
直感操作で私もできる!Canva!パーツを編集してみよう!~【初めての方向け】Canva講座④by「自分を生きる実験場」ハナココロ
「Canvaの編集ってどんなふうにやるの?」
「色々覚えなきゃだめ?」
「私でもできますか?」
「はい、それ、まとめてお答えします!」
みなさま、こんにちは。
百花繚乱の宇宙で遊ぶ、全力人生アンバサダー
なつむです。
私は会社員(初心者中間管理職)として
フルタイムで働きながら、
仕事以外にいくつかの学び~活動をやっています♪
それら全部を(仕事も含めて)
私は「遊び」と呼んでいますが、
最近、「Canva」というサービスに
よくお世話になっています
(私も、周囲も)。
遊び仲間さんたちの中には
「初めて聞きます」「初めて触ります」
っていう方もいらっしゃるので、
(Canvaに関しては私も初心者ですが!)
みなさんとの楽しい遊びを加速する一助となるべく、
一歩ずつ、お話していけたらなって思います!
先日まで、同じ理由でGoogleのオフィス
(ドキュメント、スプレッドシート、スライド)
についてもお話ししていたので、
ご興味ある方は、こちらのマガジンをどうぞです。
ではでは、Canvaのお話です。
前回までのおさらい
初回は、そもそもCanvaって何?というお話から
実際使っていくには「登録」をしておきましょうね
というところまでお話しました。
2回めは、
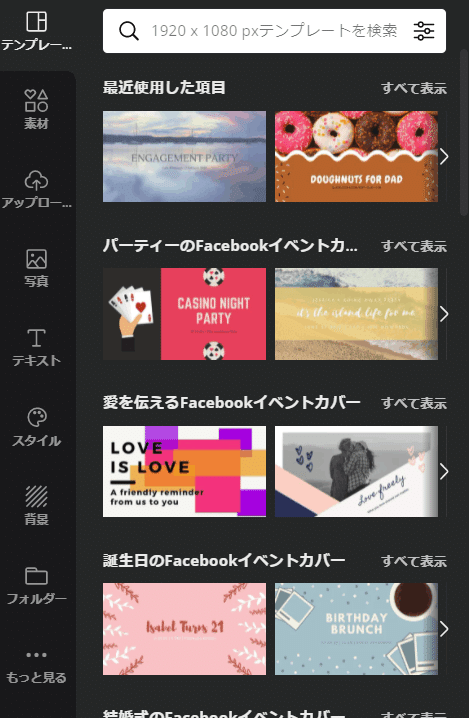
Canvaホーム画面の見方、
テンプレートの一覧の使い方などを
確認しましたね。
3回目の前回は、
まず一個作ってみる!ということで、
「テンプレートほぼそのままで
文字だけ変えて完成!」
を、やってみました!
今日は編集のバリエーションを広げます!
今日は、前回の続きから、
もっといろんな変化を加えていってみたいと思います!
スタートは、作成画面です!
もし、
え、一緒にやりながら見たいのに、
作成画面まで来てない!
という方がいらっしゃったら、
どうぞご準備ください。
逃げませんので。
(扱う例は
前回に続いて
Facebookイベントカバーです。
でも、だいたい、他のタイプでも
今日の説明は大丈夫なので
お好きな種類のでどうぞ!)
もし、
自分ひとりじゃそもそも
作成画面にたどり着かない!
という方がいらっしゃったら、
前回canva講座③で書いていますので、
ご覧くださいませ。
ここでお待ちしてますよ~!
……。
はーい、おかえりなさい〜!
どうでしょう?
なんとなくこんな感じの画面まで、
来られましたか?

では続き、行ってみましょう!
左側、いろいろ、ツールが並んでいるんですよね。
今後はこの辺を順に、使っていってみますよ!!
(今回は一旦、テンプレートのところを!)

大切なこと
この先に進む時に、
(次回以降も含めて)
大切なことが3つあります。
1.どんどん手を動かしてみましょう
2.落書きして遊んでみましょう
3.遊んで、楽しんで、くださいね~~~♪
おそらくですねー、
特段、何に使うかはあまり考えず、
ただただ面白がって、
次々作ってみていくうちに、
操作に慣れるし
できることややり方が
次々にわかってくる、
というものかなと思います。
あ、この機能面白い、とか、
ここもうちょっとやってみたい、と
思われたら、
途中で
私の説明を読むのはやめてみても
後ほどでも、
構いませんから、
どんどん、やりたいように、
やってみてくださいね~~~。
ページを増やして別のテンプレートのページを作る
さて、では、やっていきます。
最初に、遊び場の整備、です。笑
ページの右肩にある、
四角の右肩にプラスのあるマーク。

ページの追加ができます。
押してみましょう。
下に、まっさらなページが、
できて、かつ、そのまっさらなページが
蛍光水色の枠で囲われたかなと思います。
この蛍光の水色は、Canvaの画面で
今それを編集の対象として選んでいますよ―
という意味を表します。
では、今、左側には、
テンプレートの一覧があると思いますので、
どれか一つ、押してみましょう。
ポチッと。

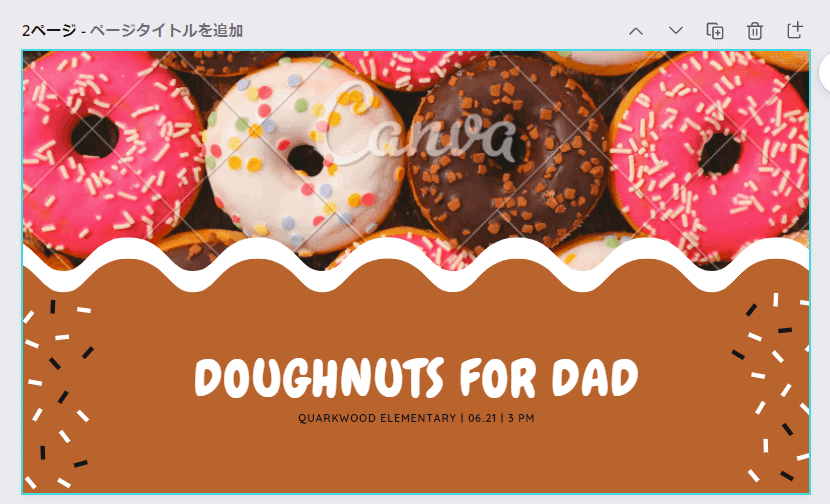
はい、2ページめに、
別のテンプレートを取り込むことができました。
便利な、「ページを複製」

ページの右肩にある5つのマークのうち、
真ん中にいる、四角が2枚重なってて
プラスが書いてあるのは、
「ページを複製」つまり、
今のページをコピーして
もう一枚同じものを増やしますよ
って言うことですね。
押してみましょう。

はい、
同じ見た目のが2つできたのがわかりますね~。
じゃ、片方を書き換えて比較する、とか、やってみましょうか。
パーツは自由に動く
さっきのドーナツのページ、
ドーナツの写真部分をクリックしてみましょう。

こんな範囲が、水色の四角で囲われました。
そうか、この範囲が一つのパーツなのね、
と、触って確かめる感じです。
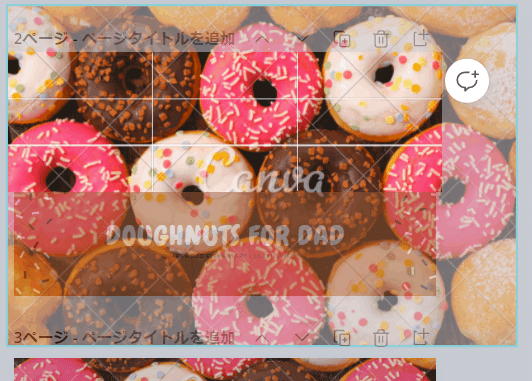
じゃ、ダブルクリック、してみましょう。

わ、びっくり。こんな事になりました。
これ、元はこんなに大きな写真で、いま、
その一部だけを切り出して使っているんですね。
専門用語で、
トリミングって言ったりします。
では、今、カーソルが、十字の矢印になっていると
思うんですね。
その状態で、ドラッグしてみてください。
例えば下の方へちょっと動かす。

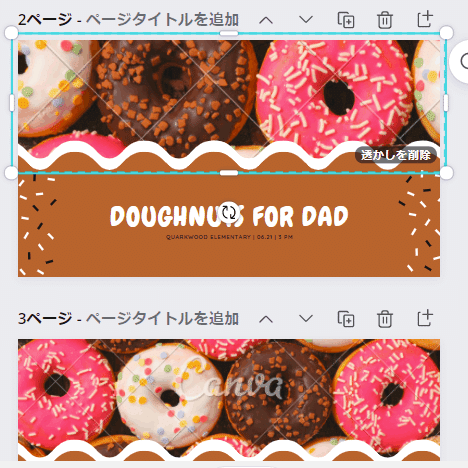
これで、この写真以外のところをクリックすると?

わかります?
下の3ページめ(元の状態)に、対して、
2ページめは、
ドーナツの写真が、ずれましたね。
こんなふうに、パーツは自由に動かせます。
パーツを大きくしたり、小さくしたり
もう一回、ドーナツ写真をダブルクリック。
今度は、その写真の右下を掴んでドラッグ。
右下というのは、
この、水色の線で囲まれた、四角の右下の白丸のこと。
ここにマウスオンすると、
カーソルが、
黒い、左上から右下への斜めの両矢印に、
変わりますよね。
そこで、クリックして、したまま、動かす
ということですね。
右下の角をつかんで色々動かしてみると
どうやら、この写真、縮小はできないけど
拡大はできるみたいですね。

クリックを離し、
写真以外をクリックすることで編集を確定。

拡大されましたね―。
対象を変えるとメニューが変わる♪
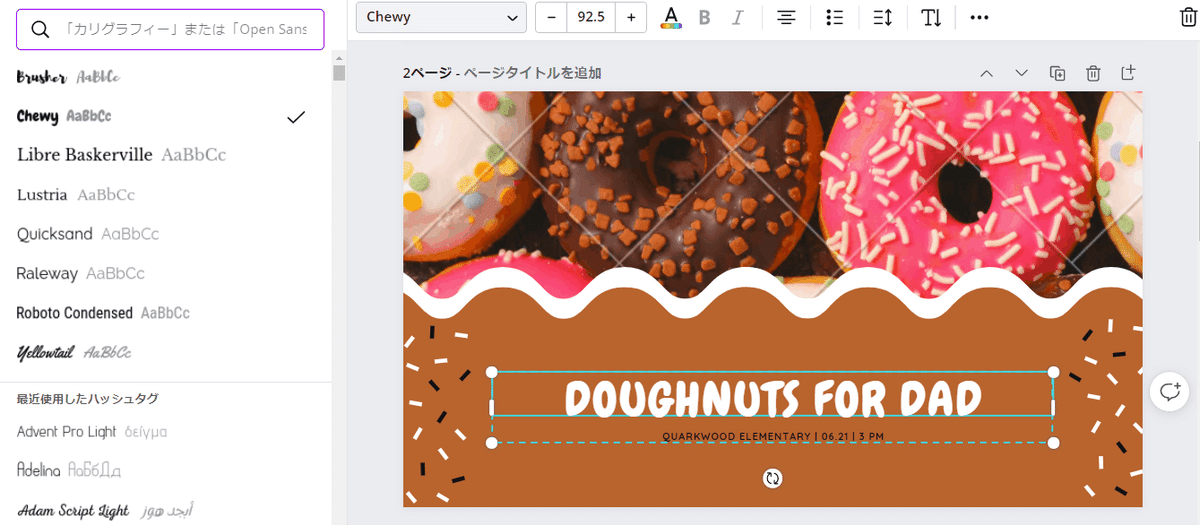
では、お次は文字!!
ページの中にある、
「Doughnuts For Dad」(実際は全部大文字)
をクリックしてみましょう。
クリックした瞬間に、
ページの上、どん、って、表示が変わりました。
気づきました?

え、と思って、写真を選ぶと。
どーん。

ページの外とか選ぶと。
どどーん。

これ、ねー。
こちらが選んだ対象に応じて、
「はい、どーぞ!文字の編集ですよね!」
「はい、画像だったら使うのこれでしょ!」
「何も選ばない、了解、全部表示消しときます!」
って、
「使うべきツールだけを目の前に差し出してくれる」
のです。
便利~親切~。
Googleスライドとかもそういうとこありますね。
フォントを変えてみよう♪
と、戻ります 笑
はい、お次は文字!!
ページの中にある、
「Doughnuts For Dad」(実際は全部大文字)
をクリックしてみましょう。
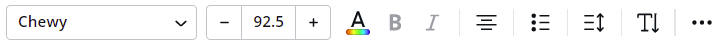
その上で、ページの左上にある、
「Chewy」と出ているプルダウンをクリック。
今度は画面左の表示が、ガラッと、変わりましたか?

これが、フォント、書体、と言われるもの。
たくさん選択肢があります。
フォント、や、書体、という言葉が
よくわからなくても、
左のリストから、
何かを選んでみて、
その時
「Doughnuts For Dad」
がどう変わるかを見ると、
フォント、書体、という概念が、
わかると思います!

これ ↑ を選ぶとこう ↓ なる。

はたまた

これ ↑ を選ぶとこう ↓ なる。

ねーーー♪
面白いですよね―♪
もう、フォント選びだけでかなり
遊べちゃう~~~!
文字サイズを変えてみよう♪
せっかくなので。
フォント以外のこともやってみましょう。
ページのどこか違うところを選ぶと
確定されて、
画面の左からフォントリストが消えると思います。
文字は選択されたままですね。
上のツールバー、フォントのプルダウンの、お隣。

見ていきましょう。
この数字は、文字の大きさを表します。
単位は「ポイント」で数えます。(ptと表記したりします)
今の文字の大きさは「92.5pt」と書いて「92.5ポイント」ですね。
左右のプラスマイナスで大きさを変えることもできるし、
数字を押せば、ポイント数の選択肢が出てくるので

なにか変えてみましょう。
試しに、56ptに変えたら、
「ちっさ!!」ってなりました。

ただ、ね。
ポイント数で言われても、
ピンとこないですよねー。。。
なので!!!
もっとCanvaらしい!サイズの変え方があります!!!
それが、ドラッグ・アンド・ドロップ!!
そう。画像と全く同じように、
「右下を掴んで、感覚で大きく・小さく」
が、できるんです!!

大きくしたり。

小さくしたり~。

直感的で、楽ですね!!
動かす、回す、傾ける!
文字も場所を動かせます。
好きな場所に表示できるわけですね。
動かす時は、直接クリックして
ドラッグして動かすこともできますし、
画面下の十字矢印マークを押せば、
「移動のために掴む」ことができますよ!
そして、その横の時計回りに
2本の矢印が円を描いているマークを使うと、
その対象を回転させることができます!
回転を使うことで、例えば
文字を傾けて斜めに表示させたり、できますね!
文字以外のパーツでも、
この「移動のための十字矢印」と
「回転のための円矢印」は
あちこちで出てくる共通のものになります!

文字の色や装飾を変えてみよう♪
さて、
文字装飾の続きです。
先程のフォントサイズのお隣、
Aに虹色バーがついたマークからは、文字の色が変えられます。
Bのマークはボールドといって太字にできます。
Iが傾いているのは イタリックと言って斜めになるやつ。
フォントの種類によって、使えなかったりしますね。
(今選んでいる Yellowtail というフォントではどちらも使えないらしい)
このあたり、色々変えて、遊んでみましょう。
例えば、
フォント Quicksand
サイズ 144pt
文字色 水色
ボールド(太字)
にすると、こうなります。

もっと色々ありますが、
一旦今日は、
このへんまでかな?
まとめます
空ページを増やして
そこに新しいテンプレートを取り込んだり、
ページを複製して増やしたり、できます。
写真や文字、その他のパーツは
拡大縮小・移動・回転などができます。
文字は、フォントや色、装飾などで
かなり印象を変えることができます。
Canvaの編集画面は、
選んだ対象によって
ツールバーが自動で変わるので、
とっても直感的に使えますね!
ぜひ、面白がって
いろいろいじってみましょう~。
次回予告
いよいよ、
感動の写真入れ替え!
いけるかなー♪
あと、フレーム。
ものによっては、
元のテンプレートが
わからなくなるくらい、
編集できます!
ガラッと変わりますよ~!
★ハナココロ・セミナー予告 2022/1/18★
この連載で書いていくCanvaについての内容と
実際にデザインを作ってみるワークを交えて
1月18日火曜日、平日の夜にセミナーを行います。
セミナーは「ハナココロ」という
コミュニティ内で実施。
ハナココロは「自分を生きる実験場」。
たくさんのサービス提供者ハナコロさんが、
占いや読書会、ボディケア、ボリウッドダンス、
タロット、スナック、筆文字アートに
マーケティングセミナー、などなど
幅広い内容を毎月お届け。
多くは60~90分のZoomイベントで、
他に、
一定期間、Facebookであるテーマの
コメントを書き込み合うという形の
イベントも、最近増えています。
これらが月額888円で参加し放題。
(ちょっと、お得すぎて
意味がわからない 笑)
私もハナコロの一人として、
11月から体験型セミナーを実施中。
ご興味わきましたら、ぜひこの機会に
参加者(ココロン)さんに、なってくださいませ♪
私のイベントも、それ以外も、ぜひぜひ!
おいでになった時は
なつむのnoteを見た、とぜひ教えてくださいね♪
お待ちしています♪
マンツーマンお求めの方はひとみ先生をオススメ♪
私自身、はじめてCanvaを見た時は
サービスの全体像がわからず迷子。
そんなときにネットで探して
ストアカで出会ったのが
小笠原ひとみ先生。
マンツーマンで優しく&易しく、
そして詳しく教えてくださいます。
ご興味ある方は先生のストアカをチェックです♪
近日開講していらっしゃるか、確認されてくださいね。
では、また~~!
今日も最後まで読んでくださって、ありがとうございました!
また次回!
この記事が気に入ったらサポートをしてみませんか?
