
簡単操作で劇的変化!Canva、パーツの「入れ替え」がすごい!~【初めての方向け】Canva講座⑤by「自分を生きる実験場」ハナココロ
「Canvaってどんなことができるの?」
「難しくない?」
「デザインで遊んでみたい!」
「はい、それ、まとめてお答えします!」
みなさま、こんにちは。
百花繚乱の宇宙で遊ぶ、全力人生アンバサダー
なつむです。
私は会社員(初心者中間管理職)として
フルタイムで働きながら、
仕事以外にいくつかの学び~活動をやっています♪
それら全部を(仕事も含めて)
私は「遊び」と呼んでいますが、
最近、「Canva」というサービスに
よくお世話になっています
(私も、周囲も)。
遊び仲間さんたちの中には
「初めて聞きます」「初めて触ります」
っていう方もいらっしゃるので、
(Canvaに関しては私も初心者ですが!)
みなさんとの楽しい遊びを加速する一助となるべく、
一歩ずつ、お話していけたらなって思います!
先日まで、同じ理由でGoogleのオフィス
(ドキュメント、スプレッドシート、スライド)
についてもお話ししていたので、
ご興味ある方は、こちらのマガジンをどうぞです。
ではでは、Canvaのお話です。
前回までのおさらい
初回は、そもそもCanvaって何?というお話から
実際使っていくには「登録」をしておきましょうね
というところまでお話しました。
2回めは、
Canvaホーム画面の見方、
テンプレートの一覧の使い方などを
確認しましたね。
3回目は、
まず一個作ってみる!ということで、
「テンプレートほぼそのままで
文字だけ変えて完成!」
を、やってみました。
4回目となる前回は、
作成画面で、ページを増やして
別のテンプレートを入れたり、
今あるパーツを編集する方法を
扱ったところです。
今日はいよいよ左のパレットを♪
今回はこちらを、
使っていきたいと思います!

また、スタートは
Canvaの作成画面。

今日は、こちらの ↑ 例のように、
何か、写真が使われている
テンプレートを、
選んでみてください。
では、はじめていきます~~!
1.感動!!写真入れ替え!!
テンプレートのお写真を
別のお写真に入れ替える
ということを、やってみたいと思います。
左の黒いメニュー、
今、「テンプレート」が
表示されているかと思うのですが、
一番左に縦に並んでいるメニューから
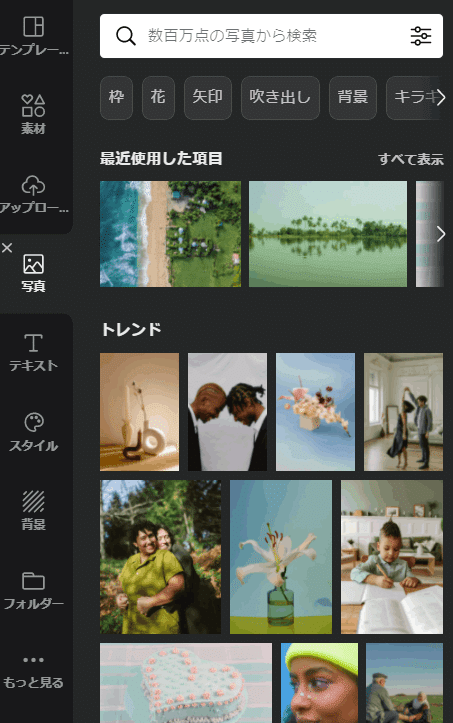
「写真」を選びます。

いろんな写真、出ましたか?

では、
今、使われている写真と形が似ている
(縦長か、横長か、が同じ)写真の中から、
どれか一つ、目星つけてください。
形は違っても最終的に大丈夫ですが、
うまく当てはまったほうが
気持ちが良い(感動が大きい)と思うので。
決めたら、
操作する前に、
「わぁ!!!」ってなる、
ココロのご準備を、
お願いします! 笑
OKですか?
行きますよ!?
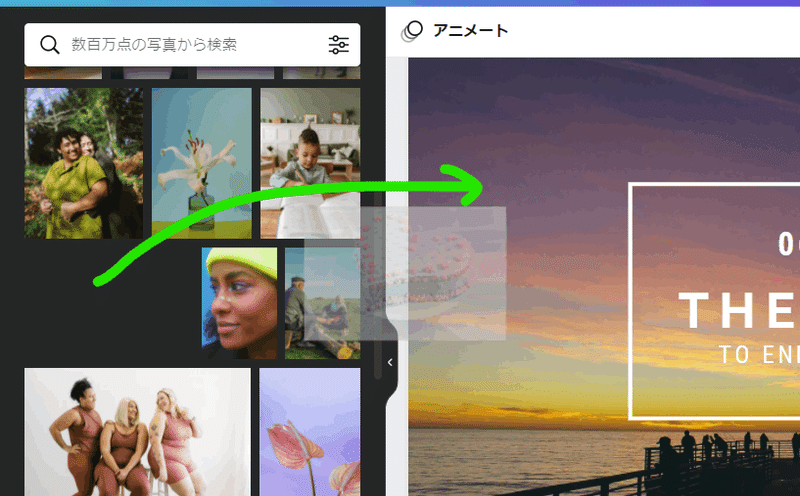
例えばこの写真を。
クリックして、掴んで、
それをそのまま

右のほうへドラッグ。
そーっと、持っていってみてください。
すると、背景の写真にさしかかった頃……

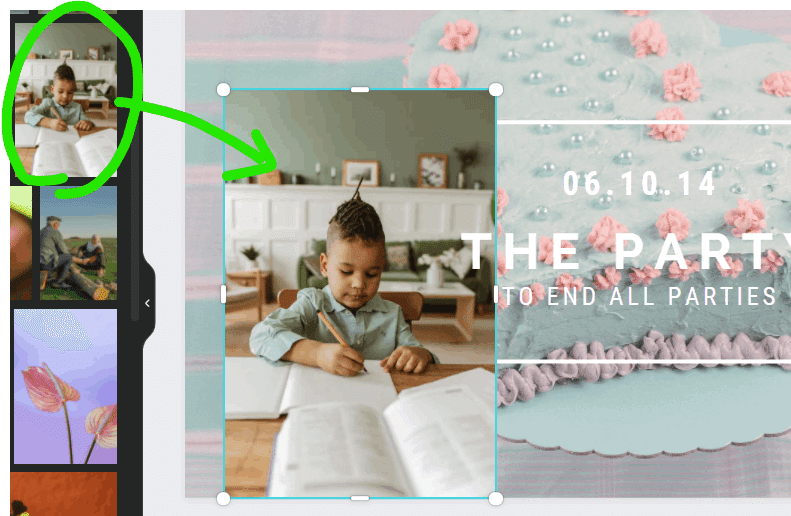
どどーーーーーん!!!

写真、
一瞬で、すり替わりました!?
今持ってきた写真に、
一気に、変わりました!?
変わったらクリック離して、確定~!
いかがですか?
びっくり、しませんか?
「うわ!」って、なりませんか?
私、もう、初めて見たとき、
感動でした。
Zoom越しに教えていただいているのに
叫びそうでした 笑
なにこの劇的変化!
なにこの簡単操作!
Canvaすごい!
Canvaすごい!
Canvaすごいよ!!(3回言った)
ってなりました。
もう、この感動を伝えたくて
この連載を描いていると言っても
過言ではない(いや、ちょっと過言だと思う)。
はい、
感動の写真入れ替え。
今日の記事、
ここがクライマックスだったかもしれません!
(早い)。
気に入ったら、
どんどん、別の画像に、
別の画像、と、入れ替えて、
存分に、遊んでみてくださいね~。
2.ドロップ場所によって「写真追加」
で、ですね。
似た操作を、もう一回、
すこーし変えて、
やってみてほしいんです。
今、何回も試された方は、
すでに遭遇したかも知れないです。
ドラッグ・アンド・ドロップ、の、
ドロップ(最後、クリックを離すとき)
の時の表示によって、
写真の「入れ替え」と同じ動作で
写真の「追加」ができます。
こんなふうに ↓ 背景の写真を入れ替えるという操作の他に

写真を単純に上から追加するという操作も
できるんですね。こんな ↓ 感じで。

写真を「追加」する場合は、
入れ替えのときと同じように
ドラッグしていきますが、
プレビューで写真が入れ替わらない、かつ、
赤い禁止マークにならない場所で
ドロップします!
あ、でも。
実は、もっと簡単な追加の方法が
ありまして。
クリック。です。
写真を、
ドラッグ・アンド・ドロップしないで
ただクリック。
やってみましょう。

すると、はい、
画面の中心に
ドン と追加されます。
場所は追加した後で調整すればOKですね。
この、ワンクリックで真ん中に追加
というのは、写真に限らず
Canvaのいろんな素材で共通の操作になります。
3.感動その2? 追加した写真を「入れ替え」!
では、その、
写真を新たに1枚(でも何枚でも)
追加をした状態で、ですね。
また別の写真を、
ドラッグ・アンド・ドロップ。
今度は、
今追加した写真に対して
ドロップ、してください。
勘の良い方は
やる前に何が起きるか
予測できたかも知れません。
はい。そうです。

今おいた、新しい写真に対しても、
その写真をスパン!と入れ替える、
ということが、できちゃうんです。
そうだろうなと予想できていても、
やってみたとき
「おお!」って、なりません? 笑
(しつこい)
私はこれも、「うおおおおお!!!」
ってなりました。 笑
4.感動その3??フレーム使ってみよーーー♪
はい、どんどん行きます。
お次はフレームでございます。
フレームは、
「素材」の中にあります。
左のメニューで、「素材」を
選びます。
出てきた黒いメニュー画面で、
下の方へスクロール。

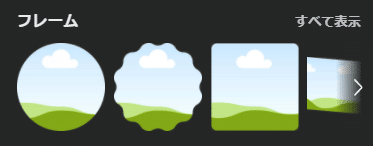
フレーム、って見つけたら
その右にある「すべて表示」を押してください。

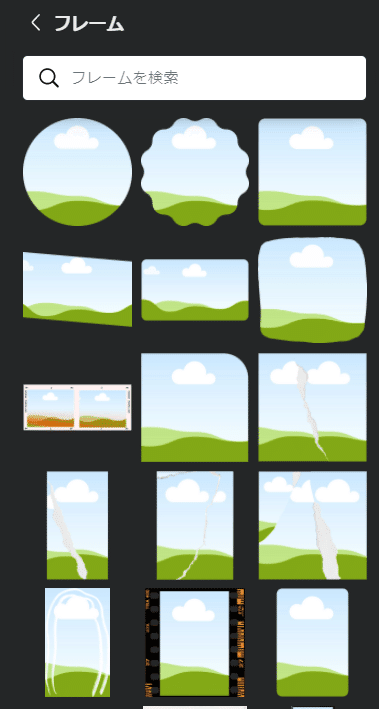
こんなの出ますね。

はい、どれでもいいです。
いくつでも良いです。
ドラッグ・アンド・ドロップして、
右の、作成中のページに置いてください。

そして。
左のメニュー、
「写真」に戻ります。
はい、
もう、
バレていますかね。
では、やりましょう!
写真を、フレームに向かって、
ドラッグ・アンド・ドロップ!!

はい!
フレームに、お写真が入ります!

コツとしては、
フレーム内にマウスのカーソルが入ると
フレームの中が写真に変わると思うので、
そこで、ドロップ=離す!
そうです!
いくつかフレームを置いた人は
全部、お写真を入れてみましょう~~♪
ビフォーアフターとしては
これが

例えば、こう、なるわけですね~。

あてはめてみて初めて、
あっそういう印象か、
となるところもあり、
じゃぁ、
どの写真を、
どんなフレームで、
どこに、どんなサイズで配置しようかな、
というのは、
いろいろと試し甲斐がありますよね!
5.微修正、切り抜き!
細かい調整で、
ありそうなものを一つ。
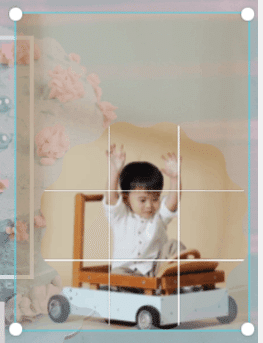
例えば、こちらのお写真。

ちょーっと、上の余白がもったいなかったり、しますよね。
もうちょっと、大きく、中央に
赤ちゃんのお写真を入れたいなと。
そんなとき、画像を選んで、
上の「切り抜き」というメニューを押す、か、
ダブルクリックを。
すると、周りが暗くなって、
写真だけがハイライトされた感じに
なりますね。

写真の四隅の丸を
ドラッグ・アンド・ドロップで
引っ張って拡大したり、
写真本体をドラッグ・アンド・ドロップで
移動したりできます。
ちょっと、動かしてみてください。
そして、よく見ると、
縦横に 井 のように白い線が
ありますね。
この白い線は、
「写真のフレームがある場所」
を縦横三分割しています。
これを目印にして、
写真の大きさ、位置を決めましょう。
はい、上がビフォー、下がアフター。
思った感じに仕上がりましたか?


こんな、
ちょっと面倒くさそうに見える
微調整も、
さすがCanva!
さらっとできました!
6.写真にもスターがつけられます!
以前(この、テンプレチェックの「3」で)
気に入ったテンプレートを見つけたら
「スター」をつけておくのをおすすめ~
というお話をしていました。
素材の「写真」についても、
スターが付けられます。
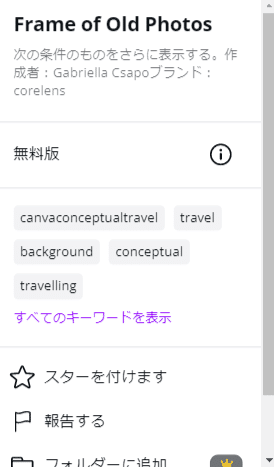
スターをつけるには、
お写真の右肩の
●●● これをクリック。

クリックすると
その写真についての情報が
表示されます!

そのなかに「スターを付けます」
というのがあるので
クリック!
すると、画面に
スターを付けました
という表示が出てきます。
これでOK!

たくさんある写真の中から、
これは!
と思うものは、
スターをつけておくとよいですね~!
7.スターを呼び出して使う方法「フォルダ」
さて。
せっかくスターを付けたので、
実際に画像を作る時に、
スターをつけた素材を
一覧で見て、そこから
選んで使いたいですよね!
やってみましょう!
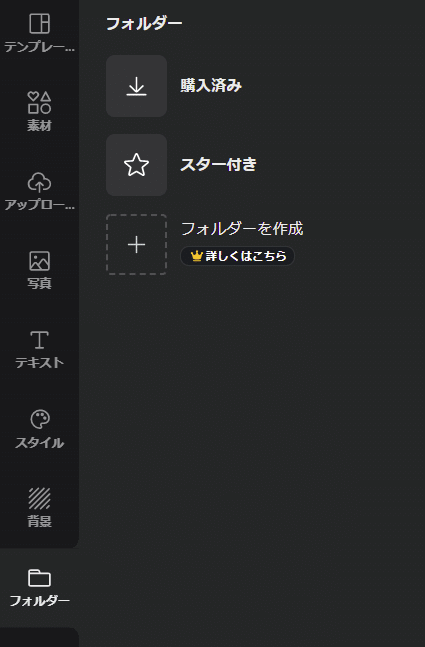
それには「フォルダー」を使います。

フォルダーを押すと、
なかなか、シンプルなメニューです。
なかに「スター付き」が
ありますね。
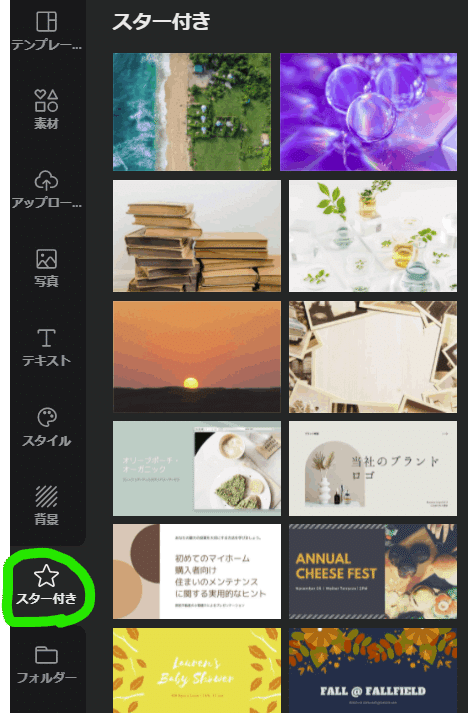
押してみましょう。

おや?
この瞬間に、さっきまでの表示の
「背景」と「フォルダー」の間に
「スター付き」という
メニューが、どうやら、増えて、
そこに表示が切り替わりましたね。
今後は、
この「スター付き」を直接押せば、
お気に入りの素材が
すぐに見えますね!!
定番で使う画像などがあれば、
「スター付き」にストックしておけば
楽&便利ですねー!!
まとめます
Canvaの編集で私が一番
「わあ!すごい!!」となったのが
ドラッグ・アンド・ドロップで
一瞬にして写真を入れ替えられること、
でした。
写真の入れ替え、追加、
フレームを利用した写真配置、
切り抜き、
その微調整などができます。
写真にもスターが使えて、
スター付きフォルダへの行き方もわかったので、
これでますます
気に入った素材を使った
創作がしやすくなりますね!
複雑なアレンジも
どんどん手を動かして、
やってみましょう!
次回予告
さて、ここまで、
いくつか作ってきて、
「保存」のお話を
していなかったですね~!!
次回は、Canvaの
「保存」、
それから
ローカルへの保存という意味で
「ダウンロード」のことを
お話したいと思います!
★ハナココロ・セミナー予告 2022/1/18★
この連載で書いていくCanvaについての内容と
実際にデザインを作ってみるワークを交えて
1月18日火曜日、平日の夜にセミナーを行います。
セミナーは「ハナココロ」という
コミュニティ内で実施。
ハナココロは「自分を生きる実験場」。
たくさんのサービス提供者ハナコロさんが、
占いや読書会、ボディケア、ボリウッドダンス、
タロット、スナック、筆文字アートに
マーケティングセミナー、などなど
幅広い内容を毎月お届け。
多くは60~90分のZoomイベントで、
他に、
一定期間、Facebookであるテーマの
コメントを書き込み合うという形の
イベントも、最近増えています。
これらが月額888円で参加し放題。
(ちょっと、お得すぎて
意味がわからない 笑)
私もハナコロの一人として、
11月から体験型セミナーを実施中。
ご興味わきましたら、ぜひこの機会に
参加者(ココロン)さんに、なってくださいませ♪
私のイベントも、それ以外も、ぜひぜひ!
おいでになった時は
なつむのnoteを見た、とぜひ教えてくださいね♪
お待ちしています♪
マンツーマンお求めの方はひとみ先生をオススメ♪
私自身、はじめてCanvaを見た時は
サービスの全体像がわからず迷子。
そんなときにネットで探して
ストアカで出会ったのが
小笠原ひとみ先生。
マンツーマンで優しく&易しく、
そして詳しく教えてくださいます。
ご興味ある方は先生のストアカをチェックです♪
近日開講していらっしゃるか、確認されてくださいね。
では、また~~!
今日も最後までお読み頂き、ありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
