
Blender自主トレの軌跡(2023.08)
こんにちは。
都内の制作会社、NO DEZAINでデザインをしているnaoです。
先月の自主トレを社内で共有しました。
ライティングが難しいといった内容を書いていたのですが、WebGLに3DCGを取り入れる場合、ライティングや視点は構築側で調整できるので、モデリングスキルを伸ばすほうが、より早くサイト制作に取り入れられそう…との意見が。
おー…なるほど👀!
サイト制作に活かすために始めたBlenderなので。
作るのが楽しくて全工程こだわって進めていたけど、もう少し早く実務に近づけるような進め方をしようかな?
でも楽しさも捨てがたいw
ということで、
❶モデリング
❷色と質感
❸ライティング
❹カメラワーク
❺モーション(後回し)
…の優先順位で頑張っていこうと思いました✊
今月の目標は「手にモデリングの操作を覚えさせる」です。
8月に作ったものまとめ
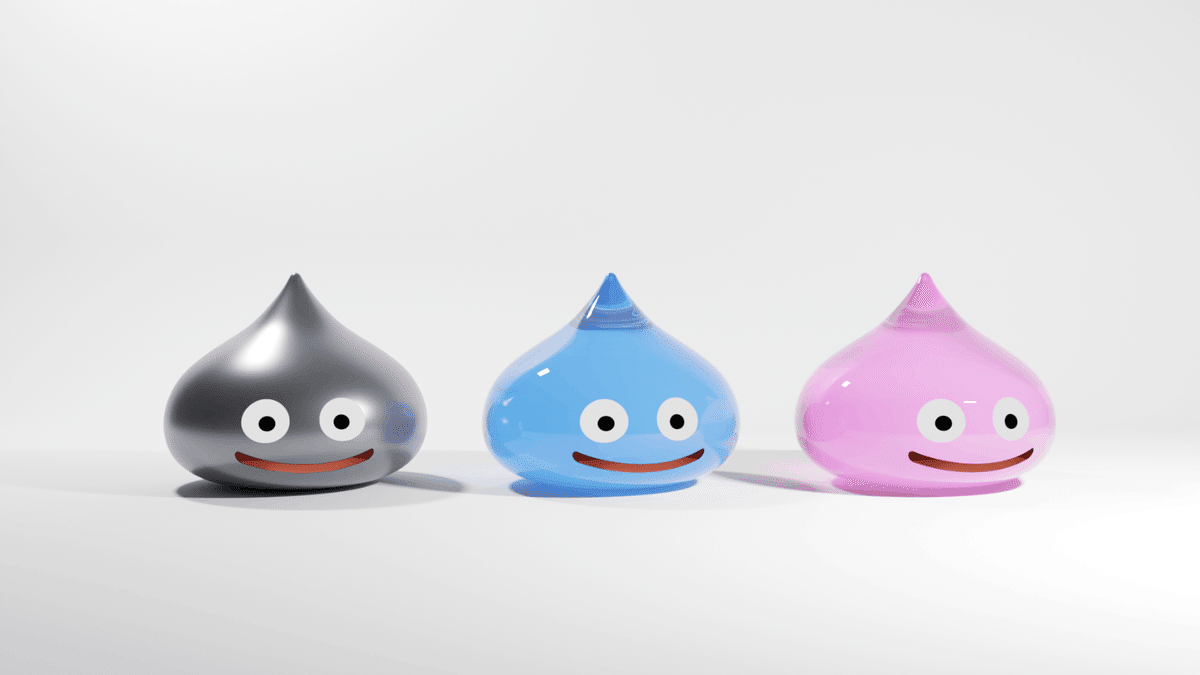
1:スライム
先月から少し時間が空いてしまったので、まずは簡単そうなスライムから。

モデリングはUV球をもとに、編集モード>辺選択(or頂点選択)>プロポーショナル編集…で、ほぼ完成。
これくらいならついていけるようになってきた🙌
顔は用意されているpngデータを貼り付けて、UV展開でサイズや比率を調整。画像を貼り付けるの初でした。
2:はぐれメタル
スライムからの流れではぐれメタル。

レベルアップしそう!
UV球の下半分を切ってベースに。
その後はプロポーショナル編集を使ってモデリング。周囲の点を追従させながら形を変えていくプロポーショナル編集は結構使います。大事📝
スライムと違って不定形な形なので、自由な曲線を作るバランスが難しい。。。
こちらも顔はpngデータをUV展開で。
スライムと比べて歪な形なので「シームをマーク」を使い、UV展開した際のパーツ?を貼りたい部分/貼らない部分に切り分けて貼り付けました。
3:パラソル&デッキチェア
夏っぽいもので、今までやったことのないカタチのものを。
カタチのせいか、今までと違う方のチュートリアルだからか、初めましての技がちょこちょこでてきた。
作る人によって、癖もあるのかもしれない。
この辺りも色々な人のチュートリアルを見ていくと面白いし、自分にフィットするやり方を見つけられると良いなぁ。

海やヤシの木が欲しくなる🌴
一番苦労しそうと思ったデッキチェアの座面。
モディファイア>配列&カーブで、同じものをカーブに沿った形で繰り返し配列できるので一発だった…!(線をカーブに変換しておくこと)
あと、パラソルの傘部分にモディファイア>ソリッド化で厚みをつけました。厚みをつけると、プリッとなって良き😊
4:ローポリな犬
QUOITWORKSのムラマツさんが作っていたのをXで見かけて、まねしてオマージュでローポリ犬を。

でも今見るとネコに見える…🐶🐱?
下絵を読み込んでベースとし、ひとつの平面から面を押し出してモデリングをするという手法でした。面の数だけひらすら押し出しなので、Eを押す薬指がつりそう…!



このあたりで、ループカットや押し出すの使い所がわかってきたような。
そしてナイフを初めて使用。
この手法を使えば、ローポリの動物っぽいものは色々作れそう✨
(理論上は)
5:クリームソーダ
人生で3回くらいしか飲んだことないけど。
存在としてのかわいさが大好きなクリームソーダ🍒

グラスがちょっと暗いけど…
グラスを作り、その中にドリンク、上にアイス、さくらんぼの順でのせていきました。
まずグラスのカタチをサークルを元にしてモデリング。

と思ったら、これはグラスのアウトラインで、一番上で折り返して内側も手作業で、ガラスの厚みをなるべく均等になるように整えます。
中身となるソーダの部分はどうするんだろうと思っていたら、内側のオブジェクトを複製してグラスにぴったりの形状を作り、上の部分だけ中央へ押し出して、センターをマージさせました。
新たに出てきたポイントは「面の向き」。
作っているオブジェクトの面が裏返っていないかを確認する機能です。
そんな、裏返してるわけないじゃーん…と思ったら、見事にグラスの中身とアイスが裏返ってました。なんでだ。

(ビューポート上では表も裏も同じように表示されるので全然わからない…けど、裏返っていると効果をかけたり着色する際におかしくなる場合があるんだそう👀)
可愛くてテンション上がったのでw
グラスとドリンクに透明感をアップさせたものもレンダリングしてみました。こういう違いを比較していくのも面白い。

6:ネオンサイン
時間があまりなかった日に短時間でも触りたくて。
それから文字の入力方法も気になって、ネオンサインに挑戦。

あとdezainはスペルミスじゃなくて、弊社の社名ですw

PC内にある書体を選べる✨
文字詰めとかはできなさそうかな…?
日本語の書体も選べるけど、直接入力ができないので、メモなどに入力したものをコピペで持ってくると良いそうです。
7:光るりんご
光り物2連続。

まず小さい方のりんごを作って(ここまで簡単)。
複製したり、頂点削除で半分にしたり、ソリッド化でりんごの外側に厚みを出して、中身はきゅっとさせる。ソリッド化させるとかわいい…👍
やっぱりかわいいものは作っててたのしいな🍎✨
ちょうどお盆の頃にコロナにかかり、屍になっていた期間が長かったので思うように時間が取れなかったのが、悔しい。
熱が下がっても倦怠感がすごく…レッドブルでなんとか動いてる状態がしばらく続きました💦
そんな現状なので、目標にしてた「手にモデリングの操作を覚えさせる」は、ギリギリ合格点くらいかな….ちょっとでも進められたのでよかったとしますw
この辺りまできて、どうやら自分の好みとしてフォトリアルな3Dよりも、丸っこくて小物っぽいかわいいものを作るのが楽しいので、そんな感じのチュートリアルを続けたいと思いました。
snsでフォトリアルな作品を見ると「おぉっ」となって、そっちに行きたくなるのですが、とりあえず続けるには自分の好きな道を進もうかな☺️
Macもえらい重たくなるしね…😭
参考にさせていただいたチュートリアルまとめ
ここまで見ていただきありがとうございました☕
NO DEZAINはWebサイト制作を中心としたデザイン会社です。
Webサイト制作/グラフィックデザインのご相談がございましたら、お気軽にお問い合わせください☺
▼NO DEZAIN
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
