
ランディングページのパフォーマンス改善をして会員登録率2倍に貢献しました
こんにちは、501号です。
ナビタイムジャパンで『NAVITIME マイプレイス』の開発・運用を担当しております。
今回は先日『NAVITIME マイプレイス』で実施したサイトパフォーマンス改善についてのお話をしたいと思います。
『NAVITIME マイプレイス』について
『NAVITIMEマイプレイス』は、店舗を運営している方達に向けた施設・店舗向けマーケティングSaaSです。ご登録いただいた情報は、Web版『NAVITIME』や『乗換NAVITIME』アプリなどに掲載されます。
LPのリニューアル
2022/9/1に『NAVITIME マイプレイス』のランディングページ(以下LP)をリニューアルしました。
こちらが、実際のLPです。
新しいユーザーにサービスを知っていただくだけではなく、訪れたユーザーに『NAVITIMEマイプレイス』の使い方や強みをよりわかりやすく伝えるためにコンセプトの見直し・整理からはじめました。
またデザインもより親しみやすく、安心感を与えるものにしました。
そのような一連のリニューアルの流れの中で、自分はフロント開発担当として参加することになりました。このタイミングでパフォーマンス改善もできれば、会員登録率向上にもつながるのではないかと思い、実施しました。
改善ポイントの検討
まず、改善できそうな部分をメンバーとも話し合いながら検討を進めました。
SPAではなく、SSRを利用する
『NAVITIMEマイプレイス』のLPは従来シングルページアプリケーション(SPA)として動作していました。
それにより、サービスを利用する時のページ間遷移は快適に動作していました。しかし、気になる点として初回のページロードに時間がかかってしまうという点があります。
LPにおいてはその後の遷移よりも初回表示の方が重要であるので、今回はレンダリングをあらかじめサーバー側で行っておくサーバーサイドレンダリング(SSR)を適用してみようと考えました。
前述の通りSPAでは初回ページロード時にサイトに必要なJavaScriptなどの読み込みをするので、LP部分のみをSSRにすることでその分の高速化が図れると考えました。
より軽量なWebP画像を用いる
従来用いていたPNG画像やJPEG画像ではなく、WebP画像を用いることで描画の高速化を図りました。
PNG と比較して 26% 縮小されています。
(中略)
同等の JPEG 画像より 25 ~ 34% 小さくなります。
WebPとはGoogleが開発している画像フォーマットで、これを用いることでPNGやJPEGと比較して画像サイズをかなり軽減することができます。
容量軽量化のため画像群は基本的にこのフォーマットを用いることにしました。
Lighthouseを参考に改善点を洗い出す
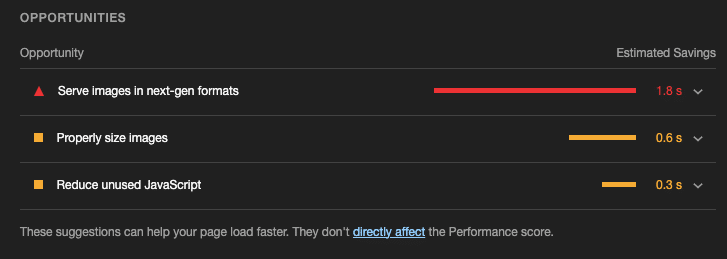
また、今回は改善の参考としてLighthouseを用いて進めました。
Lighthouseはブラウザ上のDevToolsなどから実行可能で、そのサイトのページパフォーマンス・アクセシビリティ・SEOなどを評価してくれるものです。
今回はこちらの評価も基準として改善を進めました。


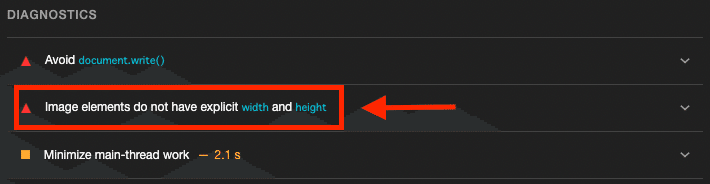
指定する必要があることを知らせてくれています。
結果
一通りの改善を行った結果、Lighthouse上でのスコアの改善が見られました。
今回はスマートフォンサイトでの結果をご紹介します。
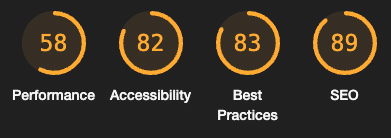
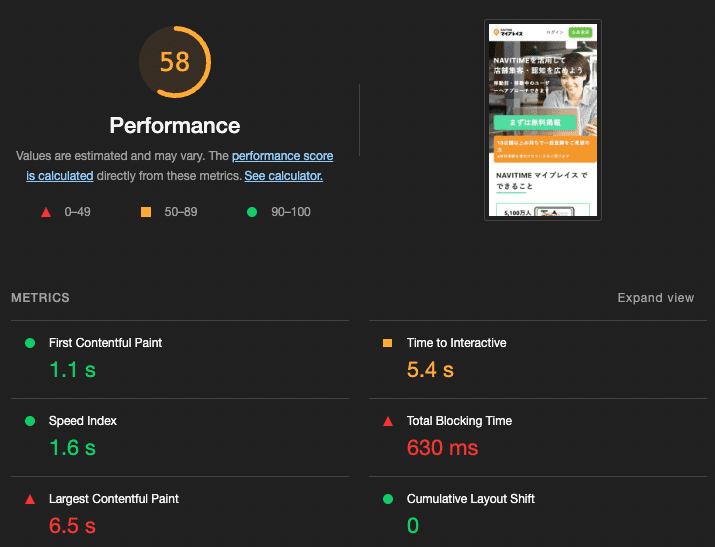
改善実施前の状態
以下のように各項目でGoogleの基準(90-100がGood評価)を下回ってしまっている状態でした。

特にパフォーマンスの項目ではスコアが低くなっており、Lighthouseからでも改善の余地があったことがわかります。

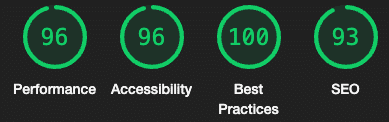
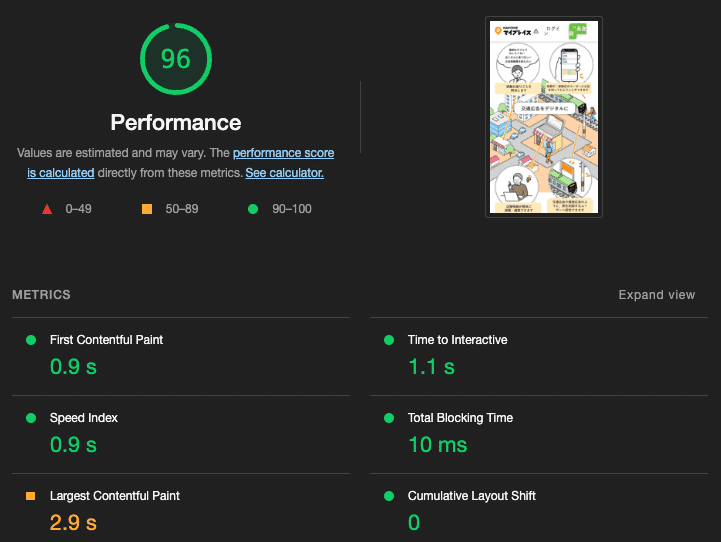
LPリニューアル後
今回の対応後、各項目でスコアが改善していることがわかります。

特に懸念であったパフォーマンスについても大きく改善し、Googleの基準にも到達できていることがわかります。

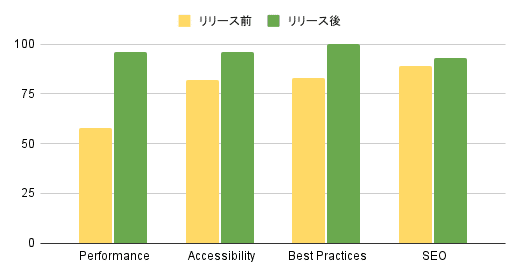
スコア改善の結果まとめ
スコア改善の結果としては以下のようになりました。
Performanceのスコア改善のみならず、すべての項目でスコアを上昇させられていることがわかります。

またLPリニューアル・パフォーマンス改善の結果、LPからの会員登録率が約2倍になりました。
パフォーマンスの改善による利便性の向上もこの一助となったのではないかと考えています。
さいごに
今回はサービスLPのリニューアルとともに、サイトのパフォーマンスの改善も試みたことと、そしてその内容をご紹介いたしました。
サイト改善の一つのご参考としてお役に立てれば嬉しく思います。
また、『NAVITIMEマイプレイス』では今回のようなリニューアルや改善を含めユーザー様に新たな価値を提供するべく日々試行錯誤、改善・改良を進めております。
拙文ですが、最後までご覧いただきましてありがとうございました!
