
デザインが簡単・オシャレに!Canvaで作ったあれこれ~【初めての方向け】Canva講座⑦by「自分を生きる実験場」ハナココロ
「今までCanvaでどんなの作りましたか?」
「それってどのくらい時間がかかるの?」
「私でもできますか?」
「はい、それ、まとめてお答えします!」
みなさま、こんにちは。
百花繚乱の宇宙で遊ぶ、全力人生アンバサダー
なつむです。
私は会社員(初心者中間管理職)として
フルタイムで働きながら、
仕事以外にいくつかの学び~活動をやっています♪
それら全部を(仕事も含めて)
私は「遊び」と呼んでいますが、
最近、「Canva」というサービスに
よくお世話になっています
(私も、周囲も)。
遊び仲間さんたちの中には
「初めて聞きます」「初めて触ります」
っていう方もいらっしゃるので、
(Canvaに関しては私も初心者ですが!)
みなさんとの楽しい遊びを加速する一助となるべく、
一歩ずつ、お話していけたらなって思います!
先日まで、同じ理由でGoogleのオフィス
(ドキュメント、スプレッドシート、スライド)
についてもお話ししていたので、
ご興味ある方は、こちらのマガジンをどうぞです。
ではでは、Canvaのお話です。
前回までのおさらい
初回は、そもそもCanvaって何?というお話から
実際使っていくには「登録」をしておきましょうね
というところまでお話しました。
2回めは、
Canvaホーム画面の見方、
テンプレートの一覧の使い方などを
確認しましたね。
3回目の前回は、
まず一個作ってみる!ということで、
「テンプレートほぼそのままで
文字だけ変えて完成!」
を、やってみました!
4回目は、
作成画面で、ページを増やして
別のテンプレートを入れたり、
今あるパーツを編集する方法を
扱い、
5回目は、
写真の入れ替えや追加、
フレームを使った写真配置、
スターフォルダのデータを使う方法
をご紹介しました。
6回目となる前回は、
画面上での保存、
そしてデータとして
保存に関して
お届けしてきましたよ♪
今日は私の過去Canvaで作ったものをご紹介!
まず最初の一歩として
必要そうなことは、
だいぶ色々お話できたかなー、と、
思ったので、
一旦の最終回と位置づけている今回は、
今までに私自身がCanvaで
触れてきたもの、
作ってきたものを
いくつかご紹介しようかと思います!
わー♪ パチパチ★
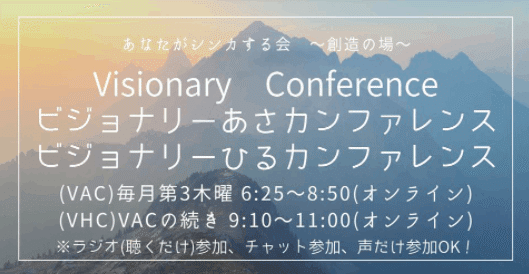
1.指示いただくままに、ただ文字だけ変えてた

これは、
私にとって
初めて「Canvaで作られたもの」と認識して接した画像。
私にとっては
仕事とともにすでに生活の一部となっている
大好きな活動、
ビジョナリーカンファレンスの
メインの活動である
VAC/VHCの
Facebookのイベントカバーです。
こちらは、
「作った」のは私ではなく。
他の方から、
作品のリンク(URL)を教わって
アクセスい、
ここのこれをああしてこうして~
と指示をいただくままに
文字の編集を行い、
なんとか、ダウンロードだけは
自力でやって、
というころでした。
Canvaを初めて触った時は
こんな、プロっぽいものを、
無料で、
一般市民が作れてしまう
時代が来たんだ……
と
ただただびっくりした記憶があります。
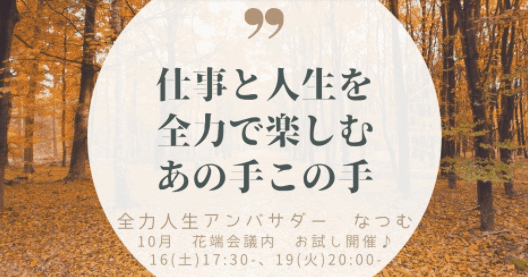
2.自分ごとで外に出した記念すべき初Canva

これの前に一つ、
他の方の活動支援で作った1枚が
ありましたが、
ちょっとご紹介を差し控えることにして、
自分のことで作った&外に出した
記念すべき
初・Canva作品は、
こちらでしたーーー!
おおおーーパチパチ★
これは、
テンプレートから文字だけ変えた
ものです。
それも、当時、
テキストを追加する方法
をわかっていなかったので、
(あ、そう言えば、
この連載でやってないですね 笑)
テンプレートの中に
予め存在している文字列を
別の字に書き換える
ほんとうに、ただただ、それだけ、でした。
なので、テンプレートを選ぶ方に
結構時間を使っていたかな―と思います。
所要時間は、
テンプレートを選ぶのに、5~10分、
作業は、5分……
そのくらいかと思います!
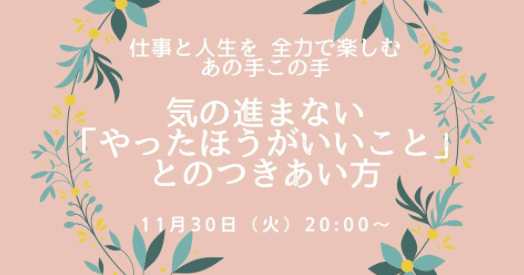
3.同じ手法のものが長らく続きました
この後も、
全く同じ手法、
テンプレートの中に
予め存在している文字列を
別の字に書き換えるだけ
で、いくつも作っていました♪




こうしてみると、
ほんと、ただ、
1.テンプレート選ぶ
2.文字を書き換える
それだけでも
ひとまず十分使えちゃうCanvaって、
最高なツールです!!!
文字の配置などは色々
いじっていた気がするので、
作業時間はそれぞれ
15分ずつくらいかと思います。
テンプレートを探すのに
かかる時間はケースバイケースですが
あまり時間をかけず
5分程度で決めることが多かったです。
4.文字加工をちょっと頑張った今回の連載用アイキャッチ

はい、こちらの画像は、
みなさんも見たことがあられると思います。
なぜって。
はい。この連載で毎回使っている
アイキャッチです。 笑
この子には、「実は」が
2つあります。
「実は……」その1 専用品があるのに、専用品じゃない!
これはどういうことかと申しますと、
さすがCanva、
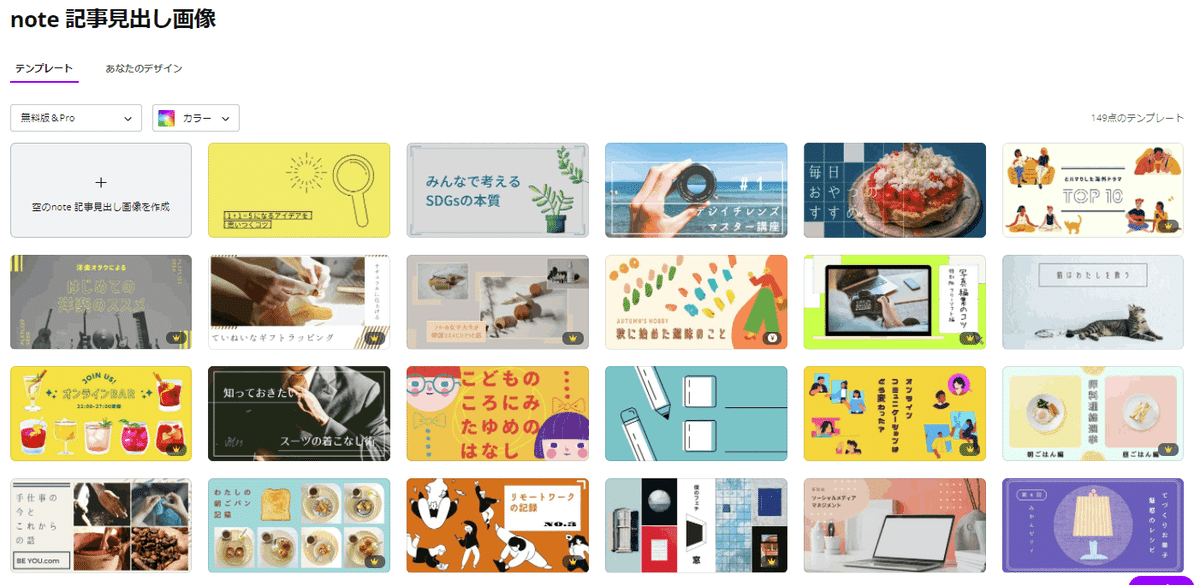
「note記事見出し画像」
専用のテンプレートって、
ちゃんとあるんですね。

ところが、
このCanva連載をはじめた、
2022/1/10 時点、私は、
そのことに気づいていなくて(爆)
とにかく早く
記事をお届けしたかったので
何も考えず
使い慣れている
「Facebookイベントカバー」
で、作ってしまったんです 笑
元のテンプレートはこんなの、でした。

サイズ・縦横比が、
完全には合っていないので、
若干ずつ、
上と下が欠けていたりします。笑
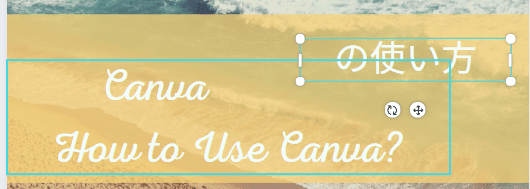
「実は……」その2 日本語と英語で別パーツ!!
別パーツって
どういうことよ、と
思われるかも知れません。
こういうことです。


英語の部分と、
日本語の部分が、別パーツ、なんです。
なぜ、こんなことをしているか。
それは、
「Canvaのロゴと
雰囲気の似た
フォントを使いたかった」
&
その上で
「違和感ないサイズ感にするため」です。
ロゴと似たフォント
というのはわかりやすいですよね。
Canvaさんのこちらのロゴと、
私の使ったフォント。


並べて見れば違うところがいっぱいですが
多種多様なフォントがある中で
近い雰囲気のものを選びました!
こだわりその1♪
では、
「違和感ないサイズ感にするため」
というのは、どういうことなのか。
言ってしまえば
「苦肉の策」なのですが、
これもかなりのこだわり(その2)
& 工夫したポイントでもあります♪
何をしたか、
どうしてそんなことをしたか、
お伝えするために、
では、普通にやると
違和感のあるサイズ感になってしまう
というのがどういうことか
からお話させてください。
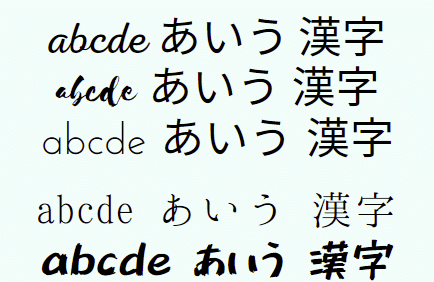
こちら、ご覧ください。
上の3つは、英字フォント です。
下の2つは、日本語フォント です。

英字フォントというのは、
アルファベットについてのみ
デザインされたものです。
日本語の文字についてはデザインされていないので、
上の3つは、何を選んでも、
日本語部分はすべて同じ、
標準的なフォントでの表現になっています。
下2つは日本語フォントです。
日本語でもアルファベットも使った表現は
必ずあるのがわかっているので
日本語フォントのデザイナーさんは
英字も一緒にデザインされていて、
英字もひらがなも漢字も、
そろってフォントが変わっていますね。
このような状態のため、
英字フォントでは
英字と日本語のサイズ感が考慮されない、
結果、
フォントのサイズ感によって
英字と日本語が交じると
違和感が出ることが、結構、あります。
日本語フォントでは
日本語だけでなくアルファベットも含めた
雰囲気やサイズ感が考えられていることが
多いです。
そのため、こんな感じになります。 ↓
英字フォントの上3つは、
いかにも違和感がありますよね。
一番上が今回使っているフォントで、
線の太さや字の違和感は
他2つに比べると気にならないほうですが、
それでも、
日本語の「の使い方」が
英字の「Canva」に対して、
ちょっと、大きいのが、
違和感ありますよね~。

英字フォントを使うと
こういうことになりやすい。
それがわかっていても、
ロゴに似たフォントを
英字フォントの豊富な選択肢の中から
選びたい。
結果として、どうしても
「の使い方」が妙に大きい問題
にぶつかりました。
かつ、
Canvaでは、
同じ一つのテキストボックス内で
部分的にフォントを変えることが
できません。
そこは、
ツール自体をシンプルにするために
手放した複雑さなのだろうと思います。
それで、テキストボックスを
英字部分と日本語部分で分けて、
それぞれでテキストのサイズを変えて、
調整したのでした。
ビフォー(上)とアフター(下)
違い、感じますか?
細かいことですが、
私はこれでやっと、落ち着きました~


と、そんなことにこだわって、
作っていたのでした!!
5.飛躍を遂げた、次回作の表紙

こちらちょっと、
これだけを先行で、
こんなところに、出していいのか!? 笑
という感じではありますが。
Canva講座を書かせて頂いたおかげで生まれた1枚、
であることは間違いないので、
謹んで報告させていただきます!
「積ん読部屋からの便り」
と題して、
新シリーズ(不定期)の読書記録を
書こうかなと思っています。
その「note記事見出し画像」を
作りました。
個人的に、これのポイントは3つ。
・「note記事見出し画像」という
テンプレートを初めて使ったこと(笑)
・初めて、
テンプレートそのまんまではなく、
自分で、こういうデザインにしたい、
と思って、
「それに使えそうなパーツを含むテンプレート」
を選び、
かなり大幅に改変して作ったこと
・フォントの種類を結構色々使っていること、
その使うフォントも結構色々試して
吟味したこと
です。
特に、
自力でデザインの加工を試みた!
というのが、
本当に今まで、楽をして、
Canvaのデザインそのまんま!
ばかり使ってきたので、
個人的に自分のCanva制作が
「飛躍した!」と感じられたところでした。
総制作時間、
30~40分くらいは使いましたかね。
それでもそのくらいですよ。
いやぁ、やっぱり
Canvaってすごいですね!!
まとめます
テンプレートを選んで
文字を変えるだけで、
オシャレなデザインが
あっという間にできるのが
Canvaの、最初の
すごいところです!
ファーストステップが優しい&易しい。
この便利さ!
ぜひ皆さん、使い尽くしてください!
それでずっと使っていくうち、
慣れてきますし、
ちょっと時間のある時には
今までやったことのない加工法や
触ったことのない機能を
無理なく楽しめるのでは、と思います。
「こんなデザインがほしい!」
というイメージが先にある時は、
いいですね!
ぜひ、
「テンプレートからは
パーツを拝借して
それ以外はあれこれ改変」
という作り方に、
チャレンジしてみてください。
それができると、
Canvaでのデザイン作りはまた
大きく、羽ばたきます!!
便利で、楽しい、Canva、
あなたのいろんな表現にも
ぜひ、生かしてくださいね~~~!
次回予告
今回で、
Canva講座、
ひとまず終了とします!
ここまで
全7回、
いかがだったでしょうか。
良かったら、
スキやフォロー、
コメントをいただけたら、
とっても、嬉しいです!
今後について
先程上でちらりと書きました、
読書記録のシリーズを、
(以前書きかけで公開している
記事もあるのですが
それとは別に)
スタートしようかと思います。
色々と手を変え品を変え
かと思いますが
記事自体は
ほぼ毎日で書くつもりですので、
今後も遊んでいただけたら、
嬉しいです♪
では、
また別のテーマでお目にかかります!
ありがとうございましたーーー!
セミナー!来てね♪
↓
★ハナココロ・セミナー予告 2022/1/18★
この連載で書いていくCanvaについての内容と
実際にデザインを作ってみるワークを交えて
1月18日火曜日、平日の夜にセミナーを行います。
セミナーは「ハナココロ」という
コミュニティ内で実施。
ハナココロは「自分を生きる実験場」。
たくさんのサービス提供者ハナコロさんが、
占いや読書会、ボディケア、ボリウッドダンス、
タロット、スナック、筆文字アートに
マーケティングセミナー、などなど
幅広い内容を毎月お届け。
多くは60~90分のZoomイベントで、
他に、
一定期間、Facebookであるテーマの
コメントを書き込み合うという形の
イベントも、最近増えています。
これらが月額888円で参加し放題。
(ちょっと、お得すぎて
意味がわからない 笑)
私もハナコロの一人として、
11月から体験型セミナーを実施中。
ご興味わきましたら、ぜひこの機会に
参加者(ココロン)さんに、なってくださいませ♪
私のイベントも、それ以外も、ぜひぜひ!
おいでになった時は
なつむのnoteを見た、とぜひ教えてくださいね♪
お待ちしています♪
マンツーマンお求めの方はひとみ先生をオススメ♪
私自身、はじめてCanvaを見た時は
サービスの全体像がわからず迷子。
そんなときにネットで探して
ストアカで出会ったのが
小笠原ひとみ先生。
マンツーマンで優しく&易しく、
そして詳しく教えてくださいます。
ご興味ある方は先生のストアカをチェックです♪
近日開講していらっしゃるか、確認されてくださいね。
今日も、最後まで読んでくださって、
嬉しいです!!
ありがとうございます!
この記事が気に入ったらサポートをしてみませんか?
