
最高のサムネイルの作り方
数多くのサムネイルから選んでもらうには?
こんにちは、名鳥です。
皆さんはサムネイルの制作にこだわってますか?
Youtubeの動画やnoteの記事などのコンテンツの「中身」をこだわりを持って作りこむのは当たり前かもですが、中身を見るかどうか判断されるサムネイル画像こそ時間をかけて作りこむ必要があります。
サムネイル画像で人の目を引くことにより、やっと自分の作ったコンテンツが見られる「機会」を得るのです。
その機会を得る可能性を高めるためにも、デザインのポイントを理解して目的に合わせた表現をすることが大切です。
この記事を見つけてくださった皆様のためはもちろん、自分のためにもデザインの基本や作る際のヒントを集めてみました。
1)構図・レイアウトの基本
メリハリをつけて印象を

カタマリ感で視線を集める

文字や物などの要素をカタマリとして演出して視線を集中させることが出来ます。「疎」と「密」を作った配置で密集をアイキャッチにすることも。視線を集めたいエリアのデザインを作りこむのが大事です。
言いたいことは1つか2つ

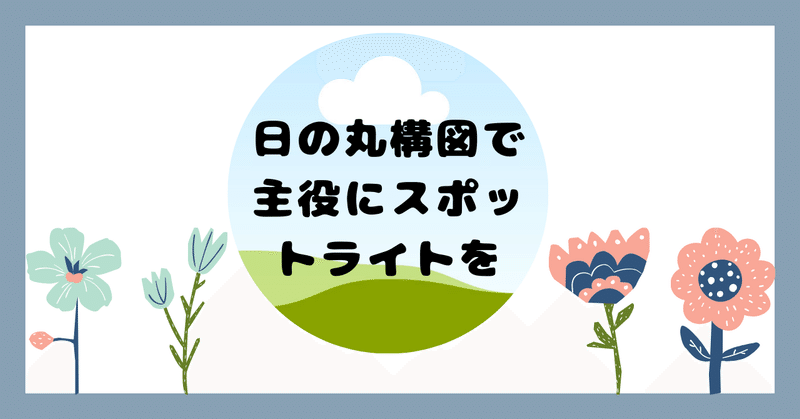
見せたい場所にスポットライトを

日の丸構図で主役にスポットライトを

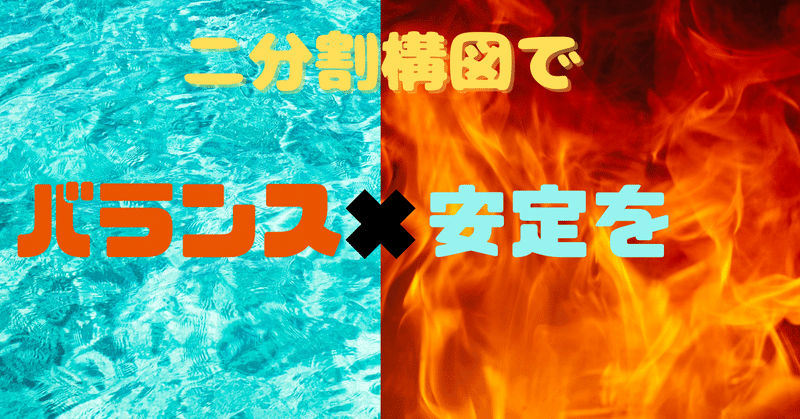
二分割構図でバランス、安定を

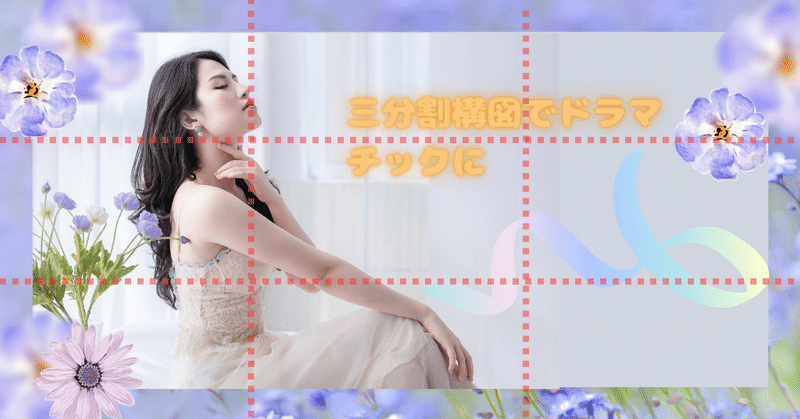
三分割構図でドラマチックに

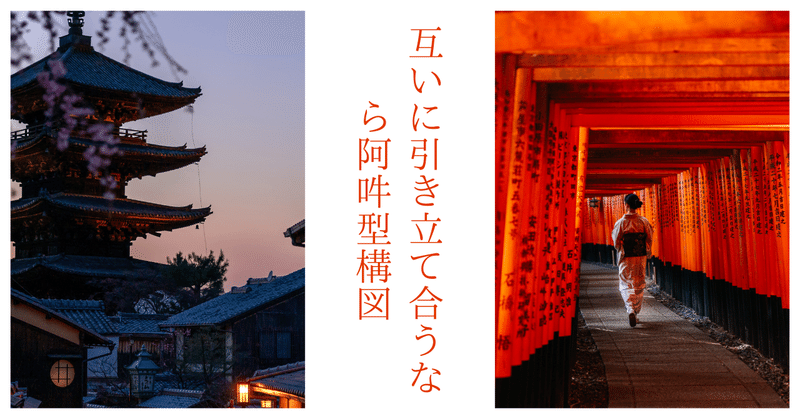
互いに引き立て合うなら阿吽型構図

額縁型構図で印象的に見せる

画面を分割する

マージンは真面目に大事

写真をふちどる・囲む

かわいく囲む

効果的なトリミング

大きく見切れる

角度をつけて動きを出す

2)配色・文字の基本
見えないと意味がない
良い例

悪い例

コントラストは脳への刺激
良い例

悪い例

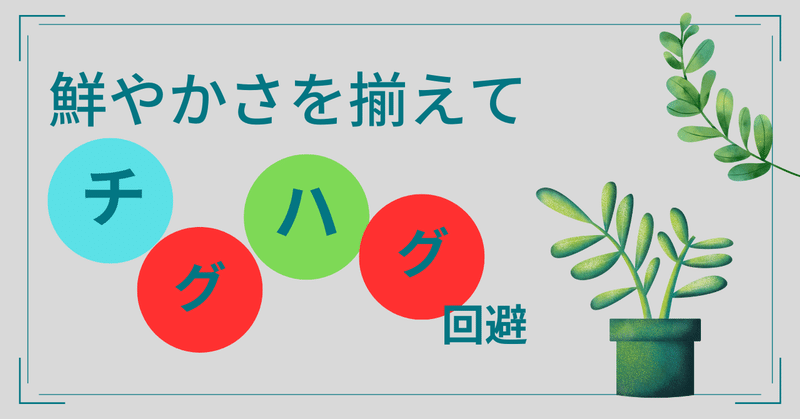
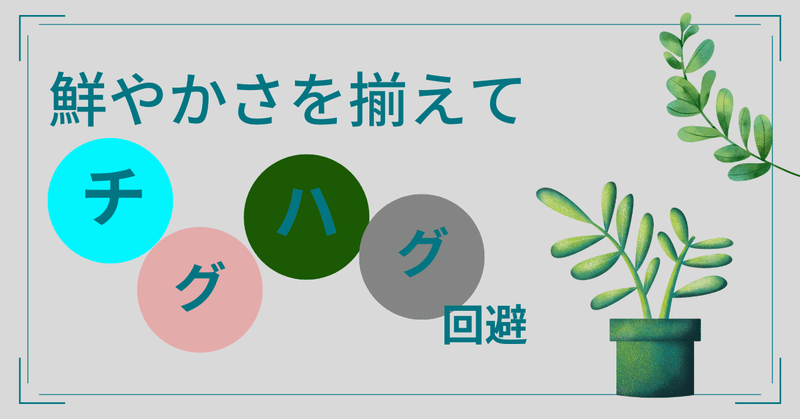
鮮やかさを揃えてチグハグ回避
良い例

悪い例

主役の色を強調する
良い例

悪い例

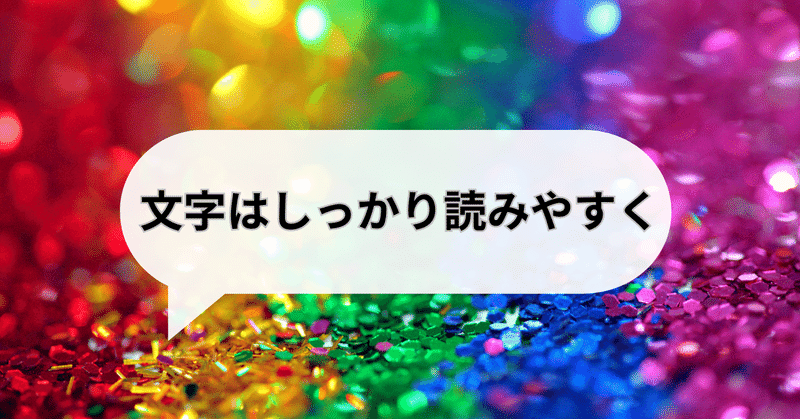
文字はしっかり読みやすく
良い例

悪い例

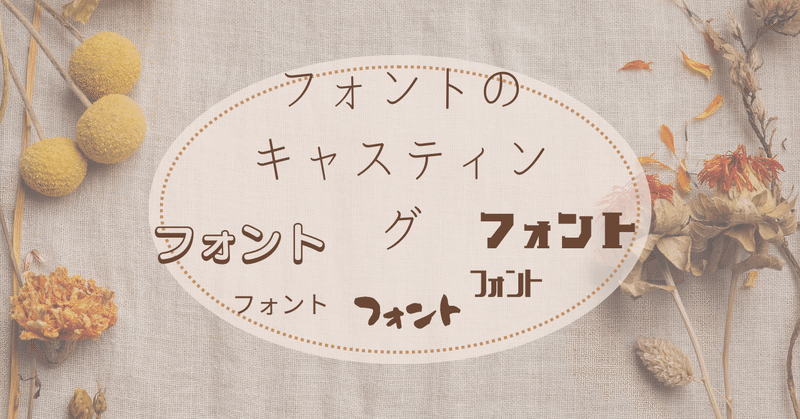
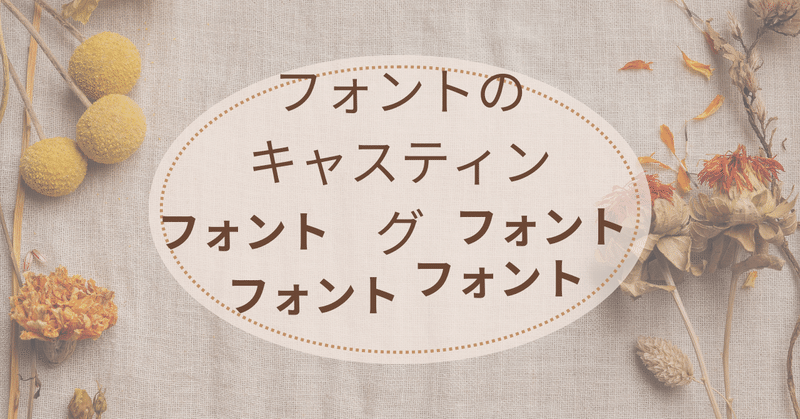
フォントのキャスティング
良い例

悪い例

文字と背景の一体感
良い例

悪い例

全面に文字を入れる
良い例

悪い例

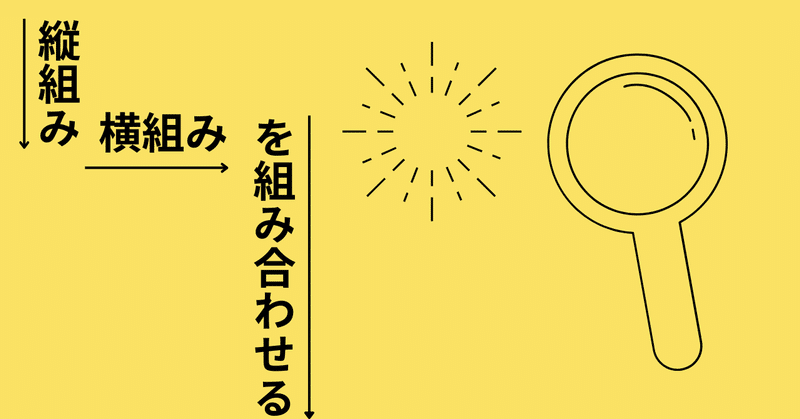
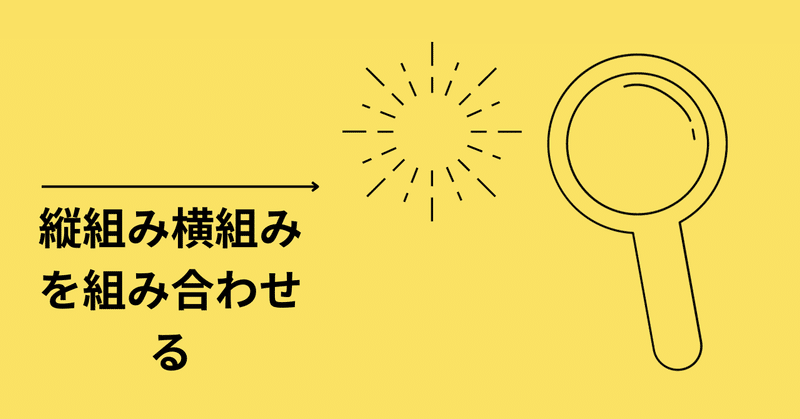
縦組み横組みを組み合わせる
良い例

悪い例

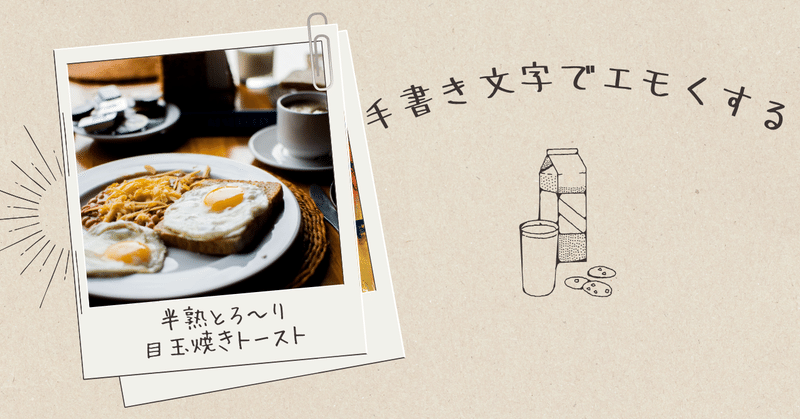
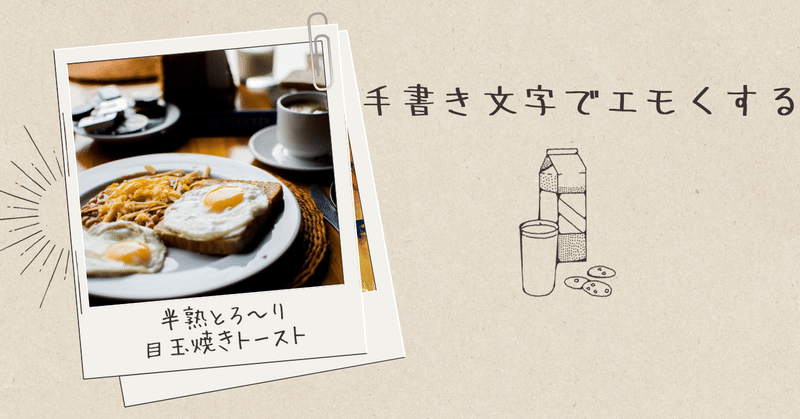
手書き文字でエモくする
良い例

悪い例

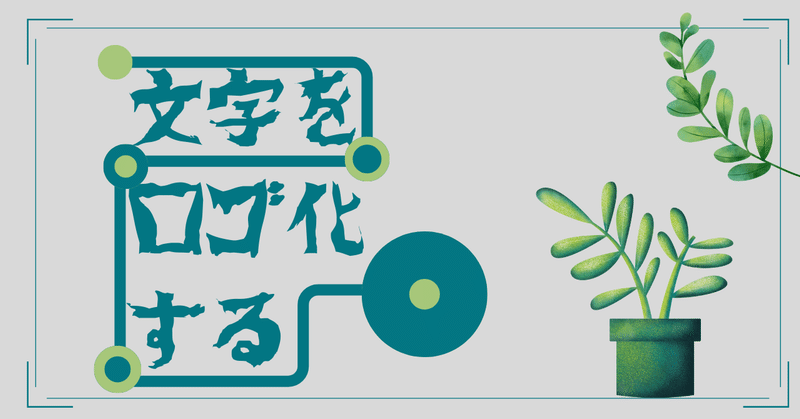
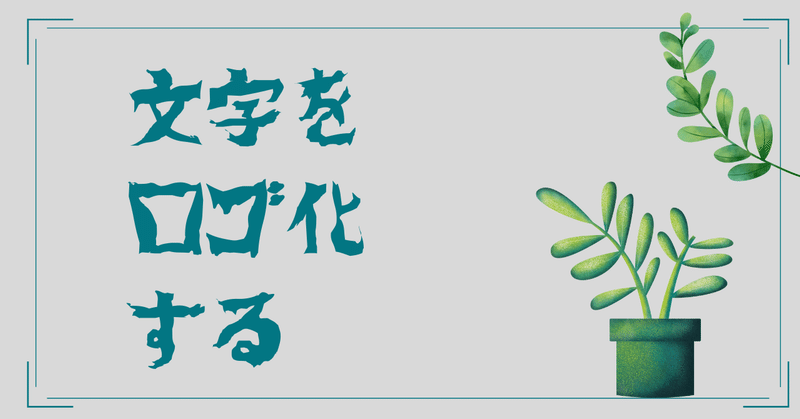
文字をロゴ化する
良い例

悪い例

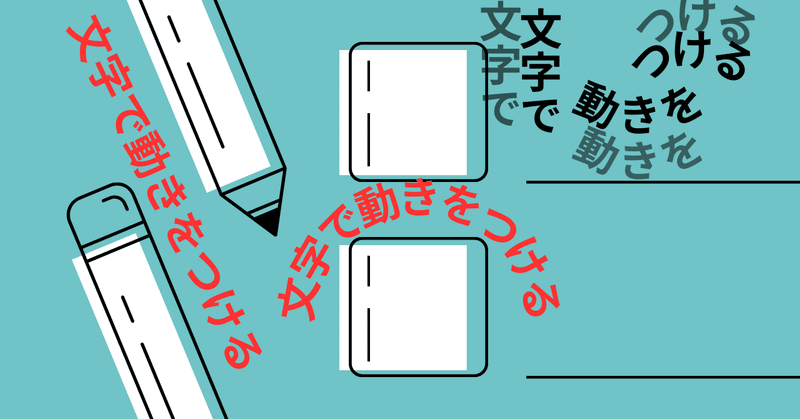
文字で動きをつける
良い例

悪い例

まとめ
サムネイル画像はコンテンツの看板のようなものです。
コンテンツの魅力がちゃんと伝わるようにサムネイル画像を作りこみましょう。
これらのコツやポイントをサムネイル作りの参考にして頂けたら嬉しいです。他にもデザインのコツが見つかったら、書き足していこうと思います。
最後まで読んでいただき、ありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
