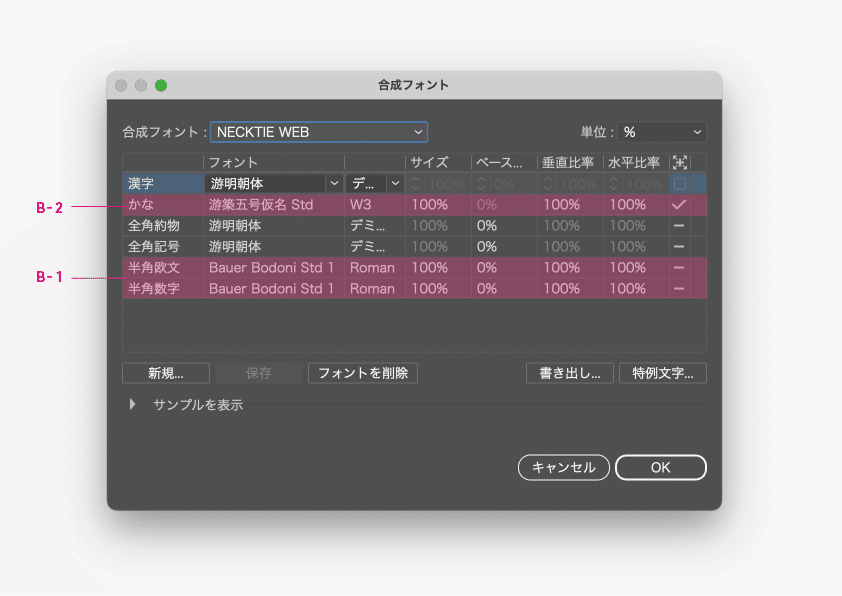
別途指示していることがほとんどですが、通常本文は合成フォントとして欧文と和文それぞれにフォントを指定しています。上部メニュー「書式 > 合成フォント」をみれば使用しているフォントを見ることができます。

グリフの少ない順に適応させるので、B-1(半角欧文・半角数字)、B-2(かな)、漢字の順番で記載してください(かなは漢字と同じ場合も多いです)。
上記の例でいうと Bauer Bodoni、游築五号仮名、游明朝の順番に指定してください。
font-family: 'BauerBodoniStd-Roman', 'yu-chiku-5go-kana', 'yu-mincho-pr6', serif;
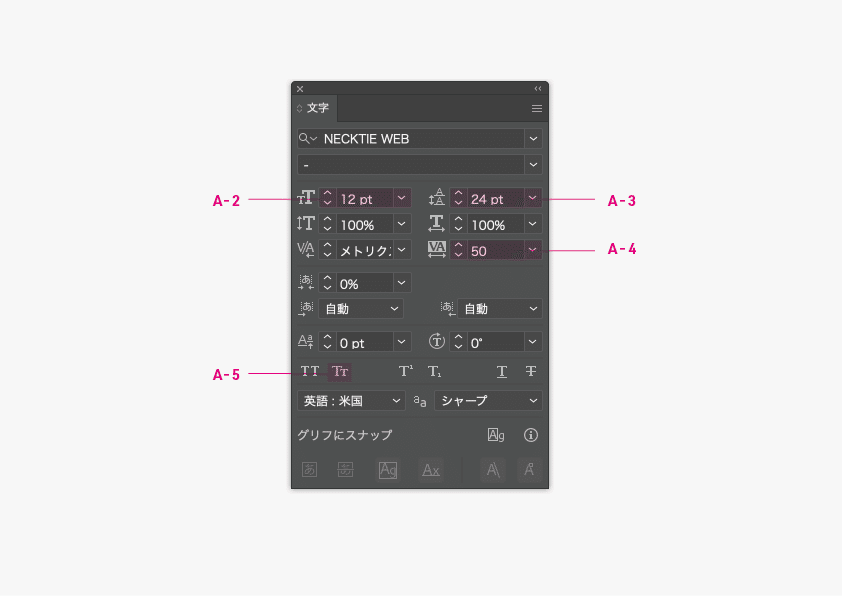
文字パレット 2

文字パレットの他の項目です。
【A-2】フォントのサイズです。SP版などrem等で組む場合は適宜計算してください。
font-size: 12px;【A-3】行送り(line-height)です。px指定してもいいですが、SP版も同じ数値の場合がほとんどなので、単位なし(em 倍数)指定のほうが良いと思います。行送り(A-3)をフォントサイズ(A-2)で割れば、数値がでます。
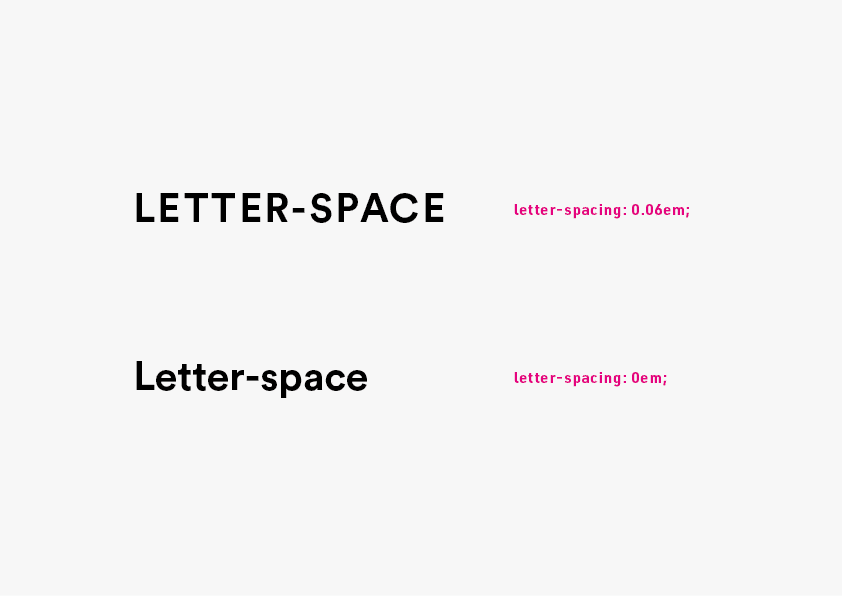
line-height: 2;【A-4】文字間(letter-spacing)です。ここの数値は全角(em)の1/1000で表示されていますので、1000で割った数値を入力してください。上記の例だと50/1000なので
letter-spacing: 0.05em;になります。
また文字サイズによってレタースペースを変えています。特にタイトルなどの欧文は「大文字のみ」「大文字+小文字」でレタースペースを変えているので注意してください。

【A-5】スモールキャプス(小文字の高さの大文字)を使用しているときにONになります。

font-feature-settings:'smcp'
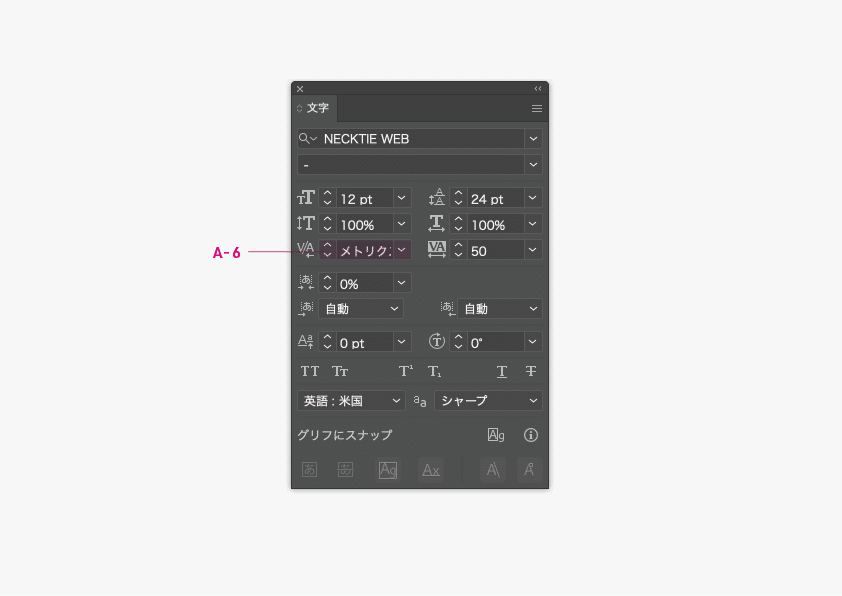
ベタ組み / 詰め組み

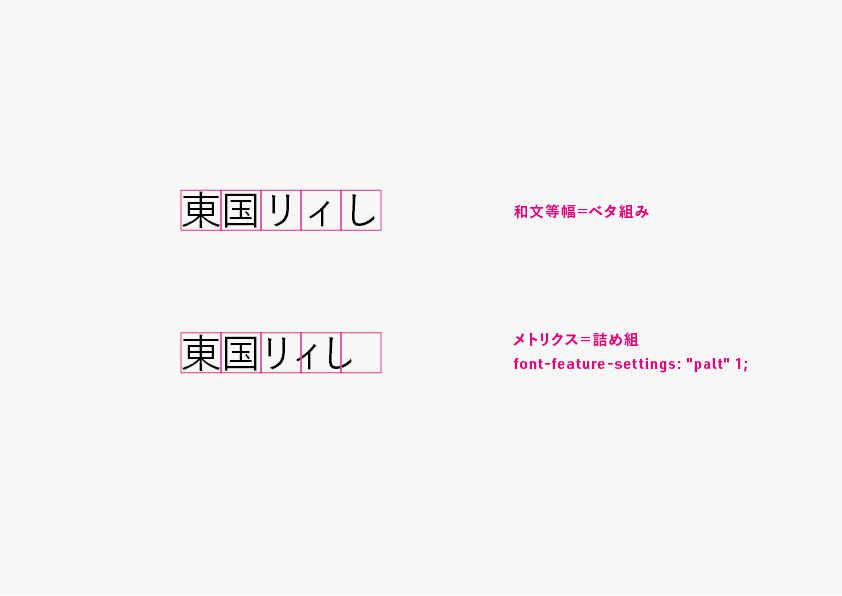
【A-6】和文等幅=ベタ組み、メトリクス=詰め組み、です。
和文はそれぞれの字形が正方形の仮想ボディに設計されていますので、正方形の仮想ボディを隙間なく並べて文字を組むことを「ベタ組み」と言います。それに対して「リ」「ィ」など文字のフォルムにあわせて左右の隙間を詰めて組むのが「詰め組み(プロポーショナル組み)」です。

「和文等幅=ベタ組み」時は欧文のカーニング指定のみ有効にしてください。
font-kerning: normal;「メトリクス=詰め組み」時は
font-feature-settings: 'palt' 1;
font-kerning: normal;といった形でpaltを有効にしてください。
本文はベタ組み、タイトルは詰め組み、など適宜組み分けていたりすることも多いので、注意してください。
詰め組み 約物の制御
詰め組時に、。や「」類が詰まりすぎてしまう(半角取りになってしまう)のが気になるので、オリジナルの約物フォントを製作しました。
別途指示しますが、詰め組み時はそれを使用(欧文フォントの後ろ、かなフォントの前に指定)してください。
font-family: 'BauerBodoniStd-Roman', 'Palt-punctuation-Min-Regular', 'yu-chiku-5go-kana', 'yu-mincho-pr6', serif;※オープンソース(SIL Open Font License 1.1)なので、商用利用ふくめクレジットもなしで無料で使っていただいていいですが、まだまだ調整中な部分も多いので、随時アップデートしていく予定です。
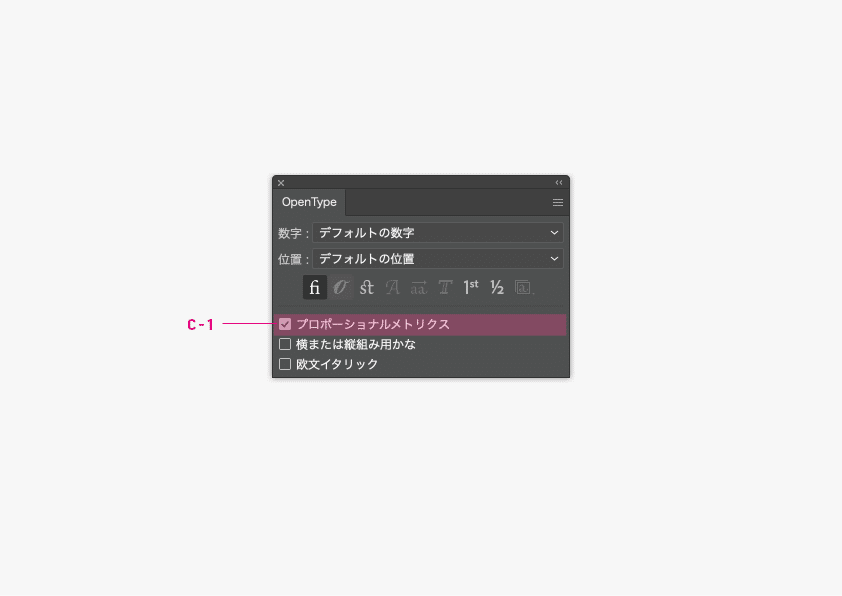
ここからはデザイナーさん向けの内容になりますが、詰め組み時は必ずOpenTypeパレットの「プロポーショナルメトリクス」にチェックをいれてください。メトリクスの指定だけだと、カーニング時の挙動がおかしくなります。

ベタ組み テキストフレームの幅
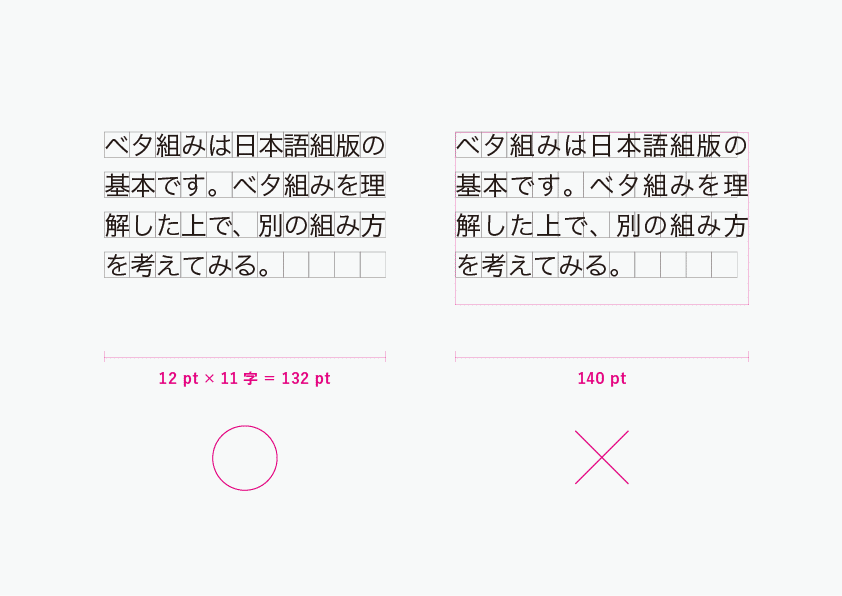
別途幅の指定をしますが、ベタ組み時には必ずテキストフレームの幅は文字サイズの整数倍にしてください。ジャスティファイ時(text-align: justify;)に文字間がベタ組みにならないです。

段落パレット
段落周りの指定が確認できます。段落パレットがでていない場合は、「ウィンドウ > 書式 > 段落」で表示されます。この項目は見たままなのでわかりやすいと思います。

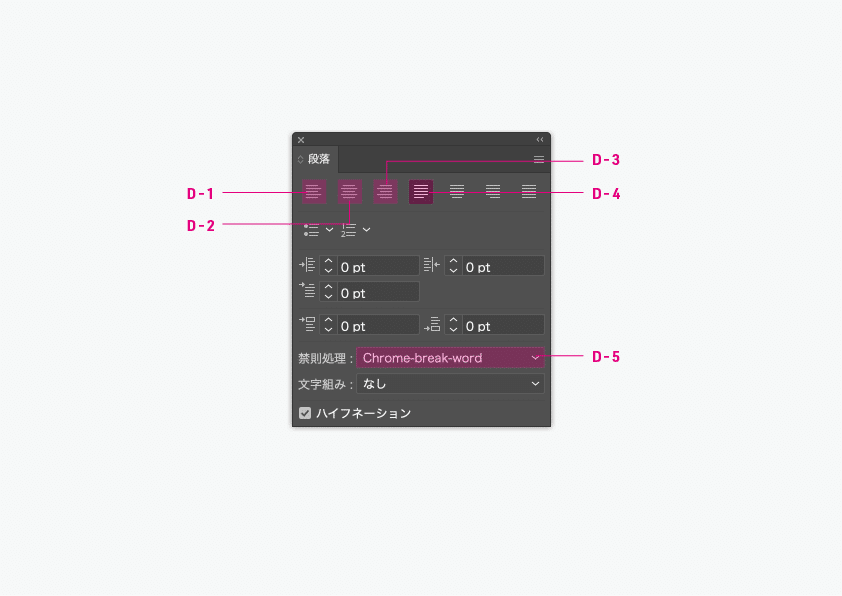
【D-1】左揃え
text-align: left;【D-2】中央揃え
text-align: center;【D-3】右揃え
text-align: right;【D-4】ジャスティファイ揃え(均等配置 / 最終行左揃え)
text-align: justify;特にジャスティファイが勝手に左揃えになっていたりすることがあるので必ず確認してください。
【D-5】禁則処理
禁則処理はブラウザによって挙動がかわるため、完全に制御することはできません。比較的柔軟な下記の禁則処理設定をしてください。
word-break: break-word;
word-wrap : break-word;
overflow-wrap : break-word;ここからはデザイナーさん向けになりますが、ブラウザに近い見え方にするためにIllustratorでChromeのbreak-wordの挙動をする禁則設定を作っています。D-5の禁則処理で設定できますので、IllustratorでWEBのデザインをする人はどうぞ。(ファイルは「ユーザー名 > ライブラリ > Application Support > Adobe > Adobe Illustrator XX(該当バージョン) > ja_JP > 禁則処理」に入れておくと便利です。)
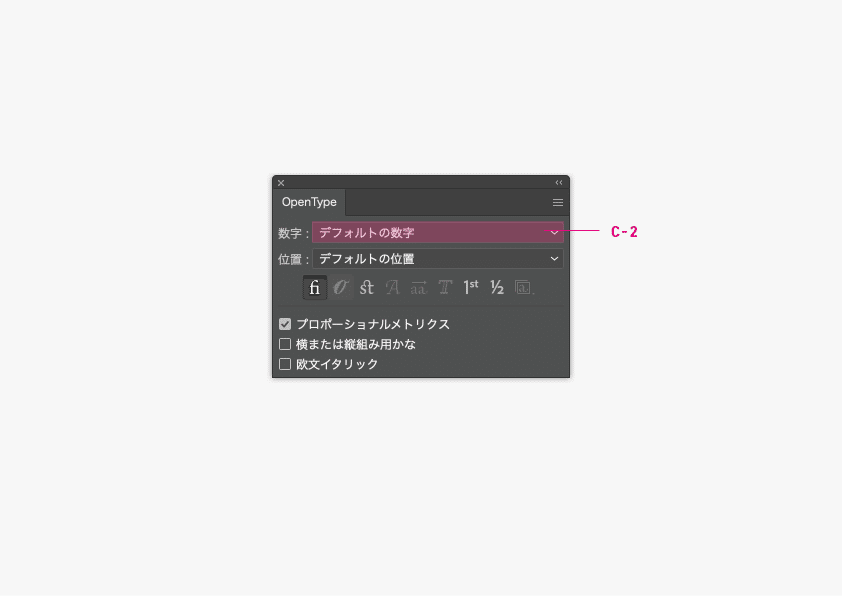
OpenTypeパレット
OpenType周りの指定が確認できます。OpenTypeパレットがでていない場合は、「ウィンドウ > 書式 > OpenType」で表示されます。

【C-2】数字の表示のコントロールです。

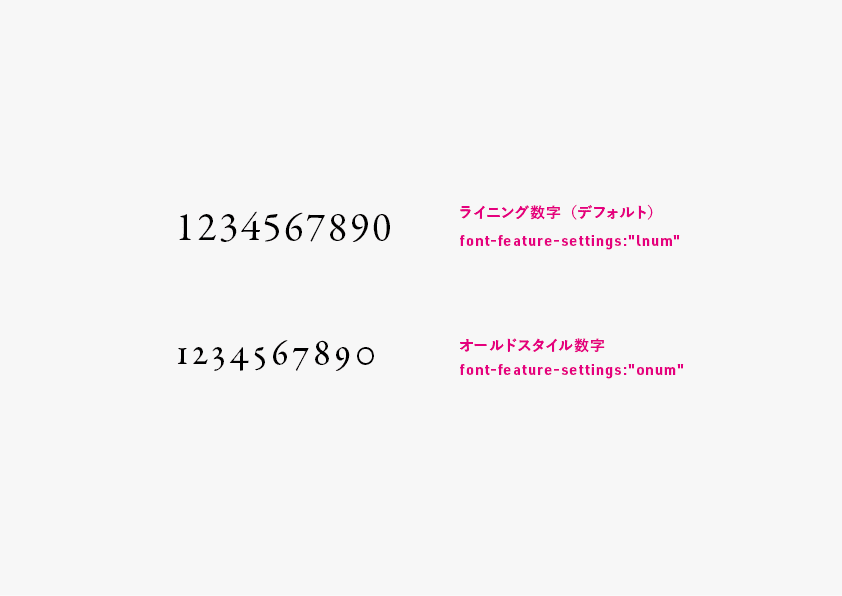
ライニング数字(デフォルト) デフォルトなので特に設定しなくてもいいですが、明示的に記述するなら下記になります。
font-feature-settings:'lnum'プロポーショナルオールドスタイル数字は
font-feature-settings:'onum'
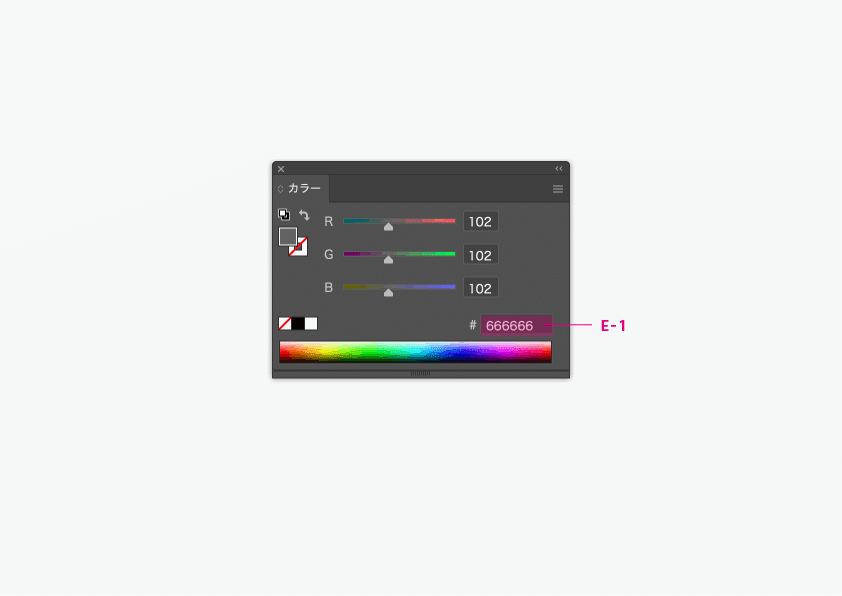
カラー
あえて書く必要もないくらい基本的な事項ですが、本文テキストが勝手に#000000で記述されてしまっていたりもよくあるので、確認してください。

特に線の色はテキストよりも薄くしていることが多いので、注意してください。これは多くのディスプレイが1px以下の線を表示できないため、薄くすることで細く見せている処理になります。
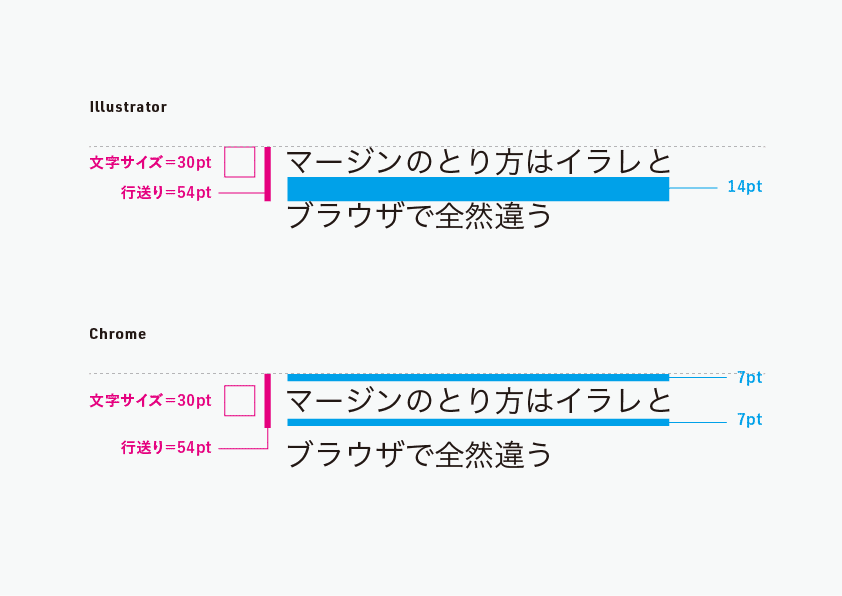
マージン
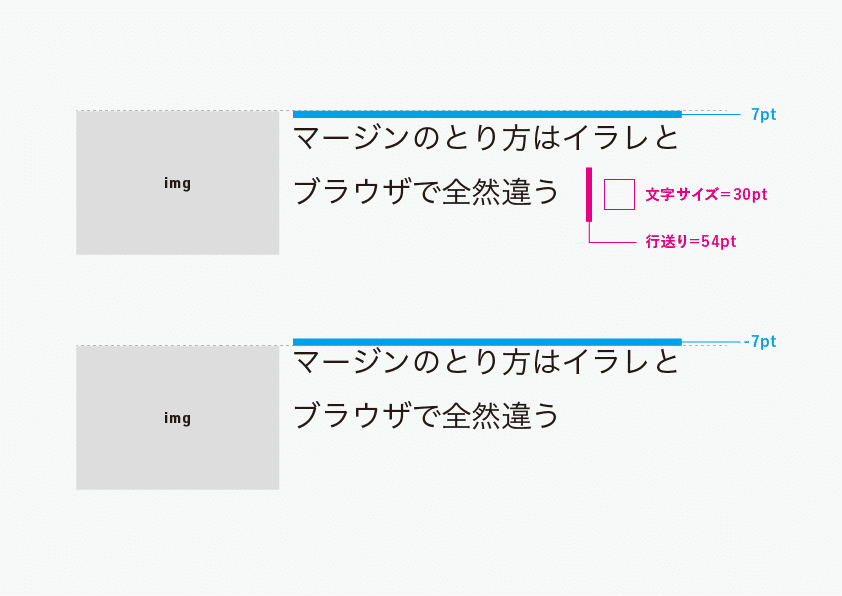
テキストまわりの上下のマージンには注意が必要です。これはブラウザが「なんでこんな仕様になった??」としか言いようがないですが、line-heightに深く依存します。

上図のようにブラウザ(Chrome)ではline-higntの天地中央にテキストを配置する仕様になっています。ですので画像などと天揃えをさせるには

このようにマージン分を打ち消す必要があります。またよくあるのがコンテンツ間のマージン設定で

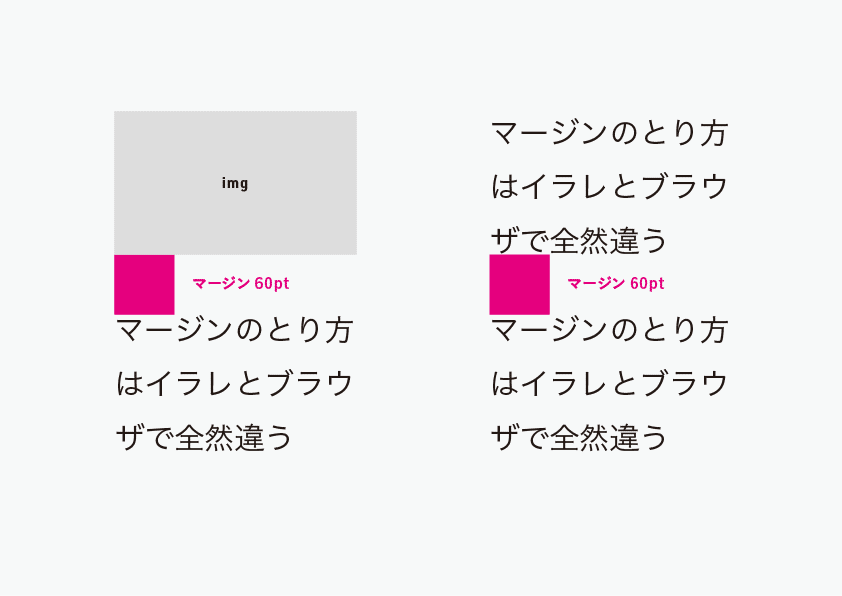
「画像終わり+テキスト始まり」と「テキスト終わり+テキスト始まり」の幅は同じにしたい。プログラム上だけで同じ数値を設定しまうと、実際の見え方は違ってきてしまうので、余分なマージンを消す必要があります。「数値的に同じ」と「同じに見える」は違うということです。
計算方法は
(行送り − 文字サイズ) / 2で計算できます。その都度計算してmargin-top、margin-bottomを設定してもいいですし、最近はSCSSのmixinでまとめて制御する形がスマートかと思います(line-heightを単位なし(em 倍数)指定の場合)。
@mixin half-leading($line-height) {
&::before,
&::after {
content: "";
display: block;
width: 0;
height: 0;
}
&::before {
margin-top: calc((1 - #{$line-height}) * 0.5em);
}
&::after {
margin-bottom: calc((1 - #{$line-height}) * 0.5em);
}
}スクリプト体などの欧文書体で仮想ボディよりもアセンダー・ディセンダーががはみ出しているフォントの場合は、上下が切れてしまうことがあるので注意してください。
4 その他の項目
あとはいくつか毎回指定している内容についてメモ的に記述しておきます。
SVG化(非画像化)
画像要素以外のオブジェクト(線・矢印・三角等)はSVGまたはCSSで実装してください。
レンダリング
bodyなど全要素に
image-rendering: -webkit-optimize-contrast;
image-rendering: crisp-edges;
-webkit-font-smoothing: antialiased;
text-rendering: optimizeLegibility;を指定してください。
リンク等のアンダーライン
イラストレーターではテキストとアンダーラインの距離は制御できませんので、リンク等でアンダーラインを入れる際は
text-decoration: underline;
text-underline-offset: 0.3em;としてください。またイラストレーターでは色の変更ができませんので別途指示させていただきます。
スマ―トフォン版切り替え
W 750 px 以下スマホビュー 100 vw = 750 px
としてください。
※SP版はデバイスの画面サイズ変更にあわせて文字のサイズも拡大・縮小する形にしてください。
フォーム内のテキストサイズ
フォーム内のテキストサイズは16pt以上にしてください。(入力時にズームしないように)
画像の遅延読み込み
画像には
loading="lazy"を設定してください。出現のアニメーションなどは別途指定させていただきます。
5 現状のWEBではできないこと
下記はエンジニアさんがどうこうできる内容ではないですが、早くブラウザが対応してほしいところをメモっておきます。
和欧文間の空き
text-autospaceパラメータ自体は存在していますが、現在のモダンブラウザはどれも採用していません(古いInternet Explorerは採用していました)。欧文や数字をその都度<span>で囲ってマージンを設定することも可能ですが、行頭・行末での制御ができないので、非現実的です。
句読点のぶら下がり
hanging-punctuationこちらもパラメータは存在していますが、safariのみ採用されていて、他のブラウザでは対応していません。
6 企業研修・講習
最後に少し宣伝になりますが、この記事自体がある程度タイポグラフィの知識が必要なこともあるので「言ってる内容自体がよくわからん!」というデザイナーさん向けにタイポグラフィの企業研修・講習などもしております。

上記の写真は以前にデザイン事務所さんで実施した講習の様子。横組み和欧混植に特化した内容で、WEBというよりはタイポグラフィ全般の内容になっています。実務経験3年程度を目安にしていましたが、むしろADクラスの人たちが「学生時代になんかやったことある気がするけど、こういうことだったのか!」と理解を深めていただのは嬉しかったです。
人数によりけりですが、金属活字をつかった活字組版のワークショップも組みあわせて実施したりもしています。




また個人で受けられる一般のタイポグラフィの講座もnostos booksさんと企画中ですので、詳細が決まりましたらインスタ等で告知させていただきます。
もちろんWEBやグラフィックのデザインのご依頼もお待ちしております。
ではみなさん、良いデザインを!!
NECKTIE design office
Web:
necktie.tokyo
Instagram:
instagram.com/necktie_design_office
いいなと思ったら応援しよう!

