
ユーザビリティテストをやってみよう!①【事前準備編】
本記事では私が普段行っているユーザビリティテスト(ユーザーテスト)のやり方をまとめています!
とりあえずミニマムに導入してみたい方向けに書いてみます。「もっとこうしたらいいよ」もご意見いただければ幸いです。どうぞよろしくお願いいたします。
本記事は、下記の状況を前提としています。
・プロトタイピングツール:Figmaを利用
・ユーザビリティテスト当日:ハングアウトを使いリモートで実践
まずはじめに - 必要なものを整理しよう!
ユーザビリティテストは作成したプロダクトが「使えるかどうか」を検証するのにとても重要です。
考えに考えた末、作成したデザイン。実装までして、リリースしたら、ユーザーに「やり方わかんない…使えない…」と言われたらもう今までの努力が水の泡。そうならないためにもユーザビリティテスト(以下「テスト」と呼びます)をしましょう!
テストを始める前に準備する内容は以下の通りです。
①目的、仮説、タスクの設定
②プロトタイプ作成
③モニターの募集
④シナリオの設定
⑤スクリプトの準備
今回はまず①〜③までを解説します!
事前準備① - 目的・仮説・タスクを設定しよう!
✅目的を設定する
まずは「今回のユーザーテストの目的はなんですか?」、これを明らかにしましょう!
仮に「🛍ECアプリにおける商品購入機能」について調査するという想定で進めてみます。
機能概要:ECアプリにおける商品購入機能
今回のユーザビリティテストの目的の例:
・購入時の◯◯の説明が理解できるか
・◯◯から✕✕の操作がスムーズに行えるか
「ここはこだわりポイントだからユーザーが分かってくれるか気になる」箇所等を挙げておくのも良いと思います。
そして、その目的 = 検証したい機能を確認するために必要なフローを検討しましょう。
支出記録機能の検証に必要なフロー:
①商品詳細ページを閲覧する
②カートに入れる
③購入に進む
④届け先を設定する
⑤決済する
✅仮説を設定する
次に、整理した目的に対し、ユーザーがどのような行動を取るか?の仮説を立てましょう。
仮説の例:
・◯◯の画面上は情報が多く、✕✕の操作に辿り着くのに時間がかかるかもしれない
・◯◯のアイコンの意味が最初は分からないかもしれない
・◯◯の入力に手間取るかもしれない
✅タスクを設定する
そして、ユーザビリティテストでユーザーに操作してもらいたい主な「タスク」をここでざっくりと設定します。
タスクの例:
・アプリ内で商品を購入する
・購入時、配送時の日付指定をする
事前準備② - プロトタイプを作成しよう!
テストを行うための検証内容(プロトタイプ)を用意します。
私は普段、デザインツール「Figma」を用いてプロトタイプを作成しています。
👀プロトタイプ作成時のポイント!
✅重要な画面は深く、そうでない画面は浅く
テストのためのプロトタイプでは、「検証したい内容」の「範囲内のものは深く」「範囲外のものは浅く」作成しましょう。
🤔「深く作るところ」とは?
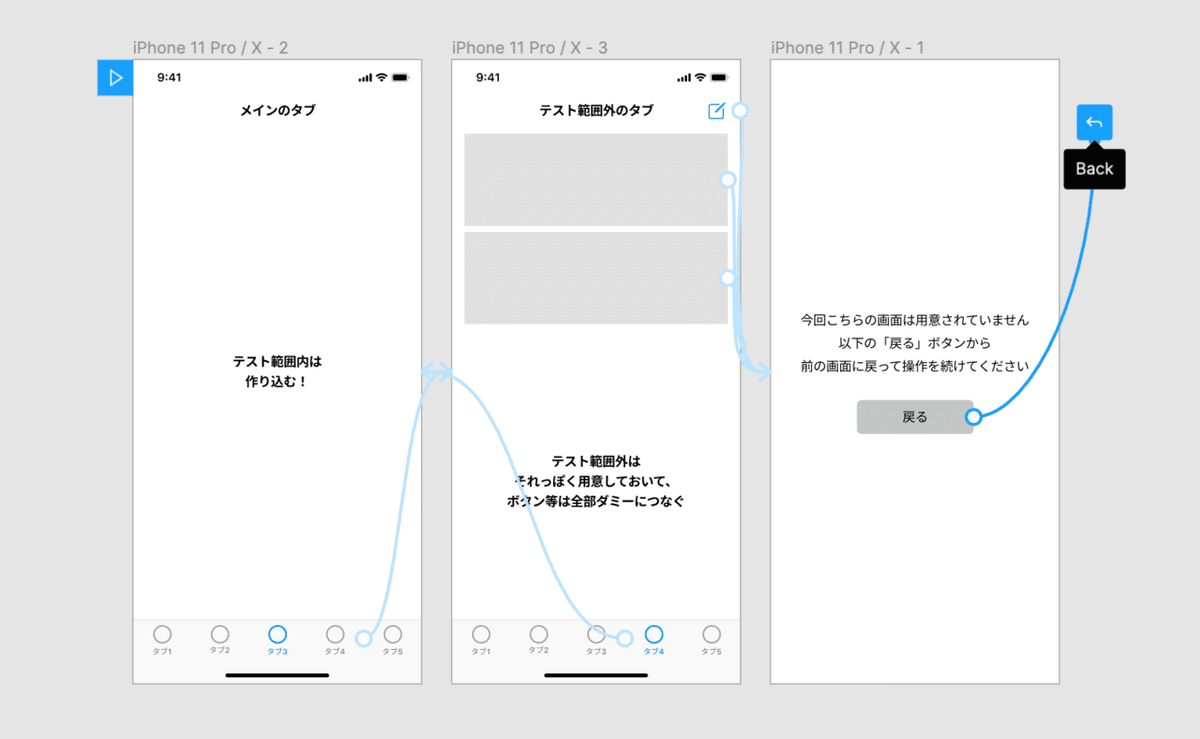
「事前準備① - 目的を設定する」で明らかにした、「①商品詳細ページを閲覧する → ②カートに入れる → ③購入に進む → ④届け先を設定する → ⑤決済する」このフローに必要な画面は作り込みます。
ちゃんと「カートに入れる」ボタンが機能するのはもちろんのこと、「住所入力時にキーボードが表示される」「入力フォームがフォーカスされる」等々の挙動も考慮し、作成します。
👀「深く作る」ときのポイント
プロトタイプの遷移、動きを間違えないようにしましょう!
Figma でプロトタイプを深く作ろうとすると、そりゃもうはちゃめちゃに矢印の嵐になると思います。イメージはこんな感じ笑 ↓
画像引用: Xfive - Blog
ただ、ここは注意を払っていただきたくて、プロトタイプを作ったあとは「プロトタイプが予定通り動くかどうか」のチェックは必ずしましょう(当たり前ですが)。
例えば Figma では画面遷移のトランジション設定で「Slide In」とか「Move In」とか色々あると思うのですが、例えば左右の動きの方向を間違えたとか、モーダルで✕を押したら上に飛んでいっちゃったとか…基本的な動きを間違えて設定したまま挑むとユーザーも「ンッ!?🙄」てなりますし進行する側も「エッ!😱」てなります。予想外の動きで被験者の気が散ってしまうと検証の妨げなってしまうので、プロトタイプが動くかどうかのチェックは丁寧に行いましょう!
🤔「浅く作るところ」とは?
テストで不要な箇所は作り込まなくて大丈夫です。例えば検索・アカウント・お気に入りタブの画面等。
ただ、テストで不要なタブであっても、着地したときのデザインはあった方が良いです。
一つのタブしか表示されていないと、明らかに「この画面から進めていくんだな…」がモロバレになってしまうからです。
👀「浅く作る」ときのポイント
1枚の画面は作っておき、各種ボタン先はダミーに繋ぐと良いです!
先程「テストで不要なタブであっても、着地したときのデザインはあった方が良い」と述べました。検索、お気にいりタブなどは着地したときの1枚の画面だけそれっぽいものを用意しておきます。
そしてその画面で配置している各種ボタンは、ダミーの1枚に遷移するようにしておきましょう。
こうすることで、ユーザーが「間違えた」数をカウントすることができます(実際には厳密な計測はしていませんが、ユーザーの迷い具合の把握がしやすくなります)。
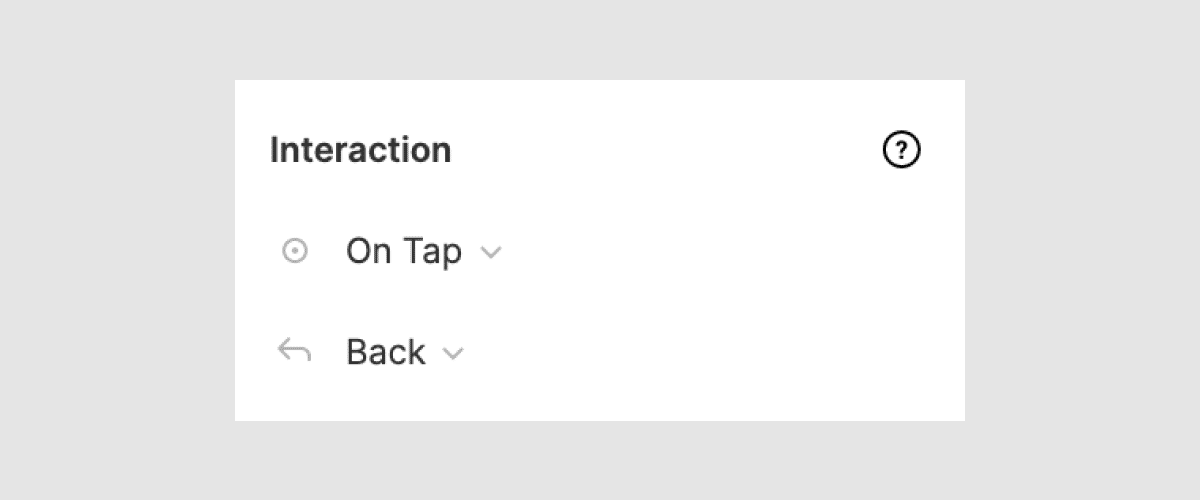
ダミー画面では「今回こちらの画面は用意されていません」の文字と「戻る」のボタンを置いておけばOKです。
Figma には便利な「Back」機能があるためそちらを使うことをおすすめします!上記の「戻る」ボタンは「On Tap」「Back」を設定し、各種ボタンがそのダミー画面に遷移するようにすれば「1枚のダミー画面の用意」だけでまかなえます。


事前準備③ - モニターを募集しよう!
テストを受けてくださるモニターさん(被験者)を探します。
モニターさんは、ターゲットユーザーに近い人にしましょう。検証したい内容がクリアになります。
今携わっている事業はそこまでニッチではないので、私の場合は今のところ人づてにひたすら声かけて集めています。
声をかけても実際のユーザーテストを行う日にちは数日後、1週間後となったりするので、「プロトタイプを作り終わってから募集しよう」ではなく、プロトタイプの作成とモニター募集を並行して行う方が時間を有効的に使えて良いと思います。
長くなったので、今回はいったんここまで!
次回は「事前準備④ - シナリオ、スクリプトの作成」から書いてみようと思います。次回もどうぞよろしくお願いいたします。
------------------
2020/05/04 追記
続きを書きました!↓

