
チュートリアルをつくる ~ Gekkoができるまで ➂ ~
投稿がおくれてしまって・・・ごめんなさいー!
今年は本当に色々とありましたねぇ。私は物事をより深く考え直すきっかけになりました。
今バーチャルを手にしている私たちができることは、とても大きなことだと思います。対話における人類の歴史をリセットできるのでしょうから、
ジョン・レノンのイマジンさえ叶うのではないでしょうか。と昨日テレビを観ていて思いました。
さて!
私はこのHubsのアドカレにて、つくりたいものをつくって伝える方法を書いています。
・つくりたいものをつくって伝える方法
・LODのような自己対話 ~ Gekkoができるまで ② ~
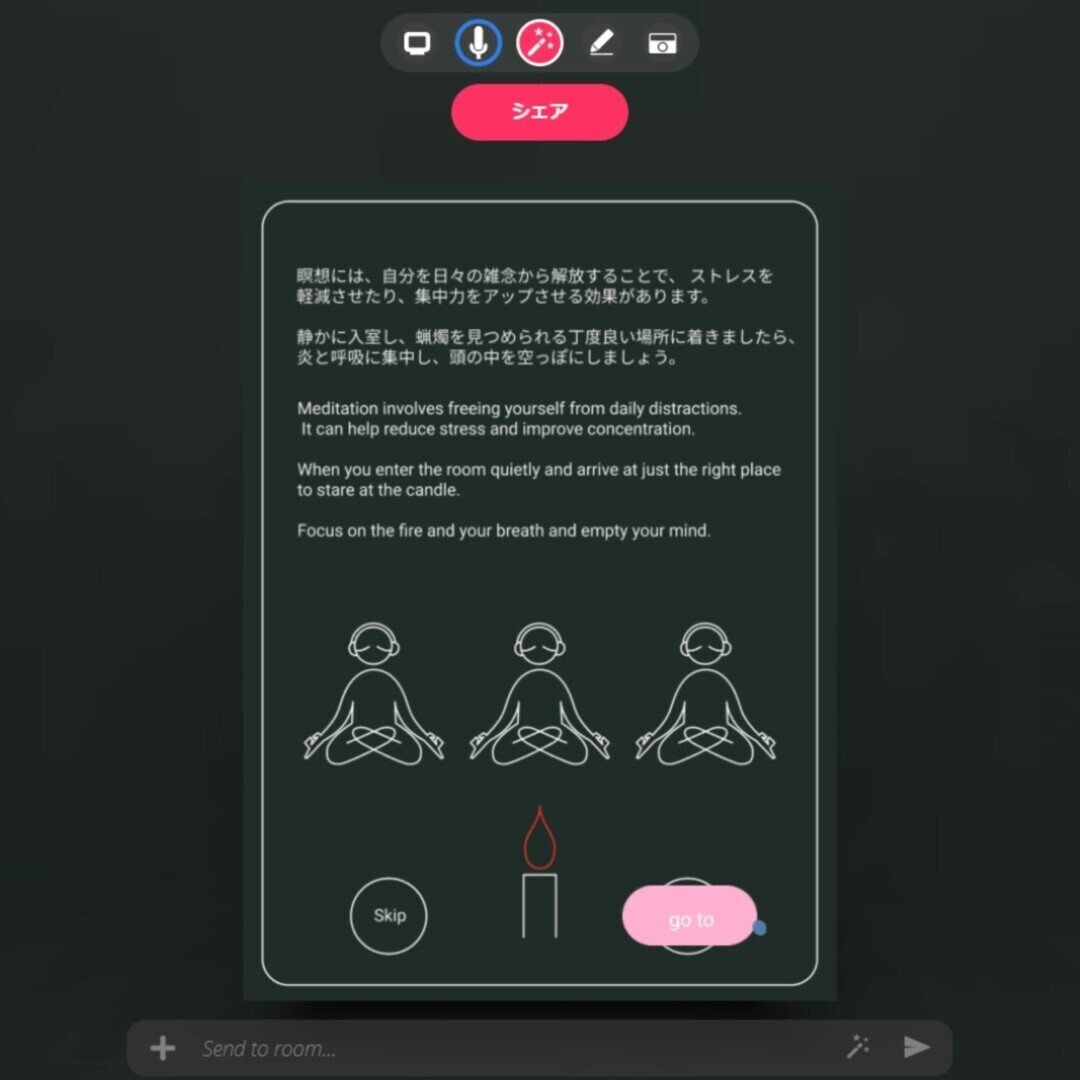
今回は、私の制作した瞑想ルームGekkoで取り入れています、チュートリアルについてお話します。

前回もお話しましたが、現状のHubsでは「いかに体験しやすいか」をつくることがもっとも重要だと考えています。
というのも現状のVRは、平面的な媒体、例えばWEBページと比べてとてもお手軽とはいえません・・・。
通常のWEBページでは、URLをクリックさえすれば、観たいもの知りたいものが一瞬で目の前に現れます。
私たちはこれをタップしたり、スクロールすれば良いだけです。

Hubsはどうでしょう?URLをクリックします。
まず、観たいものを観るためのワールドの読み込みに時間がかかります。

そして観たいものを観るためのワールドにログインします。


そして観たいものを観るためのワールドに入るために色々「許可」しないといけません・・・。

そして観たいものを観るためのワールドに入ったけど、観たいものがどこにあるのかわかりません。

そして観たいものを観るために操作方法を習得する必要があります。
そして観たいものを観るために移動します。
そしてやっと観たいものを観る。
そして、パケットが切れる・・・
そして、バッテリーが切れる・・・
ハードルが・・・ハードルが高すぎるよ・・・。興味さえなければ2秒で離脱するでしょう。
ですが、このハードルを一気に吹き飛ばす方法があります。それは利用者にとって、
「確実に必要なもの」「鼻血でるほどおもろいもの」をつくることです。これまた超ハードモードですw
もう一つ、解決方法があります。それはVRがスマホほど手軽な眼鏡型筐体になった場合です。しかも安く。
これは革命です。今のユーザビリティという概念はまったく別なものになるでしょう。
より直感的に、より安易に、観たいものも知りたいものも「感じる」ことのできる世界が待っています。
もう・・・待ってるからはやくきて!
はい、
ですので、現状は出来る限り体験しやすいものをつくる姿勢をもつことが私は重要だと考えています。
それではシンプルにいきましょう~現状のHubsをつかったワールドで体験しやすくするために解決するべきこと、
・ログインの煩わしさ
・操作の煩わしさ
この2つ。
まずログイン!先に書いた内容からおわかりの通り、ログインするにはえらく手間がかかります・・・。
ほんとうならこれに加えてアバター選択、名前の設定などする必要もあったりするのですよ。
だかしかし!この問題は一瞬で解決できるのです。なんと!URLの末尾に「?vr_entry_type=2d_now」これを付け加えるだけです。
例えばこういった感じ、
https://hubs.mozilla.com/4q23jpn/gekko-meditation-room?vr_entry_type=2d_now
(戻ってきてね!)
ログインの工程をすっとばしてワールドに入れます!これはすばらしいですよ。ちなみにユーザーのアバターと名前は自動で適当なものが生成されます。
よかったね!一瞬で解決したよ。
次に、操作の煩わしさ・・・ここですな。
あまりPCゲームをしない方々にとってはなんのこっちゃでしょう、逆にPCゲームをよくする方にとっては、なんてことはないと思うのかもしれません。
Hubsではワールドを観覧、移動するための操作が必要になります。
PCでログインしたユーザーが習得するべき操作方法は

・移動:Wキー(前)Sキー(後)Aキー(左)Dキー(右)
・見渡す:マウスを左クリックしたまま動かす。
スマホでログインしたユーザーが習得するべき操作方法は、
・移動:ピンチアウト(人差し指と親指を画面において開くやつが前)、ピンチイン(人差し指と親指を画面において閉じるやつが後)
・見渡す:スマホを振る!
VRでログインしたユーザーが習得するべき操作方法は、
・たぶん何も言わなくても大丈夫。自ずと習得できる。
VRでの操作方法をこうも雑にしている所以は、VRがスマホほど手軽な眼鏡型筐体になった場合こうなるって事ですよ!
だってほら、我々が日常で動いたり気にしている動作となにも変わらないからです。このすごさわかりますか!
ボタンがあったら押すでしょう?紙があったらめくるでしょう?呼ばれたら振り向くでしょう?知りたくなったら寄るし、嫌なら
眼鏡を外すだけです。
話戻します・・・
現状はこうも大変な工程をふまなければ前に進めないわけです。
では、どうやってこの操作方法を覚えてもらうか・・・しかも飽きさせずに。
すぐに思いつくものは「ローディング中に読ませればええやん」ですね。

たしかにこういった実装をしているイベントもいくつか体験しました。ですが、私はこう思いました。
まず、「すぐに観たい!」という熱い欲望をかかえ、ワールドが表示されるまでをPCの前で待ちます。
操作方法を読むことを促された場合、正直わたしは「めんどくさい」と感じてしまいました。しかも、ローディング時間内で把握しなければいけないという強迫観念に襲われます。
それでも私は、ゲームリテラシーがある方だと思いますので、そうでないユーザーの場合にこの情報量を処理できるのかと不安がよぎります。
では次のパターンは、ローディング中に操作説明を行わない場合。

同じく「すぐに観たい!」という熱い欲望をかかえ、ワールド表示を待ちます。ローディング中は時計がぐるぐる回るだけです。
すると私は「はやくしないかな・・・」という気持ちになります。どうでしょう?先ほどの「めんどくさい」よりマシな気がします。
これから観てもらうためのコンテンツを目の前にして「めんどくさい」は障害であり、「はやくしないかな」は期待だと思います。
もう少し想像を広げましょう、では、ローディング中に「ゲームの楽しさを語った場合」はどうでしょう?
初見の私は「なるほどね~」「楽しそうー」という気持ちになります。2回目に訪れた私は「うん、わかってる」と思うでしょう。
この場合も私たちには期待感があります。
はたして、この「楽しさをかたること」と「操作説明」を同居させることは可能でしょうか?私にもまだ答えはありません。
答えの一つとして、それはHubsの外にあります。Gekkoの事例から少し外れてご紹介しますね。
Bigscreenというアプリです。これは「楽しさをかたること」と「操作説明」を同居させることを見事にやってのけています。
はじめてログインしたユーザーの右隣に、ナビゲーターが現れます。

ナビゲーターは、これから出会うであろう他のユーザーとまったく同じ姿、動き、声で現れ、語りかけてきます。
「ボタンをおしてごらん?」「上の方をみてごらん?」など、まるで友人に教えてもらうかのようにして操作方法を覚えていきます。
そう、この世界で出会うはじめての友人が、操作方法と楽しみ方を語るインターフェイスなのです。これこそ理想!わたしはそう思いましたよ。
人類最強のUIは人だ!作法を自分で調べて実践に踏み切るストレスより、友人に教えてもらう方が千倍楽で安心する。
そうか、ユーザーに読解力を求めるような姿勢は、場に余計な緊張をつくってしまうのだと思う。これはやめよう。
さらにこのBigscreenにみる人型UIの素晴らしいところは、ナビゲーターが他のゲームではよくある妖精や天の声、ロボットではなく、
これから出会うであろうマルチプレイユーザーと同じ姿、そして同じシチュエーションであることです。
チュートリアルでの経験が、あますことなく本編と地続きであるデザインになっています。すばらすぃ・・・。
はい、これを・・・Hubsで再現・・・。いや、もうちょっと先かなw
今は現状のHubsで出来る限りのことをやってみよう・・・これがGekkoチュートリアル制作のはじまりですw
まず初めに決めたこと、それは「チュートリアルはワールドの中につくろう」ということです。
理由は、わずらわしい操作説明を、ただドキュメントで読ませる姿勢をとるよりも、プレイ(体験)中のNoticeとして現れるほうが期待感を
維持できると考えたからです。ローディングはそのまま待つだけの工程となります。
次に決めたことは、説明を読む行為にもプレイ(体験)が伴う仕様にする、ということ。イメージしてみてください。
期待感は、読解力を必要とする長文に反比例して減少していきます。これを防ぐ、いくらかマシにするためにプレイ(体験)を促すことを合間に仕込むのです。
一番簡単なものは「ボタン」と「イラスト」です。ある程度言葉で語ったあとにボタンかイラストでユーザーに動く意識を与えます。

するとその一瞬期待感は持続、もしくは少し上昇します。「なるほどね」「はいはい」「次は?」それは知りたいという気持ちから発生するものだと思います。
短い文章とボタンを押すことに慣れたユーザーに、次は難しい操作方法を促します。
なお、あらゆるデバイスでアクセス可能なHubsでワールドをつくるということは、スマホ、PC、VR全ての操作方法を説明しないといけません。
私は全てのデバイスの操作説明を、ログインした全てのユーザーに強要するつもりはありません。ユーザーは自分の行動を1秒も無駄にしたくはありませんから。
現状のHubsでは、デバイスごとに発生するイベントを変えることができません。ですので、「ご使用のデバイスは何か?」を問う工程をつくりました。

使用のデバイスを選択すると、それに応じたパネルが表示されます。難しい操作方法を最低限わかりやすく、短い文章でまとめています。
ここはすでにワールドの中なので、パネルの案内に習い、操作するということは実践となります。

ユーザーはパネルに書かれている説明の通りに操作をし、「ほう、こんな感じかー」と感覚を掴み、自分の判断で次へ進みます。
ここに、私なりに考えた一つのポイントがあります。
Bigscreenのように、チュートリアルと本編を地で繋がった体験とするならば、「説明通りに操作すると次の説明に進める仕様」にしたほうが良いのではないか?
これは数あるゲームのチュートリアルでもよくみるパターンですね。一つの答えとして大いにアリだと思います。
しかし、私はほんの20%ほどストレスを感じました。クリアしなければ次に進めないもどかしさ。読解力の強要です。読んでいるわけではないので「解力」としましょうか。
私はユーザーに「わかっても」「わからなくても」「わからないことがわからなくても」「興味がなくても」、ユーザー自身のの判断でどうするか委ねたい。
そして、できれば次に進んでほしいと思います。が故に、操作説明は明示するだけで、次に進むかは委ねています。
操作説明を覚えたら、次にワールドの楽しみ方を説明します。

最後まで進むとようやく本堂に入ることができます。ここまでにユーザーは7回ほどボタンをクリックすることになります。
このチュートリアルの仕組みはHubsのSpoke(ワールド作成ツール)にはじめから用意されている「Way Point」と「Link」アセットを利用しています。この2つのアセットを組み合わせることにより、ワールドの中にワープ装置をつくることができます。
チュートリアル空間の全貌はこちら↓

本堂の地下深くに、説明パネルの数、14ほどの部屋を用意しています。
各部屋の中には、説明パネルがあり、パネルのボタン部分にLinkアセットを配置しています。

このLinkアセットには次の部屋にワープするために、その部屋に配置してあるWay Pointを指定しています。
Linkアセットは通常このように ↓ 使用するものですが、

わたしはこのLinkアセットのボタン部分のみを必要としていましたので、そのほかの部分を説明パネルで隠しています。
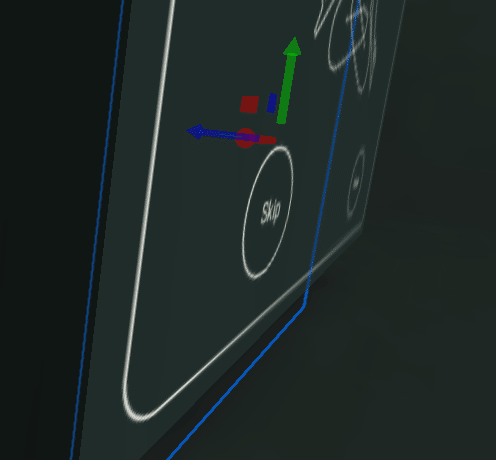
この隠し方には少しコツがあります。マウスを重ねると表示されるボタンのインターフェースとLinkパネル本体の間にはわずかな隙間があるので、その隙間に説明パネルを差し込みます。

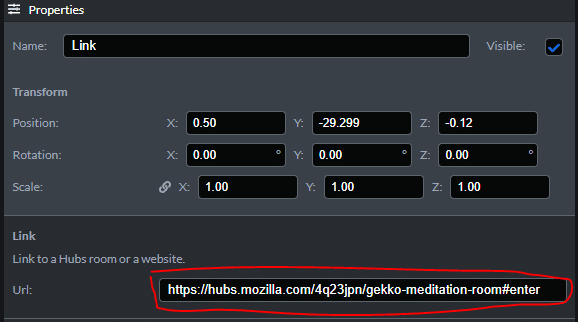
Linkアセットにワープ先のURLを指定します。この指定の方法には少し癖があります。
「公開したいルームのURL」+「#"Way Pointの名前"」で指定します。

ということは、このURLを事前に用意しなければいけません。現在制作途中でも良いので一度Publishし、ルームを作りましょう。
そのルームのフルURLをコピーし、もう一度Spokeに戻り、Linkアセットに割り当てましょう。ここで意図した正しいURLを指定できない場合、まったく別のワールドに飛ぶこととなります。
動作確認を怠らず、全てのLinkアセットを検証したほうが良いです。
以上がGekkoにおけるチュートリアルの仕組みとなります。ふぅ・・・。みなさまお楽しみいただけましたでしょうか?

自分のつくりたいものをつくり、伝えること。それはシンプルで熱く、私たちの基本動作に備わっています。
「あの人に好きと伝えたい」「これを見せたときのあいつの反応w」「人気者になっちゃうかな~」「逆に告白されちゃったらどうしよ~」なんてね、そんないつもの妄想の中にあるのかもしれません。
伝えたいことが伝わらない。すべてがつまらない・・・。そう想ったら「世界を変えること」も私たちの基本動作にあるのだと思います。
結局のところ、誰が何と言おうと、自分がみている世界です。つまらなければ変えることが出来るのだと思います。何度でも。
バーチャルは、想い想いの世界を試す恰好の道具です。これから先の全てのもの・ことを人が想い、造っていく。
だから、想像が絶することはありません。すべての人に「想造」を。
Narratify Co., Ltd.
↑ WEBページつくったよ。
瞑想ルーム Gekko
↑ たまにはぼーっとしようぜ!
Hubs Advent Calendar 2020
↑ 他にも楽しいお話がいーっぱいだよ!
この記事が気に入ったらサポートをしてみませんか?

