
【紙→Webデザイン】サイトの『動き』はなんのためにあるんだろう?と考えた話
こんにちは。
都内の制作会社、NO DEZAINでデザインをしているnaoです。
紙→Webの違いについて気づいたこと、学んだことのアウトプット。
今回は、Webならではの大きな要素のひとつ『動き』についてです。
最初の壁『動き』
紙媒体は動きません。
なのでぶっちゃけてしまうと『動き』って何? というのが、Web沼へやってきて最初にぶつかった壁というか、疑問。
よくわからん…と思っていました。
それこそサイトを見るだけだった立場の頃は、やたらと動くサイトに対して「酔う」「探しているものに辿り着きづらい」「そんなに何度も動かんでも」…など、邪魔なものというイメージでした(「酔う」は三半規管よわよわなので今もある🥺)
…と、ややマイナス印象の『動き』の中で、一番最初にハラ落ちしたのがマウスオーバー時のホバーアクション。
色々なサイトに当たり前に見られるけど、ホバーも動きのひとつ。押せる?押せない?…のわかりやすさが天と地。
動きにはこういうUI的な観点があるのか…と気づいたことが『動き』に対して前向きになる、小さな一歩になりました。

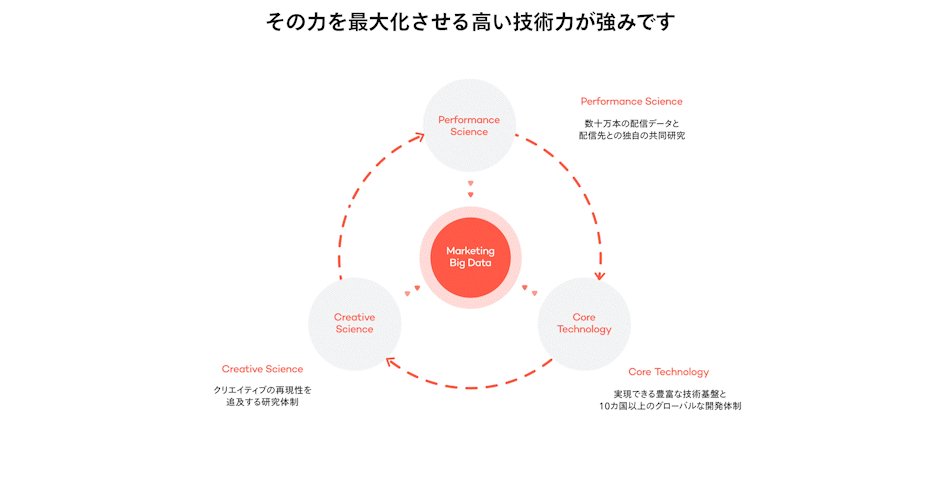
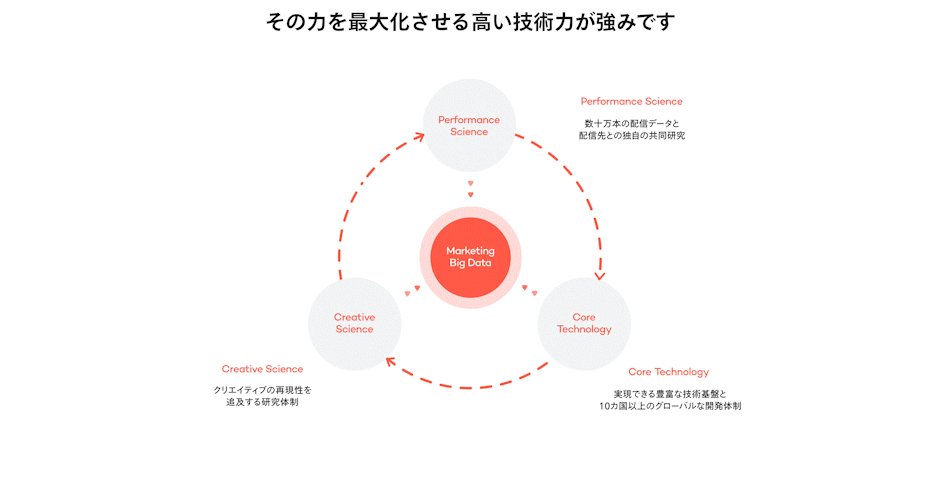
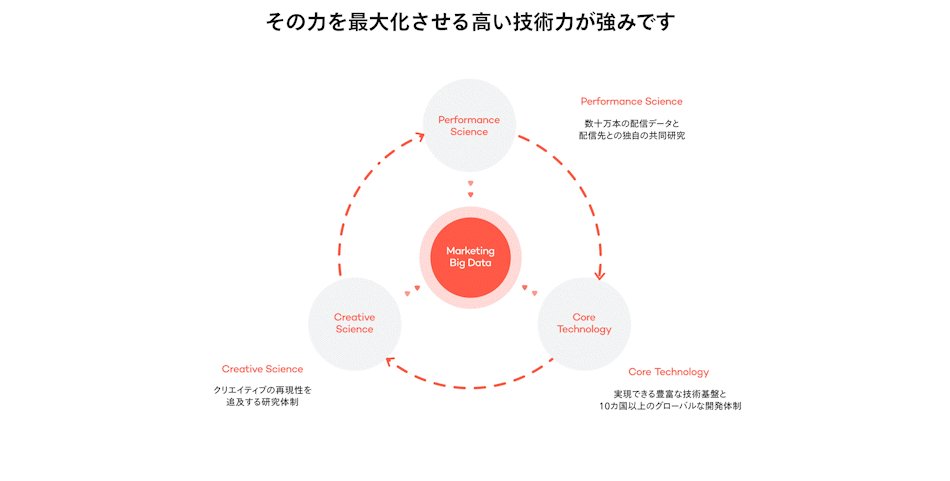
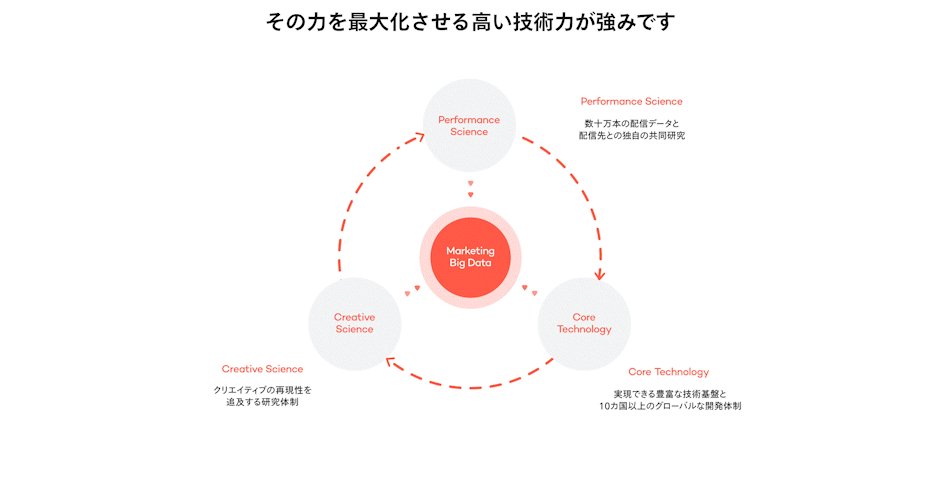
そして、次になるほど💡となったのが強調する動き。
特に見て欲しい部分に注目を集めたり、複雑な図版をキャッチーにしてくれたり。静的なデザインにプラスすることで、つよつよな武器になるのでは?

出典:WhatYa

出典:リチカ
『動き』っていいかもしれない?
少しいいところに気づくと、瞬く間に「動くのちょっといいんじゃない?」という気持ちになり「この動きもいいなぁー💭」と思いながら、色々なサイトを見るようになってきました。ページ遷移のアニメーションひとつとっても、個性があるよねぇ...。
前向きな気持ちで見ると、あんなに邪魔に感じていた『動き』がかっこよく見えてきました…我ながら単純…w
紙にはない、Webの魅力のひとつなんだなぁと。
そんな『動き』を取り入れるメリットを自分なりに書き出しました。
▽メリット
・UIの向上
・伝えたい情報の強調
・視線誘導
・世界観、情緒的な表現
・リッチに見える
・図版などをキャッチーに
・技術力を見せられる(作り手目線)
マイナス部分も。
▽デメリット
・重たくなる
・得たい情報にたどりつきにくい
・動くことに目が奪われがち
・強制横スクロールなど、手元の操作とずれて違和感を感じる場合も
・工数UP(クライアント目線)
・酔う(わたし目線)
結論:『動き』はUXをアップさせるひとつの手段
先にあげたメリットをまとめてみて、動きはユーザー体験を向上させる手段のひとつと言えるのでは、というのがわたしなりの答えになりました。
上手く取り入れることで、サイトがグッとよくなり、好印象獲得につながる。
当初、沼の外側にいた自分が感じていたように、やりすぎるとページの重さや見づらさにつながってマイナス印象をあたえる場合もあり、また、情報を得るという目的を持ってサイトを訪れるユーザーには過度な動きは邪魔になることも。また工数も嵩んでしまうという懸念もあり…
ギャラリーサイトなどで見られる高度な動きにも憧れるものの、本当に必要かどうかをひとつずつ精査しながら、効果的に取り入れるのがベストではないかなーと思います。
初心忘れず。
デザインと動きが絶妙にマッチして良UXなサイトを作るべく、今後とも精進したいと思います☺
おまけ
▽動きはWebデザインの醍醐味
確かに…と思った印象的な言葉(11分すぎ)
動きを恐れるのではなく、動きと仲良くなっていきたいと思った瞬間💘
▽動きに惹かれるサイト
→FVメインコピーの単語が変化するところ。ひとつのコピーで色々な意味を込められる仕掛けのアイデアが◎。スクリプト書体の文字がサッと書いたように出てくるところがおしゃれなアクセント。
→ぬるぬるでリッチでおしゃれで、思わずスクロールしたくなる。雰囲気最高。文字が出てくるときのアニメーションが印象的。
→背景だけで世界観の表現がすごい。全体の作りはあえてシンプルで、コンテンツの内容を一切邪魔せず、とてもかっこよくまとまって見える動き。(しかもJavaScript+CSSだけで表現してるみたい)
ここまで読んでいただきありがとうございました☕
NO DEZAINはWebサイト制作を中心としたデザイン会社です。
Webサイト制作/グラフィックデザインのご相談がございましたら、お気軽にお問い合わせください☺
▼NO DEZAIN
この記事が気に入ったらサポートをしてみませんか?
