
つくりたいものをつくって伝える方法
こんにちわ!10月23日に開催されたメタバースの祭典、VTech Challenge 2020でグランプリをいただきました!ナラティファイという会社を運営しています、えんちゃんです! アドベントカレンダーという存在は知っていたものの、参加するのは今回がはじめてです。楽しい読み物になるかわかりませんが最後まで読んでいただけると嬉しく思います!

Hubsを知って遊んでもらうための機能紹介や、How toなどは、私より上手く説明できる方々がたくさんいます!
私ならいったい何を語れるのだろうか・・・?色々考えましたが、今回は私の自己紹介も含め、「つくりたいものをつくって伝える」というシンプルなお話をしようと思います。
すでにソーシャルVRで遊んでいる方にとっては「なんだそりゃ、やってるよ」と思いますよね。そうです、デジタル技術を使い、ものをつくることは特別なことではなくなりました。
例えば動画はすでに誰でもつくれる簡単なものになりましたよね。私はこのような時代をずーっと求めていましたし、VRによってさらに!日常会話ほど創作は簡単なものになります。
それでも「つくりたいけどつくれない!」「なにしていいかわからない!」こういった不安を抱えている方もわりと多くいるのです。私も時々そうなりますよ。
お仕事でいうのであれば、クリエイティブという人がモチベーションの起点をつくり、多くの人に伝えるためのコミュニケーションデザインを行います。カタカナおおい・・・。
わたしはこのクリエイティブから、実際に手を動かして完成させるまでをオールラウンドで反復しながら生きてます。赤魔導士みたい・・・。器用貧乏ってだけか・・・。

デジタルものづくりが特別なものでないのに、クリエイティブが仰々しくあってはいかんと思うのです。ということで、私は
クリエイティブ=「つくりたいものをつくって伝えること」としています。
それが革新的であるかどうかは時代や文化が決めることで、目指すものではありませんよね。あなたの想いや、問いこそ正しく強い。そう思います。
長くなった!ごめん!はじめますー。
2点透視でつくるクリエイティブパース
~ Gekkoができるまで ① ~
Gekkoをつくるためにはモデリング、ライティング、テクスチャリング、シーンの最適化などの手仕事が多くありますね。
しかし、コンセプト、プランニング、演出などの頭仕事も必要です。私は各工程がフローのようには感じていません。全てが一つであり、同時に進んでいくような感覚があります。

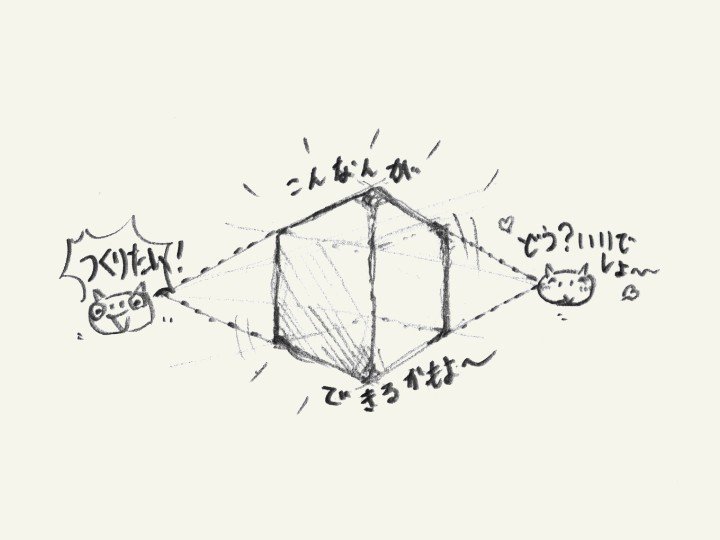
私にとって大切なものは、シンプルに「つくりたい」(衝動)と「どう?いいでしょ!」(伝える)しかありません。

「そのつくりたい!が難しいんだよ~」という方もいますが、そんなことはありません。モチベーション(起点)に目的意識を求めすぎているのです。
「つくりたい」(衝動)をつくるために複数人が集まってプランニングするなんてことは言語道断です。圧倒的に企画にしかなりません。
とはいえこれをやってしまう集団は多くあります。私は、個人の理由なき衝動に勝るものはないと思っています。
私がまず想ったこと「VRに風をつくりたい」←これだけです。これが私の「つくりたい」(衝動)です。
これは衝動なので、想うと同時に手が動きます。
3DCG制作ツールBlenderを使って、クロスシミュレートからキーアニメーションにベイクし、風にそよぐカーテンをつくりました。

そして思考があとから追いつきます。「ああ、風を表現するのにカーテンがいいと思ったのか私は」こんな具合です。
ここに至るまでにコンセプトやプランで必要になるロジックな脳は私を手放しで遊ばせています。
そして「この風のきもちよさを伝えたい」という気持ちが湧いてきます。
「誰に語りたい?」「誰に伝わるかな?」「どう説明しよう?」「なぜ風をつくりたかった?」この段階でカーテンは私の子供になり、この子をより良く感じてもらうためにはどうすればよいか?ロジック脳がギシリと動き始めます。
私にとって風は癒しであり、見ているだけで頭を空っぽにできるものである。そう、瞑想がいい。伝えやすい。
パンデミックの混乱もあり、心理的不安の軽減という問題解決策としても説明できる。より広く伝えることのできるものになる。
こうして「つくりたい」(衝動)と「どう?いいでしょ!」(伝える)の2点透視の間に具体的なパースを描くことが可能になる。

ここから先の作業も全て、このパースを描くために自己対話するのです。
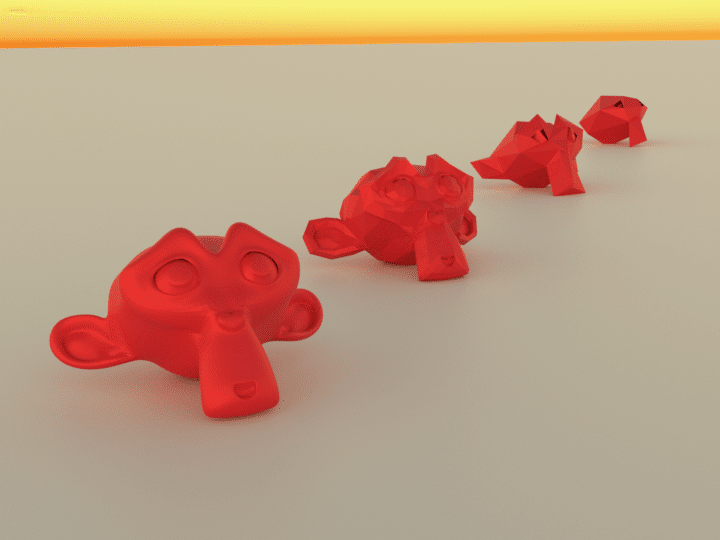
そしてこのパースをより良い状態に保つために要素や詳細の優劣を決めていく。これを、LODのような自己対話と呼んでいます。5分前からw
LODとは、「Level of Detail」の略であり、計算負荷を軽減させるためにゲームで多く使われます。
物体や景色を映す時に、伝わる所は具体的に作り込み、伝わらない所は簡略化してしまおうという処理です。

近いものは細やかに、遠くのものはおおまかに、表は見せるが裏は消してしまえなど、そういった具合です。
Hubsをはじめ、ソーシャルVRにLODはまだ組み込まれていません。ですが、わたしはこのLODという考え方そのものを身近に感じています。
単に技術としての話ではありません。「何を伝えるために何をどう調整するか」を自己対話する感じです。
例えばGekkoでいうと、瞑想は室内で所定の位置から動くことはほとんどないため、優先されるべきは室内のクオリティです。というわけで、外から見ると・・・こんな感じ。(あまり見せたくないけど)

極限までデータ量を減らしました。まぁイケてないんですw
たまーに外に出てしまう人もいるだろうなーと思い、室内から縁側に出る開口部には見えないテグスの様なものをピンっと張っています。
このままついでに話すと、Hubsはスマホ、PC、VRデバイス、ブラウザさえあれば、あらゆるデバイスで体験できます。それゆえに・・・
体験者のデバイスが必ず高い性能のものではない、ということを考慮する必要があります。というわけで、ワールド全体のデータ容量の調整はなによりも優先して考えるべきことなのです!ふぅ・・・。
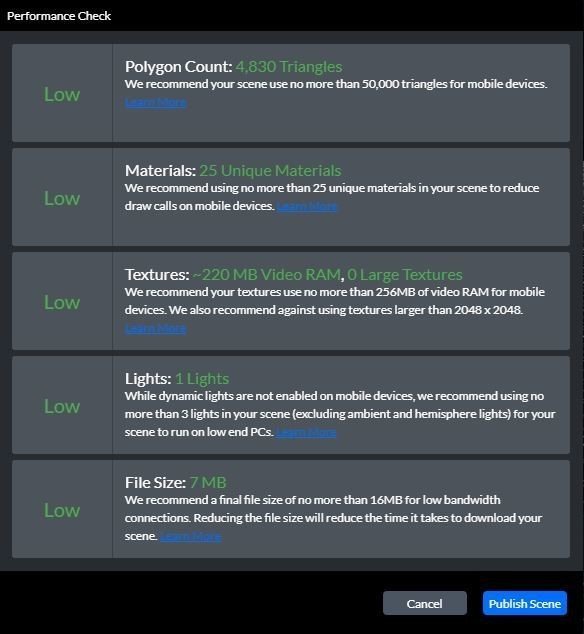
自分が制作したもののデータ容量がどれほどのものか、判断するための便利な機能があります。(spokeの使い方は飛ばします)
制作したワールドを公開する時に表示されるパネルです。

↑ちなみにこれがGekkoの内訳。全体のデータ量によってLow、Medium、High、となります。私は「すべてがLowであること」が良いと考えています。ローディングで体験をあきらめてしまう人を一人でも食い止めたい!そんな想いですね。
このお話はここからが益々面白くなるのですが、丁度お時間となりました。この続きはまた次回!アデュー!

・瞑想ルームGekkoにあそびにきてね!
https://hubs.mozilla.com/4q23jpn/gekko-meditation-room
・VTech Challenge 2020 のダイジェスト動画もみてね~
https://youtu.be/kOBDVkvDI3Q

この記事が気に入ったらサポートをしてみませんか?
